22 Google Maps Javascript Api Center Map
Google Map Javascript API provides geographical data based on the request sent via the client side script. In a previous tutorial, we have seen how to get the Google Map resource and to plot the current location of the user.. In this tutorial, we are going to see how to add markers to show an array of locations on the Google Map. The Google Maps components implement all of the options for their respective objects from the Google Maps JavaScript API through an options input, but they also have specific inputs for some of the most common options. For example, the Google Maps component could have its options set either in with a google.maps.MapOptions object:
 Configure Google Maps With Your Api Captainform
Configure Google Maps With Your Api Captainform
The center property is set by a LatLng object that contains a latitude and a longitude and is used to center your map. The zoom property sets the initial resolution to display the map, where zoom: 0 corresponds to a map of the Earth fully zoomed out, and higher zoom levels zoom in at a higher ...

Google maps javascript api center map. 4 weeks ago - This example demontrates custom positioning of the map controls. The zoom control options are placed on the left of the map and the map type controls are placed along the top of the map · Read the documentation Sep 23, 2014 - msherstobitow/google-maps-set-center-with-offset.js Jul 28, 2021 - This object is sent in an event when a user clicks on an icon on the map. The place ID of this place is stored in the placeId member. To prevent the default info window from showing up, call the stop() method on this event to prevent it being propagated. Learn more about place IDs in the Places API ...
Google brought web services that anyone can connect to and use their services without any cost. Well, there is some restriction for the use of gmap. They have two versions of maps, one for standard purpose which will come for free, and another one is Google map Enterprise Solution. Well, simply if you want to add a Google map to your website ... Google Maps JavaScript API | Google Developers Build a custom map for your site using styled maps, 3D buildings, indoor floor plans, multi-modal directions and more… developers.google Get Directions with the Maps JavaScript API When the straight line distance is not adequate, you'll need more than a formula to determine the travel distance. Driving directions are one of the most popular features in Google Maps, so it's unsurprising that it's also made available via an API. You can use the Directions API for server-side ...
Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. To embed Google Maps in your Java application you need to create the map.html file that initializes and displays the map, create and embed web browser component, load the map.html file and communicate with the loaded map using JxBrowser API and Google Maps JavaScript API. The following steps describe in more details how to embed Google Maps ... Aug 02, 2014 - hi I using PHP/MySQL with Google Maps from here https://developers.google /maps/articles/phpsqlajax_v3 ...
Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. How to Create a Google Map Object with the Maps JavaScript API. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, ... Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world
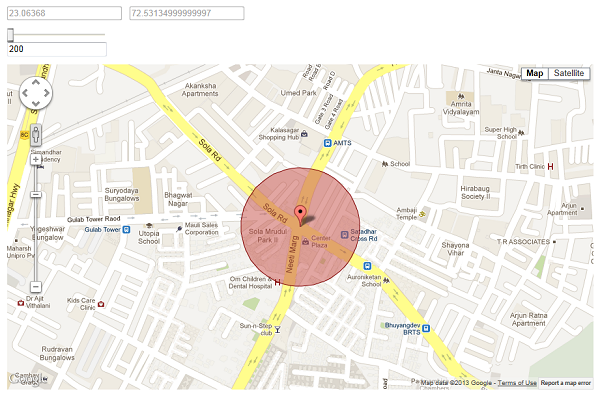
center (required): This property specifies the location where the Circle has to be drawn. It uses the LatLng() object, where we can define the latitude and longitude.. map (required): The specified map on which the circle is shown. We can also define the map using the method setMap().. Syntax. circle.setMap(map); radius (required): We can specify the radius in meters, depending on the zoom ... Display a map at a specified location and zoom level 1 day ago - You should try to experiment with ... of the API. ... Another concept which JavaScript developers might be familiar with is event listeners. You can attach actions to specific events, which means that when an event happens, such as change of center, those actions get triggered. Let’s take one of the examples from the Google Maps docs of getting ...
