22 How To Open Popup Window On Button Click In Javascript
// When the user clicks on <div>, open the popup function myFunction() { var popup = document.getElementById("myPopup"); popup.classList.toggle("show");} </script> Create JavaScript popup windows, create a popup window function, and center your popup.
 Modal Popups Progress Test Studio
Modal Popups Progress Test Studio
Jul 14, 2021 - In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.

How to open popup window on button click in javascript. 7/3/2011 · Javascript. I am using following code to open a aspx page as popup. C#. Copy Code. btnSearch.Attributes.Add ( "onclick", "Javascript:var PopUpWin = window.open ('SearchPR.aspx','_blank','width=600,height=380,title=yes,toolbar=no,location=no,resizable=no,status=no');return false;") Sep 03, 2020 - Get code examples like "html popup window onclick" instantly right from your google search results with the Grepper Chrome Extension. Feb 28, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 9 Mar 2011
Does anyone know how I would code to open a new popup window using an html button? The new popup will have a textbox in it so does anyone know how to do that with the code below: <tr> <td... Dec 20, 2016 - I need to open popup window "Page1.html" then click automatically the button "VOTE" and after it that page to be redirected into "Page2.html". I know the following code for opening popup window "... In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the …
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params By default, the popup window stays open but is in the background. If you want the popup to close after going back to the opener, add a second parameter of true to the targetopener function call: <A HREF="/javascript/popup-windows/#Closing_Popup_Windows_When_They_Go_to_the_Opener" onClick="return targetopener(this,true)">Go Back</A> Jul 01, 2020 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ...
