29 Client Side Pagination Using Javascript
The right answer depends on your priorities and the size of the data set to be paginated. Server side pagination is best for: Large data set; Faster initial page load; Accessibility for those not running javascript; Client side pagination is best for: Small data set; Faster subsequent page loads 13/11/2017 · Pagination is an integral part of web applications, especially when dealing with large data which we do not want (rather not advisable) to display all at once. Most of the time, we query the server for new data (pages) each time users try to switch between pages but at times it might be necessary to get all these data once and serve users’ requests without bothering the server each time.
 Easy Client Side Pagination Using Jquery Dynapagin Plugin
Easy Client Side Pagination Using Jquery Dynapagin Plugin
Client Side JavaScript (CSJS) is an extended version of JavaScript that enables the enhancement and manipulation of web pages and client browsers. In a browser environment , your code will have access to things provided only by the browser, like the document object for the current page, the window, functions like alert that pop up a message, etc.

Client side pagination using javascript. 39 Client Side Pagination Using Javascript Written By Ryan M Collier. Monday, August 9, 2021 Add Comment Edit. Client side pagination using javascript. Html Table Pagination Plugin Paging Free Jquery Plugins. Tutorial Pagination Server Side Ajax Pada Datatable Sandro Id. As a sidenote though, you should consider not doing pagination on client-side. Since if you have a huge dataset, it would mean you need to download all the data before your page loads. ... Following is the Logic which accepts count from user and performs pagination in Javascript. It prints alphabets. Hope it helps!!. Thankyou. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Let's see how we can use client-side web scraping with JavaScript. For an example, I will grab my user information from my public freeCodeCamp profile. But you can use these steps on any public HTML page. The first step in scraping the data is to grab the full page html using a jQuery .get request. Solution 2. Try like this given in the link as check the session value after setting it on the client side. As I said in my answer that Sessions set at client side will never reflect on Server Side if Page Posts back. You can set and get at client side as said in the link you have given. Client side routing is a type of routing where as the user navigates around the application or website no full page reloads take place, even when the page's URL changes. Instead, JavaScript is used to update the URL and fetch and display new content.
The following script is designed to handle any and all client side pagination for HTML tables once and for all. For a closer look at how the pagination logic works, feel free to check out my blog post right over here. ... How To Code Blackjack Using JavaScript. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. Client-Side JavaScript. Client-side JavaScript does not exhibit the nonlinear cross-reference problem nearly to the extent that the core language does, and it is possible to learn how to use JavaScript in web browsers in a fairly linear sequence. But you're probably reading this book to learn client-side JavaScript, and Part II is a long way ...
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Client side pagination using angular js Angular js providing a very easy way to do client side pagination.Here i am going to explain about simple client side pagination using angular js. I have explained the same using Angular 2(+) concept as well, if interested please check this link . Using a combination of the user name and the server name as salt is still better; you still have salt collisions when a user changes his password (the old and the new hash can still be attacked in parallel). The really general method for doing client-side hashing is a two-step protocol where the client first sends the target user name, then gets the salt, computes the hash with that salt, and ...
So, pagination is when you want just a chunk (or a page) of rows at the same time, let's say 20 per page. On the first page, we want to select from the starting position 0 to the 20th element. Then, on the second page, we want to select the elements from position 20 to position 40th. And so on and so forth. Client-side scripting using JavaScript is one of the ways to apply custom business process logic for displaying data on a form in a model-driven app. Important All the client scripting concepts and APIs explained in this documentation also apply to Dynamics 365 Customer Engagement (on-premises) users. Client side pagination using javascript. Server Side Pagination In Node Js Mongodb Mongoose Github Robertoprevato Kingtable Library For Administrative Everything You Need To Know About Api Pagination Nordic Apis Using Jquery To Sort And Paginate A Table Dotnetcurry 9 Jquery Pagination Plugins Example Tutorials Asp Net C ...
