22 Render Blocking Javascript And Css
Nov 14, 2020 - With HTML, it makes sense that it’s render-blocking. HTML is the core of your website, where all the content resides. Without it, you wouldn’t have a website to load. And HTML is usually very small, so downloading it doesn’t take long. Where problems can come in is with CSS and Javascript. Render blocking JavaScript and CSS are files that prevent a website from displaying a web page before loading these files. Every WordPress site has a theme and plugins that add JavaScript and CSS files to the front-end of your website. These scripts can increase your site's page load time, and they can also block rendering of the page.
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
Jul 16, 2018 - When testing your website speed with Google PageSpeed Insights or another tool, you may receive a suggestion to fix render-blocking JavaScript and CSS code. As you may be aware, most websites comprise a combination of HTML, CSS, Javascript and PHP code which add content, formatting and ...

Render blocking javascript and css. What is Render-Blocking JavaScript and CSS? Render barring JavaScript and CSS are documents that protect against a web site from presenting a website prior to packing these documents. Every WordPress website has a style and plugins that include JavaScript and CSS documents to the front-end of your site. Render Blocking CSS. CSS files are what make up how your website looks. It's what defines the colors, the fonts, and the layout of your web page. The more CSS files you have and the bigger those files are, the longer it takes for the browser to read them and display the website. There are a few ways of dealing with render blocking CSS: What Is Render Blocking JavaScript? In most cases, the themes and plugins you use on your WordPress website will add JavaScript (JS) and Cascading Style Sheet (CSS) files to the frontend. Now, as a user tries to access your website from their browser, all these scripts will first load before your site becomes visible.
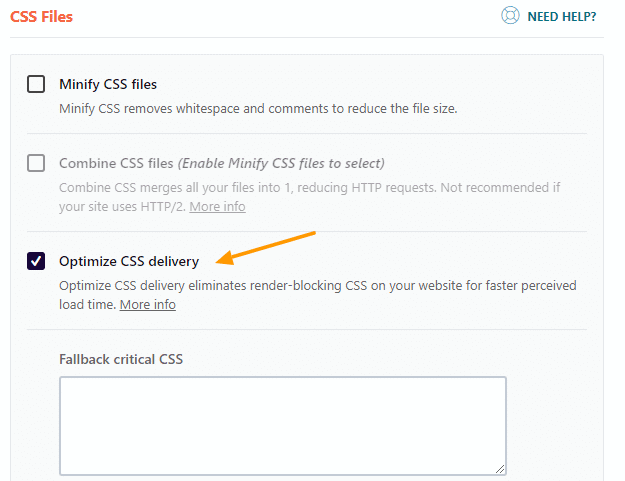
Methods to reduce the number of render-blocking scripts on your site: 'Minify' JavaScript and CSS by removing all extra whitespace and unnecessary comments in the code. Concatenate JavaScript and CSS to reduce the number of scripts to run. Deferring the loading of JavaScript also helps. It's important to understand that not all CSS and JavaScript files are render-blocking. For example, it's important to load your critical CSS near the top, otherwise your visitors might experience what's known as a flash of unstyled content (FOUC). Are Images Render-Blocking Resources? No, images are not render-blocking. If you still get a message that reads "Eliminate render-blocking JavaScript and CSS in above-the-fold content" don't worry, there are ways more optimization can be done. Let's click on the "Show Advanced Settings" button at the top. This will bring up additional settings that can help further speed up your website.
May 29, 2020 - Asset CleanUp is a super popular ... CSS and JavaScript (JS) files that are getting loaded. Once done, it will give you access to a dedicated dashboard from where you can manually disable the CSS files that you aren’t necessary. To know which files are not being used by your website and are marked as Render Blocking CSS, simply ... In sum, render-blocking JavaScript and CSS are a series of style-sheets and scripts necessary to run entirely before a site loads and becomes visible. The themes and plugins you install on your WordPress website add plenty of these files to the front-end section of your website. You have to handle render blocking JavaScript and render blocking CSS separately in order to fix the issue. For JavaScript, you can use async attribute in the script tag to load the script in parallel to the content. For example, Google AdSense uses async advertising code for all loading advertisements.
