33 Javascript Include Script Dynamically
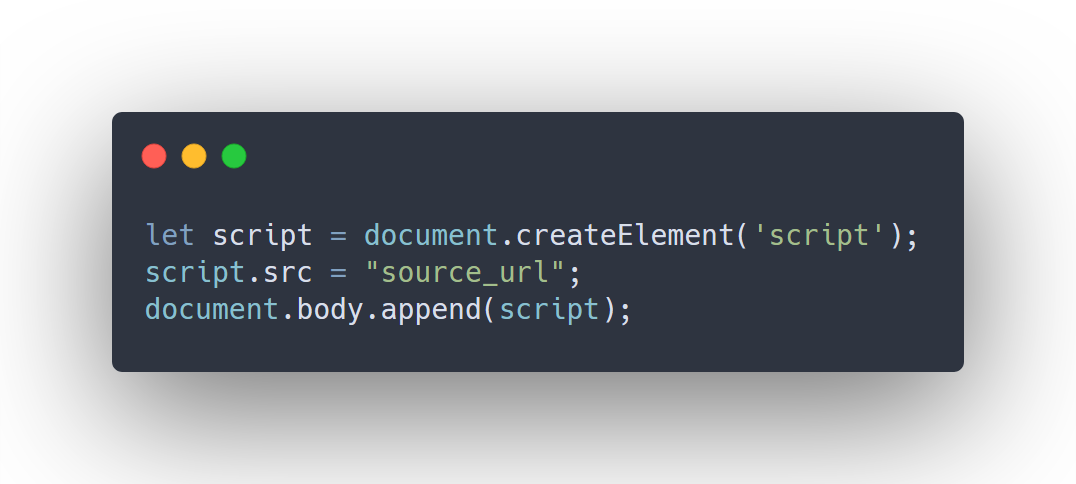
19/3/2007 · This essay considers an alternative method: dynamically created <script> tags. On-Demand Loading One approach to dynamically loading "helper.js" is to create a <script type="text/javascript" src="helper.js"></script> tag and insert it into the current page's <head> block. You could do that with the following lines of Javascript code: When scripts are loaded asynchronously they cannot call document.write. The calls will simply be ignored and a warning will be written to the console. You can use the following code to load the script dynamically: var scriptElm = document.createElement('script'); scriptElm.src = 'source.js'; document.body.appendChild(scriptElm);
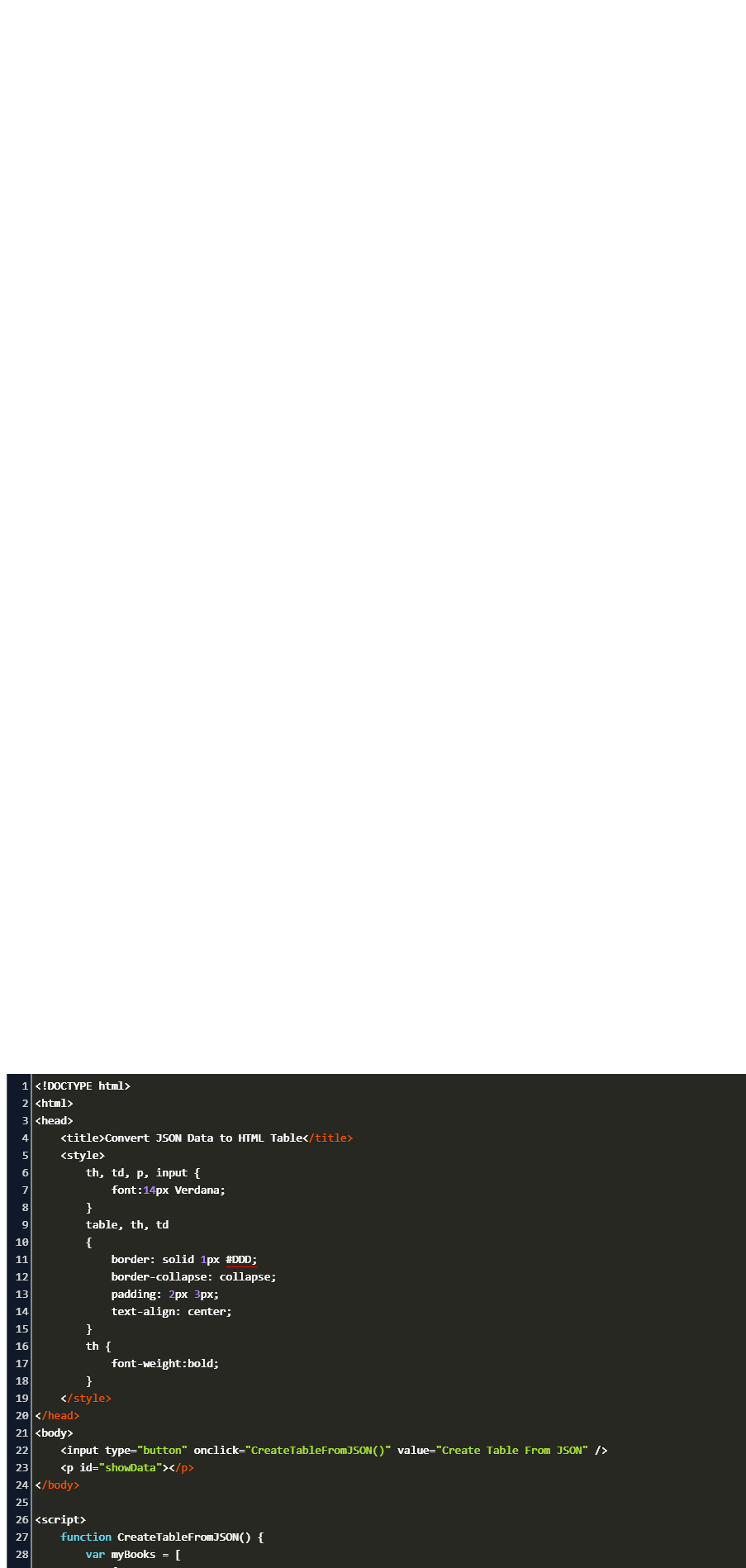
 Display Json Data In Html Table Using Javascript Dynamically
Display Json Data In Html Table Using Javascript Dynamically
In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions. 1. Load JS on init and do not listen when library is loaded.

Javascript include script dynamically. In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. HTML <script> Tag. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag. Include in a scripts folder and link via script include as jQuery-1.2.6.js (ie. version specific) Link to the version specific file at jQuery (typically jQuery-1.2.6.js) Link to the latest version at jQuery (ie. jQuery-latest.js) Link to some other script hosting site (ie. Google's Ajax Lib API ) via script loading.
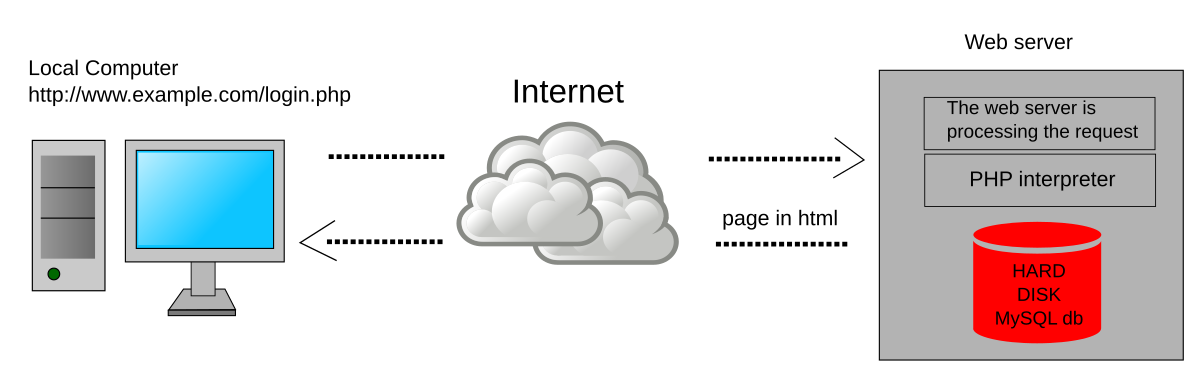
1/6/2008 · Dynamically Including JavaScript and CSS Files. In C/C++, if you want to include code from another file, you use the #include directive. In PHP, you use the require or include command. In Java and Python, you use the import command to import a library. In Perl, you use the require or use command. When using the script tag, we must always use the attribute name and value of type="text/javascript". Using the scripttag to include an external JavaScript file To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the srcattribute when using images. In case you are using Web Workers and want to include additional scripts in the scope of the worker, the other answers provided about adding scripts to the head tag, etc. will not work for you.. Fortunately, Web Workers have their own importScripts function which is a global function in the scope of the Web Worker, native to the browser itself as it is part of the specification.