In the netflix example above, the HTML, CSS, and JavaScript that dictate how the Netflix main page appears to the user are interpreted by the browser on the client side. The page can also respond to 'events': For instance, if the user's mouse hovers over one of the movie thumbnail images, the image expands and adjacent thumbnails move ... Client Side Validation using Javascript in ADXStudio. As we all know that Adxstudio does not support CRM form Java Scripts and Business Rules, so you need to create your own client validations scripts on ADX forms whatever you have written on CRM forms. ADX forms only make field mandatory if it;s mandatory in CRM, if you want to make field ... Supported Row Models. Pagination in AG Grid is supported in all the different row models.The Client-Side Row Model (the default row model) is used for the examples on this page.. To see the specifics of pagination on the other row models check the relevant documentation for Infinite Row Model, Viewport Row Model and Server-Side Row Model.. Features While Using Pagination
Client Side Validation using JavaScript Clariffication. thiyajan 13-Nov-15 17:08. thiyajan: 13-Nov-15 17:08 : Actually, In developer perspective It can be hacked by some one else, let see the example, I'm going to see the page through inspect element and I replaced the button return value to be "true" instead of "return Validate();", now it ... ASP.NET validation controls provide functionality to perform validation using client script. By default, when client-side validation is being performed, the user cannot post the page to the server if there are errors on the page thus the user experience with the page is enhanced. Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data.
