21 Javascript Create Empty Array Of Size
When passed in a number the result will be an array of the specified length, but completely empty. Next we have Array.prototype.keys(). This returns an Array Iterator containing the keys of all the indexes in the array. Even though the array is empty, the empty slots still have an internal key (0, 1, 2… etc.). 16/9/2019 · In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43];
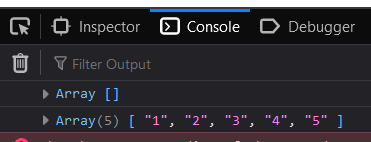
 Javascript Empty Array In Inspector Still Has Elements
Javascript Empty Array In Inspector Still Has Elements
The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays.

Javascript create empty array of size. You can create a 6 x 6 empty array like this: var myGrid = [...Array (6)].map (e => Array (6)); Array (6) generates an array with length = 6 and full of undefined values. We map that array to another array full of undefined values. you call the Array () constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument initializes the length of the new array; the new array's elements are not initialized. Array instantiation performance. If you wish to create an array with no length: var arr = []; is faster than var arr = new Array(); If you wish to create an empty array with a certain length:
arrayLength If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not slots with actual undefined values). 1/8/2021 · Create an Empty Array of a Given Size with JavaScript. To create an empty array of a given size with JavaScript, we can use the Array constructor. For instance, we can write: const arr = new Array(5); console.log(arr.length) to create an empty array with length 5 by passing in the length as the argument for the Array constructor. The elements in an array may not be of the same type. As you can see, arrays in JavaScript are very flexible, so be careful with this flexibility :) There are a handful of methods to manipulate arrays like .pop(), .push(), .shift(), .unshift() etc.
The parameter {length: 3} is an Array-like object with length 3 that contains only holes. It is also possible to instead use new Array(3) , but that usually creates larger objects. Spreading into Arrays only works for iterable values and has a similar effect to Array.from() : 31/1/2011 · ES6 introduces Array.from which lets you create an Array from any "array-like" or iterables objects: Array.from({length: 10}, (x, i) => i); // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] In this case {length: 10} represents the minimal definition of an "array-like" object: an empty object with just a length property defined. Within the for…of loop, we use an if statement to check if our result array is currently empty or if the last group (sub-array) created is complete i.e already of the specified size. If it is, we create a new group (sub-array) with the current value as an element and push it into the result array.
Let's try 5 array operations. Create an array styles with items "Jazz" and "Blues". Append "Rock-n-Roll" to the end. Replace the value in the middle by "Classics". Your code for finding the middle value should work for any arrays with odd length. Strip off the first value of the array and show it. Prepend Rap and Reggae to the ... In fact, the only difference between Array.of () and Array is in how they handle a single integer argument passed to them. While Array.of (5) creates a new array with a single element, 5, and a length property of 1, Array (5) creates a new empty array with 5 empty slots and a length property of 5. We can declare an empty array using the new keyword with a predefined size. In this case, we will provide the size to the array before runtime, and then the array will be declared according to the size. The example code of the declaration of an empty array by predefined size in Java and then initialize that array's values are as follows.
The Array.of() method creates a new Array instance from a variable number of arguments, regardless of number or type of the arguments.. The difference between Array.of() and the Array constructor is in the handling of integer arguments: Array.of(7) creates an array with a single element, 7, whereas Array(7) creates an empty array with a length property of 7 (Note: this implies an array of 7 ... JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); If start is negative, it is treated as array.length + start.; If end is negative, it is treated as array.length + end.; fill is intentionally generic: it does not require that its this value be an Array object.; fill is a mutator method: it will change the array itself and return it, not a copy of it.; If the first parameter is an object, each slot in the array will reference that object.
When we initialize an empty array using this notion var arr = [,,]; It initializes array with the number of elements equal to the number of comma used inside square brackets []. So in above case, length of the array will be 2 instead of 3. Definition and Usage. The reduce() method executes a reducer function for each value of an array.. reduce() returns a single value which is the function's accumulated result. reduce() does not execute the function for empty array elements. reduce() does not change the original array. Create empty array of a given size in JavaScript Javascript Web Development Object Oriented Programming To create an empty array of given size, use the new operator − var numberArray = new Array (10);
You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is currently 2, the array now contains 3 elements, which causes the third element to be a non-iterable empty slot. Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined. By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty.
There's something else going on I don't understand. I'm creating a new array with new Array(2) and what I get back is [ <2 empty items> ] not [undefined, undefined]. Using .map on the former has no effect. However, I can iterate over it using a for...of loop. If I create a new array using literal notation a = [undefined, undefined] then I can ... Array(10) [ <10 empty slots> ] As you can see, this method explain the array with 10 empty slots. The following example declares an array and take input elements using prompt dynamically and print the sum of all elements and display the result sing alert. Example: Here is a java example that shows how to declaring a java string array with a fixed size: Source: (Example.java) public class Example { public static void main ( String [ ] args ) { // Declare an array with an initial size String [ ] arr = new String [ 20 ] ; System . out . println ( "Size:" + arr. length ) ; } }
Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. We no need to write extra logic to perform these operations. JavaScript fundamental (ES6 Syntax): Exercise-265 with Solution. Write a JavaScript program to chunk an array into smaller arrays of a specified size. Use Array.from() to create a new array, that fits the number of chunks that will be produced. Use Array.prototype.slice() to map each element of the new array to a chunk the length of size. Previous JavaScript Array Reference Next ... array.length = number. Technical Details. Return Value: A Number, representing the number of elements in the array object: JavaScript Version: ECMAScript 1: Related Pages. Array Tutorial. Array Const. Array Methods.
