25 Cross Domain Communication Javascript
12/9/2020 · Windows that share the same second-level domain: a.site and b.site . Then setting document.domain='site ' in both of them puts them into the “same origin” state. If an iframe has a sandbox attribute, it is forcefully put into the “different origin” state, unless the allow-same-origin is specified in the attribute value. The code was 90ish% stagnant for a while until I was tasked to refactor all of the HTML, CSS, and most of the JavaScript. Reviewing the cross-domain communication code was one of the first things ...
 Javascript Cross Domain Communication
Javascript Cross Domain Communication
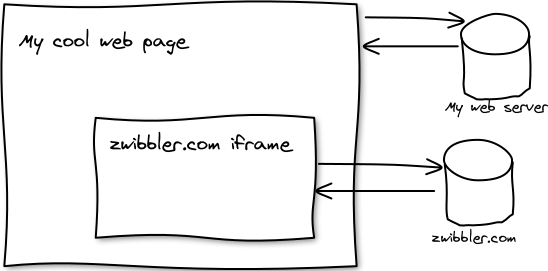
Dependencies and cross-domain communication When running in a web browser, the SDK's only dependency is JSON support. If your site supports older browsers, you might need to include JSON handling for compatibility.

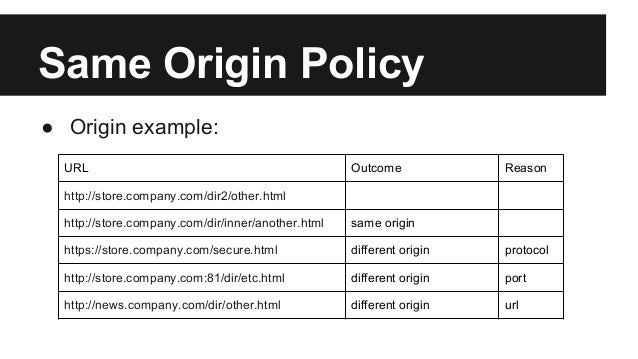
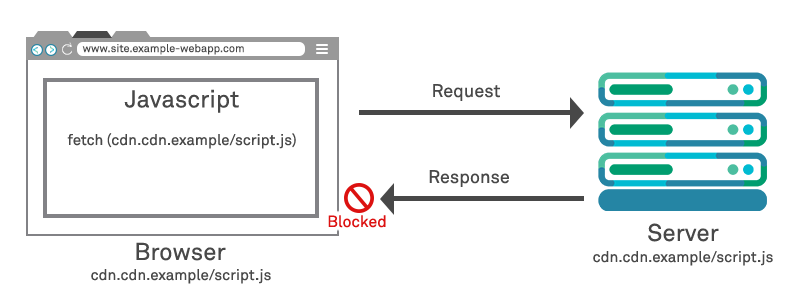
Cross domain communication javascript. As AJAX is the driving force behind the majority of next-generation web applications, many developers are running into the issue of cross-domain communication. Cross-domain policy (or same-origin policy) prevents client JavaScript, loaded from one domain, from accessing or manipulating the properties of a document from another domain. The window.postMessage() method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it.. Normally, scripts on different pages are allowed to access each other if and only if the pages they originate from share the same protocol, port number, and host (also known as the "same-origin ... CORS (Cross-Origin Resource Sharing) CORS is a mechanism that allows resources on a web page to be requested from another domain outside the domain the resource originated from. In particular, JavaScript's AJAX calls can use the XMLHttpRequest mechanism. Such "cross-domain" requests would otherwise be forbidden by web browsers, per the same ...
Javascript Window Cross Domain Messaging Tutorial. A couple of days back with Javascript DOM Images Collection Primer Tutorial we sort of went back to the basics of Javascript DOM, right back to our two favourite web application webpage objects …. We think the Javascript DOM (or Document Object Model) is the best means by which to create ... C ross-Domain communication (also called Cross-origin) can be difficult and pose security risks. However, there is a useful and often overlooked feature of HTML5, window.postMessage (), which is safe if used correctly. As stated on the MDN, When I first learned about localStorage storage event I've created a JavaScript library for sending messages between tabs called Sysend.js, it also support cross-domain communication. The first implementation used LS then added BroadcastChannel if supported.