Nov 29, 2020 - Get code examples like "javascript popup window onclick example" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Syntax
Oct 11, 2016 - I want to know how to write a javascript code that will open a new 600*300 pop-up window on button click. Let's say i have a open-up button in my Books.aspx ...and when i click "display", i want a... 9/9/2014 · You can do it with jquery. here a demo jsfiddle shows modal popup. Please go through it. Button trigger modal --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Launch demo modal </button> <!-- Apr 29, 2020 - this code shows you that how you can open a new popup window of user's given file path. Using this code it will also explore the window of your given path for folder.
21/2/2017 · AlertJS is JS based tool, which we will use to open popup in CRM with our own HTML UI. First, you can download the unmanaged or managed solution of AlertJS from this link, https://alertjs.codeplex . The AlertJS is not just helping with opening our HTML Web resources as popup dialog but it is much more than that. Jun 22, 2017 - My button 'CLICK HERE' pops-up a window but it is empty. I want my button to work just like above URL link 'my popup'. So I want to open the contents of newpopup.html in my pop-up window on a button click. Jul 21, 2017 - On my website I'm trying to make an html page that has JS to go to another page in my site and click a button. Clicking that button creates a popup on which I want to click another button. How can ...
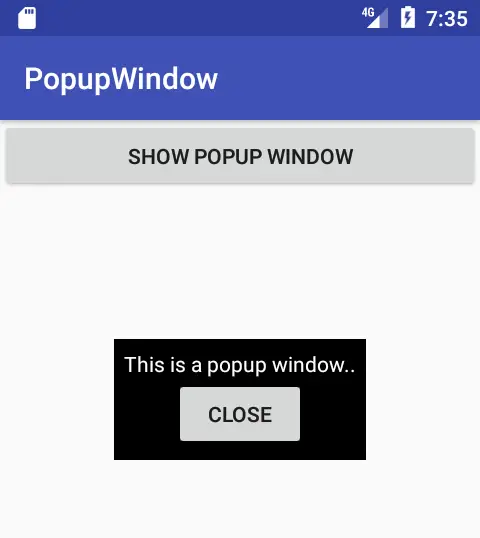
 Android Popupwindow Example The Crazy Programmer
Android Popupwindow Example The Crazy Programmer