Move google map center javascript api. Ask Question Asked 8 years, 11 months ago. Active 1 year, 10 months ago. Viewed 91k times ... Display the Google Maps API using dynamically, fetch the data in database to display the place, lat, long and to show map marker in center using AngularJS. Done by Sureshchan... I think you have to calculate latitudine min and longitude min: Here is an Example with the function to use to center your point: //Example values of min & max latlng values var lat_min = 1.3049337; var lat_max = 1.3053515; var lng_min = 103.2103116; var lng_max = 103.8400188; map.setCenter (new google.maps.LatLng ( ( (lat_max + lat_min) / 2.0 ... If you display a Google Map on your site using the Google JS API, here is how you can have it auto-centered and auto-zoomed depending on the markers it contains. Before adding markers: bounds = new google.maps.LatLngBounds(); Everytime you add a new marker: loc = new google.maps.LatLng(marker.position.lat(), marker.position.lng()); bounds ...
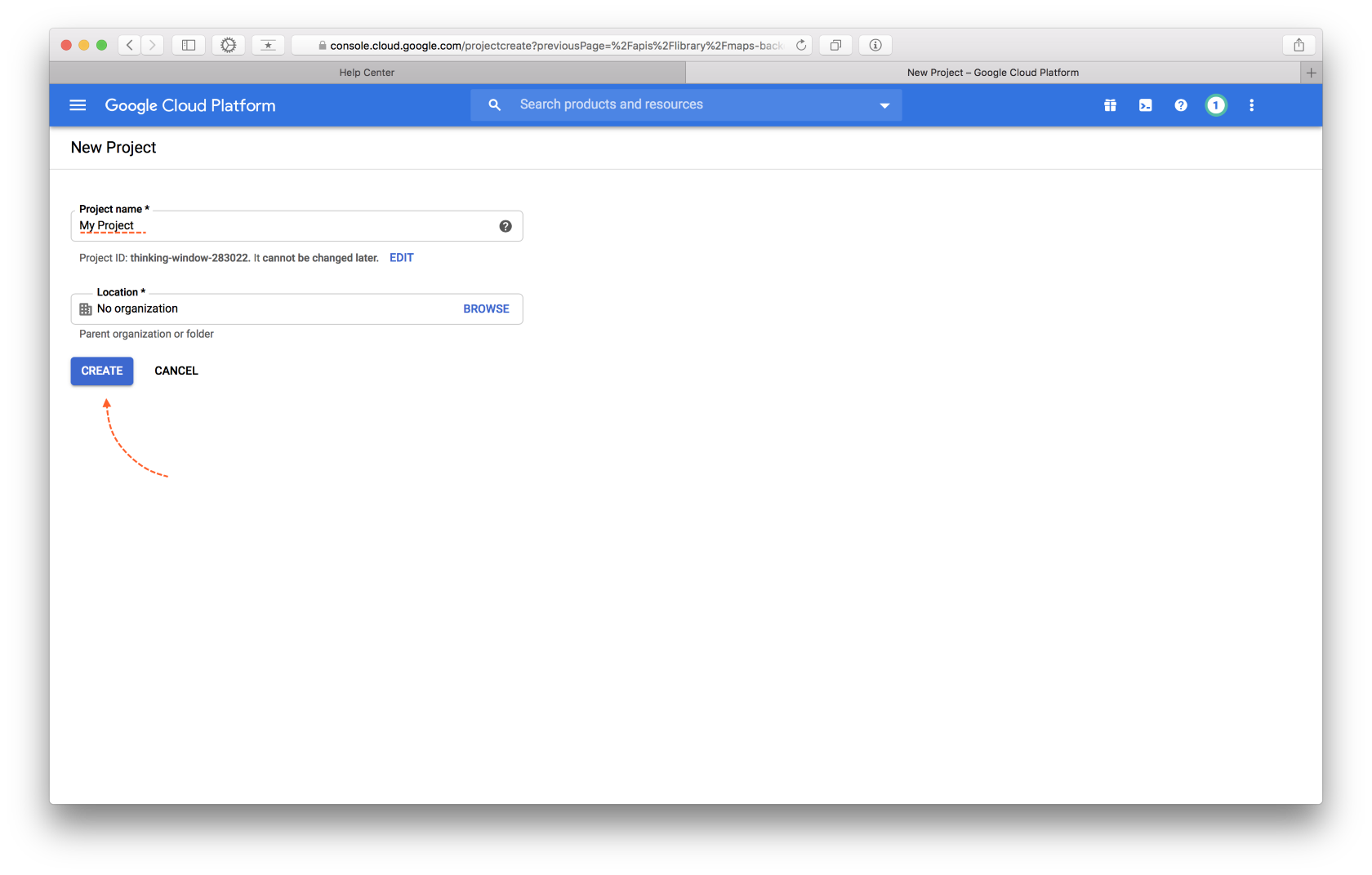
Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ... First event is " load " to render our map and the second one is "resize" that re-render our map on the screen resize to maintain the responsiveness. google.maps.event.addDomListener(window, 'resize', initialize); google.maps.event.addDomListener(window, 'load', initialize) Copy. The complete codes should be look like the below codes. So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ...
