30 W3schools Javascript Send Email
23/8/2021 · 29 Export Array To Excel Javascript. An Excel JavaScript library that let you do so many things with Excel such as from creating exporting workbook from scratch, converting html... 37 Javascript 3d Model Viewer. Javascript 3d model viewer. 34 Javascript The Complete Reference 3rd Edition Free Download. 0 and JDK 7 Work with new libraries, closure, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

W3schools javascript send email. PHP Form Validation Example * required field. Name: * E-mail: * Website: Comment: Gender: Female Male Other * Node.js HOME Node.js Intro Node.js Get Started Node.js Modules Node.js HTTP Module Node.js File System Node.js URL Module Node.js NPM Node.js Events Node.js Upload Files Node.js Email Node.js MySQL MySQL Get Started MySQL Create Database MySQL Create Table MySQL Insert Into MySQL Select From MySQL Where MySQL Order By MySQL Delete MySQL Drop ... I had written node mailer code from w3schools. I want to send the html template designed (index.html in my case). Below is the code. please help me how can i send html template to the mail using node js.
Sending HTML Email. When you send a text message using PHP, then email content will be treated as ordinary text. HTML tags also. You have to specify a Mime-version, content type and character set to send an HTML email. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions 1) HTML Form with Inputs Name: Email: Message: 2) Process with PHP This could be in a seperate file (e.g. sendemail.php) in which you'd set the action URL
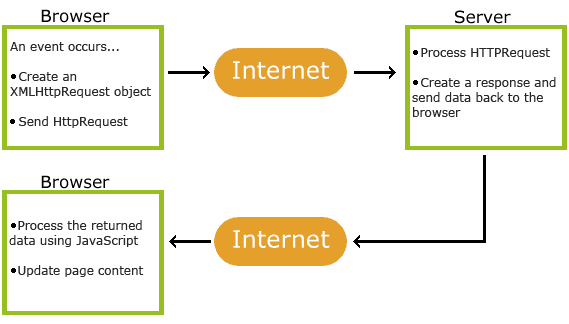
Java application uses JavaMail API to compose, send and receive emails. Java application uses the application-programming interface (JavaMail API) to send and receive mail messages. This part of the JavaMail API is protocol independent. JavaMail SPI (service provider interface) is a protocol specific part and used to plug in a provider of an e ... XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ... To create a link that opens in the user's email program (to let them send a new email), use mailto: inside the href attribute: ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Through these forms, the user is able to send his/her suggestion or feedback via email to respective organization. Here, In this blog, we will show you, how to use mail() function of PHP to send information like suggestions/messages to the specific email address on form submission.. we used following PHP mail() function with four parameters to send email as follows: HTML - Email Links, It is not difficult to put an HTML email link on your webpage but it can cause unnecessary spamming problem for your email account. There are people, who can ru You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below.
Aug 17, 2020 - In this tutorial, you will learn the steps for sending email using Smtp.js (a free JS library). Using this you will be able to directly send email using client-side javascript without any server-level configurations. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. PHP Form Validation Example * required field. Name: * E-mail: * Website: Comment: Gender: Female Male Other *
The code above will run each time the web site (application) starts. It feeds your WebMail Object with initial values.. Please substitute: smtp.example with the name the SMTP server that will be used to send the emails.. 25 with the port number the server will use to send SMTP transactions (emails).. false with true, if the server should use SSL (Secure Socket Layer) encryption. The Nodemailer module makes it easy to send emails from your computer. The Nodemailer module can be downloaded and installed using npm: C:\Users\ Your Name >npm install nodemailer. After you have downloaded the Nodemailer module, you can include the module in any application: var nodemailer = require ('nodemailer'); JavaScript email validation: A email is tricky because of its format. Some of basic checks are as follows: Presence of @ and . character; Presence of at least one character before and after the @. Presence of at least two characters after . (dot). Example <!
