24 Simple Javascript Slideshow Tutorial
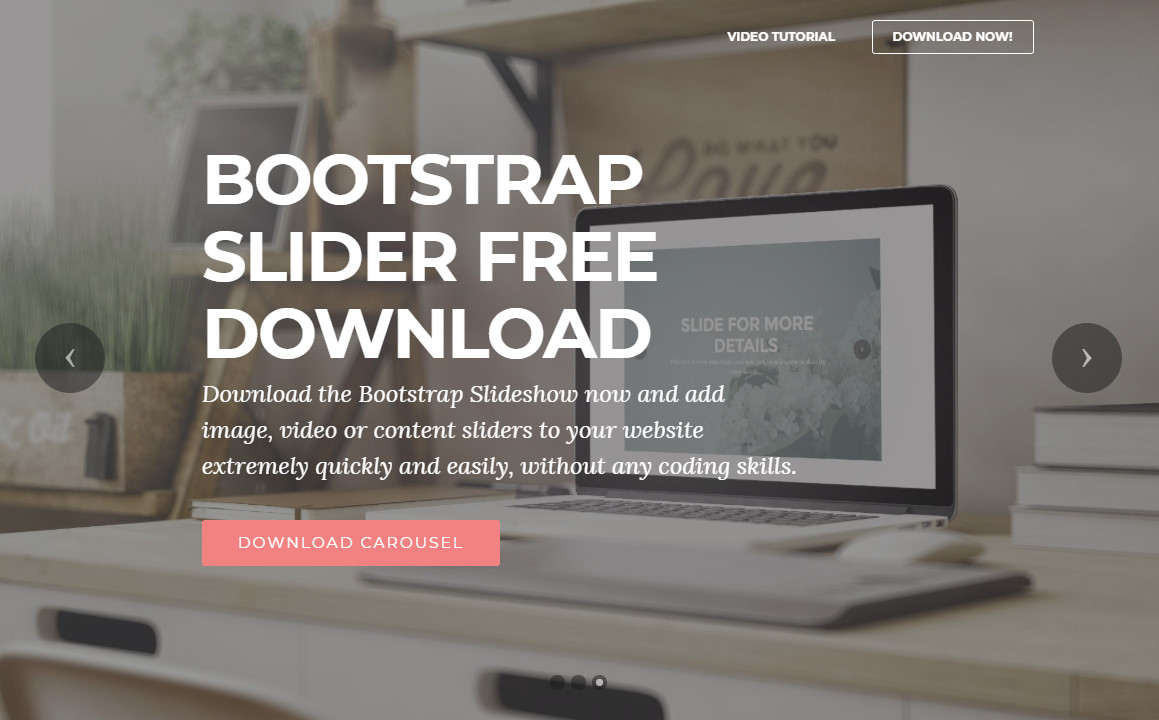
JavaScript Tutorial: Slideshow. This is a simple JavaScript Slide show simialr to the Bootstrap Carousel. View a demo. You can use the code in your projects by following the documentation. Or, build the slideshow yourself by following the tutorial. Documentation. To use this library and setup a slideshow/carousel follow the steps below. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.
