21 Css In Javascript File
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2.
 Adding Bootstrap Stylesheet And Javascript File To Your Web Project
Adding Bootstrap Stylesheet And Javascript File To Your Web Project
Below that function (in controller.js) you can call all your JS and CSS files, like so: controller.js // Stylesheets loadFile ("path/to/file.css", "css") // Scripts loadFile ("path/to/file.js", "js") Now your files should load no problem! Using jQuery. A somewhat cleaner method is to write the same function using jQuery.

Css in javascript file. This includes (but is not limited to): JavaScript, CSS, HTML and various image files. When you create a new web app using one of the built-in templates (MVC or Razor Pages), you should see a "wwwroot" folder in the Solution Explorer. This points to a physical folder in your file system that contains the same files seen from Visual Studio. The style property only retrieves inlined CSS values while getComputedStyle style retrieves computed CSS values. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. Enrollment for Learn JavaScript opens in July 2018 (next week!). Communicating Between JavaScript and CSS Using CSS Variables As of 2016, CSS Variables are fully usable in Chrome and Firefox, and IE has declared their intention to implement it as well. Like many of the new JavaScript and CSS features, it can be a little hard to visualize what you might need or use a CSS variable for.
If you want to host a JavaScript file, add the.js extension (instead of.css) at the end of your file name (remove the <script>…</script> tags if you see them). Click "Save" and navigate to the location where you want to save the file. Step 2. Upload Your File on Google Drive The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. To load a.js or.css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. It sounds a lot more fancy than it really is.
Earlier this week, I read an article explaining how CSS-in-JS slows down the rendering of some React apps and how static CSS is faster. But CSS-in-JS is very popular because, among other features, you can style dynamically using JavaScript variables. In this tutorial, I will show you how to recreate this perk in any of your web projects thanks to Webpack (and I assume you know how to use it). Static files, such as HTML, CSS, images, and JavaScript, are assets an ASP.NET Core app serves directly to clients by default. View or download sample code (how to download) Hosting CSS and JavaScript files on your Blogger blog has always been a matter of concern for a webmaster. People prefers to add their entire StyleSheet coding in one file, so they can upload it to their hosting and can easily apply it on their website. Unfortunately, blogger has quite a few limitations that stop you from hosting CSS and JavaScript files.
WP Super Minify is a minification plugin that can minify, combine, and cache your website's CSS and JavaScript files. After activating this plugin, it will automatically compress all inline JavaScript and CSS code. So the file size will be smaller which will help to improve the loading speed of your website. CSS-in-JS is a fairly broad topic. There are several packages that work to make writing CSS-in-JS as painless as possible. Frameworks like JSS, Emotion, and Styled Components are just a few of the many packages that comprise this topic. As a broad strokes explanation for most of these frameworks, CSS-in-JS is largely operates the same way. 20 Best CSS & Javascript File Upload Examples. File upload is a common feature in mobile and web development that almost every app needs. File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs, or files of any other type. Collecting files directly through a form on your site is ...
You can place either JavaScript or CSS files in your secured server and read those files using JavaScript obfuscated code to prevent the unnecessary access. Step 1 Remove all your CSS and JavaScript files from the solution which needs security and place those files in the secured server. The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Chrome will analyze your website to find unused CSS / Javascript files Focus on the Usage Visualization section and the correlation rate between used and unused code: red color means the number of unused bytes and blue color means the number of used bytes. You can click an URL to find out exactly what code isn't used.
This tells the browser to load the file 'index.js', which is located in the 'javascript' folder. This happens asynchronously and then the JavaScript code is executed, updating our web page almost instantly! Great, now that we've added some JavaScript, lets add some CSS. Adding CSS to Our Webpage. First create a folder named 'styles'. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to include css inside a javascript file. 8. Dynamically adding @font-face rule in IE 8 and less. 3. Javascript : Change selection background. 4. Regular Expression - Formatting text in a block - IM. See more linked questions. Related. 7626. How do JavaScript closures work? 6730.
First, you need to create four Files: HTML, CSS, JavaScript & PHP files. After creating these files just paste the following codes into your file. Remember, you've to create a folder with php name and inside this folder, you've to create php file a name of upload.php and a files folder to saved all uploaded files. Regarding performance, CSS-in-JS libraries keep track of the components I use on a page and only inject their styles into the DOM. While my .js bundles are slightly heavier, my users download the smallest possible CSS payload and avoid extra network requests for .css files. Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive.
It just explains how to create an HTML file, a CSS file and how to make them work together. After that, you can read any of a number of other tutorials to add more features to the HTML and CSS files. Or you can switch to using a dedicated HTML or CSS editor, that helps you set up complex sites. At the end of the tutorial, you will have made an ... Once downloaded, extract the files into the folder public in your app. Take note to place CSS and JavaScript files into different folders inside the public folder. The file 'materialize.css' will go into folder public/stylesheets. The file 'materialize.js' will go into folder public/javascripts. Step 3: Create partials files The js folder will hold your Javascript code. Similarly, the images folder is the place where you should add images that are used directly from the index.html or any other page in your application. This images folder should not be used to host stylesheet-related files. Your CSS code and related images should be located inside the css folder.