 Javascript Open Popup Window Code Example
Javascript Open Popup Window Code Example
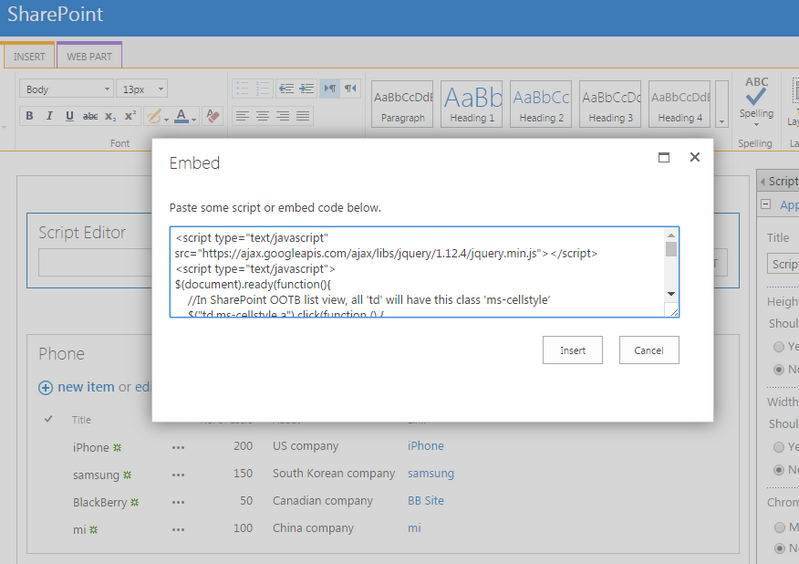
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
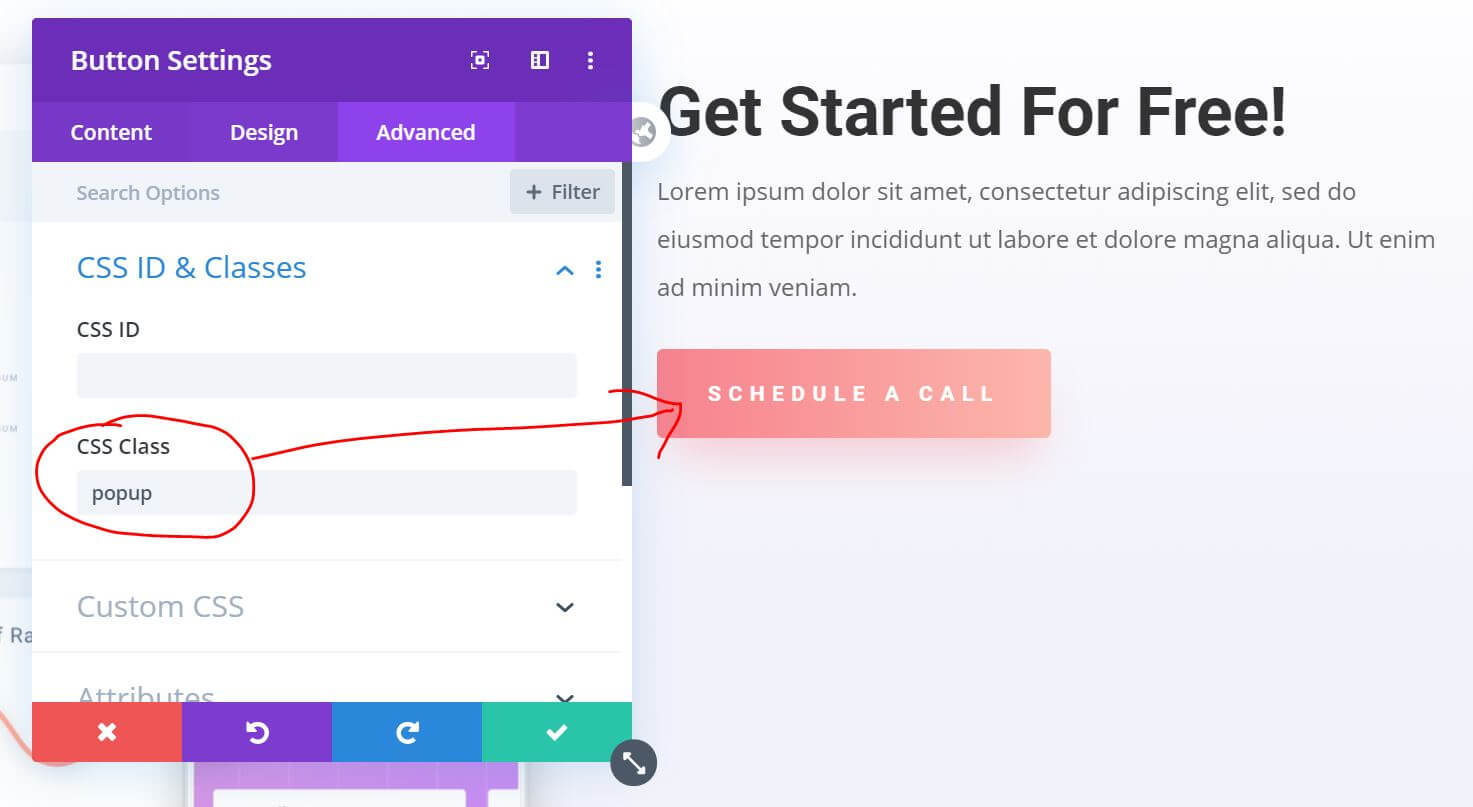
 How To Create A Pop Up Overlay Without A Plugin Using Divi
How To Create A Pop Up Overlay Without A Plugin Using Divi
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
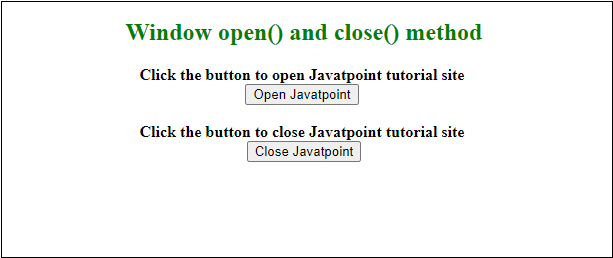
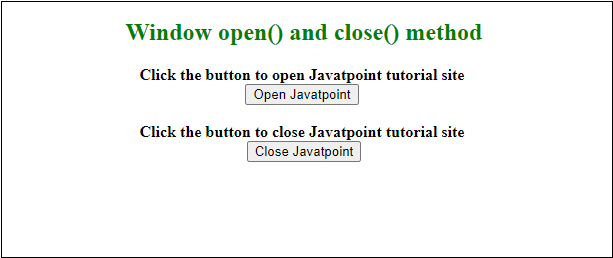
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Trigger A Modal Popup On The Click Of A Menu Element
How To Trigger A Modal Popup On The Click Of A Menu Element
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
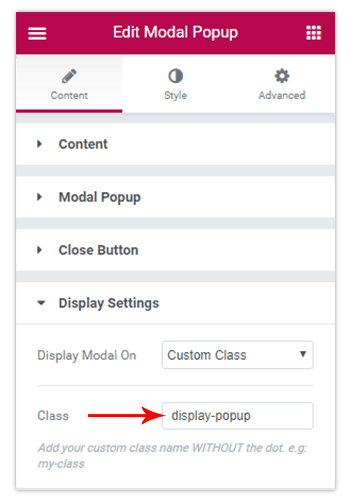
 Learn How To Use Elementor Popups Elementor
Learn How To Use Elementor Popups Elementor
 How To Show A Popup With Textbox And Browse Button In
How To Show A Popup With Textbox And Browse Button In
 Popup Window Open Without Page Refresh In Asp Net Mvc Using
Popup Window Open Without Page Refresh In Asp Net Mvc Using
 Trigger Click Open Overview Amp Methods Popup Maker
Trigger Click Open Overview Amp Methods Popup Maker
How To Create Full Screen Overlay Popup Using Css Only
Github Mapshakers Leaflet Control Window Simple Popup
 How Do I Create A Popup Window When Doing Oauth Stack Overflow
How Do I Create A Popup Window When Doing Oauth Stack Overflow
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 How To Trigger A Modal Popup On The Click Of A Menu Element
How To Trigger A Modal Popup On The Click Of A Menu Element
 34 How To Open Popup Window On Button Click In Javascript
34 How To Open Popup Window On Button Click In Javascript

0 Response to "22 How To Open Popup Window On Button Click In Javascript"
Post a Comment