The full reference to the API can be found at the Google Maps API Docs, and the Angular implementation in the source code.. MapInfoWindow. The last component is MapInfoWindow, it can be used to open a pop-up window of a marker.To show the pop-up we have to add the component inside the google-map template. < map-info-window > Hello Google Maps </ map-info-window > Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... The mapTypeControl property enables or disables the map type (Map, Satellite) control, positioned at the top right corner on the map. The default value is true. Click me to see and practice the example. mapTypeControlOptions. MapTypeControlOptions. The initial display options for the Map type control. Go to google. maps.
google.maps.event.addListener(marker,'click',function() {. map.setZoom(9); map.setCenter(marker.getPosition()); }); We register for event notifications using the addListener () event handler. That method takes an object, an event to listen for, and a function to call when the specified event occurs. Dec 23, 2010 - Now i want to call a function and pass the Latlng to it so it centers the map to the given Latlng. Thanks ... Either email addresses are anonymous for this group or you need the view member email addresses permission to view the original message ... http://code.google /apis/maps/documen... Apr 30, 2016 - I want to be able to keep a marker constantly in the center of Google Maps on my mobile application. I have tried using bindTo functionality of Google Maps, which binds the marker to the center of the map, but it seems a bit clumsy.
Download Free Files API. In this article I will explain how to center and zoom Google Map on markers in such a way that all markers can be fitted using Google Maps API V3. The map is centered and the zoom is adjusted based on the markers and their positions and the best possible view of Google Map is shown to the user. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.45 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning . Also see the reference documentation for version 3.44 (quarterly channel) and version 3.43 .
