35 Javascript 3 Dots Notation
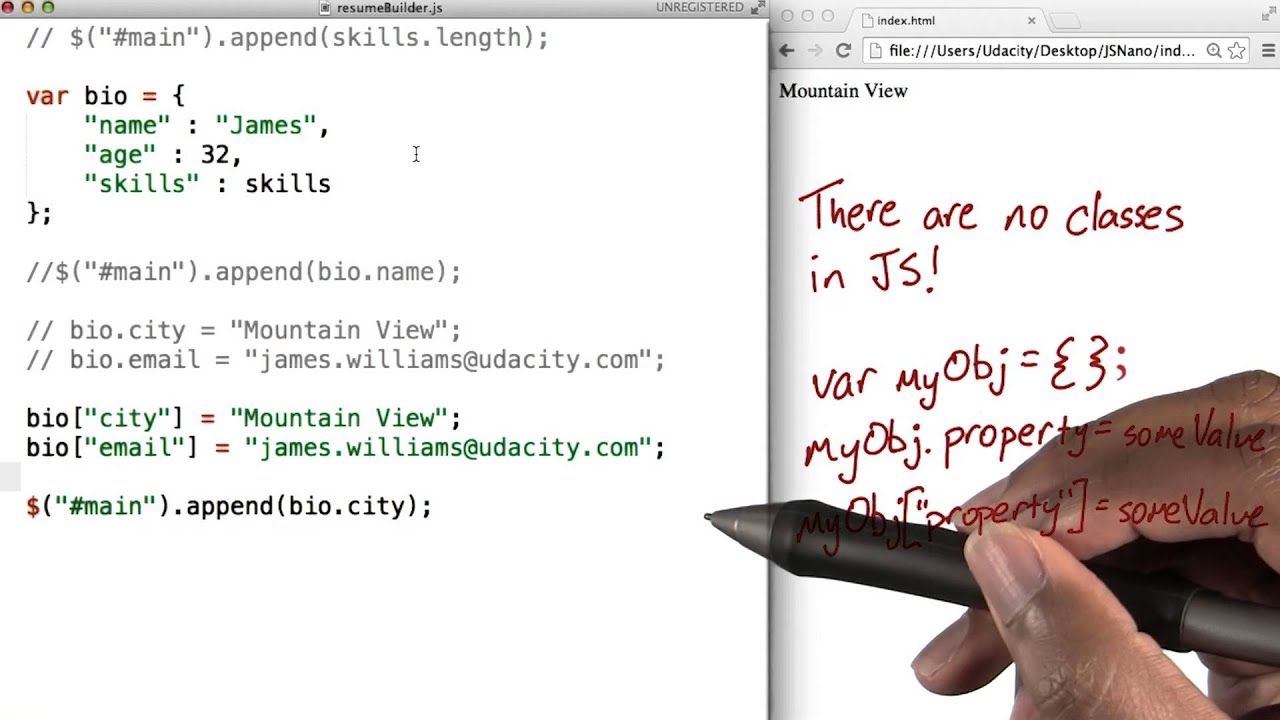
And never use dot notation with variable. Finally. I hope after knowing the pros, cons & limitations of dot notation. Here's is the final thought on which one is better. Always use Dot Notation because it's fast & readable. But if you're dealing with invalid identifiers or variables, use the Bracket notation. Resources This is an example of dot notation. You can access properties on an object by specifying the name of the object, followed by a dot (period) followed by the property name. This is the syntax: objectName.propertyName;. When working with dot notation, property identifies can only be alphanumeric (and _ and $).
 What Are Three Dots In Javascript By Muhammad Hasan
What Are Three Dots In Javascript By Muhammad Hasan
Dot vs Bracket notation in JavaScript. We can access the property of an object by. Dot notation; Bracket notation; Dot Notation. This is the most popular and most used way of accessing the ...

