25 Get Form Data In Javascript
Use the FormData API to access form values in JavaScript Before I learned about the FormData API, I thought accessing form values in JavaScript was a pain. But after Suz Hinton made me aware of it, that all changed. In a nutshell, the FormData API lets us access any field value in a submitted form using a straightforward API. The FormData() constructor creates a new FormData object. form Optional An HTML <form> element — when specified, the FormData object will be populated with the form's current keys/values using the name property of each element for the keys and their submitted value for the values. It will also encode file input content.
 Form Data Formdata In Javascript With Ajax
Form Data Formdata In Javascript With Ajax
There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server.

Get form data in javascript. In this tutorial, you'll learn how to get form data with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow me on Twi... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: May 15, 2020 - Let’s say you have a form. When it’s submitted, you want to get the values of all of the fields and submit them to an API. How do you easily get the values of all of the fields? Today, we’re going to look at an easy, native way to do that: FormData().
Dec 16, 2015 - Is there a simple, one-line way to get the data of a form as it would be if it was to be submitted in the classic HTML-only way? For example: Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. target. Sets or returns the value of the target attribute in a form. 1/3/2018 · Solution 1. Don't use document.write. If you want to add content to a page you need to work with the DOM. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
Your form-sync attribute is non standard so your HTML is invalid. You should make that a data attribute.; You need to hook to the submit event of the form, not click.; The FormData constructor expects a DOMElement, not a jQuery object as you are currently passing to it. You can just give the this reference as that is the DOMElement.; The form has no data-url attribute. A nice quick tutorial on how to use the DataForm object in JavaScript in order to collect data from a form input fields. A Blob object represents a file-like object of immutable, raw data. Blobs represent data that isn't necessarily in a JavaScript-native format. The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's system.
In this tutorial, learn jquery ajax form submits with the form data step by step. A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax (). If you will be using jQuery's Ajax Form Submit, you can send the form data to the server without reloading the entire page. 21 Dec 2016 — JavaScript const formData = new FormData(document.querySelector('form')) for (var pair of formData.entries()) { // console.log(pair[0] + ...15 answers · Top answer: HTML: <input type="text" name="name" id="uniqueID" value="value" /> JS: var nameValue ... 22/6/2021 · formData.get(name) – get the value of the field with the given name, formData.has(name) – if there exists a field with the given name , returns true , otherwise false A form is technically allowed to have many fields with the same name , so multiple calls to append add more same-named fields.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: ... Data Validation. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: Submit a form Reset a form Find ... attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form ... Disable and enable a dropdown list Get the id of the form that contains the dropdown list ... How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button
5/4/2021 · To get the HTML form data in Javascript: Create a new form data object – var data = new FormData (); Assign an ID to the form fields. For example, <input type="email" id="user-email"/> Jun 22, 2021 - As we’ve seen in the chapter Fetch, it’s easy to send dynamically generated binary data e.g. an image, as Blob. We can supply it directly as fetch parameter body. In practice though, it’s often convenient to send an image not separately, but as a part of the form, with additional fields, ... In this JavaScript serialize tutorial we have covered serializing form data using JavaScript, it means to get all values of form fields in a URL query string format.
1 week ago - If you expect multiple values and want all of them, use the getAll() method instead. Note: This method is available in Web Workers. ... A USVString representing the name of the key you want to retrieve. ... A FormDataEntryValue containing the value. If the key doesn't exist, the method returns null. Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead. Interactive API reference for the JavaScript FormData Object. Use with XMLHttpRequest.send() to send form results to a server without navigating.
The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change them, but not retrieve their contents. Using this object is detailed in Using FormData Objects, but here are two examples: Gets form and field data via form.elements. Contribute to insin/get-form-data development by creating an account on GitHub. The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest.It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data.
However, this approach has the limitation that the <form> tag must have an id attribute, as the getElementById method needs the id of an element in order to locate it in the DOM tree. Fortunately, JavaScript provides us with alternatives where you can get the form when you don't have the id attribute.. One way to approach is to make use of the this keyword which always points to the object ... 17/9/2020 · To grab all the fields from an HTML form you can use: this.elements or event.target.elements only if you know all the fields beforehand, and if they stay stable. FormData to build an object with all the fields, which you can later transform, update, or send out to a remote API. JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ...