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Input Email Object. The Input Email object represents an HTML <input> element with type="email". Note: <input> elements with type="email" are not supported in Internet Explorer 9 (and earlier versions), or Safari. Access an Input Email Object. You can access an <input> element with type="email" by using getElementById(): Feb 21, 2012 - This is a little confusing to explain, so bear with me here... I want to set up a system where a user can send templated emails via my website, except it's not actually sent using my server - it i...
How to send email in HTML using javascript/ajax..No server side code Actually i want to use gmail or yahoo api.. I searched but could not find..}, Can anyone help me.. Posted 13-Jun-14 19:47pm. Dhirendra Kumar. Add a Solution. Comments. DamithSL 14-Jun-14 2:00am You need Something Like this. 4 solutions ... Sending e-mail with CDOSYS CDO (Collaboration Data Objects) is a Microsoft technology that is designed to simplify the creation of messaging applications. CDOSYS is a built-in component in ASP. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
The short answer is that you can't do it using JavaScript alone. You'd need a server-side handler to connect with the SMTP server to actually send the mail. There are many simple mail scripts online, such as this one for PHP: Simple PHP mail script Mar 02, 2020 - Which attribute in HTML5 is used to verify the email address on a web page · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills ... Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. Steps to Send Email in Laravel. So the theme is to send an email via Gmail account and need the Laravel environment file, which is .env file to configure with your Gmail account. The environment file contains the script: Next, you have to clear the cache and restart your Laravel server. For that, you have to use the following commands:
Directly sending mail from static web page is not possible. You can use thirdparty service, i am using service from formspree and it is working fine for me. Self-paced. $95. View Course: Learn JavaScript. Start learning JavaScript with the w3schools fundamentals course. JavaScript is the programming language of the Web. Listing Account: W3Schools Courses. Listing Date: Self-paced. Listing Price: $95. Front end development is a Program. How To Create a Newsletter Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs for each field, together with a "submit" button:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Note if you use the accepted answer, the email will come from the user's account. To send an email from your personal or business account, the right way is to use javascript to send email through your own server or a third-party service such as Byteline. More details in this answerdown below.- dsbajnaApr 29 '20 at 9:32 Add a comment | Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else.
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Jul 21, 2020 - When you run JavaScript in a Node.Js ... the JavaScript: ... Error: ENOENT: no such file or directory, stat 'C:\Users\DELL\OneDrive\Documents\BackEnd Tutorials\NodeJs Tutorial with Max\intro-to-express\views\add_product.html' ... build an api in nodejs using express to send emails using the ... Dev Tip: If you want to send an attachment in base64 format, instead of passing "path" as a property, send a "data" property in dataUri format. in dataUri format. (Example coming soon!) Sending multiple emails: The "To" property can be an array of email addresses, instead of just one.
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Send email directly from your client-side Javascript code - no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier! Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
 Javascript W3schools Code Example
Javascript W3schools Code Example
 Web Links For Technical Writers W3schools Com Tech Writer
Web Links For Technical Writers W3schools Com Tech Writer
 Nodemailer Npm W3schools Code Example
Nodemailer Npm W3schools Code Example
 Html To Copy To Clipboard W3schools Code Example
Html To Copy To Clipboard W3schools Code Example
 How To Get Session Javascript Ws3schools Code Example