What is Render-Blocking JavaScript and CSS? Render barring JavaScript and CSS are data that stop a site from showing a website prior to packing these data. Every WordPress website has a motif and plugins that include JavaScript and CSS data to the front-end of your site. The CSSOM is a map of the CSS, which the browser uses to style the web page. CSS being on the critical rendering path means that the browser stops rendering the web page until all the HTML and... Sep 23, 2020 - Render blocking resources are static files, such as fonts, HTML, CSS, and JavaScript files, that are vital to the process of rendering a web page. When the browser encounters a render blocking resource, it stops downloading the rest of the resources until these critical files are processed.
When a web browser loads a page from a website, the JavaScript and CSS resources usually prevent the page from displaying to the user until they are loaded completely and processed by the browser. These CSS and JavaScript resources are called render-blocking. Sep 15, 2015 - Note: This article is about render blocking javascript, not render blocking css (which is an entirely different thing). ... Google recommends 1 to remove or defer javascripts that interfere with loading the above the fold content of your webpages. What is Render-Blocking JavaScript and CSS? Render blocking JavaScript and CSS are files that prevent a website from displaying a web page before loading these files. Every WordPress site has a theme and plugins that add JavaScript and CSS files to the front-end of your website. These scripts can increase your site's page load time, and they ...
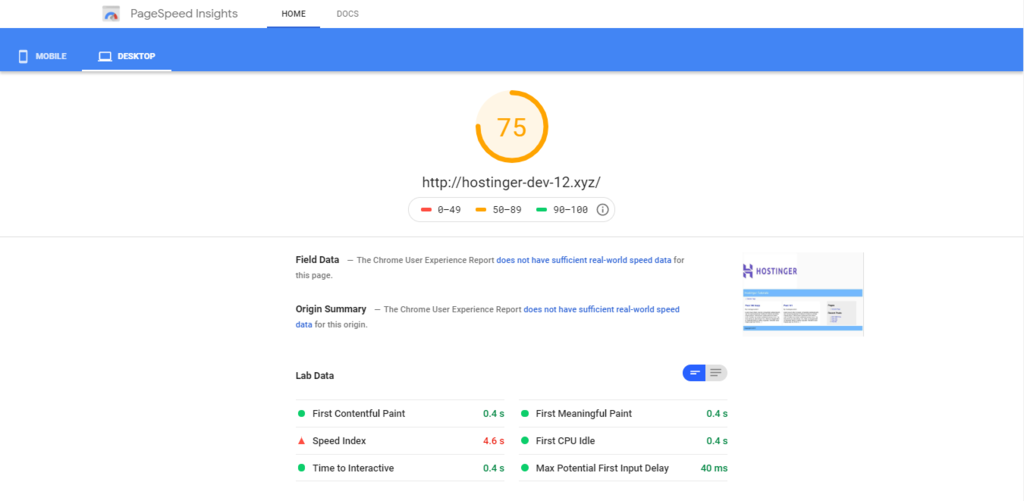
1 day ago - Removing render-blocking JavaScript and CSS is a commonly recommended tactic to improve WordPress site speed. This guide shows you how to actually do it! To fix render-blocking JavaScript and CSS in WordPress, you can use this plugin by first enabling the Minify option from the plugin's settings and setting it on manual mode. Then click on the 'Eliminate render-blocking resources' tab and copy necessary files' full link address for blocking scripts and style sheets. Sep 05, 2018 - It all started here. I was convinced I was doing at least okay, but Google’s PageSpeed Insights ranked me an unequivocal “Low”.
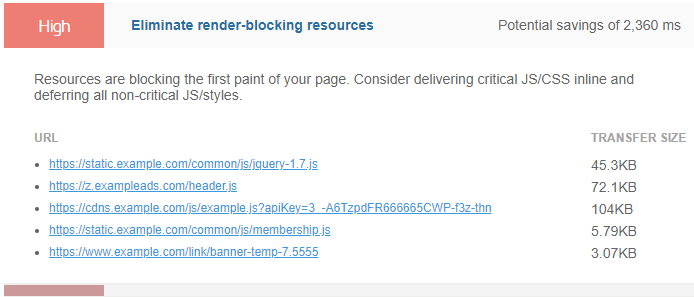
Fetch all render-blocking JavaScript and CSS scripts, which you can find through Google PageSpeed Insights. Once you've found the troublemaker, navigate back to Performance -> Minify on your WordPress dashboard. Find the JS section. I have tested my page on Google PageSpeed Insights and It keeps saying "Eliminate render-blocking JavaScript and CSS in above-the-fold content" It says I have 17 blocking scripts and 11 blocking CSS resources. I have tried moving all of the JS to the bottom of the page to load it last however Google is still saying I have render-blocking JS... Render Blocking JavaScript (JS) - Eliminate it. This applies when your HTML experiences a render block JavaScript (JS) file in the above the fold part when detected by the pagespeed insight. Again, refer to the discussions we had in the render blocking CSS as well.
