21 Uml Diagram For Javascript
18/2/2020 · JavaScript libraries for drawing UML (or BPMN or ERD …) diagrams JointJS. JointJS can be used to create either static diagrams or fully interactive diagramming tools and application builders. It has also a commercial version (Rappid, see below) Here are some of its features: basic diagram elements (rectangle, circle, ellipse, text, image, path) A Class in UML diagram is a blueprint used to create an object or set of objects. The Class defines what an object can do. It is a template to create various objects and implement their behavior in the system. A Class in UML is represented by a rectangle that includes rows with class names, attributes, and operations.
 Reimagining Cobalt Js Preferences In Angularjs Using Uml
Reimagining Cobalt Js Preferences In Angularjs Using Uml
UML 2.x specifications provide no explicit notation for the nesting by classes. Note, that UML's 1.4 "anchor" notation is still used in one example in UML 2.4.x for packages as an "alternative membership notation". Class Template: Template class Array and bound class Customers. The Customers class is an Array of 24 objects of Customer class.

Uml diagram for javascript. GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. A simple javascript library to turn text into vector UML sequence diagrams. Heavily inspired by websequencediagrams , who offer a serverside solution. We use Jison to parse the text, and Snap.svg to draw the image. The class diagram is the only UML diagram type that can be mapped directly with object-oriented languages including JavaScript. These diagrams make things much easier for developers in complex projects. That is why this visualization tool is extremely popular in the dev community. UML class diagrams illustrate the following key elements of a ...
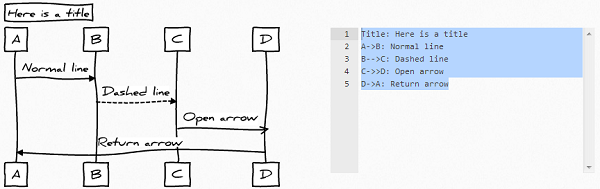
JS-Sequence-Diagrams. JS-Sequence-Diagrams give software developers the capability to generate UML sequence diagrams from simple text via open source JavaScript library. A sequence diagram shows the objects and classes involved in the development and the order of messages exchanged between the objects. The library uses Jison to parse the text ... UML Diagrams IntelliJ Plugin for JavaScript and TypeScript. Provides support for UML class diagrams in IntelliJ-based IDEs for JavaScript and TypeScript languages. The following features are available: Support for JS and TS classes, interfaces and enums. Class members structure view with respect to the latest JS and TS standards. javascript uml-diagram mxgraph Updated Nov 4, 2017; JavaScript; rishirajrandive / uml-parser Star 24 Code Issues Pull requests Parses java classes to generate UML diagram. java plantuml uml-diagram uml-parser Updated Nov 4, 2019; Java; christo-ph / mkdocs_build_plantuml ...
UML Diagram Generation: Software developers, engineers, business users, and other users use UML tools to create and edit UML diagrams such as class, component, communication, sequence, activity, object, and profile diagrams.These tools usually use object-oriented techniques to describe and visualize the software production process. Code Generation: UML tools can generate code from models and ... UML Diagram Shapes in JavaScript (ES5) Diagram control. 23 Aug 2021 / 11 minutes to read. Uml Class Diagram Shapes. Class diagram is used to represent the static view of an application. The class diagrams are widely used in the modelling of object oriented systems because they are the only UML diagrams which can be mapped directly with object ... DotUML is a javascript application that runs on the local browser. Diagram generation (SVG) from the pseudo-code is handled entirely locally, without any call for web services. Thus, all your data remains local on your computer. What the differences with Plant UML
If you have just a bunch of JavaScript functions, class diagrams don't add much. If you use JavaScript object prototypes to simulate a kind of classes, then these diagrams will be useful. Based on my experience in designing Javascript front-ends in UML, I have written a white paper on the subject: Technical design in UML for Angular applications. Create interactive diagrams in JavaScript easily. JointJS plugins for ERD, Org chart, FSA, UML, PN, DEVS, LDM diagrams are ready to use. The main purpose of class diagrams is to build a static view of an application. It is the only diagram that is widely used for construction, and it can be mapped with object-oriented languages. It is one of the most popular UML diagrams. Following are the purpose of class diagrams given below: It analyses and designs a static view of an ...
