29 Javascript Api Post Request
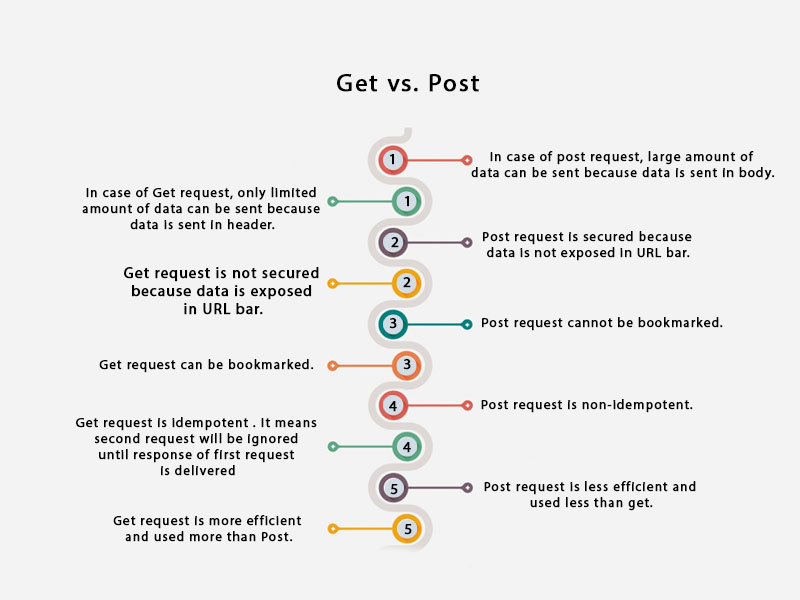
The difference between POST and PUT is that PUT requests are idempotent. That is, calling the same PUT request multiple times will always produce the same result. In contrast, calling a POST request repeatedly have side effects of creating the same resource multiple times. Nov 04, 2018 - If you look back at the ... is a JavaScript object. This provides an easy way to get values from the body of the request, but it’s not something that happens automatically. The API you are building, expects clients to send JSON formatted data in the body of POST and PUT ...
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
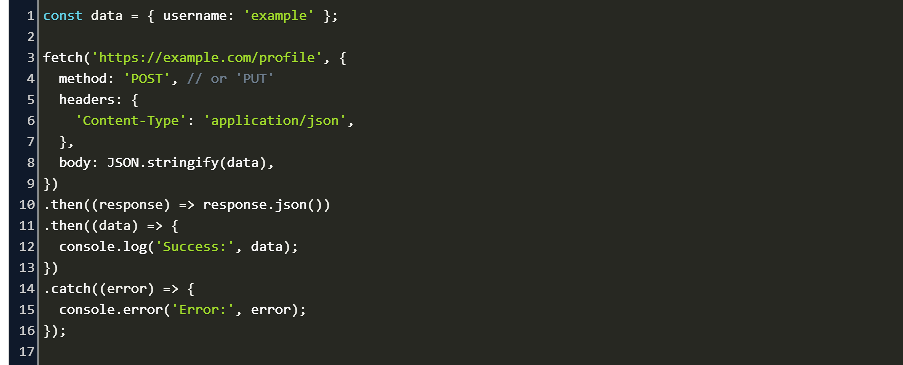
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.

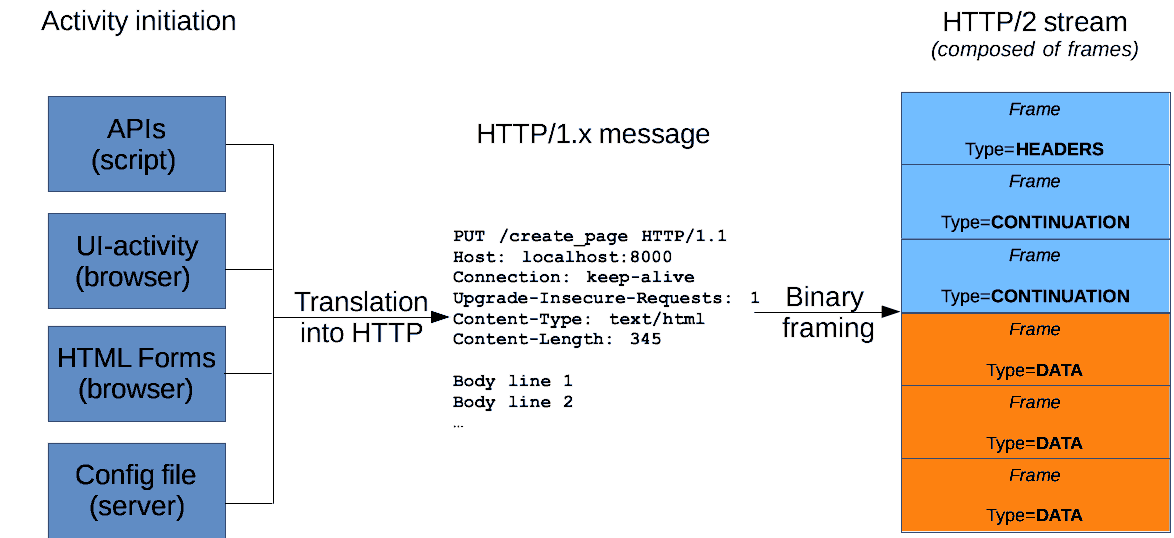
Javascript api post request. The format of an HTTP POST should have HTTP headers, followed by a blank line, followed by the request body. POST request can be used to submit a web form or upload a file, but it is critical to ensure that the receiving application resonates with the format being used. The Content-Type header indicates the type of body in the POST request. Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here's the API call description. I make a POST request to the api.randomservice website (it's a random URL I just came up with) to the /dog endpoint. To this endpoint I send an object with 2 properties: { Sending Http POST Request through Rest API in Javascript. I am trying to send an Http post request to parse server through Rest API keys. Not sure if I am doing it right as below. The following is my whole script and makes a button which should trigger the post request in a simple HTML page.