11/11/2011 · Cross-Origin Resource Sharing (CORS) is a W3C Working Draft that defines how the browser and server must communicate when accessing sources across origins. The basic idea behind CORS is to use custom HTTP headers to allow both the browser and the server to know enough about each other to determine if the request or response should succeed or fail. Apparently, cross-domain iframes don't post the message to the parent properly. I dogged the web a lot and found a really interesting inspiration on a dark edge of StackOverflow. This particular tip gives you a very brief and easy way to handle the cross domain IFrame communication. Background . Recently, I joined MS Dynamics CRM team in my company. There was a requirement in the project I was working - to place one IFrame inside the CRM Form, which is in a different domain and push some data from IFrame to Parent window
The SharePoint cross-domain library uses a hidden IFrame and a client-side proxy page hosted on SharePoint to enable client-side communication by using JavaScript. The cross-domain library is available when you reference the sp.requestexecutor.js file in your pages. 5/2/2013 · Cross-domain inter-frame communication in javascript. Requirement: Web-page A from domain A' loads web-page B from domain B' into an iframe. Web-page B wants to be able to render some content into the DOM of web-page A (outside of the view-port described by B's iframe). The content which B renders into A needs to be able to HTTP GET and POST data ... 1. This javascript library appears to provide the functionality you're looking for (i.e., supports cross-origin communication between browser tabs). I have not used this yet, but will be trying this out in my application. Check out https://github /wingify/across-tabs. Share.
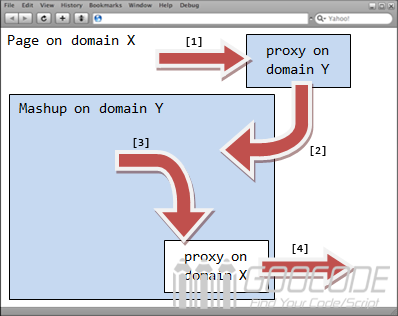
The SharePoint cross-domain library can also be used in the reverse direction; that is, JavaScript on a SharePoint page can use the library to get data from the remote components of the add-in. To do this, you reverse the cross-domain architecture: you create a proxy page in the remote web application. A cross-origin request initiated by JavaScript code by default does not bring any credentials (cookies or HTTP authentication). That's uncommon for HTTP-requests. Usually, a request to http://site is accompanied by all cookies from that domain. Cross-origin requests made by JavaScript methods on the other hand are an exception. 9/1/2017 · 10‑01‑2017 Frits van Campen 10 min. Cross-origin resource sharing (or CORS) can be used to make AJAX requests to another domain. We'll look at how to set up CORS on the server in PHP, how to make the request in JavaScript and some considerations. CORS as a concept is broader than just AJAX requests but this is it's main use.
Forge provides a cross-domain JavaScript XmlHttpRequest wrapper that takes advantage of Flash's raw socket API. The POST can even be done over TLS. The reason you need administrative access to the server you are POSTing to is because you must provide a cross-domain policy that permits access from your domain. Although not directly related to the inter-domain and inter-frame communication, JSONP allows you to call a remote server and have it execute some JavaScript function define on your side. The basic idea behind JSONP is that the script tag bypasses the same-origin policy. The cross-domain library is a client-side alternative in the form of a JavaScript file (SP.RequestExecutor.js) that is hosted on the SharePoint website that you can reference in your remote add-in. The cross-domain library lets you interact with more than one domain in your remote add-in page through a proxy.
View code. Cross-domain-communication Testing communication between iframe & parent window with different domain Both Apps are Meteor Apps, with the parent-app being Meteor-Svelte and child-app being Meteor-React To run the parent-app, use To run the child-app, use. README.md. Using iFrame for Cross-domain Communication in Enterprise Networks. In this blog, I will discuss the role of inline frames (iFrames) in enabling cross-domain communication between enterprise networks/apps based on our project experience with a leading ISV client in retail/consumer space. Most IT users are aware of the role of iFrame tag which ... This solution resolves the cross-domain restriction for the following APIs: The diagram above shows the LMS-based solution introduced in Plateau 5.5. The content and the APIs are loaded into a. wrapper. The APIs communicate back to Plateau via a communication proxy running on the content server.