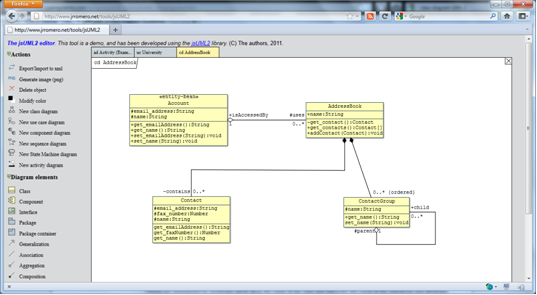
Creating UML diagrams in draw.io. The UML shape libraries let you diagram your systems and software quickly and easily using the UML notation. Make sure you enable this library before you start diagramming: Click More Shapes … at the bottom of the left-hand panel, then enable the UML shape library and click Apply. UML Diagram is a design standard that is mainly used for creating object-oriented and meaningful documentation models for any software system present in the real world. It offers rich models that describe the working of any software/hardware system. UML stands for Unified Modeling Language. During this last year, we have been working at the University of Cordoba (Spain) on the development of a HTML5/javascript library for UML2 diagramming. Its main objective is to provide web developers an easy way to visualize and edit UML models in their our own web sites, without other external dependencies and fully executable on the client ...
JavaScript Diagram Library. DHTMLX Diagram library is a powerful component for generating any JavaScript diagrams you need. in a few lines of code. Automatic layout and live editors will help you visualize complex data in a neat hierarchical structure. Download. Frame UML. Javascript. A free UML tool. 1)Support UML 2.xx; 2)Used in Windows (2000/XP/Vista); 3)Can generate source code /CHM from model, or parse source code into model by JavaScript; 4)Support 12 kinds of diagram except object diagram; 5)Very nice, simple, and easy to use. Flowchart draws simple SVG flow chart diagrams from textual representation of the diagram. 3. JS Sequence Diagrams. Github | Demo. JS Sequence Diagrams is a simple javascript library to turn text into vector UML sequence diagrams. Heavily inspired by websequencediagrams , who offer a serverside solution.
Mermaid lets you create diagrams and visualizations using text and code. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. I'm having some trouble drawing an accurate UML Class diagram for my JavaScript APP. I've read several UML reference resources, but still didn't find an answer for my situation, since all the examples are based on the classical inheritance and class model of C++/Java. To turn a UML class or module into a Literate Code Map box, add a "code compartment" with the following markup: class YourClass { method ("onClick", "params") your comments go here ``` your code goes here ``` possibly more comments etc. } Hit the Generate UML button to see the resulting diagram. Or hit ^ENTER.
JS/UML is a plugin for the Eclipse IDE that creates UML models and diagrams from JavaScript code. What does JS/UML do? Imports JavaScript that is written in the styles of JSDoc, jGrouseDoc or YUI . Creates a UML model of the parsed JavaScript code which can be viewed using the Eclipse UML2 model editor. Creates UML diagrams that can be editing ... UML Diagram Shapes in JavaScript Diagram control. 23 Aug 2021 / 11 minutes to read. Uml Class Diagram Shapes. Class diagram is used to represent the static view of an application. The class diagrams are widely used in the modelling of object oriented systems because they are the only UML diagrams which can be mapped directly with object ... Class Diagram Shapes in JQuery Diagram widget. Class diagram is used to represent the static view of an application. The class diagrams are widely used in the modelling of object oriented systems because they are the only UML diagrams which can be mapped directly with object oriented languages. Diagram supports to generate the class diagram ...
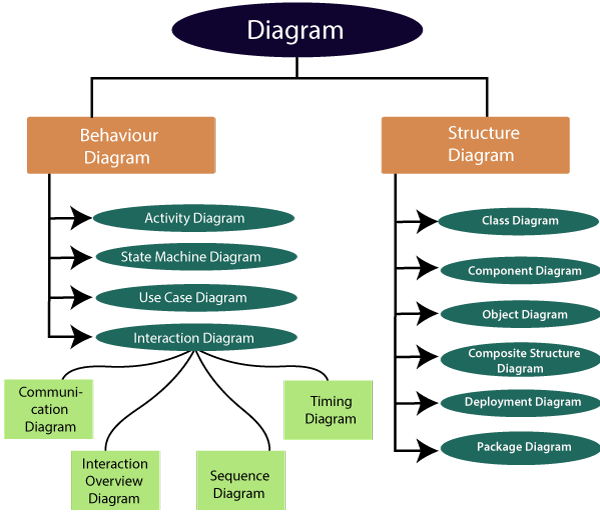
The UML diagrams are categorized into structural diagrams, behavioral diagrams, and also interaction overview diagrams. The diagrams are hierarchically classified in the following figure: 1. Structural Diagrams. Structural diagrams depict a static view or structure of a system. It is widely used in the documentation of software architecture. PlantUML is a UML tool that can provide UML diagram from textual information by jQuery libraries (libraries in other languages are also available), however the diagrams are not responsive. Raphaël is a small JavaScript library that can simplify your work with JointJS is a JavaScript diagramming library that creates diagrams like finite state machines, organizational charts, entity-relationship diagrams, Petri nets, UML, and logic circuits among other ...