Client side pagination detailed document and the plugin file:https://www.jqueryscript /table/Client-side-HTML-Table-Pagination-Plugin-with-jQuery-Paging.h... In this article, I will show, how to make pagination with the retrieved data, using jQuery in MVC. Open Visual Studio. Select New Project. In Visual C# tab, select ASP.NET Web Application. Now, select an Empty Project. In "Add folders and core reference for:" section, select MVC. Select OK. Now, right click on your solution and another project ... 27/3/2018 · For smaller ones – less than 1000 – and when the query is optimized, you can use client-side navigation (i.e. JavaScript pagination). JavaScript Pagination – Solution #1. If your result set is small, it’s possible to fully load it. In my case, I have an HTML table (a div-based structure is also possible) which needs to be paginated. Usage. To use this JavaScript pagination script, follow the steps below: How to implement JavaScript pagination?
An example would be making sure that the provided password has at least one uppercase character and a number. You can validate data on the server-side, or the client-side. Server-side validation is the idea of validating user data after it is sent to the servers. If the data is not in the expected format, it is sent back to the user. Client Side Pagination is definitely the quicker and simpler solution as there are plenty of Javascript/JQuery solutions out there to handle this (DataTables being my favorite). It is super easy to implement, and it can get you off the ground very quickly with a workable solution. So you can use client-side page redirection. But keep in mind this should not be done to fool the search engine, it could lead your site to get banned. How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side.
Paging is a jQuery plugin for adding client-side pagination to large Html table that you can specify the number of rows to show per page. How to use it: 1. Load the necessary jQuery & jQuery UI in the web page. Follow these steps in order to implement "Client Side Paging Using JQuery in Asp MVC" Step1: Create New Project. Go