27 Array Of Class Objects Javascript
Constructors are of two types in JavaScript i.e. built-in constructors (array and object) and custom constructors (define properties and methods for specific objects). Now, let's see how pets_1 looks like as an object. Object is similar to the indexed array, it's often referred to as an Associative Array. So the above indexed array can be rewritten into an object as follows: let pets_2 = { 0 : "cat", 1 : "dog", 2 : "mouse" }; Notice the curly braces — that's the main distinction between an ...
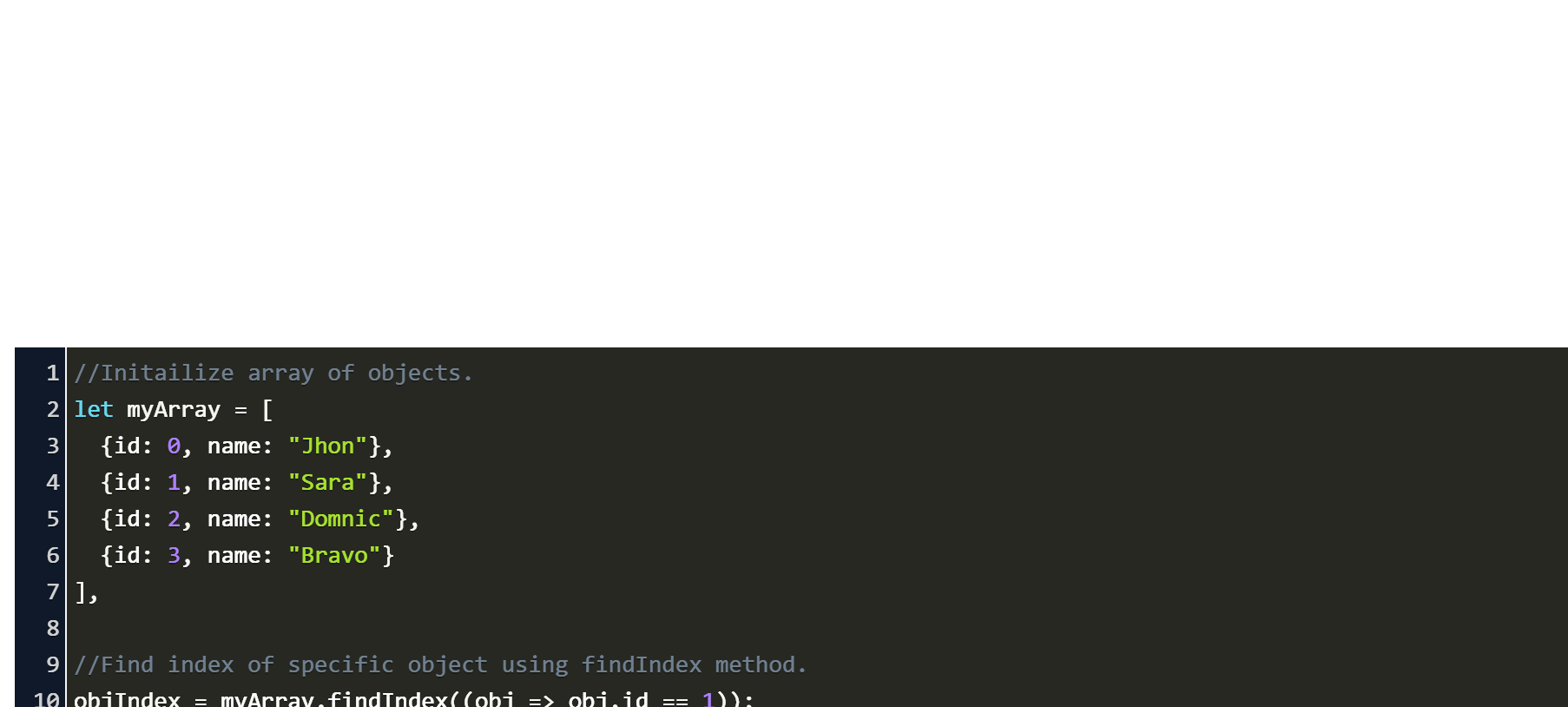
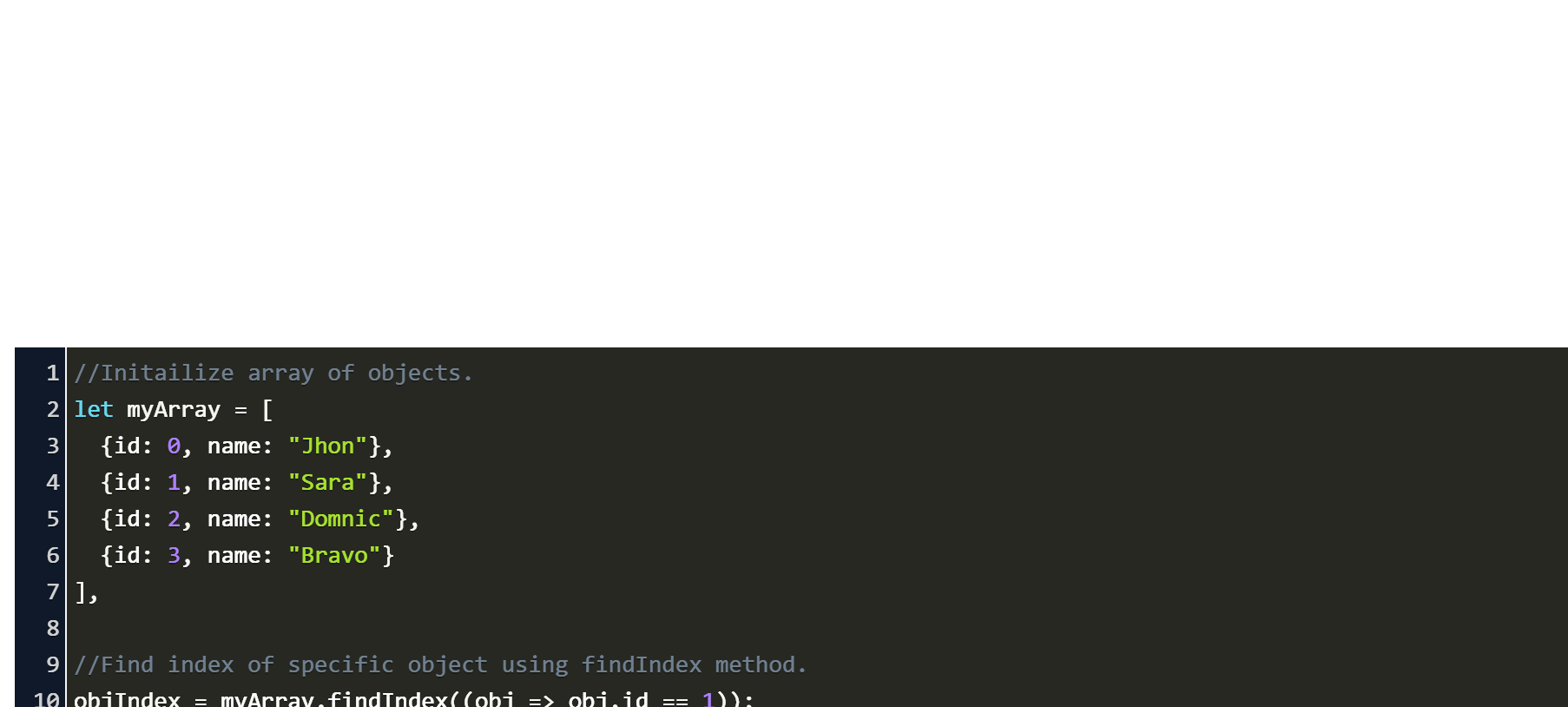
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.

Array of class objects javascript. A JavaScript array is initialized with the given elements, except in the case where a single argument is passed to the Array constructor and that argument is a number (see the arrayLength parameter below). Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Any changes made to this property affects all instances of that particular object type. Classes. The concept of classes was introduced in JavaScript in ES6 (ECMA2015). In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user.
JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: Rules and Regulations for Implementing. TypeScript Array of Objects, most part of it can be used interchangeably; Inline Types can be used in aliasing much more complicated types and Interfaces are much inclined to basic type structure such as an object or a class, etc.
14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. Also classes are usually title-cased. Plus as a side note, while it's real that you can change consts properties while maintaining the reference, so you can push objects in an array that's declared as const, it really doesn't add up as self-documenting code, so, if you are going to modify this array, just declare it with "let" from the start.
JavaScript Program to Sort Array of Objects by Property Values In this example, you will learn to write a JavaScript program that will sort an array of objects by property values. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array sort () JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ...