Jan 20, 2015 - Not the answer you're looking for? Browse other questions tagged javascript google-maps google-maps-api-3 geolocation or ask your own question. ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? # Add Google Maps API in Ionic Application. We'll include Google Maps API link in the header section of our Ionic application. A few months back the Google Maps JavaScript API has made the use of API Key mandatory only after adding the key it can be used in web applications. To know more on how to get API Key to visit this link.. Now open index.html at the root of your Ionic Application, then ... Now, we will show you how to move google map location marker smoothly on google map using Google Maps JavaScript API. In this below example script, you will see a map with a location marker using Google Maps JavaScript API. On clinking on the Google Map different location the marker moves smoothly and changed marker position.
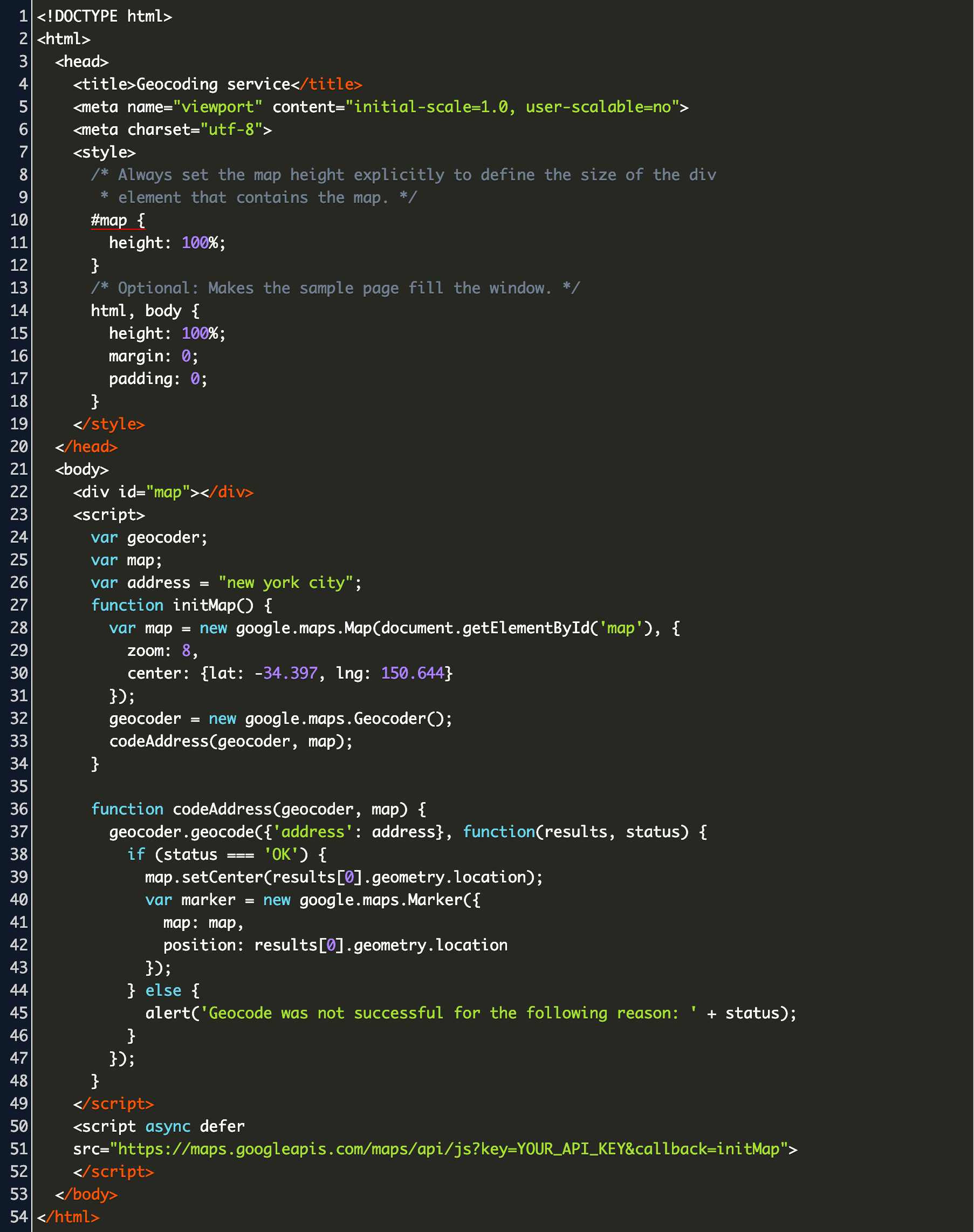
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Google Maps API (JavaScript) เบื้องต้นกับการใช้งานแผนที่บนของกูเกิลแมพ (Step by Step) บทความนี้จะเป็นเนื้อหาและความรู้เกี่ยวกับ การเขียน Google Maps API ด้วย JavaScript และ CSS เพื่อ ... In this example, we'll specify values for the zoom property, the center property, and the mapTypeId property. var mapOptions = { zoom: 8, center: new google.maps.LatLng(44, -110), mapTypeId: 'satellite' }; Create an instance of google.maps.Map and pass in two parameters: The location where the map should be rendered in your document.
Sep 22, 2018 - In this tutorial we’ll talk about how to use Google Maps API with Rails. We’ll see some examples of using Static API and Javascript API, how to place a marker and how to update the marker position… Google Code Samples. Google Maps Javascript API Code Samples are a good resource for learning a variety of additional simple and advanced techniques using the Google Maps JavaScript API.. The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
Choose Google Maps Platform to create immersive location experiences and make better business decisions with accurate real time data & dynamic imagery. ... Maps JavaScript API Geocoding API Geolocation API ... Access the WebGL context of the vector map to efficiently render 2D and 3D objects directly on the map. ... This tutorial shows you how to use the Mapbox GL JS JavaScript library to create a web map, add a marker to the map, and attach a popup to the marker using methods like those that the Google Maps JavaScript API uses. ... This guide assumes that you are already familiar with the Google Maps ... Sep 08, 2018 - Learn how you can migrate your app built with the Google Maps JavaScript API to the ArcGIS API for JavaScript.
