24 Media Query In Javascript
Nov 15, 2017 - We all know and love the CSS media queries, they make our lives much easier when we build responsive websites. Now in the days of CSS preprocessors we mainly use variables for our media queries in… In that case, CSS in that media query block will now be applied if the feature is supported, regardless of what its value is. Detecting media query support in JavaScript. We can use the same media query in JavaScript using the window.matchMedia API:
 Weekly News For Designers 592 Common Css Mistakes Css
Weekly News For Designers 592 Common Css Mistakes Css
Mar 24, 2014 - Media Queries are a CSS feature that gives designers the power to add something like if statements. By this I mean that it allows you to apply rules only if the current page meets certain conditions. In this article I’ll show you how I use media queries in JavaScript.

Media query in javascript. In that case, CSS in that media query block will now be applied if the feature is supported, regardless of its value. Detect media query support in JavaScript. We can use the same media query in JavaScript with the window.matchMedia API: const isSupported = window. matchMedia (`not all and (prefers-reduced-data), (prefers-reduced-data)`). matches; How to Write Media Queries with JavaScript Code Fortunately, it's possible to respond to CSS3 media query state changes within JavaScript. The key API is window.matchMedia. This is passed a media... Using Media Queries With JavaScript Media queries was introduced in CSS3, and is one of the key ingredients for responsive web design. Media queries are used to determine the width and height of a viewport to make web pages look good on all devices (desktops, laptops, tablets, phones, etc).
The matchMedia API can help you create a media query in JavaScript, and addListener () can enable you to build responsive cross-platform experiences by invoking callback functions. Periodic polling for document state changes is an inefficient and resource-intensive approach that will eventually cause the application to lag. 2 weeks ago - The JavaScript code passes the media query to match into matchMedia() to compile it, then sets the <span>'s innerText to the value of the results' matches property, so that it indicates whether or not the document matches the media query at the moment the page was loaded. We can use the same media query in JavaScript using the window.matchMedia API: const isSupported = window.matchMedia(`not all and (prefers-reduced-data), (prefers-reduced-data)`).matches; window.matchMedia returns an object with a "matches" boolean property that is either true or false.
The matchMedia () method In short, it's a simple and fast way to write media queries in JavaScript. The concept is the same as in CSS: if the condition of the media query is matched, then run some code. How to Check for a CSS Media Query Match in Javascript. javascript. Updated on April 2, 2020 Published on August 1, 2019. CSS media queries can be checked for a match in Javascript using the window.matchMedia() object. Checking Match with a Media Query Being able to detect device state at any given moment is important for any number of reasons and so it's important that web app CSS and JavaScript are in sync with each other. In working on the Mozilla Developer Networks' redesign, I found that our many media queries, although helpful, sometimes left JavaScript in the dark about the device state.
It really depends if you are using CSS-IN-JS or regular css. When I do CSS-IN-JS, I use styled-components library and add media queries to certain components one by one. But if you are doing css, then I would add media queries to each css that needs responsive changes. zhouxiang19910319 February 7, 2019, 4:08pm #3. I use CSS IN JS syntax. We can use the same media query in JavaScript using the window.matchMedia API: const isSupported = window.matchMedia(`not all and (prefers-reduced-data), (prefers-reduced-data)`).matches; window.matchMedia returns an object with a "matches" boolean property that is either true or false. Detecting media query support in CSS and JavaScript. Recently I needed a way to detect support for a media query in CSS and Javascript. To detect if a browser supports a certain CSS feature, you can use @supports ... , but that doesn't work for media queries.
That's a look at media queries in JavaScript! We explored how matchMedia () allows us to define media conditions and examined the MediaQueryList object that lets us do one-time (.matches) and persistent (addListener ()) checks against those conditions so that we can respond to changes (.onchange) by invoking functions. How to run javascript file only on certain media query?-1. code refactoring, grid layout component VueJS. 0. function based on screen size. Related. 7626. How do JavaScript closures work? 4248. Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? 6723. The way to approach media queries in JavaScript is through window.matchMedia. Basically, you just use the same approach as with CSS, but with a JavaScript call: var widthQuery = window.matchMedia (" (min-width: 600px)"); This query returns a MediaQueryList object, on which you can do a few things: matches. Boolean whether the query matched or not.