In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead. Lines 5 to 7 import a CSS file into the page — the styles contained in this file will be applied to the various elements on the page. You'll see the content of the CSS file that handles all of the formatting for the page in the next section. I've assigned a different class to each of the different types of reference.
 Preview Image Before Upload In Html Css Amp Javascript
Preview Image Before Upload In Html Css Amp Javascript
 Write Your Css With Javascript
Write Your Css With Javascript
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 How To Include External Css And Js In Wordpress Page Code Quora
How To Include External Css And Js In Wordpress Page Code Quora
 The Can Do S Of Codepen Projects Css Tricks
The Can Do S Of Codepen Projects Css Tricks
 Css Amp Js Compilers Themefusion Avada Website Builder
Css Amp Js Compilers Themefusion Avada Website Builder
How To Upload Host Javascript Amp Css Files In Google Drive
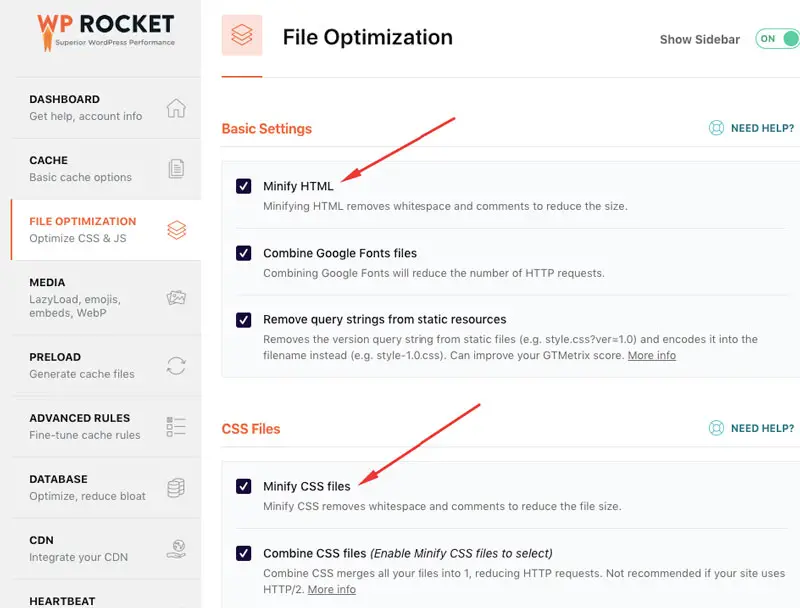
 Minify Combine Wordpress Css Javascript Fast Site How To
Minify Combine Wordpress Css Javascript Fast Site How To
 Dynamically Include Script And Css File With Javascript
Dynamically Include Script And Css File With Javascript
 Easy Custom File Input With Javascript And Css Input File
Easy Custom File Input With Javascript And Css Input File
 Using 3rd Party Javascript Files Wavemaker Docs
Using 3rd Party Javascript Files Wavemaker Docs
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Magento Css And Magento Javascript On Frontend
Magento Css And Magento Javascript On Frontend
 Html File Can T Link To Js File Javascript The
Html File Can T Link To Js File Javascript The
 Removing Javascript And Css Files
Removing Javascript And Css Files
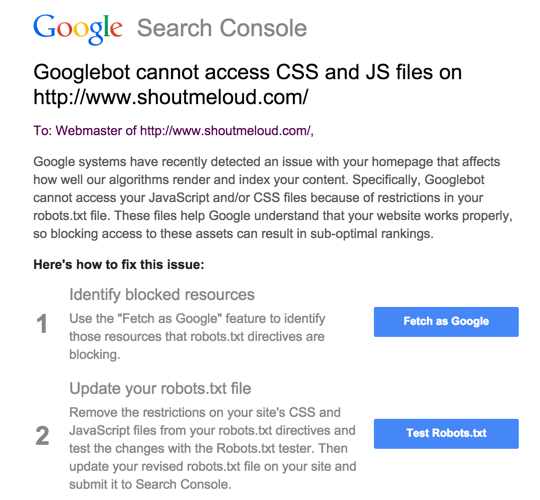
 Google Warns About Blocked Javascript Amp Css Surefire
Google Warns About Blocked Javascript Amp Css Surefire
 How To Fix Googlebot Cannot Access Css Amp Js Warning
How To Fix Googlebot Cannot Access Css Amp Js Warning
 What The Min File Extension Means And Why It Makes Sense To
What The Min File Extension Means And Why It Makes Sense To
 My Css And Javascript Files Not Running Stack Overflow
My Css And Javascript Files Not Running Stack Overflow

0 Response to "21 Css In Javascript File"
Post a Comment