 Move Google Map Center Javascript Api Stack Overflow
Move Google Map Center Javascript Api Stack Overflow
 Using Google Maps And Jquery For Location Search End Point
Using Google Maps And Jquery For Location Search End Point
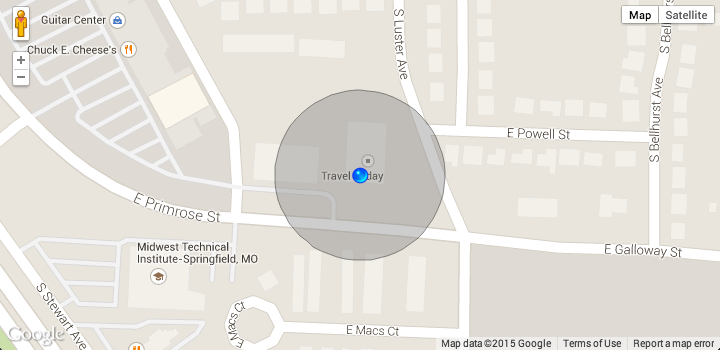
 Draw Cirlce Around Marker In Google Map Codeproject
Draw Cirlce Around Marker In Google Map Codeproject
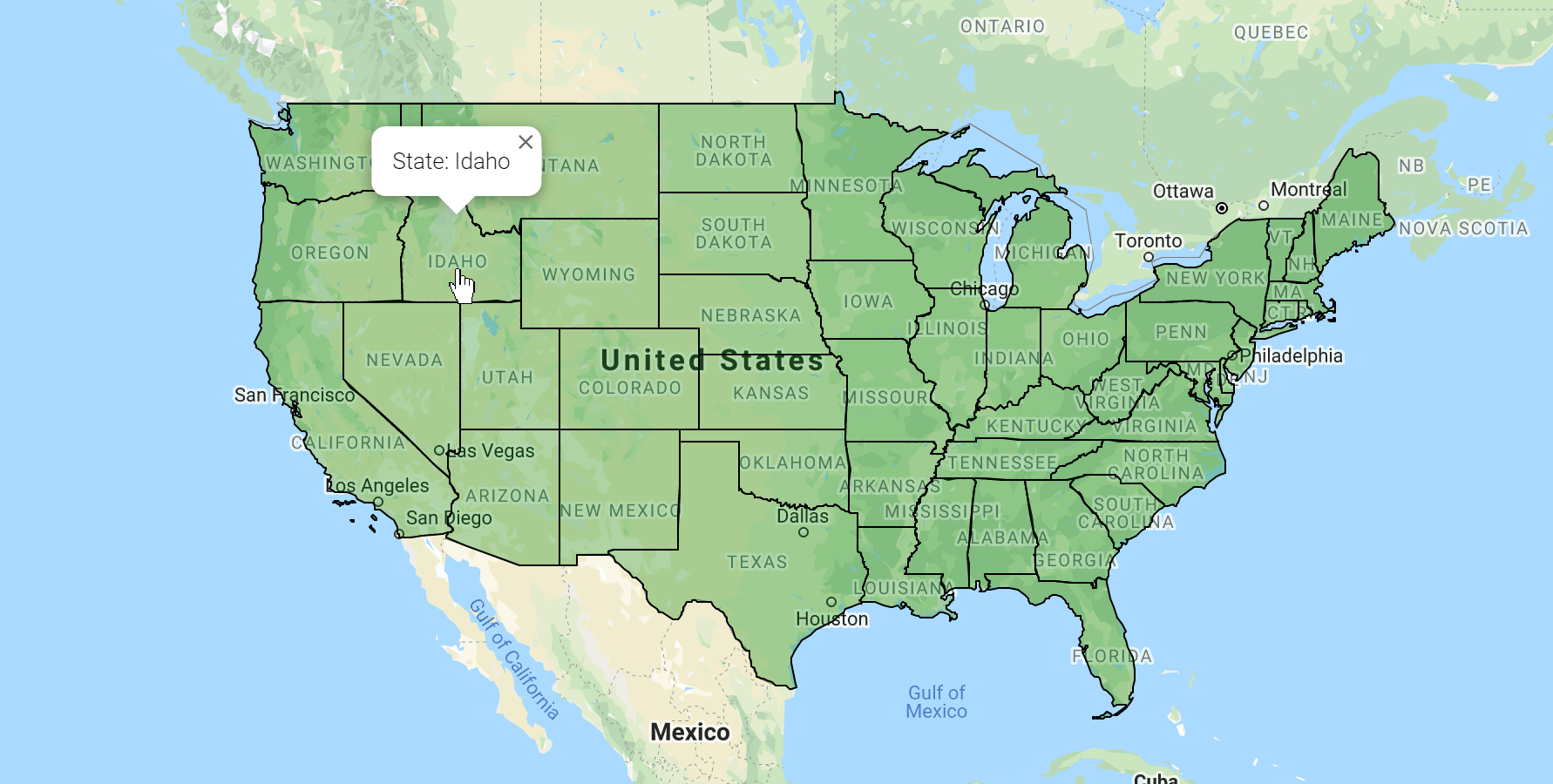
 Tutorial How To Overlay Polygon Shapes Onto Google Maps
Tutorial How To Overlay Polygon Shapes Onto Google Maps
 Quickly Getting Started With Google Maps Api W Python July
Quickly Getting Started With Google Maps Api W Python July
 Improving Google Maps Performance On Large Datasets Tighten