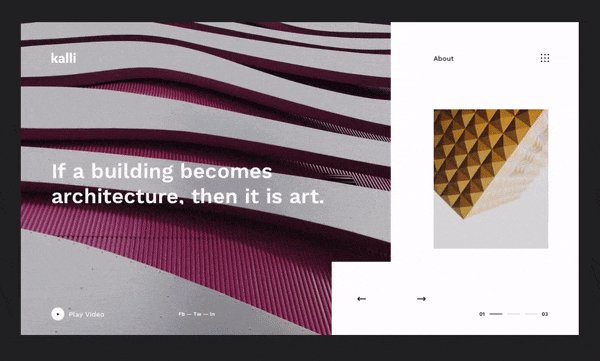
 Build A Custom Full Page Slider With Css And Javascript
Build A Custom Full Page Slider With Css And Javascript
Next Slide. Add buttons to browse through the slideshow: When you initiate a slideshow, the w3.slideshow () function returns an object representing the slideshow. var myShow = w3.slideshow(".nature", 0); The slideshow object contain properties and methods, such as next () and previous ():

Simple javascript slideshow tutorial. Step 2: The JavaScript. Now, we can write the JavaScript that makes the slideshow work. We have three options here: a manual slideshow where users must press buttons to navigate between slides, an automatic slideshow that displays each slide for X milliseconds, or a combination of both (along with a Pause button). Well, there are many ways, the simplest and most efficient using JavaScript. In this tutorial, we will discuss all the necessary information you'll need to put together a cool image slide show using JavaScript. Notice that the above slide show is clickable- each frame leads to a different URL. We'll look at how to do this as well. 12/2/2015 · Create a simple JavaScript Slideshow Tutorial - JavaScript, HTML, and CSS by Jay Watson
In this tutorial we would need three div`s where in two would be to make hold of the complete slideshow and the other one to take care of the control buttons known by Next, Prev. The point to note about all these divs is that they are known to have the fixed width normally of 500px however any size can be used. Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/Track: Cadmium - Melody... Simple Responsive Slideshow With Pure CSS JS - Free Code Download. Welcome to a tutorial on how to create a simple responsive slideshow with pure CSS and vanilla Javascript. Yes, there are a lot of crazy slideshow plugins on the Internet. But some of them require the use of third-party libraries, which adds to the undesired loading bloat ...
In this tutorial, we will go over a simple slideshow example built with JavaScript. Feel free to use the example code shown below and build upon it so you can add more sophisticated components for you slideshow. Using the example below, you can control how many images are included in the show and the duration of each slide. A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Write some markup <!DOCTYPE html> JavaScript Transition Tutorial, Creating Online Slide Show . Slide Show Applications: OVERVIEW AND EXAMPLE Building a slide-show application in JavaScript if fairly simple. Basically, these are the steps required. The html page needs to provide a placeholder for the slide show image. Use ...
Here is a Very simple code to create simple JavaScript/HTML slideshow only by using simple JavaScript and HTML codes : ... I know this is an old post but I though I would share my tutorial, for the benefit of anyone who comes across this question in future. Simple Slideshow. Where can I find a simple jquery image slideshow tutorial for beginners from scratch (without plugins) without left and right navigation button? thank you. jquery image ... What is the best way to add options to a select from a JavaScript object with jQuery? 8140. How do I check if an element is hidden in jQuery? 4333. Setting "checked" for ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two.
In this video we create a simple javascript slideshow. The first part we'll write the script so that the user must press Previous-Next to move along the sli... It's a fairly basic slideshow, written in javascript. This is a dual-purpose project, it's meant to be something you can drop right into your page and use if you so choose, but it's also meant as an example/tutorial script showing how to build a simple DIY slideshow from scratch on your own. Here is a tutorial/walkthrough. Features. fully ... 18/3/2009 · Simple Javascript Slideshow. Here i will explain how to create a simple slideshow using javascript. Our main function displaynext(shift) will receive the value of shift based on the navigational buttons clicked ( it will either +1 or -1 ) and it will receive the value of 0 at the time of page load.
JavaScript Slideshow Ingredients. ... you can write a simple function that replaces an image with new images when people click "Next" and "Previous" buttons on your slideshow page. ... JavaScript Tutorial: Learn the Basics. Stephen Grider. Development . JavaScript parseFloat: a simple way to convert strings into floating point numbers ... As Jonathan explained, this is just a simple slideshow where images cross-fade. If you want more fade effects, use a (heavier) plugin, like Cycle or Cycle Lite. According to the jQuery plugin guidelines the name of the (plugin) file should be "jquery.simplestslideshow.js" (or "jquery.slideshow.js", but I prefer the first). 22/5/2018 · Body. In this tutorial we will create a Simple Slideshow using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a …
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... 31/8/2013 · Synopsis In this tutorial you can get complete tips and related JavaScript Code for how to create simple Image slideshow Statistics. Total Hits - 39119 Total Votes - 292 votes Vote Up - 154 votes Vote Down - 138 votes Domain - www.siteforinfotech Category - Java Script/Image Effects Submitted By - shuseel baral Submitted on - 2013-08-31 11:17:38 JavaScript Tutorial. 1. JAVASCRIPT - AN INTRODUCTION Kiet Bui. 2. : AGENDA History The Three Layers of the Web Programming with JavaScript Document Access Browser Access Events Animation Forms Go Pro Errors and Debugging Ajax CoffeeScript Knockout.js. 3.