Notice that the inclusion of the ASP.NET generated JavaScript library is cross server/cross domain. After the JavaScript library is referenced, a page-level JavaScript is called in the HTML body load event. Cross Domain Communication. I am trying to get a simple cross-domain messaging script to work. I have seen a number of examples such as easyXDM ( http://easyxdm /wp/) but I was unable to get it ... Cross-domain communication will be enabled for the whole app. Options. The cors middleware takes a options object which is optional. It has the following options: origin. If this is a boolean — set to true if we want to allow requests for all domains. false if we want to disable CORS.
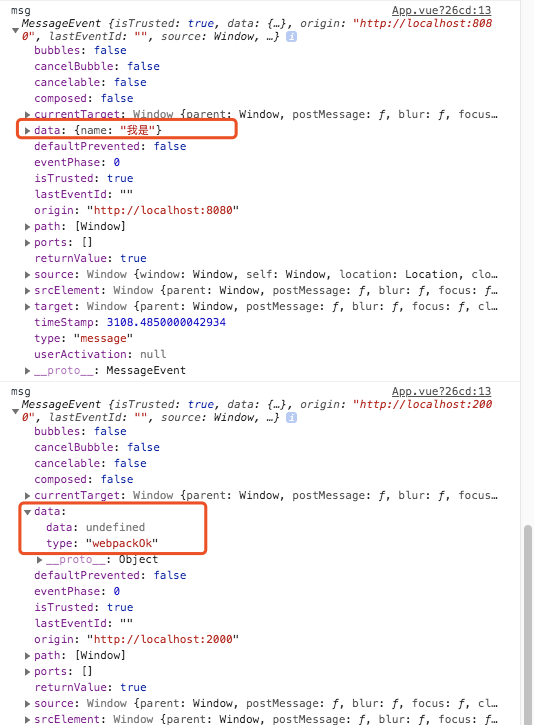
Cross-domain communication using window.postMessage() Eswari Jayakumar. 20 October 2019 · 2 min read # javascript. Learn how to communicate between two web pages of different origin. Learn how to communicate between two web pages of different origin. In some of our projects, we have a requirement to load an Iframe inside a website and pass ... Cross-Domain IFrame Communication using HTML5. The same-origin-policy is an important concept in the web application security model.The policy permits scripts running on pages originating from the ... 5/8/2009 · /* XDCommsChild - Cross Domain Communication, Child Object. Create this in the child window with the address of the xdomaincomms.html file on the same domain as the parent window */ var XDCommsChild = function(xdomaincommsAddress) { this.xdomaincommsAddress = xdomaincommsAddress; this.isIe = isInternetExplorer(); if (isIe) { // need hidden frame for communication.
#Security #sameoriginpolicy #JavaScript The same-origin policy is a critical security mechanism that restricts how a document or script loaded from one origi...
