30 Countdown Timer Javascript W3schools
I'm starting to learn html/css/javascript and I've been using w3schools a lot. It is very informative. I've hit a roadblock though. I'm trying to make a new years countdown timer, but I can't seem to get the functions to correspond to the appropriate area. I'm trying to make something that looks/operates like this: var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); . // Update the count down every 1 second. var x = setInterval(function() {. . // Get today's date and time. var now = new Date().getTime(); // Find the distance between now and the count down date.
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer
1. //to repeat a function here, MyTimer at every 1000 ms ie 1 sec use this. 2. var myVar = setInterval(myTimer, 1000); 3. //replace myTimer with your function, and 1000 with the no of seconds between each function call. 4. // used it run refresh function to refresh a page at 300000ms ie every 5 minutes. 5.

Countdown timer javascript w3schools. The following screencast provides the steps to implement JavaScript Countdown Timer from w3schools in Oxygen. JS code: // Set the date we're counting down to var countDownDate = new Date ("Nov 23, 2018 00:00:00").getTime (); // Update the count down every 1 second var x = setInterval (function () { // Get todays date and time var now = new Date ... These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. How TO - JavaScript Countdown Timer ... W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. ...
Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ... A simple countdown timer in Javascript. GitHub Gist: instantly share code, notes, and snippets. 21/7/2020 · You can create a countdown timer in Javascript using the setInterval method. The setInterval() method, repeatedly calls a function or executes a code snippet, with a fixed time delay between each call. To create a countdown, we need to check the difference between current time and final time and keep updating the countdown. For example, Example
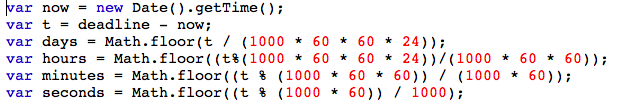
14/11/2017 · A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. Simple Pure Javascript Countdown Timer - Free Code Download By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021 Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer.
5/1/2021 · Display the countdown timer in an element --> <p id="demo"></p> <script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's … 40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. javascript countdown timer minutes seconds w3schools; javascript countdown timer minutes seconds; time countdown using html; datetime countdown javascript | How to display time & create a countdown; count down js; jquery countdown timer days, hours, minutes, seconds; javascript counting timer; fixed countdiwn timer js; create a timer in js ...
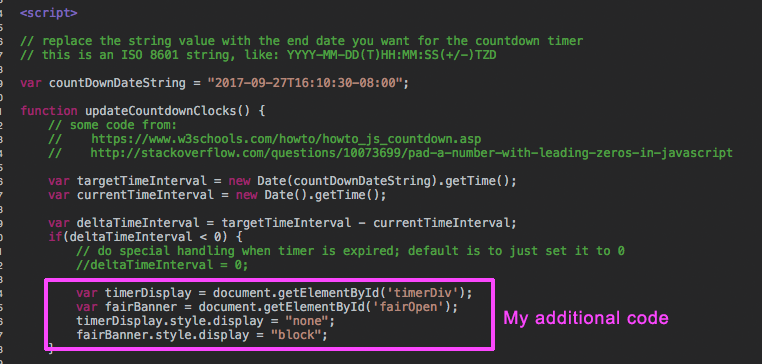
Of course, it is possible with a couple of changes: Update function start (), set the timer to run in microseconds instead - setInterval (sw.tick, 100). Update function tick (), this is a little tricky. Remember that the timer is now in microseconds? sw.now++ will literally count in microseconds now. That is: 18/11/2020 · Join Stack Overflow to learn, share knowledge, and build your career. Below is all the code you need to build a great looking countdown timer that can redirect to a different page after the timer expires. There are two variations. In the first code snippet the countdown timer will countdown to a specific date that you set in the Javascript code. Once the date is reached the visitor is redirected.
The plugin also can be used as a standalone jQuery plugin without styling with Bootstrap. 3. Create an input filed that will be converted into a time picker. By default, the plugin will popup the time picker at the bottom of the input field. 4. Call the plugin on the input field and you're done. Solution: JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. I am sure that you know what is countdown timer or clock . A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event. //single event i.e. alarm, time in milliseconds var timeout = setTimeout(function(){yourFunction()},10000); //repeated events, gap in milliseconds var interval ...
//single event i.e. alarm, time in milliseconds var timeout = setTimeout(function(){yourFunction()},10000); //repeated events, gap in milliseconds var interval ... 13/11/2020 · <script> function updateTimer() { future = Date.parse("dec 2, 2020 11:30:00"); now = new Date(); diff = future - now; days = Math.floor(diff / (1000 * 60 * 60 * 24)); hours = Math.floor(diff / (1000 * 60 * 60)); mins = Math.floor(diff / (1000 * 60)); secs = Math.floor(diff / 1000); d = days; h = hours - days * 24; m = mins - hours * 60; s = secs - mins * 60; document.getElementById("timer").innerHTML = "<div>" … countdown html w3schools; html css js countdown timer; runtime clock java script; js count down from today till date; countdown 2 mins javascript w3schoo; timer html code; countdown timer html css; countdown function javascript; how to code a timer in html; countdown javascript; a function for embeded html timer; javscript measure time
JavaScript Learn JavaScript ... Device Look Contenteditable Border Placeholder Color Text Selection Color Bullet Color Vertical Line Dividers Animate Icons Countdown Timer Typewriter Coming Soon Page Chat Messages Popup Chat Window Split Screen Testimonials Section Counter Quotes Slideshow Closable ... While using W3Schools, you agree to have ... Step 1. Open Visual Studio then select "Create New Website" --> "ASP.NET Web Site". Step 2. Now go to the Solution Explorer to the right side of the application and use the following procedure as in the following figure. Step 3. Add a new Web form in the empty web application as in the following figure. JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event.