Another approach to eliminating render-blocking styles is to split up those styles into different files, organized by media query. Then add a media attribute to each stylesheet link. When loading a page, the browser only blocks the first paint to retrieve the stylesheets that match the user's device (see Render-Blocking CSS). By default, CSS is treated as a render blocking resource, which means that the browser won't render any processed content until the CSSOM is constructed. Make sure to keep your CSS lean, deliver it... Render-blocking refers to the elements that prevent a website's crucial content (e.g. an article's main text body) from loading before the entire page is loaded. A good example of such an element is represented by any additional JavaScript or CSS that is added to a website.
It's called render-blocking because browser is wasting time and resources parsing the code that is unnecessary for the initial page load and not displaying the page content. When we take a look at our resources (CSS, JavaScript, fonts, etc.) we can sort them into two categories: Jan 12, 2021 - Render-blocking resources are portions of code in website files, usually CSS and JavaScript, that prevent a web page from loading quickly. These resources take a relatively long time for the browser to process, but may not be necessary for the immediate user experience. In a correct WordPress theme all CSS and JavaScript files should be included via wp_head() and wp_footer() functions. And as you know, jQuery files has dependencies, for example, if you have the fancybox.js plugin, so, it should be included after jquery.js file and can not be included before it.
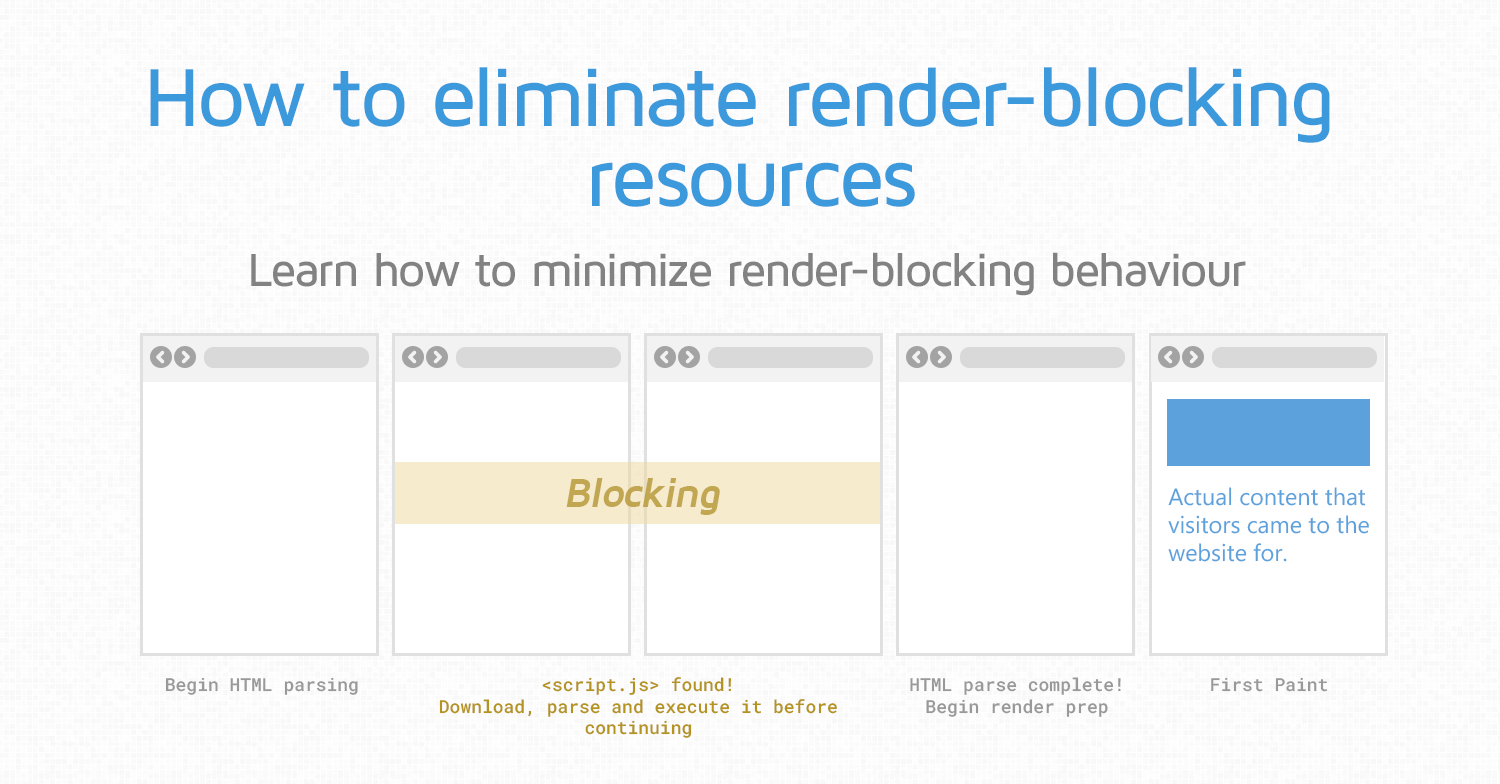
JavaScript can also block rendering. When the browser sees a scripttag it'll need to pause building the DOM tree and execute the script. That's one of the reasons why it's generally recommended to have script tags at the bottom of you page. Deprecated.This page was written for version 4 of the PageSpeed Insights API, which is deprecated and will be shut down in May 2019. Version 5 is the latest and provides both real-world data from the Chrome User Experience Report and lab data from Lighthouse. This rule triggers when PageSpeed Insights detects that your HTML references a blocking external JavaScript file in the above-the-fold ... This video is about how to remove render-blocking CSS and java scripts in WordPress. Render-blocking Javascript and CSS are scripts and style-sheets a browse...