The FormData.values () method returns an iterator allowing to go through all values contained in this object. The values are USVString or Blob objects. Note: This method is available in Web Workers. How to get form data using JavaScript/jQuery? Last Updated : 03 Aug, 2021 The serializeArray () method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. Sending arbitrary data asynchronously ... JavaScript And XML". ... The XMLHttpRequest (XHR) DOM object can build HTTP requests, send them, and retrieve their results. Historically, XMLHttpRequest was designed to fetch and send XML as an exchange format, which has since been superseded by JSON. But neither XML nor JSON fit into form data request ...
21 Aug 2021 — The FormData interface provides a way to easily construct a set of key/value pairs representing form fields and their values, which can then ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Find the value of the enctype attribute in a form Find the number of elements in a form Find the method for sending form data Find the name of a form Find the target of a form. @ManthanJamdagni When you get $('form'), it will return jQuery object. But we need regular js object here without jQuery functionality. That's why we get regular object with [0] notation. Instead of this construction you can call document.getElementById() or simular call. - Spell Oct 22 '18 at 8:31 |
Jun 02, 2020 - Forms are rarely as easy as they seem, but the FormData web API is there to help make your life easier. Let's see how we can make use of it in JavaScript. The good news is that modern browsers have methods that can serialize form data natively. This happens with the URLSearchParams and FormData objects. Serialiazing Form Data for a GET Request. For a GET request, you can get a url encoded query string by using the URLSearchParams object. Multiple values for a single parameter can also be handled. const check = (e) => { const form = new FormData(e.target); const formula = form.get("formula"); console.log(formula); return false}; The JavaScript code above will then print the value of the input to the console. If you want to iterate the values, i.e., get all the values, then see https://developer.mozilla.
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
 Php Jquery Ajax Post Form Data Example
Php Jquery Ajax Post Form Data Example
 Easy Javascript How To Read Amp Write Html Form Data 18
Easy Javascript How To Read Amp Write Html Form Data 18
 Javascript Formdata Event For Forms
Javascript Formdata Event For Forms
 Formdata For Javascript How Form Data Is Sent And Files Too
Formdata For Javascript How Form Data Is Sent And Files Too
 Javascript Fetch Post Form Data Code Example
Javascript Fetch Post Form Data Code Example
 Trying To Retrieve Formdata Object Value Javascript
Trying To Retrieve Formdata Object Value Javascript
Validate The Form Data Before And After Submitting The Form
 Custom Input Passing Data From Html Form To Uipath Help
Custom Input Passing Data From Html Form To Uipath Help
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
 How To Pass Form Data In Request Httpbody Api Web
How To Pass Form Data In Request Httpbody Api Web
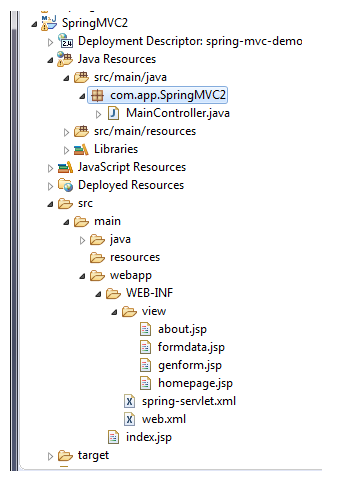
 Spring Mvc Example Reading Html Form Data Tutorial And
Spring Mvc Example Reading Html Form Data Tutorial And
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 How To Sent Dynamic Html Table Data From Html Form To Php
How To Sent Dynamic Html Table Data From Html Form To Php
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Submit Php Form Data Using Javascript Without Page Refresh
Submit Php Form Data Using Javascript Without Page Refresh
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Sending Form Data Post With The Fetch Api In Javascript
Sending Form Data Post With The Fetch Api In Javascript
 How To Transform Formdata Into A Query String Ultimate Courses
How To Transform Formdata Into A Query String Ultimate Courses
 Using Formdata In Javascript Instead Of Lt Form Gt To Upload
Using Formdata In Javascript Instead Of Lt Form Gt To Upload
 Updating Html Form Elements In Javascript Explanation Amp Examples Video
Updating Html Form Elements In Javascript Explanation Amp Examples Video
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
0 Response to "25 Get Form Data In Javascript"
Post a Comment