I'll create an empty array of length 100 and map the indices to each element!" JavaScript allows you create an empty array of length n with the Array constructor, like this: const arr = Array(100); Perfect, right? I have an array of length 100, so now I just need to map the index to each element.
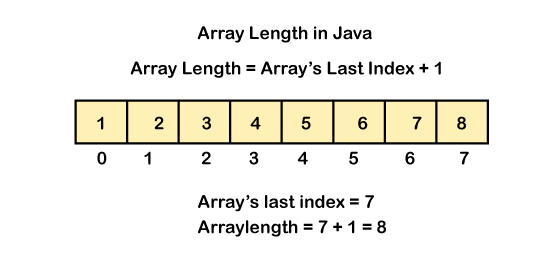
 How To Find Array Length In Java Javatpoint
How To Find Array Length In Java Javatpoint
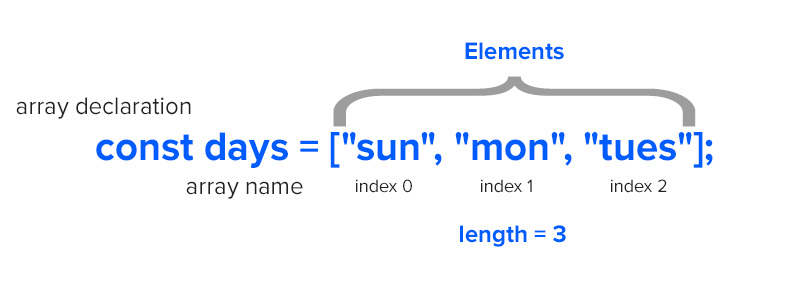
 Javascript Arrays Js Array Methods Foreach And For In Loop
Javascript Arrays Js Array Methods Foreach And For In Loop
 How To Check If Array Is Empty Or Not Quora
How To Check If Array Is Empty Or Not Quora
 Javascript Dynamic Array Create Simple Dynamic Array Example
Javascript Dynamic Array Create Simple Dynamic Array Example
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
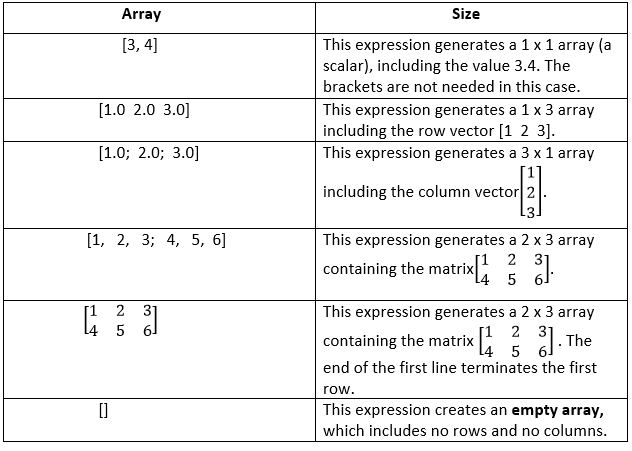
 Working With Variables And Arrays In Matlab Javatpoint
Working With Variables And Arrays In Matlab Javatpoint