DHTMLX Diagram is a handy JavaScript diagramming library that allows you to add well-structured and interactive diagrams and org charts to your web app. Thanks to its lightweight, the library ensures fast rendering and high performance. The DHTMLX Diagram component makes it possible to build different types of diagrams, including mixed diagrams (diagram + org chart) with the help of a ...
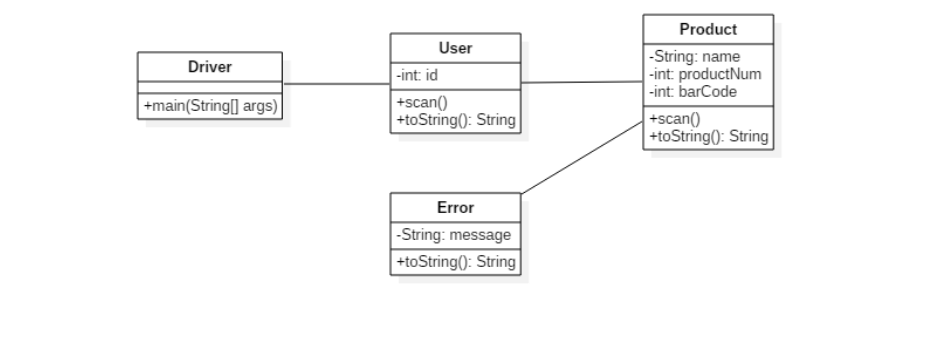
 The Inventory System Implement The Class Diagram And Chegg Com
The Inventory System Implement The Class Diagram And Chegg Com
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Js Sequence Diagrams A Text To Uml Sequence Diagrams With Js
Js Sequence Diagrams A Text To Uml Sequence Diagrams With Js
 Javascript Libraries For Drawing Uml Class Diagramms Stack
Javascript Libraries For Drawing Uml Class Diagramms Stack
 Dhx Diagram 2 2 Custom Shapes For Javascript Diagrams And
Dhx Diagram 2 2 Custom Shapes For Javascript Diagrams And
 Vue Js Navigation Helper W Bpmn And Uml Diagrams Vuejs
Vue Js Navigation Helper W Bpmn And Uml Diagrams Vuejs
Can We Make A Class Diagram From Javascript Code If Not How