Improving Google Maps Performance On Large Datasets Tighten
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Js Animated How To Change Google Map Location Based On Js
Js Animated How To Change Google Map Location Based On Js
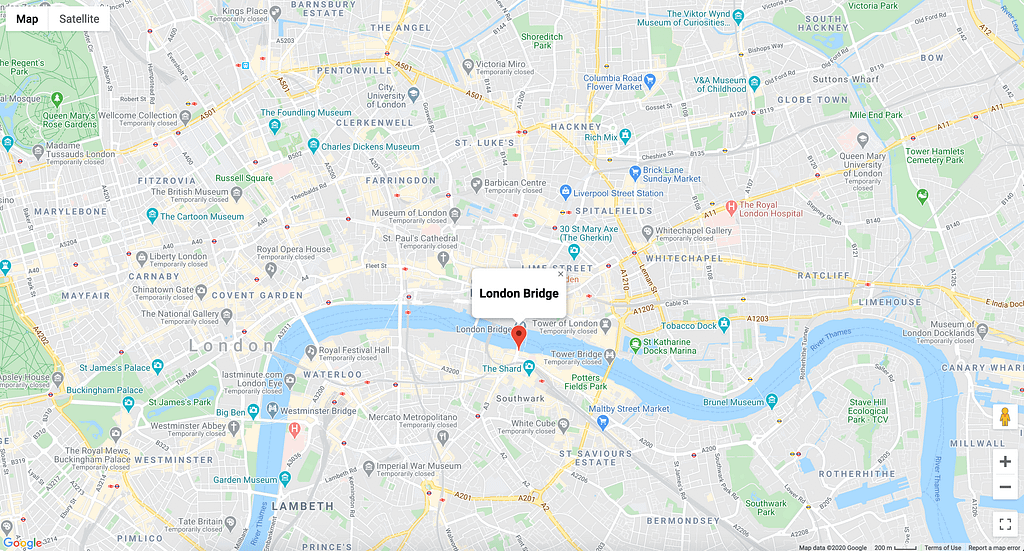
 Google Maps V3 How To Center Using An Address On Initialize
Google Maps V3 How To Center Using An Address On Initialize
 How To Include Custom Behaviour Google Maps Apis Bubble Forum
How To Include Custom Behaviour Google Maps Apis Bubble Forum
 Adding Details To Markers On Google Maps Api Code Example
Adding Details To Markers On Google Maps Api Code Example
 Can I Select Parts Of A Street With The Google Maps Api