Step 3: Counting down. Let's think about what we need to count down the time. Right now, we have a timeLimit value that represents our initial time, and a timePassed value that indicates how much time has passed once the countdown starts.. What we need to do is increase the value of timePassed by one unit per second and recompute the timeLeft value based on the new timePassed value. how to make a countdown timer in html code Before We Start. how to make a countdown timer in html code. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown.. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better ... How TO - JavaScript Countdown Timer ... W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. ...
Step 1) Add HTML: In our example, we will use a background image that covers the entire page and place some text in the image to let the user know what's going on. This example shows how to create a "Coming Soon Page" with just HTML and CSS. Look at the next example to find out how to add a "countdown timer" with JavaScript as well. Javascript Countdown timer. This post is mainly to understand, how to program a countdown timer using javascript. if you need to study more about javascript and javascript timer function go to w3schools and select Learn JavaScript. Here I use two funtion to ActivateTimer () and Timer () check the script. view plain copy to clipboard print? EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes.
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
Simple Value Countdown Using Jquery Css And Html May 2020
 Sagar Blogs Create A Simple Javascript Countdown Timer
Sagar Blogs Create A Simple Javascript Countdown Timer
 36 Countdown Timer Javascript W3schools Javascript Overflow
36 Countdown Timer Javascript W3schools Javascript Overflow
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 15 Free And Premium Jquery Countdown Timer Scripts
15 Free And Premium Jquery Countdown Timer Scripts
 Date Time Countdown Timer W3school Web Tutorials
Date Time Countdown Timer W3school Web Tutorials
 Javascript Countdown By W3schools
Javascript Countdown By W3schools
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 5 Simple Amp Vanilla Js Countdown Timers New To Design
5 Simple Amp Vanilla Js Countdown Timers New To Design
 50 Jquery Countdown Timer Scripts Amp Tutorials Designbump
50 Jquery Countdown Timer Scripts Amp Tutorials Designbump
 How To Create A Circular Countdown Timer Using Html Css Or
How To Create A Circular Countdown Timer Using Html Css Or
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 How To Create A Password Validation Form
How To Create A Password Validation Form
Countdown Timer Amp Text Typewriter
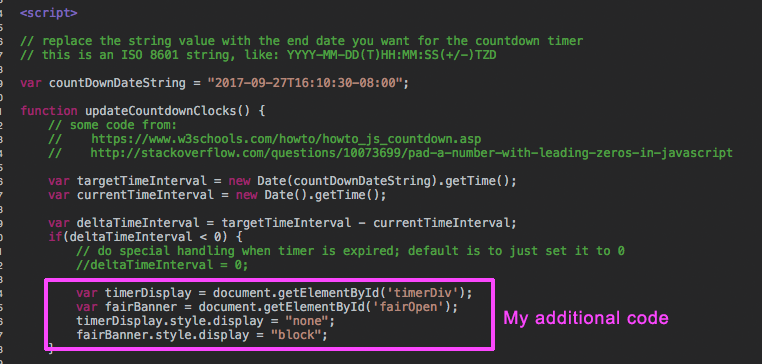
 When The Countdown Is Done Js Using Javascript With Hype
When The Countdown Is Done Js Using Javascript With Hype
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Wp Super Cache Vs W3 Total Cache Wordpress Cache Plugins
Wp Super Cache Vs W3 Total Cache Wordpress Cache Plugins
 Javascript Countdown Timer Minutes Seconds W3schools
Javascript Countdown Timer Minutes Seconds W3schools
 9 W3schools Com The World S L Argest Web Developer Site
9 W3schools Com The World S L Argest Web Developer Site
 1 Minute Live Countdown Timer Javascript Code Example
1 Minute Live Countdown Timer Javascript Code Example
 Create A Css Js Countdown Timer Scotch Io
Create A Css Js Countdown Timer Scotch Io
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
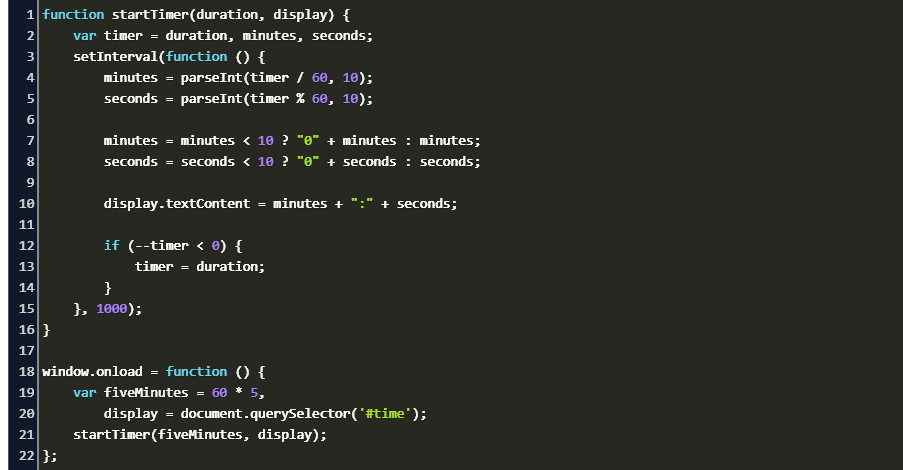
 Javascript 5 Minute Countdown Timer
Javascript 5 Minute Countdown Timer
 Create A Css Js Countdown Timer Scotch Io
Create A Css Js Countdown Timer Scotch Io


0 Response to "30 Countdown Timer Javascript W3schools"
Post a Comment