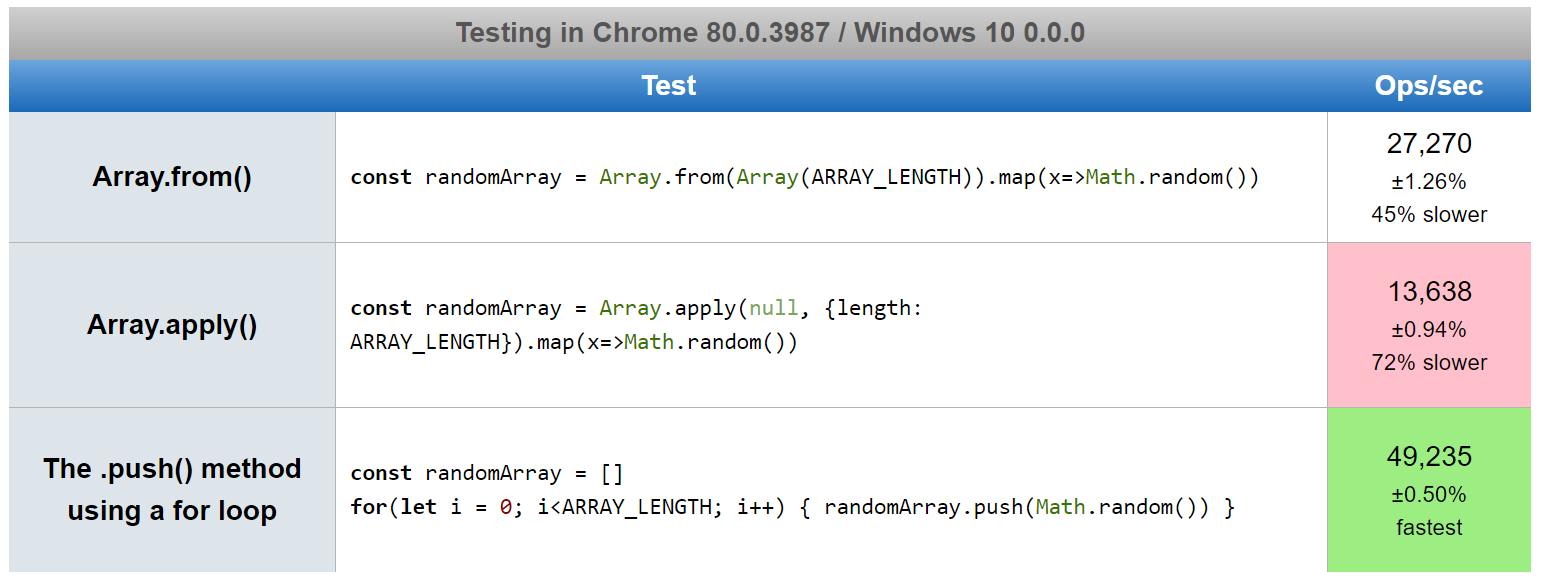
 How To Generate An Array Of Random Numbers In Javascript By
How To Generate An Array Of Random Numbers In Javascript By

 How To Check If Object Is Empty In Javascript Upmostly
How To Check If Object Is Empty In Javascript Upmostly
How To Declare An Empty Array In Javascript Quora
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 How To Copy Elements Of One Array To Another In C Codespeedy
How To Copy Elements Of One Array To Another In C Codespeedy
 A Comprehensive Guide Of Arrays And Slices In Golang And
A Comprehensive Guide Of Arrays And Slices In Golang And
Push Two Values To An Empty Array In Javascript
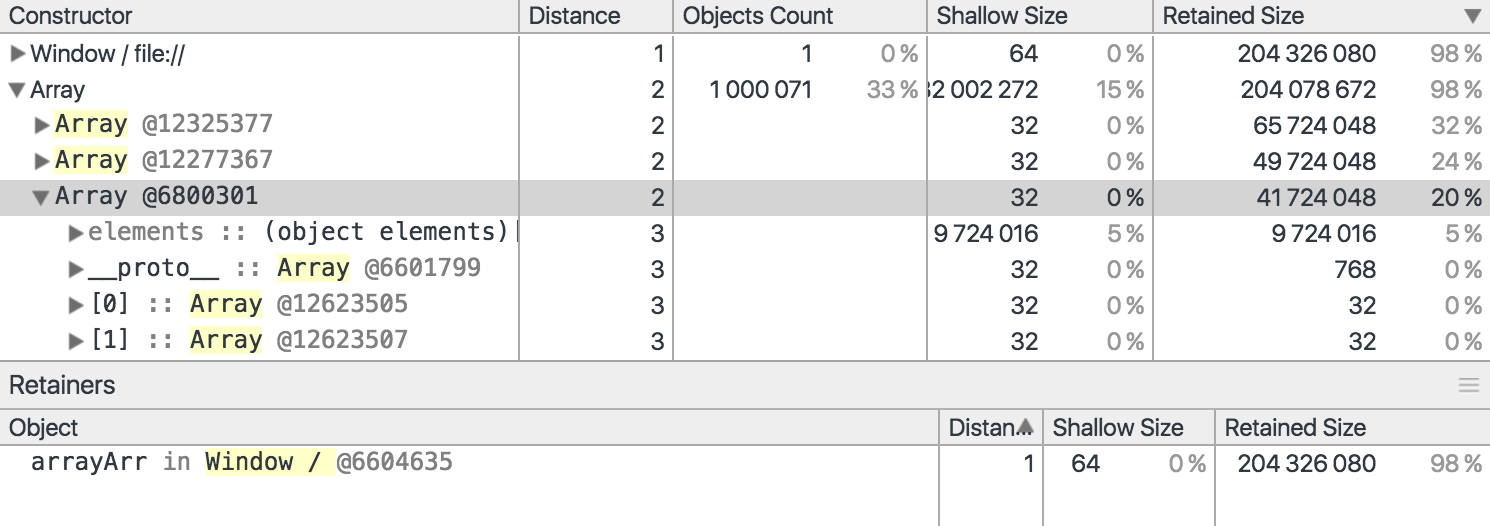
 How Much Memory Do Javascript Arrays Take Up In Chrome
How Much Memory Do Javascript Arrays Take Up In Chrome
 Arraylist To Array Conversion In Java Codeahoy
Arraylist To Array Conversion In Java Codeahoy


0 Response to "21 Javascript Create Empty Array Of Size"
Post a Comment