to File > New > Project > Web > Asp MVC web project > Enter Application Name > Select your project location > click to add button > It will show new dialog window for select template > here we will select empty project ... Client-side scripting also allows the use of remote scripting, a technique by which the DHTML page requests additional information from a server, using a hidden frame, XMLHttpRequests, or a Web service. The first widespread use of JavaScript was in 1997, when the language was standardized as ECMAScript and implemented in Netscape 3. Example
 Client Side Html Table Pagination Plugin With Jquery Paging
Client Side Html Table Pagination Plugin With Jquery Paging
 Angular Client Side Pagination With Nodejs Mysql
Angular Client Side Pagination With Nodejs Mysql
 Ajax Enabled Jquery Pagination Plugin Mricode Pagination
Ajax Enabled Jquery Pagination Plugin Mricode Pagination
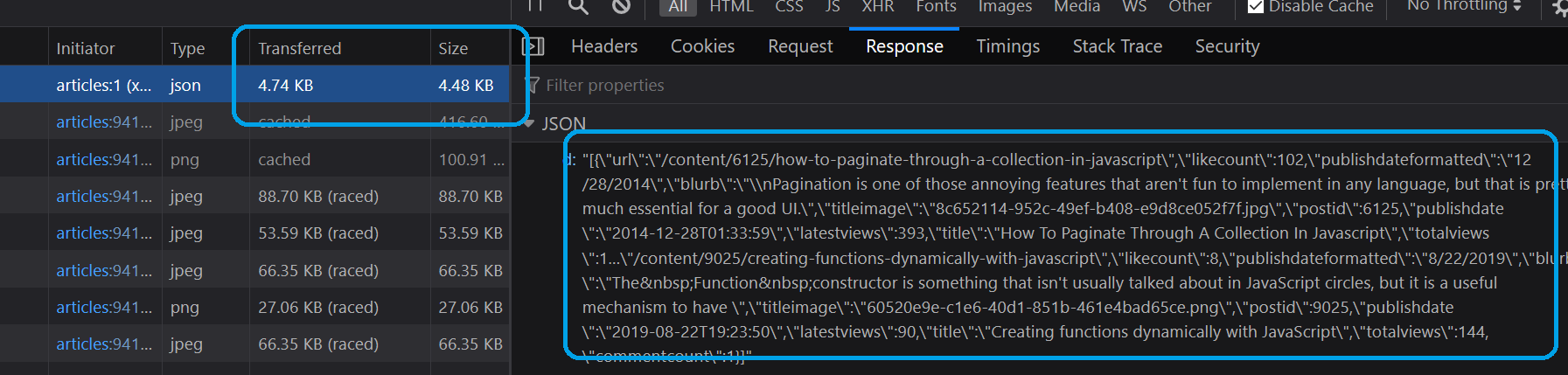
 How To Do Pagination Of Table Data Using The Received Json
How To Do Pagination Of Table Data Using The Received Json
 Jquery Datatable Server Side Pagination And Sorting In Asp
Jquery Datatable Server Side Pagination And Sorting In Asp
 Angular Client Side Pagination With Nodejs Mysql Dev
Angular Client Side Pagination With Nodejs Mysql Dev
 Easy Any Content Pagination Plugin Jquery Paginate Js
Easy Any Content Pagination Plugin Jquery Paginate Js
 Talk In Computer Language Client Side Pagination Using
Talk In Computer Language Client Side Pagination Using
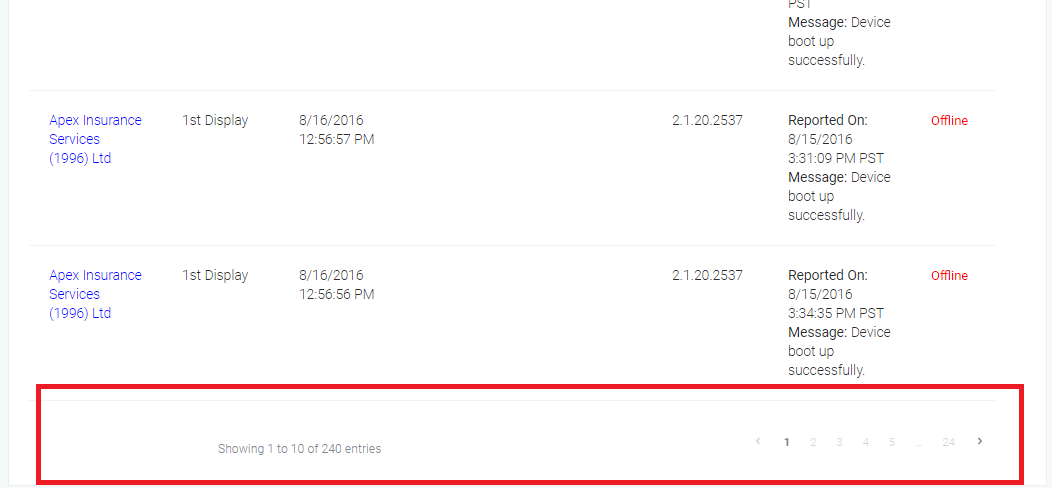
 Server Side Pagination Vs Client Side Pagination
Server Side Pagination Vs Client Side Pagination
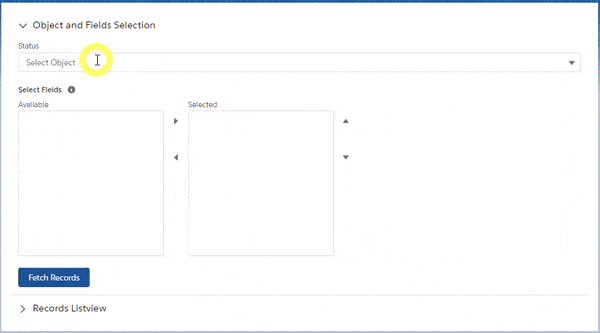
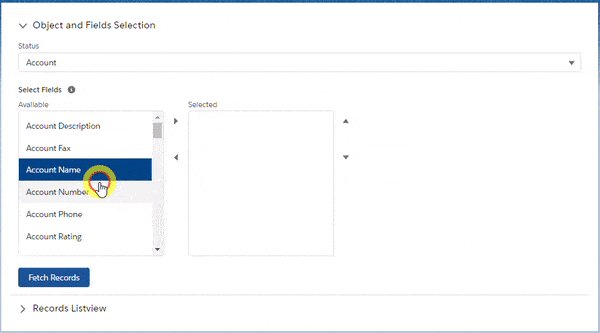
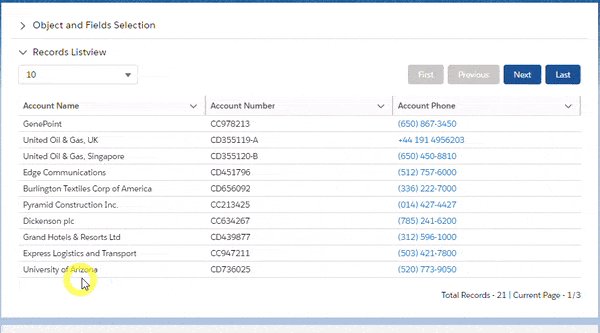
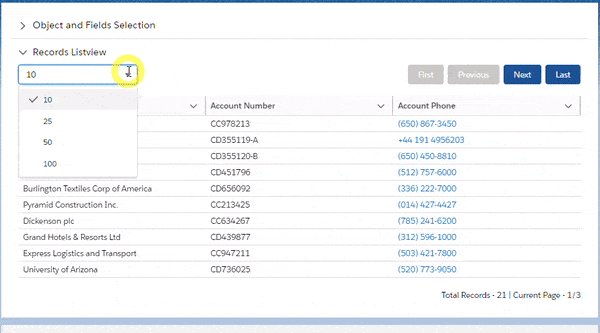
 Client Side Pagination Javascript In Lwc Salesforce Cafeforce
Client Side Pagination Javascript In Lwc Salesforce Cafeforce