The page content shows up immediately: async doesn't block it. DOMContentLoaded may happen both before and after async, no guarantees here.; A smaller script small.js goes second, but probably loads before long.js, so small.js runs first. Although, it might be that long.js loads first, if cached, then it runs first. In other words, async scripts run in the "load-first" order. Returns an HTML script tag for each of the sources provided. Sources may be paths to JavaScript files. Relative paths are assumed to be relative to assets/javascripts, full paths are assumed to be relative to the document root. Relative paths are idiomatic, use absolute paths only when needed. When passing paths, the ".js" extension is ... If we don't find an existingScript, however, we go to actually create the script dynamically. We start by creating an empty <script></script> tag in memory as script and then assign the necessary attributes to it src (the URL where the script lives) and the id to identify the script later.
Instead, we include three buttons — "Circle", "Square", and "Triangle" — that, when pressed, dynamically load the required module and then use it to draw the associated shape. In this example we've only made changes to our index.html and main.js files — the module exports remain the same as before. Using document.createElement. The next code will load the code from your-script.js, this is a little dirty way to import files: var imported = document .createElement ( 'script' ); imported.src = '/your-script.js' ; document .head.appendChild (imported); The code above allow you to load files dynamically. You can use following technique to dynamically load JS scripts and libraries on demand in your Angular project. script.store.ts will contain the path of the script either locally or on a remote server and a name that will be used to load the script dynamically
An alternative is to use document.write to append these scripts synchonously. However, you'll have to use a DOMString and escape the forward slash in the script's end tag. This will append it to the end of the body tag. Example: document.write("<script type=\"text/javascript\" src=\"\"><\/script>"); JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. How to Include a JavaScript File in another JavaScript File. Topic: JavaScript / jQuery Prev|Next. Answer: Use the export and import Statement. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files.
INTRODUCTION thrak.include.js is a jQuery extension that allows for including Javascript, Css and Html server files. It relies on jQuery and Ajax for performing dynamic file inclusion but don't worry, you do not need to develop customized and complicated ajax scripts to use this plugin ; it works by itself. To load a.js or.css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. It sounds a lot more fancy than it really is. Prior to jQuery 3.5.0, unsuccessful HTTP responses with a script Content-Type were still executed.. Caching Responses. By default, $.getScript() sets the cache setting to false.This appends a timestamped query parameter to the request URL to ensure that the browser downloads the script each time it is requested.
To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use. 27/2/2017 · Dynamically include script and CSS file with JavaScript Last updated on April 30, 2021 by Yogesh Singh Mainly the external script or CSS files are added in the <head> section or at the end of the <body> section. The included script or CSS files take time to load and it may slow down your site if they are more in numbers. The HTML DOM is a standard object model and programming interface for HTML. It defines: The HTML elements as objects. The properties of all HTML elements. The methods to access all HTML elements. The events for all HTML elements. In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
Dynamically include Javascript within HTML body. Adding Javascript is a piece of cake when you have total editing control over the page. Unfortunately, the task is a little bit more tricky when you only have access to a part of the page body. Here is my solution. <script> tags are blocking, meaning that your page will stop rendering until the ... In the following external JavaScript JS file I am loading jQuery external JS file dynamically using Script Tags. In order to include any external JavaScript JS file, we need to append it to the HEAD section of the page and for that I am creating a dynamic script tag, setting its type, its source and then appending it to the HEAD element of the ... The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Include JavaScript in HTML The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. Because your scripts are being loaded in your head instead of at the end of your body, your page may not load if there is a JavaScript error. Also, be aware that other JavaScript files may be loaded after this if they are either loaded dynamically or are loaded at the end of the body. Now, in … As you can see, it's easy to create and append new script elements, allowing us to include any number of external JavaScript files dynamically after a page has loaded. Determining when a JavaScript file is loaded The real challenge isn't loading the file - it's knowing when the file has finished loading.