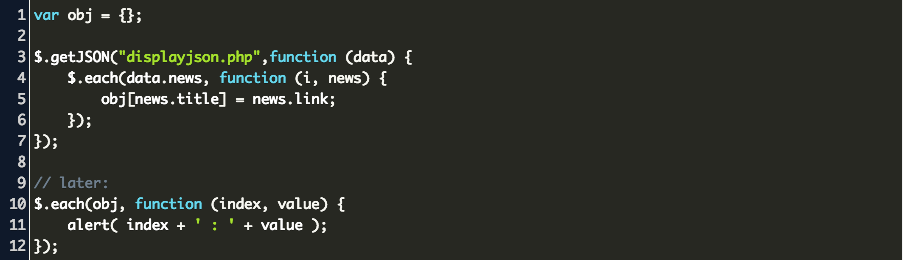
Javascript 3 dots notation. Sep 02, 2014 - The spread operator shares the same syntax we saw with rest parameters, a series of three dots (...). However, a rest parameter will collect individual parameters into an array when you use the dots in a function parameter definition, while the spread operator expands an array into individual ... 20 Jun 2021 — In this usage, the three dots are also called spread operator. As the name implies, we can unpack items of a JavaScript iterable (string, array, ...Missing: notation | Must include: notation As it turns out, this dot notation is how JavaScript grants access to the data inside an object. The dot (.) is simply an operator that sits between its operands, just like + and -. By convention, the variables stored in an object that we access via the dot operator are generically called properties.
Learn about what JavaScript Dot Notation is. Don't pay much attention to the "notation" part of dot notation, it can make it sound more complex than it is. Dot notation is simply the act of reading or assigning values to an object by using a dot (. ). Let's say you have an object called dog: Now we want to read one of its values, e.g ... Find the missing number in Array A from 1 to 15 and insert the values at respective location without using another ArrayA =[2,3,5,6,9,10,13] ... Write a recursive function isPrime that determines if a number is prime and returns true if it is. recursion js ... javascript Ecrire une fonction ... May 31, 2017 - What does the ... do in this React (using JSX) code and what is it called?
The spread operator, introduced in ES6, has several use cases that make JavaScript code more efficient and fun to use. It can be used to replace certain array functions. The spread operator is... In both presentations, the slides briefly mentioned: Bracket notation is more secure than dot notation. Use bracket notation. This didn't make sense to me. bracket notation seemed inherently more insecure than dot notation. Bracket notation can run arbitrary JavaScript. Dot notation didn't allow this, and was more restrictive with its syntax. Dot notation, or dot property accessor, is probably the most popular way to access object properties in JavaScript. This method is very easy to learn and just as easy to use. The syntax is as follows. First, you specify some object.
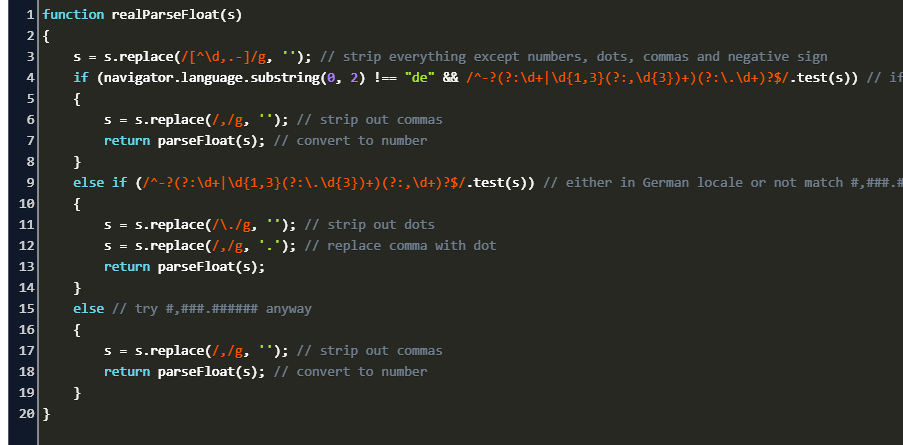
Aug 15, 2019 - In this article, we are going to discuss a feature introduced in ES6 that is spread operator and rest operator. 🔥 🔥 🔥 I've become a big fan of the three dots that may change your style of solving… The go command. Three dots are used by the go command as a wildcard when describing package lists. Example: Tests all packages in the current directory and its subdirectories: $ go test ./... 3 Uses Of The Three Dots In Javascript By Yang Zhou Convert String With Dot Or Comma As Decimal Separator To What Is The Meaning Of Spread Operator In Reactjs How Destructuring Works In Javascript Jovenne Naldrey Sapuay
Nov 02, 2020 - Get code examples like "three dots javascript" instantly right from your google search results with the Grepper Chrome Extension. Jan 28, 2021 - The spread operator is a new addition to the set of operators in JavaScript ES6. It takes in an iterable (e.g an array) and expands it… When used within the signature of a function, where the function's arguments should be, either replacing the arguments completely or alongside the function's arguments, the three dots are also...