How To Get Session Javascript Ws3schools Code Example
 Html Footer Example W3school Web Tutorials
Html Footer Example W3school Web Tutorials
Send Email Html Tags Are Coming As Plane Text Even If I
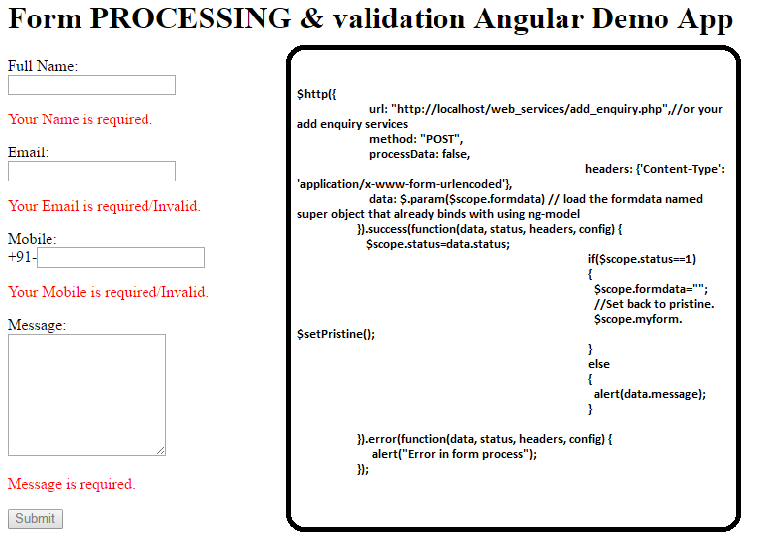
 Form Processing And Validation In Angular Js W3school
Form Processing And Validation In Angular Js W3school
 Send Email Using Javascript Sharepoint Online
Send Email Using Javascript Sharepoint Online
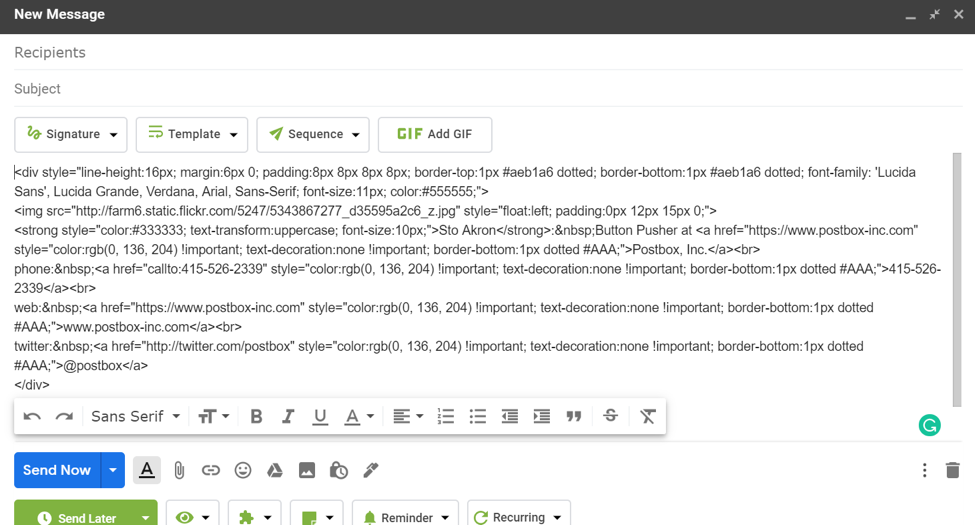
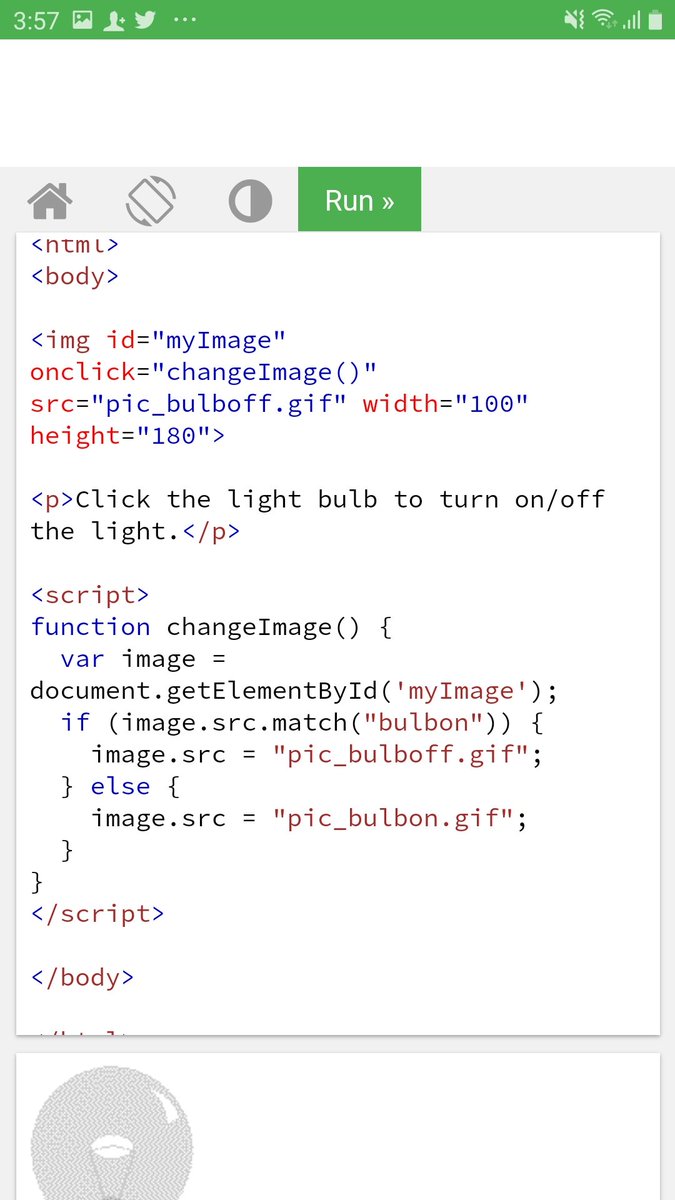
 How To Send Html Email In Gmail
How To Send Html Email In Gmail
 W3schools Offline Version Download 2021 The Crazy Programmer
W3schools Offline Version Download 2021 The Crazy Programmer
 Failed To Get Location By Javascript Firefox For Android
Failed To Get Location By Javascript Firefox For Android
 W3schools The Ugly The Bad And The Good Impressive Webs
W3schools The Ugly The Bad And The Good Impressive Webs
 Show Message If Javascript Disabled On Client Side Using
Show Message If Javascript Disabled On Client Side Using
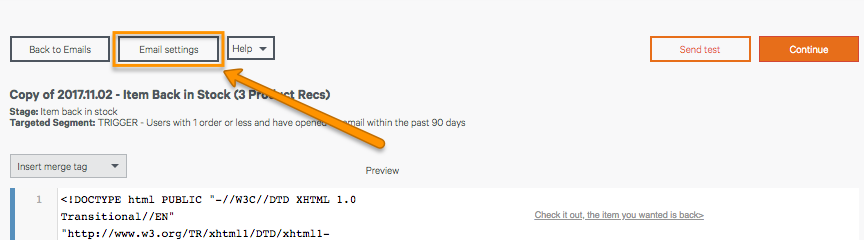
 How To Set Up Wish List Emails Welcome To The Resci Help Center
How To Set Up Wish List Emails Welcome To The Resci Help Center
 31 How To Send Mail Using Javascript Modern Javascript Blog
31 How To Send Mail Using Javascript Modern Javascript Blog
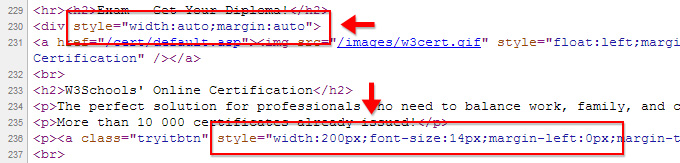
 Html Code For Online Shopping Website W3schools 08 2021
Html Code For Online Shopping Website W3schools 08 2021
 W3schools The Best Website For Free Online Web Tutorials
W3schools The Best Website For Free Online Web Tutorials
 Create Restful Crud Api Using Node Js Express Mongodb W3school
Create Restful Crud Api Using Node Js Express Mongodb W3school
 W3schools Javascript Quiz Test Javascript
W3schools Javascript Quiz Test Javascript
 How To Create A Password Validation Form
How To Create A Password Validation Form
Discuss Whether Resources From W3schools Should Be Included
 Data On The Web Best Practices
Data On The Web Best Practices






0 Response to "30 W3schools Javascript Send Email"
Post a Comment