If there are still render-blocking scripts, then you need to come back to the plugin's settings page and review options under both JavaScript and CSS options. For instance, you can allow the plugin to include inline JS and remove scripts that are excluded by default like seal.js or jquery.js. Jun 24, 2021 - You can easily manage the CSS file in the File optimization tab. WP Rocket takes care of everything you need to fix the issue: ... As you read, you can use both async and defer options to tackle the JS render-blocking resources. Once you identified these JavaScript files, you can include the ... From docs, "JavaScript can also block DOM construction and delay when the page is rendered.(parser-blocking)" vs "CSS is treated as a render blocking resource, which means that the browser will hold rendering of any processed content until the CSSOM is constructed.(render-blocking)" - Rayon Jun 11 '16 at 2:43
Jan 12, 2021 - What is render-blocking JavaScript and CSS? Before the browser can display a web page, it has to render its HTML. During this process, whenever the browser enco Simply put, render-blocking Javascript and CSS are scripts and style-sheets a browser must fully load before a webpage becomes visible to a visitor. And you know web users and search engines aren't particularly patient. So it is important to fix this issue. In this post, you will learn how to fix render-blocking Javascript on WordPress.
Fix Render Blocking Javascript Using W3 Total Cache
 Wordpress Eliminate Render Blocking Javascript And Css In
Wordpress Eliminate Render Blocking Javascript And Css In
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Remove Render Blocking Javascript In Wordpress Technobezz
Remove Render Blocking Javascript In Wordpress Technobezz
 How To Eliminate Render Blocking Resources Gtmetrix
How To Eliminate Render Blocking Resources Gtmetrix
 Render Blocking Javascript And Css Seo Forum Webflow
Render Blocking Javascript And Css Seo Forum Webflow
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Eliminate Render Blocking Resources Kinsta
How To Eliminate Render Blocking Resources Kinsta

 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 Render Blocking Javascript And Css In Wordpress 5 Plugins To
Render Blocking Javascript And Css In Wordpress 5 Plugins To
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 How To Eliminate Render Blocking Issues In Wordpress
How To Eliminate Render Blocking Issues In Wordpress
 How To Eliminate Render Blocking Resources Gtmetrix
How To Eliminate Render Blocking Resources Gtmetrix
 Eliminating Render Blocking Javascript And Css On Wordpress
Eliminating Render Blocking Javascript And Css On Wordpress
 Fix Google Pagespeed Eliminate Render Blocking Javascript And
Fix Google Pagespeed Eliminate Render Blocking Javascript And
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 Render Blocking Javascript As Reported By Google Pagespeed
Render Blocking Javascript As Reported By Google Pagespeed
 How To Eliminate Render Blocking Resources On Wordpress
How To Eliminate Render Blocking Resources On Wordpress
 Eliminate Render Blocking Javascript Wordpress Eliminate
Eliminate Render Blocking Javascript Wordpress Eliminate
0 Response to "22 Render Blocking Javascript And Css"
Post a Comment