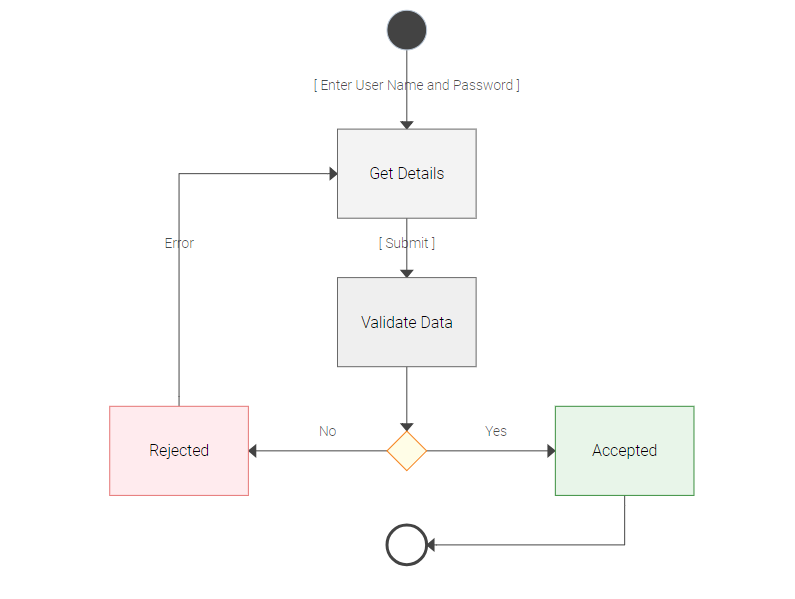
 Uml Activity Diagram For Business And Programming Dhtmlx Blog
Uml Activity Diagram For Business And Programming Dhtmlx Blog
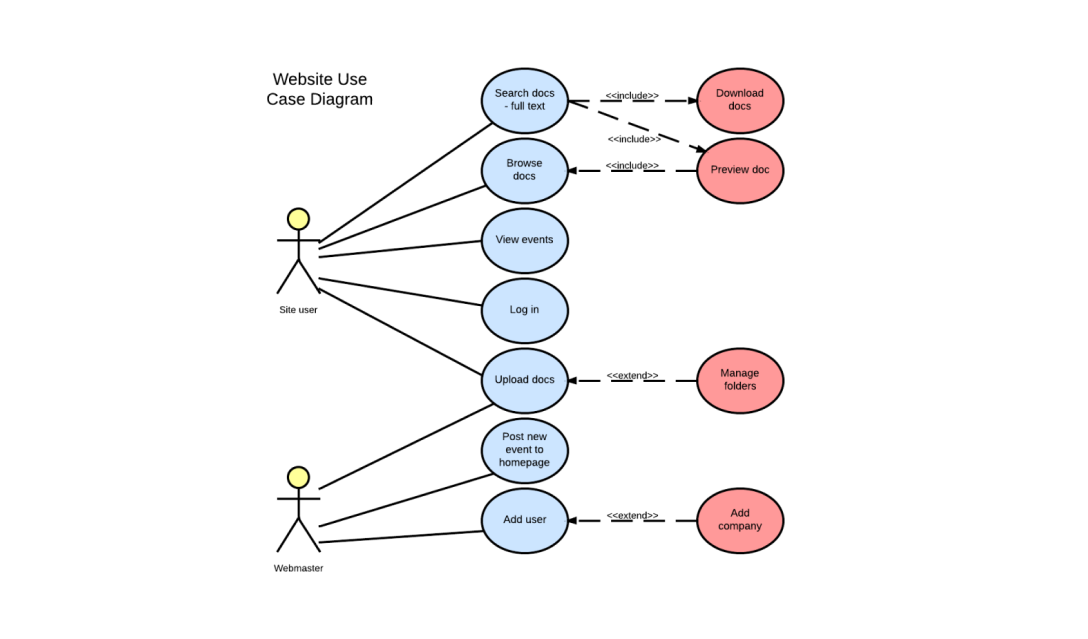
 Better Software Design With Application Layer Use Cases
Better Software Design With Application Layer Use Cases
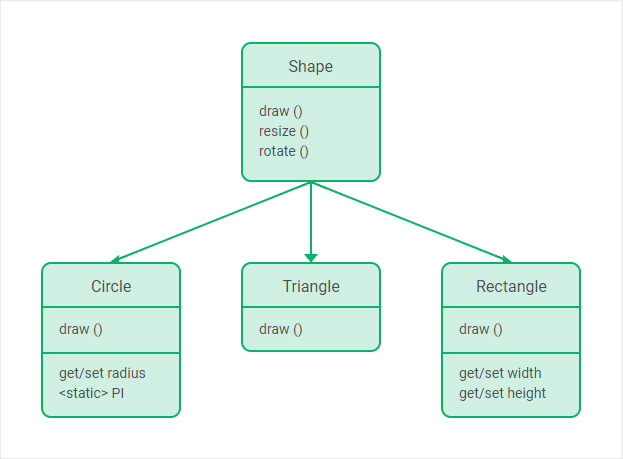
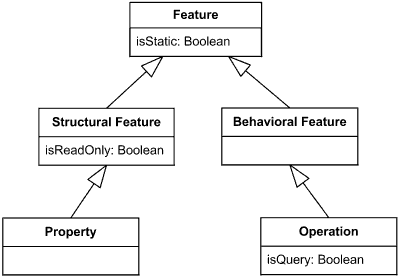
 Uml Class Diagram Tutorial Abstract Class With Examples
Uml Class Diagram Tutorial Abstract Class With Examples
Github Smigniot Uml Diagram Custom Elements Implementation
 Uml Class Diagrams Graphical Notation Reference
Uml Class Diagrams Graphical Notation Reference
 Mermaid Markdownish Syntax For Generating Flowcharts
Mermaid Markdownish Syntax For Generating Flowcharts
 Uml Made Easy With Plantuml Amp Vs Code Codeproject
Uml Made Easy With Plantuml Amp Vs Code Codeproject
 Organising Classes In A Javascript Game Stack Overflow
Organising Classes In A Javascript Game Stack Overflow
 Zenuml Text To Sequence Diagram Converter Powered By Vue Js
Zenuml Text To Sequence Diagram Converter Powered By Vue Js



0 Response to "21 Uml Diagram For Javascript"
Post a Comment