 Jquery How To Disable Paging In Jquery Datatable Qa With
Jquery How To Disable Paging In Jquery Datatable Qa With
 Client Side Pagination With React Dev Community
Client Side Pagination With React Dev Community
 Gridview With Server Side Filtering Sorting And Paging In
Gridview With Server Side Filtering Sorting And Paging In
 Server Side Pagination Using Angularjs Web Api And Sql Server
Server Side Pagination Using Angularjs Web Api And Sql Server
 Html Table Pagination Plugin Paging Free Jquery Plugins
Html Table Pagination Plugin Paging Free Jquery Plugins
 Implementing Angular Material Table With Pagination Server
Implementing Angular Material Table With Pagination Server
 Client Side Javascript Pagination Getbutterfly
Client Side Javascript Pagination Getbutterfly
 How To Implement Server Side Pagination In React With Node Js
How To Implement Server Side Pagination In React With Node Js

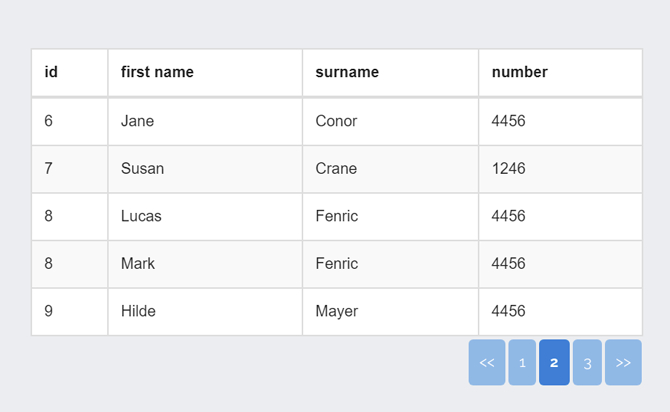
 Using A React Table With Client Side Pagination Dev Community
Using A React Table With Client Side Pagination Dev Community
 10 Best Javascript Plugins To Paginate Large Html Table 2021
10 Best Javascript Plugins To Paginate Large Html Table 2021
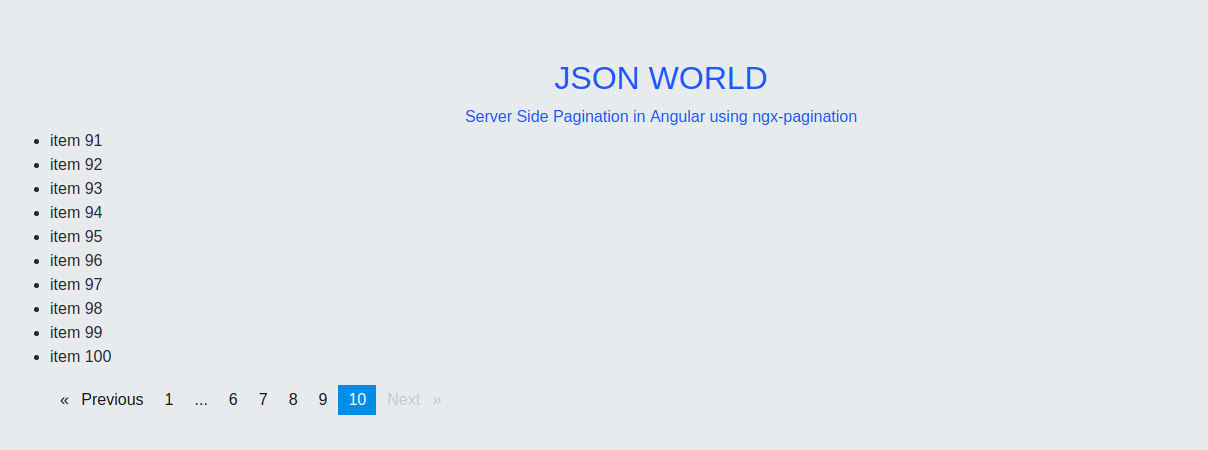
 Server Side Pagination In Angular Example And Tutorial Json
Server Side Pagination In Angular Example And Tutorial Json
 Server Side Pagination Vs Client Side Pagination
Server Side Pagination Vs Client Side Pagination
 Jquery Pagination Plugins To Download
Jquery Pagination Plugins To Download
 Server Side Pagination In Node Js With Sequelize Amp Mysql
Server Side Pagination In Node Js With Sequelize Amp Mysql
 Lightning Pagination With Page Number Navigation Using
Lightning Pagination With Page Number Navigation Using
 Simplepagination Jquery Server Side Stack Overflow
Simplepagination Jquery Server Side Stack Overflow

0 Response to "29 Client Side Pagination Using Javascript"
Post a Comment