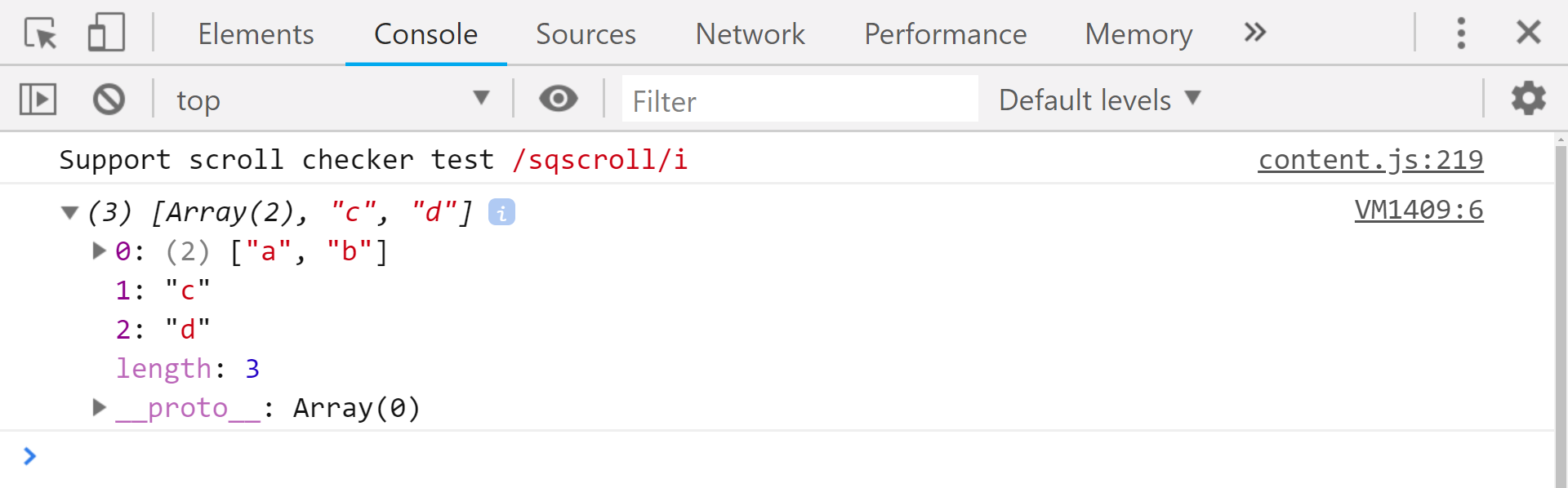
21/3/2018 · Spread syntax (three dots) in JavaScript. Spread syntax which is used by typing three dots (…) in JavaScript. It allows an array expression or string or anything which can be iterating to be expanded in places where zero or more arguments for function calls or elements for array are expected. 18/3/2016 · I don't understand what the ... notation does exactly. I tried a simple example with Babel to understand it (view the example), but it seems that: ES6 syntax. let myArray = [1, 2, 3, ...18]; console.log(myArray); // [1, 2, 3] console.log(myArray[4]);// undefined console.log(myArray.length); // 3 … What About this?. The handling of this is also different in arrow functions compared to regular functions.. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.. With arrow functions the this keyword always represents the object that ...