Use Media Queries With JavaScript. To use media queries with JavaScript, we use window.matchMedia () method. This method takes parameter like CSS @media rule like max-width, min-height etc. So how we can use this JavaScript method, we see in following example. <!DOCTYPE html>. Jul 26, 2018 - Did you know that JavaScript has a built-in method to query the browser window? Strap on your Bootstrap breakpoints. Here’s a media query example to try. Brass tacks: A demo and some code. window.matchMedia provides a way for Javascript to react when a media query condition is met or unmet. While the functionality it allows is great, the necessary code duplication required to use it leaves a bit to be desired.
Conditionally load Javascript based on media query. Best practice for a long time has been to load your javascript at the end of the document to improve website performance, however in todays world of mobile devices we need an even faster solution. Responsive design has provided us with the ability to change the way the content is displayed to ... During customization or custom solutions development in Magento 2, you may have some scenarios where you need to manipulate JavaScript for the desktop or mobile view.For example, performing some action on a specific desktop and mobile screen size. In this article, we will show you how to use Media queries in Magento 2 JavaScript.. Media Queries In JavaScript Working with media queries in JavaScript is very different than working with them in CSS, even though the concepts are similar: match some conditions and apply some stuff. There are 2 ways to implement the Javascript media queries
Sep 16, 2020 - Example Media Queries in JavaScript. I used to use media queries but the incorrect way I will show the best way and the older way too but believe me this way is better.. Definition and Usage The window.matchMedia () method returns a MediaQueryList object representing the results of the specified CSS media query string. The value of the matchMedia () method can be any of the media features of the CSS @media rule, like min-height, min-width, orientation, etc. Media queries in JavaScript In JavaScript, you can use the Window.matchMedia () method to test the window against a media query. You can also use MediaQueryList.addListener () to be notified whenever the state of a query changes. With this functionality, your site or app can respond to changes in the device configuration, orientation, or state.
To use media queries with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Detecting Media Query Support in CSS and JavaScript . Chris Coyier on Aug 23, 2021 . Learn Development at Frontend Masters. You can't just do @media (prefers-reduced-data: no-preference) alone because, as Kilian Valkhof says: Apr 03, 2014 - Using media queries in JavaScript (AbsurdJS edition) / If you believe in responsive design you probably use a lot of media queries. That's a CSS feature which gives us the power to add something like if statements. We are able to apply rules only if the current page meets certain conditions.
Depending on the design of your project, you might need to use different media queries, but essentially, this media query saves us from undoing/redoing later styles that we need to re-apply. It tells the browser two things; 1) any styles above 320px, use this styles, and 2) don't show these styles to anything above 768px, which is anything ... In this case, CSS will now be implemented in this media query block if the feature is supported, no matter what the cost. Detect Media Query Support in JavaScript. We can use the same media query in JavaScript window.matchMedia API: const isSupported = window. matchMedia (`not all and (prefers-reduced-data), (prefers-reduced-data)`). matches ... Detecting media query support in CSS and JavaScript. Recently I needed a way to detect support for a media query in CSS and Javascript. To detect if a browser supports a certain CSS feature, you can use @supports { ... }, but that doesn't work for media queries.In this article I'll show you how you can detect support for media queries regardless of if they are turned on.
// Media Query mql.addEventListener ("change", (e) => { if (e.matches) { /* the viewport is 767 pixels wide or less */ console.log ('This is less than 767px wide.'); } else { /* the viewport is more than than 767 pixels wide */ console.log ('This is more than 767px wide.') Feb 11, 2015 - There may be times when, in addition to CSS, you also need to do something in JavaScript when a CSS media query is matched. While CSS purists may cower at the idea of mixing the two when it comes to handling media queries, at the end of the day, having JavaScript on board just means an additional ... 2 weeks ago - The DOM provides features that can test the results of a media query programmatically, via the MediaQueryList interface and its methods and properties. Once you've created a MediaQueryList object, you can check the result of the query or receive notifications when the result changes.