1. Begin With the Page Markup. To create the slideshow, we'll need an element with the slideshow class. Within it, we'll place a list of slides along with the navigation arrows. Each slide will contain a background image. Of course, if you like, feel free to add additional content. Create a Simple slideshow using Javascript and HTML which is very easy to understand and implement. This is a no frills slideshow without any special effects and aims at beginners. As you learn more you can add more special effects. The Javascript Simple Slideshow works by changing the src attribute of the img tag to the list of image locations specified in an array variable. In this tutorial you will learn how to create a simple and effective html photo gallery using a little JavaScript that you might need for your portfolio or a personal project. As this will be just a simple html photo gallery, when you hover the thumbnails, we will change the source of images just by using a single line of JavaScript, so the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow gallery with CSS and JavaScript. Slideshow Gallery. A slideshow is used to cycle through elements: 1 / 6. 2 / 6. First, add the following to your #js-slideshow-container #js-slideshow CSS rules: transition: left 0.3s cubic-bezier (0.215, 0.61, 0.355, 1); The cubic-bezier function will replace the swing easing effect provided by jQuery. The one I'm using in this example is easeOutCubic but feel free to experiment with another one. "I just want to make a simple JavaScript slideshow without jQuery." The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ...
15/2/2017 · Lets build a really simple image slideshow using just Javascript. We will not use any jQuery or fancy libraries, just plain old JavaScript. This is for absol... We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. Este artículo le dará un simple ejemplo de slideshow Javascript así que usted puede Agregar un slideshow de imágenes a su sitio Web. Puede controlar qué y cuantas imágenes a incluir, así como la velocidad de cambio. El único efecto de transición de fundido se utiliza para la presentación de Javascript.
