22 Javascript Get Image Src
Changing the img src using jQuery. If you’re already using the jQuery library and you would like to keep your code consistent, you can use the following method: //Change the img property using jQuery's attr method $ ("#myImage").attr ("src", 'img/new-image.jpg'); 9/6/2011 · var imgSource = document.getElementById(' img1').src; Fortunately other answers are right. But I think you are using ASP.NET & master page & server Control(I mean runat="server")....If yes then use the below one.
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
7/11/2009 · Get image src using JavaScript. November 7, 2009 at 1:38 pm ( Javascript ) Tags: image src. The very simple method in javascript to swap images of named imag tags. For example, <img name=”image1″ src=”image.jpg” />. <script>document [“image1″].src=”image1.jpg”;</script>.

Javascript get image src. 26/7/2016 · Function definition time. To define the JavaScript function, add the following within the head tags: <script> function changeImage(imgName) { image = document.getElementById('imgDisp'); image.src = imgName; } </script> The function name is changeImage. Remember the value you passed in step 3? It’s accepted here. If you wanted the src attribute's content as is, without being resolved, you'd use getAttribute instead: document.getElementById("foo").getAttribute("src"). That would give you "/images/example.png" with … We create a function called getImages to get all of image urls from the HTML string above with a short piece of code below: function getImages(string) { const imgRex = /<img.*?src=" (.*?)" [^>]+>/g; const images = []; let img; while (( img = imgRex.exec( string))) { images.push( img [1]); } return images…
The img src attribute The img src stands for image source, which is used to specify the source of an image in the HTML <img> tag. Absolute path example Relative example For example, this is how the image path is set along with title and alt attributes in img tag: 12/11/2019 · JavaScript code to get the HTML img tag src attribute value Below is our JavaScript code to get src value from the above img tag that I have just used as the example: var img_src = document.getElementById("my-img").src; console.log(img_src); The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if …
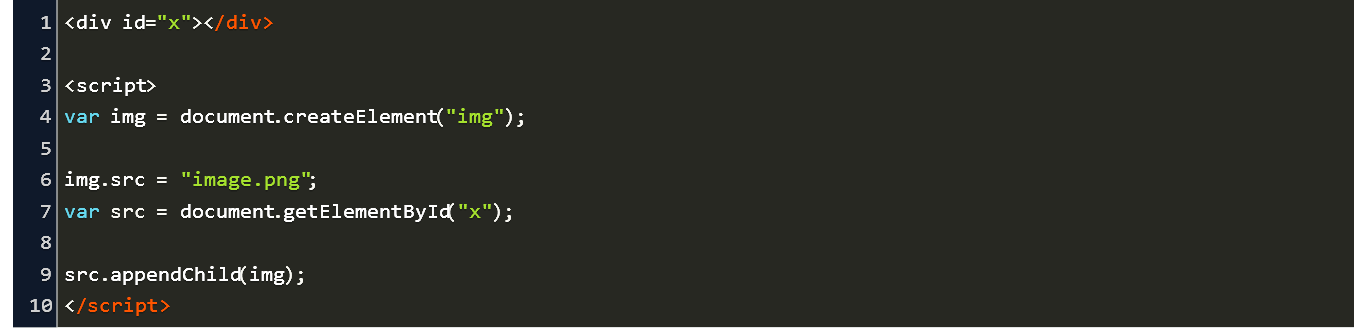
7/12/2020 · 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document object. Then, set an image URL to its src attribute.
 Load External Js Via Custom Javascript Variables In Google
Load External Js Via Custom Javascript Variables In Google
 Inject Javascript Step Doc Automationedge Community
Inject Javascript Step Doc Automationedge Community
 Get Shared Button Opens A Browser With Html Source Anki
Get Shared Button Opens A Browser With Html Source Anki
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Get Base64 String From Data Uri Javascript Code Example
Get Base64 String From Data Uri Javascript Code Example
 How To Set Img Src In Html From Responsetext In Javascript
How To Set Img Src In Html From Responsetext In Javascript
 Finding Elements In The Dom Using Queryselector Kirupa
Finding Elements In The Dom Using Queryselector Kirupa
 Get Images In Mysql Table To Appear In Javascript Slideshow
Get Images In Mysql Table To Appear In Javascript Slideshow
![]() How To Check Your Site For Your Google Analytics Tracking Code
How To Check Your Site For Your Google Analytics Tracking Code
Get Src Url To Use It In An Existing Img Element Issue
 How To Change The Src Attribute Of An Img Element In
How To Change The Src Attribute Of An Img Element In
 Csi Interactions For A Browser That Never Before Accessed Any
Csi Interactions For A Browser That Never Before Accessed Any
 Responsive Images Learn Web Development Mdn
Responsive Images Learn Web Development Mdn
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Inject Javascript Step Doc Automationedge Community
Inject Javascript Step Doc Automationedge Community
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example
 Jquery Get All Images Img Src In Div With Example Asp Net
Jquery Get All Images Img Src In Div With Example Asp Net
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag

0 Response to "22 Javascript Get Image Src"
Post a Comment