 Cross Domain Communication Using Window Postmessage
Cross Domain Communication Using Window Postmessage
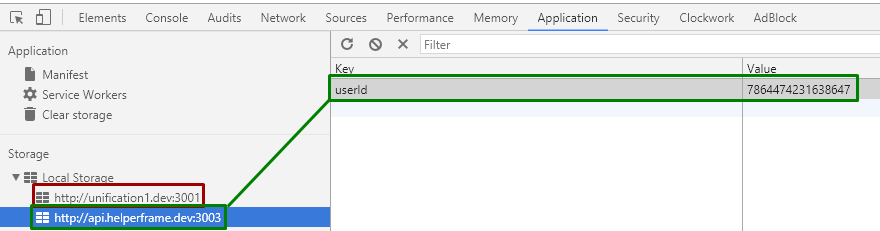
 Share Cookies Or Local Storage Data Between Cross Domain
Share Cookies Or Local Storage Data Between Cross Domain
 Chapter 5 Cross Domain Iframe Messaging Third Party Javascript
Chapter 5 Cross Domain Iframe Messaging Third Party Javascript
 Javascript Cross Domain Communication
Javascript Cross Domain Communication
 A Guide To Enable Cross Origin Isolation
A Guide To Enable Cross Origin Isolation
Github Mrmufflon Xd Channel Communication Between Cross
 Cross Domain Data Sharing In Javascript Dzone Web Dev
Cross Domain Data Sharing In Javascript Dzone Web Dev
Silverlight Http Networking Stack Part 2 Cross Domain
 Secure Inclusion Of Third Party Content Using Sop Csp Sri
Secure Inclusion Of Third Party Content Using Sop Csp Sri
 How To Communicate Cross Domain With Javascript By Alberto
How To Communicate Cross Domain With Javascript By Alberto
 Javascript Security Speaker Deck
Javascript Security Speaker Deck
 Cross Domain Communication The Html5 Way Dzone Web Dev
Cross Domain Communication The Html5 Way Dzone Web Dev
 Cross Domain Data Unification With Javascript By Tugay Ilik
Cross Domain Data Unification With Javascript By Tugay Ilik
 Introduction To Weboffice Map Widget Gt Supported Parameters
Introduction To Weboffice Map Widget Gt Supported Parameters
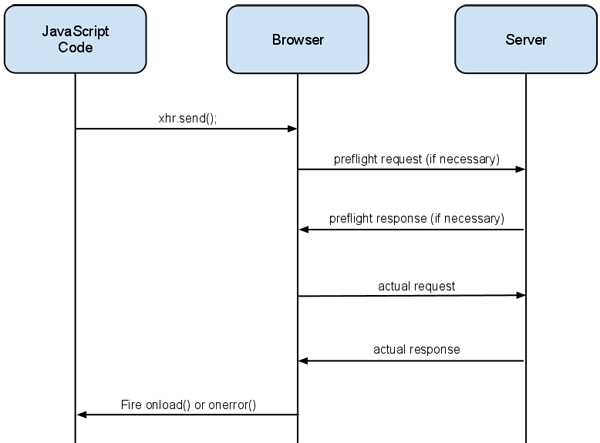
 How To Make A Cross Domain Request In Javascript Using Cors
How To Make A Cross Domain Request In Javascript Using Cors
 Using Javascript And Window Postmessage By Gravity Well
Using Javascript And Window Postmessage By Gravity Well

 Cross Domain Communication Using Window Postmessage
Cross Domain Communication Using Window Postmessage
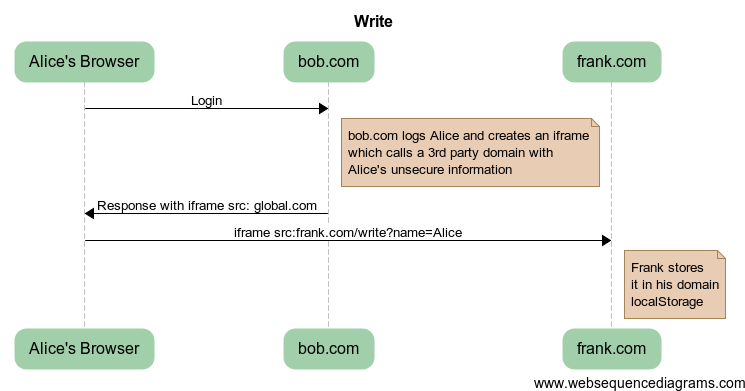
 Cross Domain Communication And Data Storage With Localstorage
Cross Domain Communication And Data Storage With Localstorage
 Chapter 5 Cross Domain Iframe Messaging Third Party Javascript
Chapter 5 Cross Domain Iframe Messaging Third Party Javascript
 How To Send Cross Domain Messages Using Javascript Cybele
How To Send Cross Domain Messages Using Javascript Cybele
 Chapter 5 Cross Domain Iframe Messaging Third Party Javascript
Chapter 5 Cross Domain Iframe Messaging Third Party Javascript


0 Response to "25 Cross Domain Communication Javascript"
Post a Comment