For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
 Async Defer And Dynamic Scripts Exploring Async Defer And
Async Defer And Dynamic Scripts Exploring Async Defer And

 Harnessing The Power Of Dynamic Filters In Servicenow
Harnessing The Power Of Dynamic Filters In Servicenow
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Mitigate Cross Site Scripting Xss With A Strict Content
Mitigate Cross Site Scripting Xss With A Strict Content
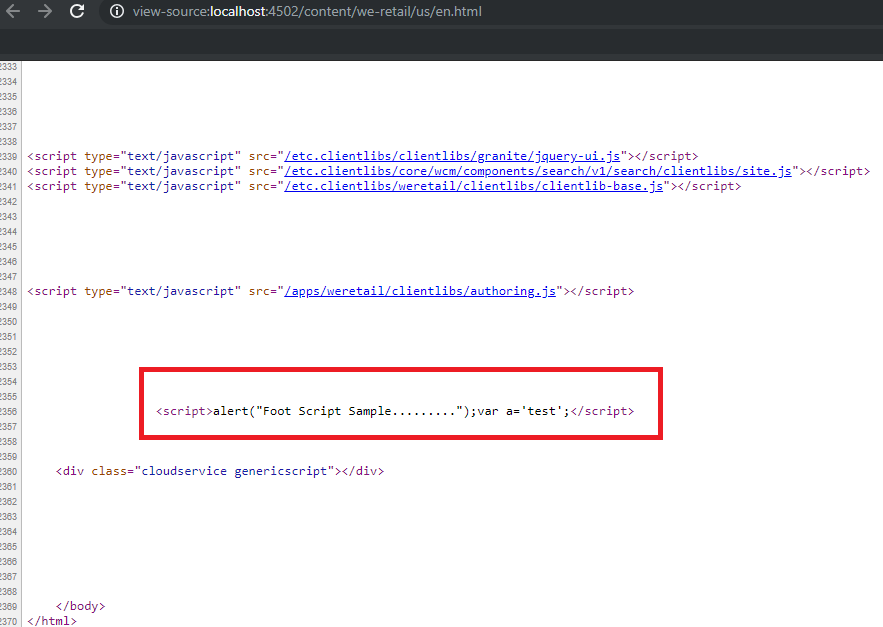
 Aem Tutorials For Beginners Different Approaches To
Aem Tutorials For Beginners Different Approaches To
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Loading Google Maps Platform Javascript In Modern Web
Loading Google Maps Platform Javascript In Modern Web

 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 How To Whitelist Dynamically Created Scripts In A Webforms
How To Whitelist Dynamically Created Scripts In A Webforms
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Addyosmani Com Javascript Loading Priorities In Chrome
Addyosmani Com Javascript Loading Priorities In Chrome
 How To Add Css Dynamically In Javascript Dev Community
How To Add Css Dynamically In Javascript Dev Community
Create Dynamic Form Using Php Jquery And Mysql May 2020
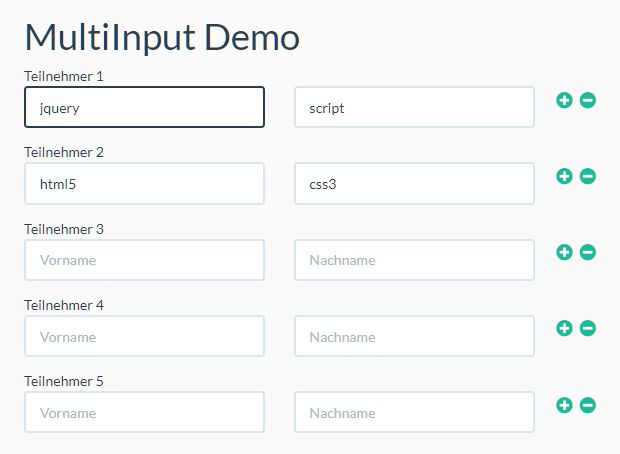
 Create Dynamic Repeatable Form Elements Jquery Multiinput
Create Dynamic Repeatable Form Elements Jquery Multiinput
 How To Load Third Party Scripts Dynamically In Javascript
How To Load Third Party Scripts Dynamically In Javascript
 Full Featured Dynamic Data Grid In Vanilla Javascript
Full Featured Dynamic Data Grid In Vanilla Javascript
 Dynamic Module Pattern For Javascript Dynamically Load
Dynamic Module Pattern For Javascript Dynamically Load
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Chrome Extension Dynamically Add Javascript Code Example
Chrome Extension Dynamically Add Javascript Code Example
 Dynamically Load Amp Check An Js Files
Dynamically Load Amp Check An Js Files
Github Letiantian How To Load Dynamic Script The Right Way
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 Best Practices For Combining Javascript With Html Html Goodies
Best Practices For Combining Javascript With Html Html Goodies
 How To Inspect Dynamic Html Elements That Keep Disappearing
How To Inspect Dynamic Html Elements That Keep Disappearing


0 Response to "33 Javascript Include Script Dynamically"
Post a Comment