 Kamran Ahmed On Twitter Tip You Can Use Css Media Queries
Kamran Ahmed On Twitter Tip You Can Use Css Media Queries
 React Hooks Media Query Page Refresh Issue Stack Overflow
React Hooks Media Query Page Refresh Issue Stack Overflow
 The Beginner S Guide To Responsive Web Design In 2021
The Beginner S Guide To Responsive Web Design In 2021
 Syncing Javascript With Your Active Media Query Brett Jankord
Syncing Javascript With Your Active Media Query Brett Jankord
 Getting Notified In Javascript When A Media Query Changes
Getting Notified In Javascript When A Media Query Changes
 Detecting Media Query Support In Css And Javascript
Detecting Media Query Support In Css And Javascript
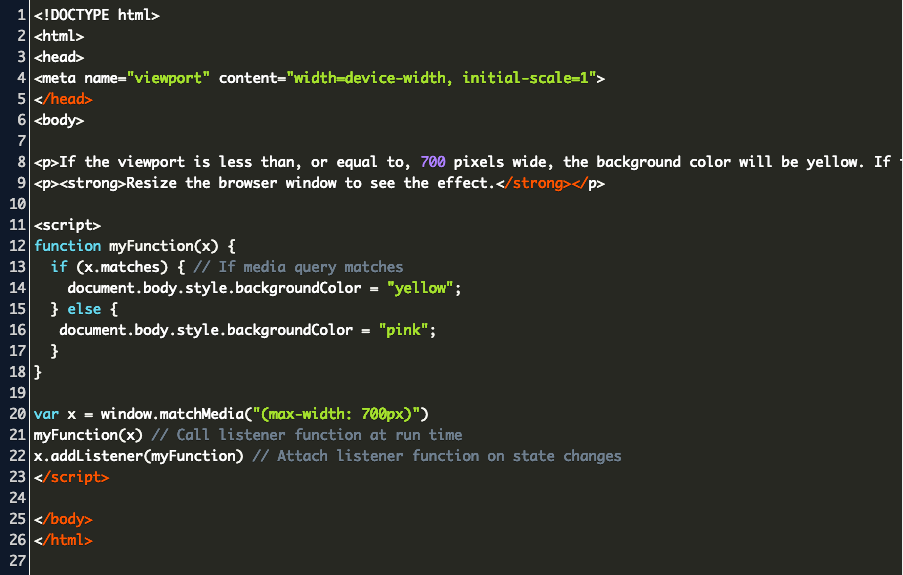
 Example Media Queries In Javascript By Rodrigo Figueroa
Example Media Queries In Javascript By Rodrigo Figueroa
 Working With Javascript Media Queries Css Tricks
Working With Javascript Media Queries Css Tricks
 10 Css Media Query Snippets Web Design And Web Development
10 Css Media Query Snippets Web Design And Web Development
Use The Prefers Reduced Motion Media Query To Toggle Css
 Javascript Media Queries Malayalam Tutorial Javascript Malayalam Web Development
Javascript Media Queries Malayalam Tutorial Javascript Malayalam Web Development