 Pure Css Testimonial Slider With Controls Codeconvey
Pure Css Testimonial Slider With Controls Codeconvey
 Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
 Tutorial For Creating Slideshows In Javascript With 3 Easy Steps
Tutorial For Creating Slideshows In Javascript With 3 Easy Steps
Github Soggybag Js Tutorial Slide Show Javascript
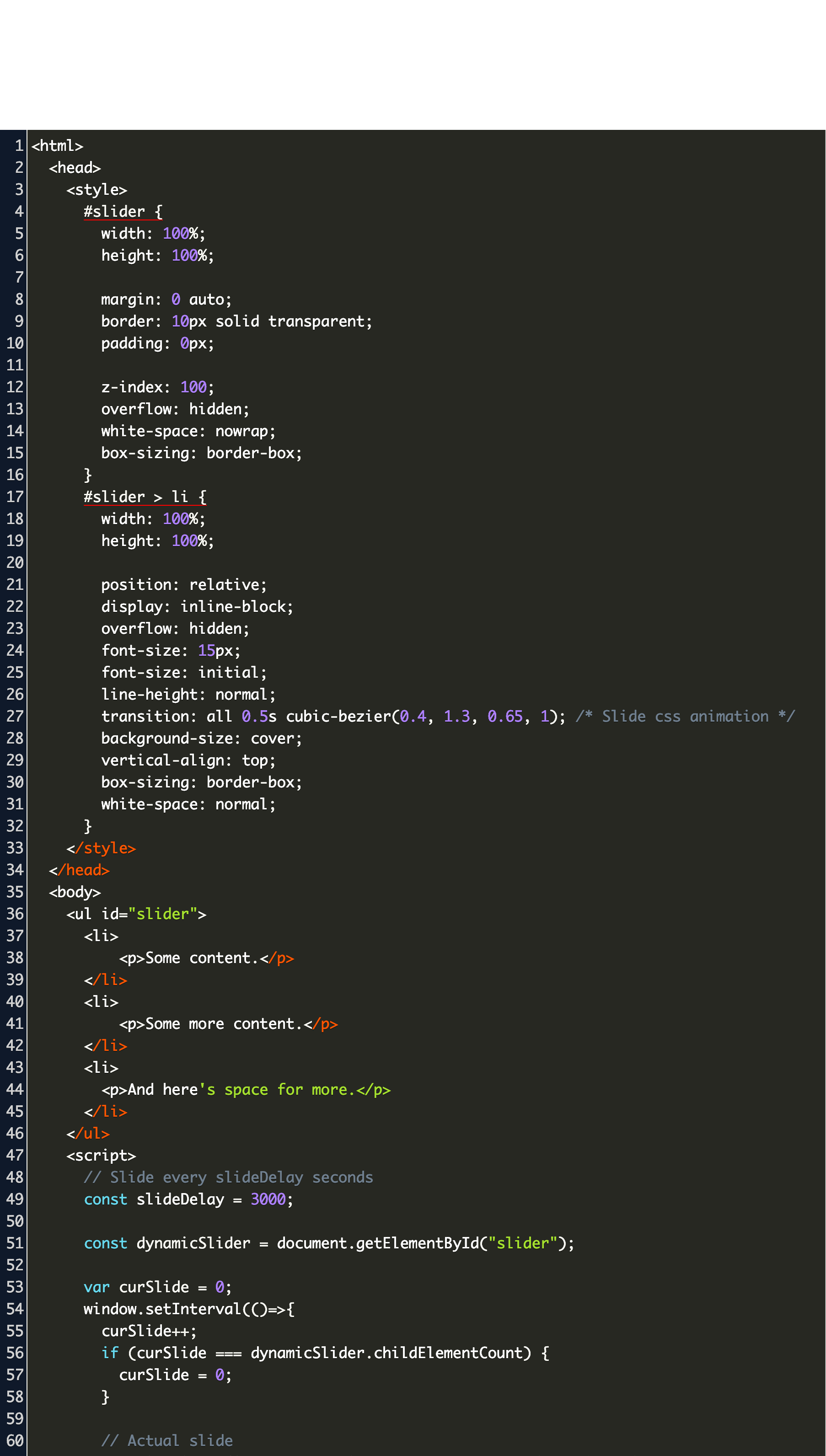
 Create A Slick And Accessible Slideshow Using Jquery
Create A Slick And Accessible Slideshow Using Jquery
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
 Bootstrap 3 Carousel Tutorial Bootstrapbay
Bootstrap 3 Carousel Tutorial Bootstrapbay
 Astounding Useful Javascript Image Slider Examples
Astounding Useful Javascript Image Slider Examples
 Tutorial How To Make An Animated Interactive Vue Js Slider
Tutorial How To Make An Animated Interactive Vue Js Slider

 Create A Slick And Accessible Slideshow Using Jquery
Create A Slick And Accessible Slideshow Using Jquery
 Easy Carousel Slider Tutorial Using Swiper Js Dev Community
Easy Carousel Slider Tutorial Using Swiper Js Dev Community
 An Attempt To Create A Simple Image Slider In Vanilla Js
An Attempt To Create A Simple Image Slider In Vanilla Js
 Autoplay Image Slider Javascript Code Example
Autoplay Image Slider Javascript Code Example
Pause And Resume Image Slideshow Using Jquery May 2020
 20 Simple Javascript Slider Design Examples Onaircode
20 Simple Javascript Slider Design Examples Onaircode
 A Simple Diy Responsive Slideshow Made With Html5 Css3 And
A Simple Diy Responsive Slideshow Made With Html5 Css3 And
 Webgl Enhanced Drag Slider Tutorial With Curtains Js Part 2
Webgl Enhanced Drag Slider Tutorial With Curtains Js Part 2
 Javascript Slideshows Tutorial Jquery Plugins
Javascript Slideshows Tutorial Jquery Plugins
 How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks


0 Response to "24 Simple Javascript Slideshow Tutorial"
Post a Comment