21 Apr 2018 · 1 answerIn that example, the ... is a Rest parameter, a syntax allows us to represent an indefinite number of arguments as an array. Access the full course here: https://javabrains.io/courses/corejs_jsfordev Learn about the differences between the dot notation and the bracket notation to a...
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) When we see three dots (…) in the code, it's either rest parameters or the spread operator. There's an easy way to distinguish between them: When three dots (…) is at the end of function parameters, it's "rest parameters" and gathers the rest of the list of arguments into an array. three dots in javascript ... 3 dots to get all object properties in JS ... Javascript answers related to “three dot in javascript”.
Dot notation In the object.property syntax, the property must be a valid JavaScript identifier . (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can be used but are not recommended). JSON, short for JavaScript Object Notation, is a data-interchange format. It has a special syntax that looks a lot like the syntax for JavaScript objects. Sometimes, keys in JSON might be more than one word. Dot notation in JavaScript. Javascript Web Development Object Oriented Programming. The dot notation is used to access the object properties in JavaScript. Following is the code to implement dot notation −.
Dot Notation vs Array Notation in JavaScript:We can use dot notation as well as array notation to access object properties.The dot notation is used mostly as... When you see three dots in the context of a Javascript function parameter that is known as a Rest Parameter. For example: function myfunc (…params) When you see the three dots in the context of a JavaScript function call or variable declaration this is known as the spread syntax. First some detail on the Rest Parameter feature. Javascript answers related to "Accessing Object Properties with Dot Notation"; 3 dots to get all object properties in JS Accessing Object Properties with Bracket Notation
When used within the signature of a function, where the function's arguments should be, either replacing the arguments completely or alongside the function's arguments, the three dots are also called the rest operator. 10 Oct 2019 — The three consecutive dots have two meanings: the spread operator and the rest operator. Spread operator. The spread operator allows an iterable ... 18/1/2020 · Let’s take a look: const fruits = ['banana']; const moreFruits = ['apple', 'orange']; Array.prototype.push.apply(fruits, moreFruits); console.log(fruits); // => ['banana', 'apple', 'orange'] Fortunately, the JavaScript world is changing. The three dots operator ... fixes many of these situations.
In JavaScript, one can access properties using the dot notation (foo.bar) or square-bracket notation (foo ["bar"]). However, the dot notation is often preferred because it is easier to read, less verbose, and works better with aggressive JavaScript minimizers. Jun 17, 2019 - Both notations can access object properties. But the question is often which one should I use 🤔. Wonder no more, just follow Airbnb’s style guide. Always use Dot. And when you want to access object… Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