 Optimizing Webpages For Mobile Devices Part 2 Css Media
Optimizing Webpages For Mobile Devices Part 2 Css Media
Github Akiran Json2mq Generate Media Query String From
 Working With Javascript Media Queries Css Tricks
Working With Javascript Media Queries Css Tricks
 Matchmedia La Forma Mas Simple Y Rapida De Usar Media
Matchmedia La Forma Mas Simple Y Rapida De Usar Media
 The Beginner S Guide To Responsive Web Design In 2021
The Beginner S Guide To Responsive Web Design In 2021
 Using Media Queries In Javascript Fallback Support By
Using Media Queries In Javascript Fallback Support By
 A Complete Guide To Css Media Queries Css Tricks
A Complete Guide To Css Media Queries Css Tricks
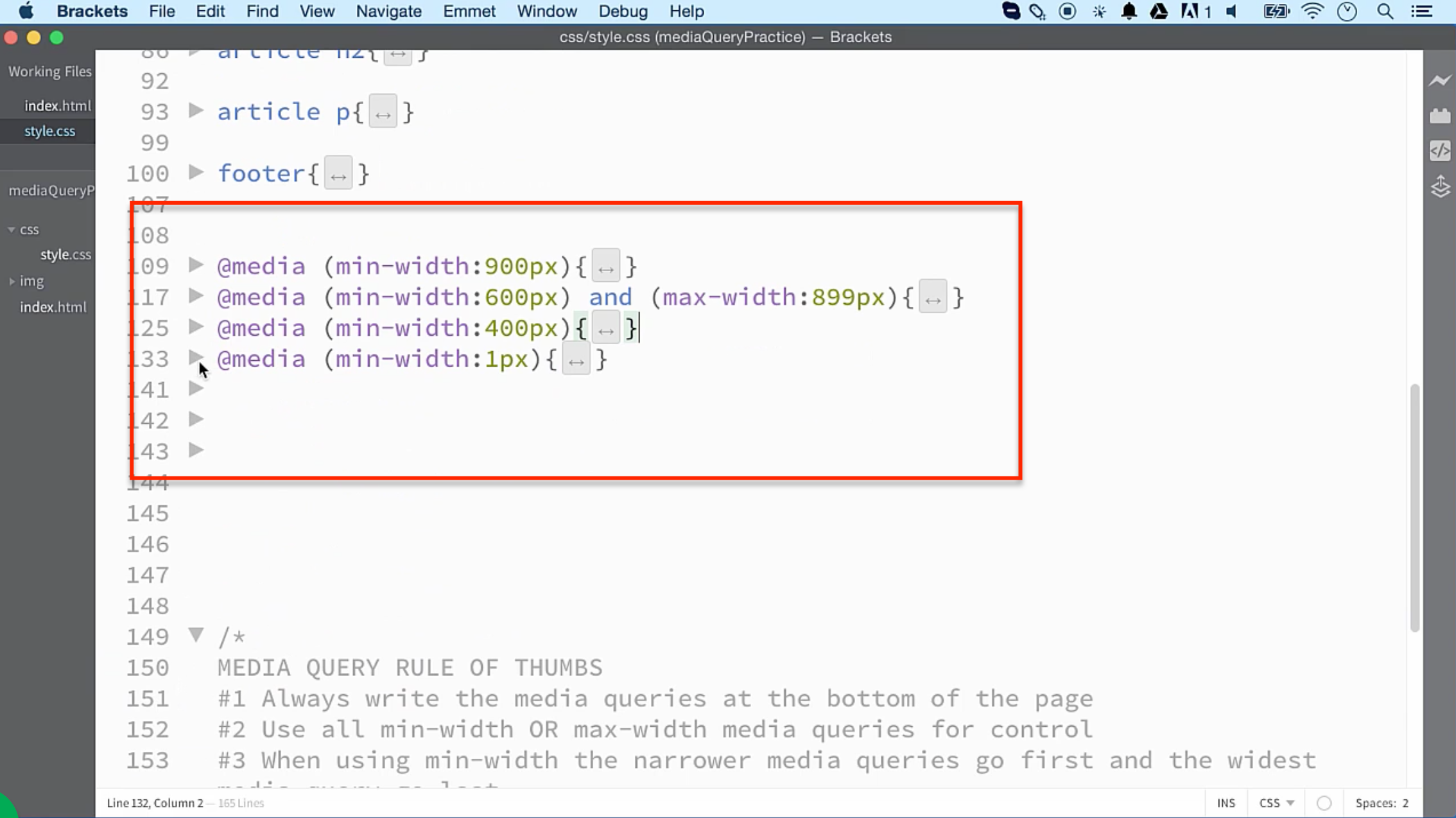
 Best Practices When Writing Media Queries 2 Ilovecoding
Best Practices When Writing Media Queries 2 Ilovecoding
 Trigger Mobile Responsive Javascript Code Example
Trigger Mobile Responsive Javascript Code Example
 Pens Tagged Javascript Media Query On Codepen
Pens Tagged Javascript Media Query On Codepen
 Example Media Queries In Javascript By Rodrigo Figueroa
Example Media Queries In Javascript By Rodrigo Figueroa

0 Response to "24 Media Query In Javascript"
Post a Comment