The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... JavaScript group an array of objects by key. In this article, I will explain about the groupBy array of object in javascript. I will explain this using one example. Now I am going group using make. For example ' make:'audi' ' to 'audi: { […..]}'. We use to reduce function. Object in JavaScript is a unique entity which contains property and methods. Most of the times, variables or arrays are not sufficient to simulate real-life situations, and to deal with such situations JavaScript allows you to create objects. Creating an Object:- A JavaScript object can be created like below-
Array of class objects javascript. ; Array JavaScript variables can be objects More clearly, Array sort (dynamicSortMultiple (JavaScript is not typed dependent so there is no static array Otherwise, the value undefined will be used as its this value JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. To sort an array of objects, you use the sort () method and provide a comparison function that determines the order of objects. Suppose that you have an array of employee objects as follows: let employees = [ { firstName: 'John' , lastName: 'Doe' , age: 27 , joinedDate: 'December 15, 2017' }, { firstName: 'Ana' , lastName: 'Rosy' , age: 25 , ...
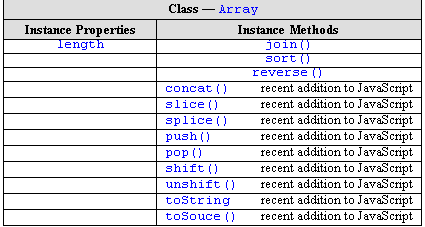
JavaScript does not provide the multidimensional array natively. However, you can create a multidimensional array by defining an array of elements, where each element is also another array. For this reason, we can say that a JavaScript multidimensional array is an array of arrays. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Creates an array from an object: includes() Check if an array contains the specified element: indexOf() Search the array for an element and returns its position: isArray() Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array ...
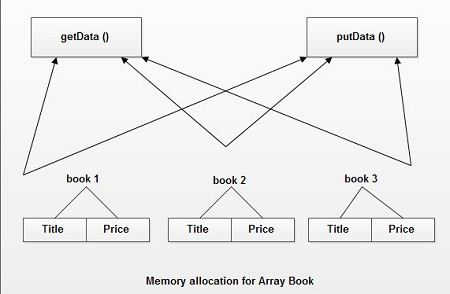
Here is an example: const data = { code: 42, items: [ { id: 1, name: 'foo' }, { id: 2, name: 'bar' }] }; Let's assume we want to access the name of the second item. Here is how we can do it step-by-step: As we can see data is an object, hence we can access its properties using dot notation. An Array is a simple data Structure, in which elements are stored in contiguous memory locations. Implementation of arrays performs various operations like push (adding element), pop (deleting element) element at the end of the array, getting the element from particular index, inserting and deleting element from particular index. An array of objects, all of whose elements are of the same class, can be declared just as an array of any built-in type. Each element of the array is an object of that class. Being able to declare arrays of objects in this way underscores the fact that a class is similar to a type.
Java - Array of Objects You might have already created array of integers, strings, floats, etc., which are primitive and mostly well known datatypes. In this tutorial, we will learn how to create an Array of user defined datatype or simply called, class objects. You can create an array of objects just like how you create an array of integers. An array of objects is created using the 'Object' class. The following statement creates an Array of Objects. Class_name [] objArray; Alternatively, you can also declare an Array of Objects as shown below: Class_nameobjArray[]; Both the above declarations imply that objArray is an array of objects.
 Convert Array To Json Object Javascript Tuts Make
Convert Array To Json Object Javascript Tuts Make
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript And Functional Programming Pt 2 First Class
Javascript And Functional Programming Pt 2 First Class
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
Array Of Objects In Java Java Object Arrays Edureka
 How To Create Array Of Objects In Java Javatpoint
How To Create Array Of Objects In Java Javatpoint
Chapter 17 Objects And Inheritance

 Fixing The Javascript Array Class By Terry Morse Medium
Fixing The Javascript Array Class By Terry Morse Medium
Javascript Engine Fundamentals Shapes And Inline Caches
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 How To Create Array Of Objects In Java
How To Create Array Of Objects In Java
 How To Change Value In Array Of Objects Javascript Code Example
How To Change Value In Array Of Objects Javascript Code Example
 Converting Object To An Array In Javascript Dev Community
Converting Object To An Array In Javascript Dev Community
 Array Of Objects In C Computer Notes
Array Of Objects In C Computer Notes
 How To Group An Array Of Objects In Javascript By Nikhil
How To Group An Array Of Objects In Javascript By Nikhil
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples

 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com


0 Response to "27 Array Of Class Objects Javascript"
Post a Comment