JavaScript provides two notations for accessing object properties. The first, and most common, is known as dot notation. Under dot notation, a property is accessed by giving the host object's ... 25/6/2015 · The three dots in JavaScript are the spread / rest operator. Spread operator. The spread syntax allows an expression to be expanded in places where multiple arguments are expected. myFunction(...iterableObj); [...iterableObj, 4, 5, 6] [...Array(10)] Rest parameters. The rest parameter syntax is used for functions with a variable number of arguments. Safely sets object properties with dot notation strings in JavaScript. That is to say, it allows setting a nested property on an object using a string such as "a.b.c". For example: set (obj, "a.b.c", value) would be equivalent to a.b.c = value Some notes on intended behavior
Jun 18, 2020 - Want to consume more syntactic sugar to energize your code? I'll share 6 tricks with the spread syntax that you can use now! Jul 20, 2021 - There are two ways to access properties: dot notation and bracket notation. ... In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can ... Aug 02, 2019 - This is one of the cool new feature of Javascript's ECMA6; ... is one of these new Javascript functionalities · It can be used in two different ways; as a spread operator OR as a rest parameter
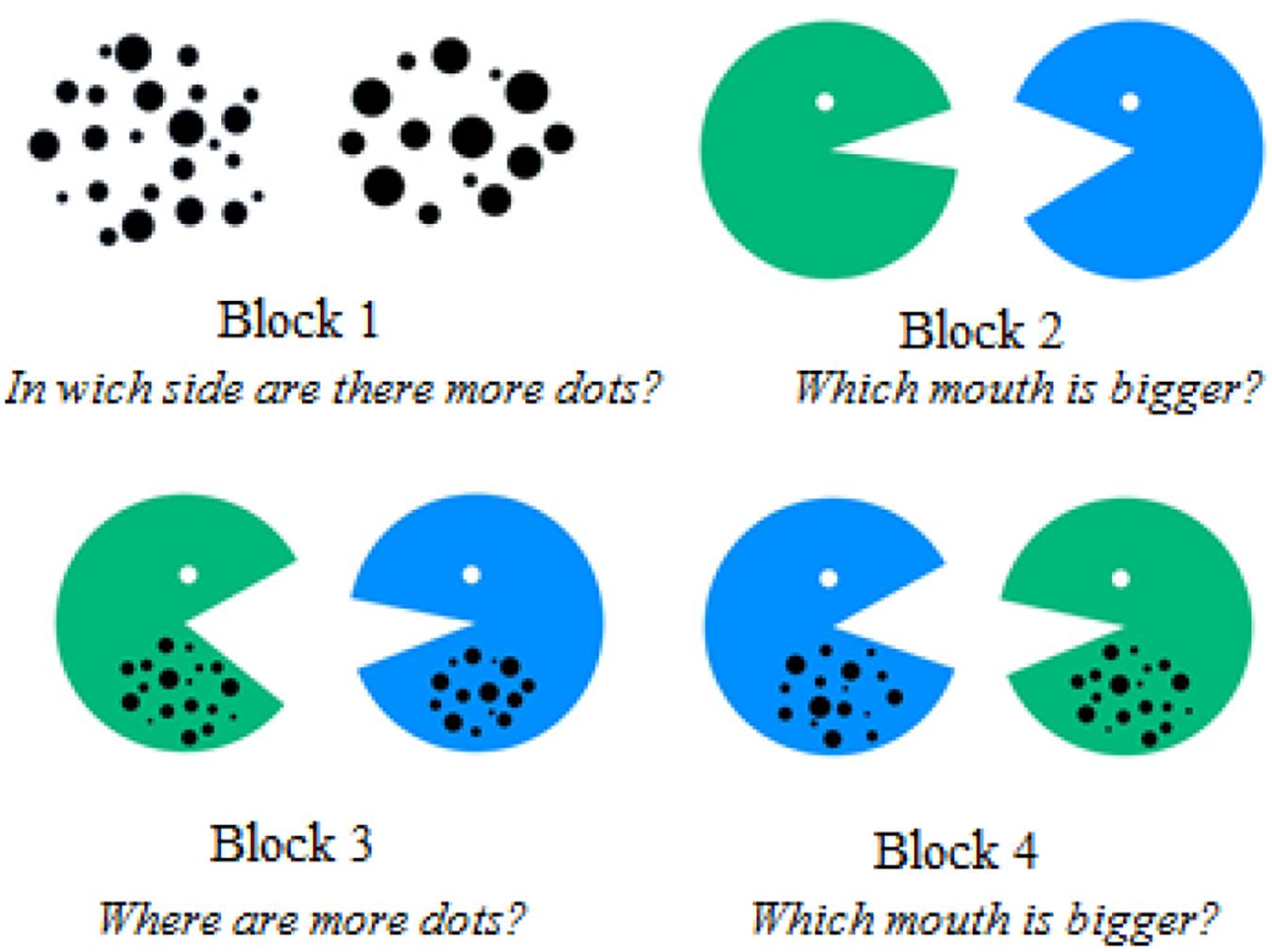
 Frontiers Mathematics Competence Level The Contribution Of
Frontiers Mathematics Competence Level The Contribution Of