Can I Select Parts Of A Street With The Google Maps Api
Google Maps Library Overview Outsystems
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
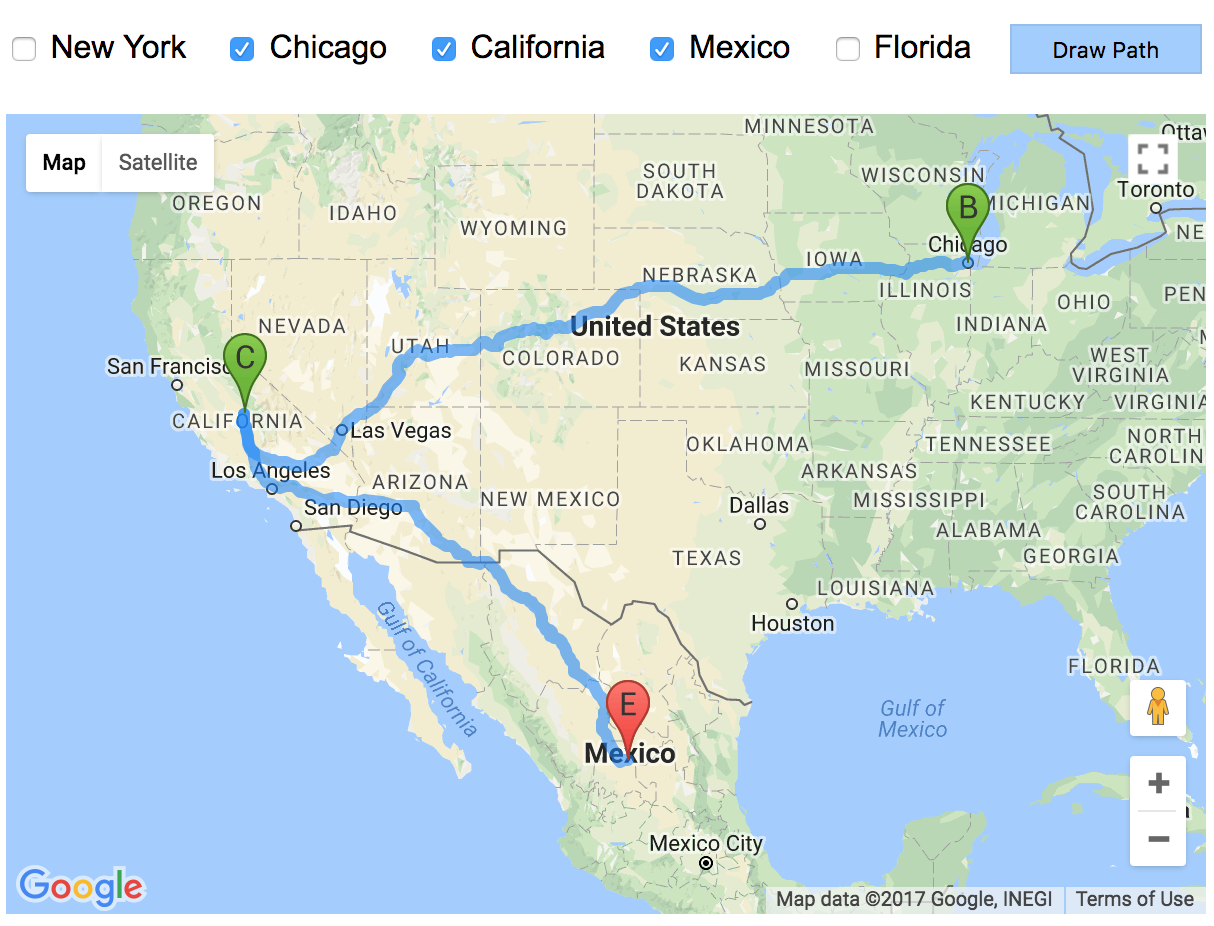
 How To Draw Path On Map Using Google Maps Direction Api Phppot
How To Draw Path On Map Using Google Maps Direction Api Phppot
 How To Fix Map Not Working Correctly Myhome Theme Support
How To Fix Map Not Working Correctly Myhome Theme Support
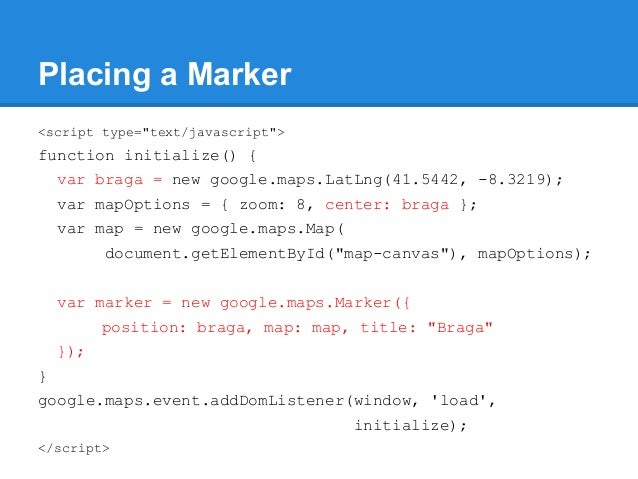
 Add Custom Markers With The Google Maps Javascript Api By
Add Custom Markers With The Google Maps Javascript Api By




0 Response to "22 Google Maps Javascript Api Center Map"
Post a Comment