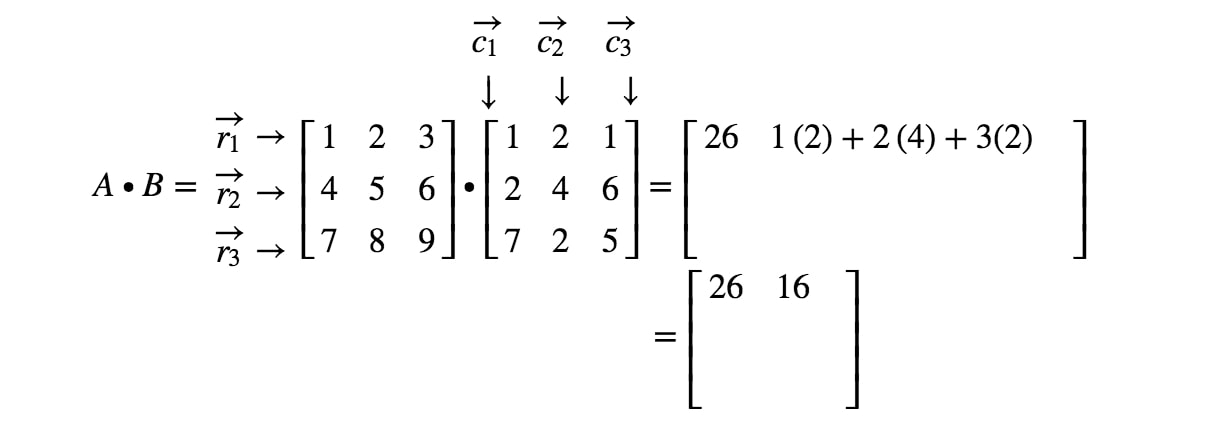
 How To Multiply Two Matrices Together Studypug
How To Multiply Two Matrices Together Studypug
 Javascript Avoid Exponential Notation Code Example
Javascript Avoid Exponential Notation Code Example
 Dart Using Triple Dot Spread Operator Examples Woolha
Dart Using Triple Dot Spread Operator Examples Woolha
 Access Object Child Properties Using A Dot Notation String
Access Object Child Properties Using A Dot Notation String
 Dot And Bracket Notation Javascript Basics
Dot And Bracket Notation Javascript Basics
 Dot Notation Vs Bracket Notation Which One Is Better Js Startup
Dot Notation Vs Bracket Notation Which One Is Better Js Startup
Confusing Dot Notation And No Underscore Dangle Issue 1520
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 What Do The Three Dots Mean In Javascript By Adrian
What Do The Three Dots Mean In Javascript By Adrian
 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
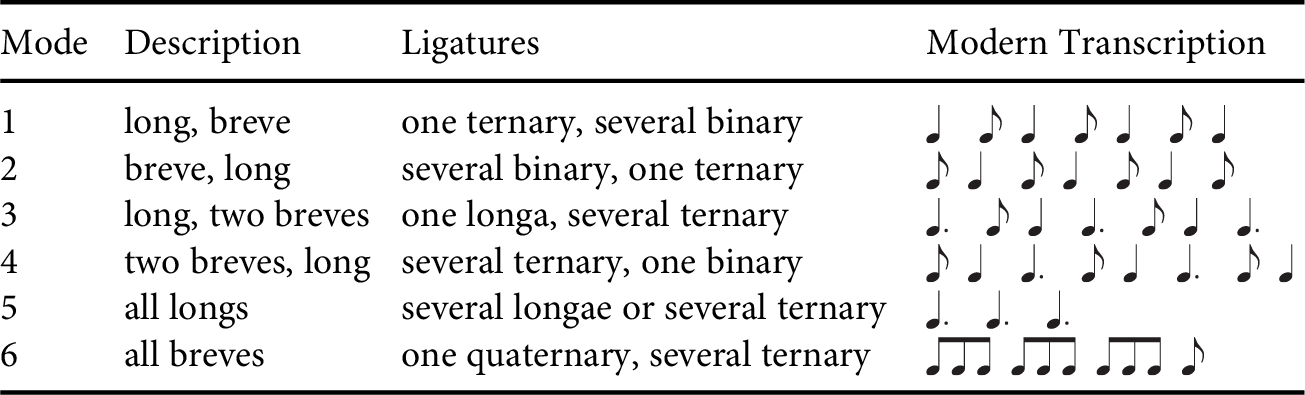
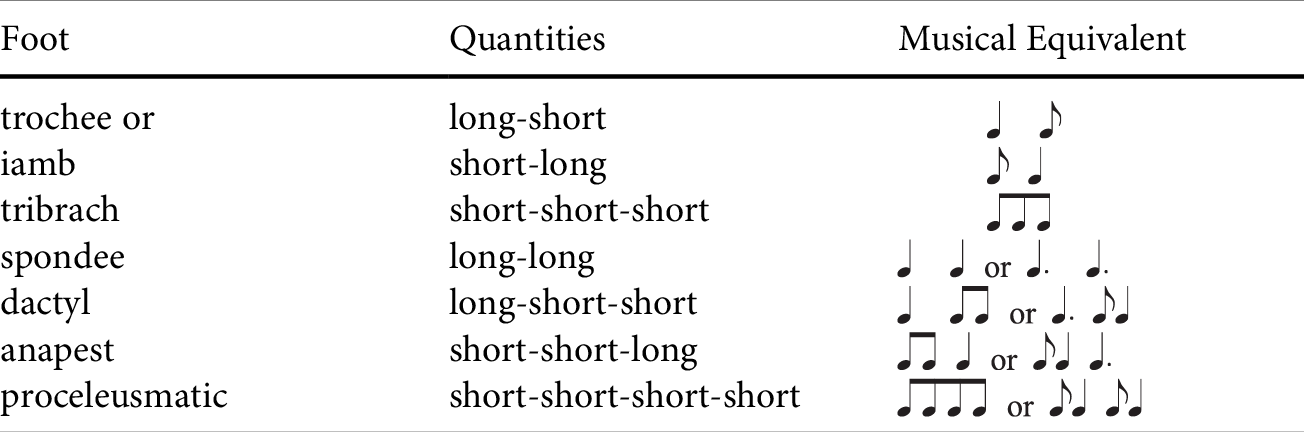
 Polyphony And Rhythmic Notation Chapter 3 Musical
Polyphony And Rhythmic Notation Chapter 3 Musical
Github Whitfin Dot Notes Js Simple Dot Bracket Notation
Dot Notation For Variables Issue 1357 Less Less Js Github
 Dot Notation Vs Bracket Notation To Access Object Properties
Dot Notation Vs Bracket Notation To Access Object Properties
 Spread Syntax Three Dots Tricks You Can Use Now Girliemac
Spread Syntax Three Dots Tricks You Can Use Now Girliemac
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
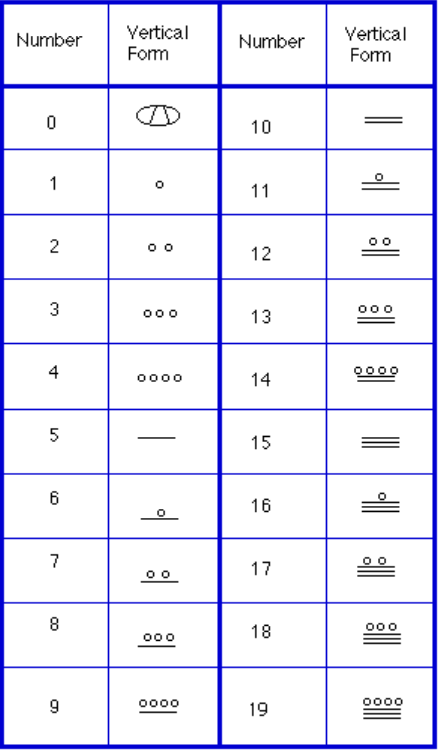
 The Mayan Numeral System Mathematics For The Liberal Arts
The Mayan Numeral System Mathematics For The Liberal Arts
 Javascript Ellipsis Three Dots In Javascript Dev
Javascript Ellipsis Three Dots In Javascript Dev
 What S The Name Of The Little Widget With Three Dots Inside A
What S The Name Of The Little Widget With Three Dots Inside A
Why Is The Symbol For Therefore An Upright Triangle Of
 Polyphony And Rhythmic Notation Chapter 3 Musical
Polyphony And Rhythmic Notation Chapter 3 Musical
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
How Do Transformers Work And How To Read Dot Notation
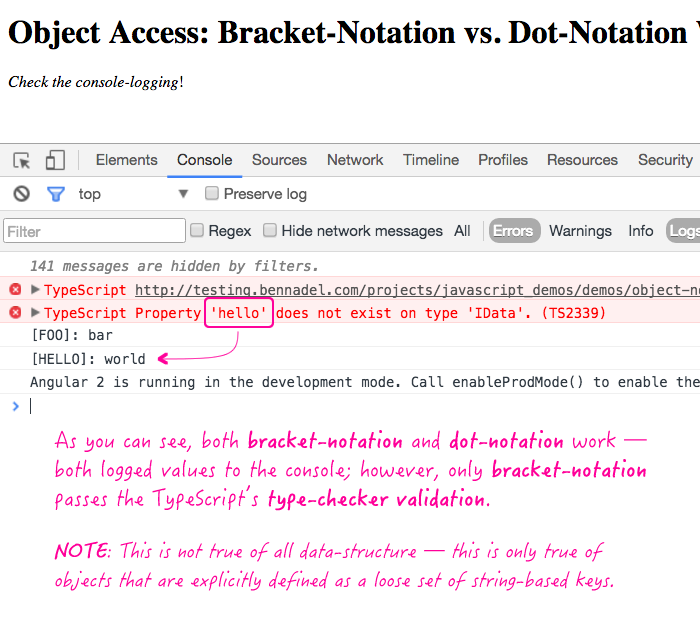
 Object Access Bracket Notation Vs Dot Notation With
Object Access Bracket Notation Vs Dot Notation With
 Chapter 10 Bracket Notation Flexible Property Names Get
Chapter 10 Bracket Notation Flexible Property Names Get
 Ellipsis Javascript Code Example
Ellipsis Javascript Code Example
 Big O Of String Concatenation While Studying Cracking The
Big O Of String Concatenation While Studying Cracking The
 Ecmascript 6 Tutorials Spread Operators Three Dot Magic
Ecmascript 6 Tutorials Spread Operators Three Dot Magic
 Rest And Spread Operator Three Dots That Changed Javascript
Rest And Spread Operator Three Dots That Changed Javascript
 Convert String With Dot Or Comma As Decimal Separator To
Convert String With Dot Or Comma As Decimal Separator To
 React Js Compile Error In Line With 3 Dot Stack Overflow
React Js Compile Error In Line With 3 Dot Stack Overflow

0 Response to "35 Javascript 3 Dots Notation"
Post a Comment