Dec 07, 2017 - A big part of working with JavaScript is knowing how to connect to APIs. As a fledgling developer, you may have been told at some point to… The pm.request object provides access to the data for the request the script is running within. For a Pre-request Script this is the request that is about to run, and for a Test script this is the request that has already run. You can use the pm.request object pre-request scripts to alter various parts of the request configuration before it runs. To send data to the REST API server using JavaScript/AJAX, you must send an HTTP POST request and include the POST data in the request's body. You also need to provide the Content-Type: application/json and Content-Length request headers. Below is an example of a REST API POST request to a ReqBin REST API endpoint.
Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external… 21/8/2019 · Using Fetch to Post Data. JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. 29/8/2021 · Fetch with POST method. In this code example, we are calling a dummy API for testing. We will create a new "posts" resource that will have the following endpoint. The code example will be as follows. It's very important to keep note that each of the code section is included. The 1st parameter is the URL to the resource, 2nd is an object that ...
As a WordPress developer, I usually work with the WordPress REST API. While the code above works fine in a general JavaScript app, it needs some changes to work in WordPress. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL. In the context of REST APIs, "to interact" means to make a request to the API and to get a response back. So, how can we make requests to a REST API using JavaScript? There are a few ways to do it. Make HTTP requests with vanilla JavaScript How to send GET and POST AJAX request with JavaScript Last updated on March 20, 2021 by Yogesh Singh AJAX is the only way that allows communicating client-side with the server-side.
Now the browser can see that PATCH is in Access-Control-Allow-Methods and Content-Type,API-Key are in the list Access-Control-Allow-Headers, so it sends out the main request.. If there's the header Access-Control-Max-Age with a number of seconds, then the preflight permissions are cached for the given time. The response above will be cached for 86400 seconds (one day). Mar 02, 2021 - It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can… However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET.
That's it. The above code will send an HTTP POST request to the server and print the response on the console. Using Fetch API. You can easily simplify the above request using the Fetch API. Fetch is a promise-based alternative to XHR for making HTTP requests. It is much more readable and customizable: 💻https://github /CodingTrain/Intro-to-Data-APIs-JS We are now in Module #2! In the previous module, we focused on client-side JavaScript. We now will lear... Make a POST request for the API used to create the object. We will save object id which was received in the answer. Make a GET request where we will use the id from the first step, thereby demonstrating GET requests and the fact that the object was created Make a PUT request where we substitute the modified object and demonstrate the answer.
The default Content-Type header for a POST request is x-www-form-urlencoded. When using x-www-form-urlencoded, the parameters are sent like a query string; per_page=2&genre=fiction. An HTML form, by default, will bundle up the various inputs and send a POST request matching the x-www-form-urlencoded pattern. // App.js. "JavaScript Fetch API for post request, to send the data from a ReactJS form" is published by Amit Dwivedi. May 07, 2020 - In this article, we are going to ... in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers ...
Aug 15, 2018 - I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head... Aug 24, 2020 - JavaScript developers have been moving away from callbacks after the introduction of promises. For a complex application, you might easily get into a habit of writing callbacks leading to callback hell. With promises, it is easy to write and handle asynchronous requests. I am making an HTTP GET type request to the URL of my API's method which will return all these reservations. This URL is: ... Call Web API POST method from JavaScript. The Web API has a POST method that adds a new reservation. It accepts reservation data from the body of the HTTP request.
Oct 25, 2018 - First, I read somewhere that we should not use XMLHttpRequest. Second, I am a newbie in Javascript. Third, I created a webpage to submit email and password. This sample shows how the Fetch API can make POST requests. The fetch() method, like the XMLHttpRequest and Axios request, is used to send the requests to the server.The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API. You will get the whole Get and Post method using fetch API. Syntax: fetch(url, { config }) .then(res => { // Handle response }) .catch(err => { // Handle errors })
13/5/2020 · Making a POST Request in JavaScript. This is an important part of REST API in JavaScript, Now learn to make a POST request in Javascript. Time to try our hands-on making a POST request. Since this is not the default method in the fetch API we need to add it in the fetch () call. JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping. In this tutorial, you'll learn how to make a POST request with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Here's a ...
Using JavaScript for a POST Request The easiest way to make a JavaScript POST request is to create a page that hosts a form with image data in <input> elements, and have the page POST the request... 19/7/2021 · JavaScript POST request using the XMLHttpRequest object The XMLHttpRequest is a raw browser object that is used to communicate with the server in pure JavaScript. You can send data to the server or receive data from the server using the XMLHttpRequest object without reloading the entire web page. The XMLHttpRequest is mainly used in AJAX programming. 1 week ago - The XMLHttpRequest method send() sends the request to the server.
Interactive API reference for the JavaScript Request Object. Request is used to describe an request to a server. Use with fetch() to perform the request and get a Response. Request, fetch(), and Res Request The Request interface of the Fetch API represents a resource request. You can create a new Request object using the Request () constructor, but you are more likely to encounter a Request object being returned as the result of another API operation, such as a service worker FetchEvent.request. If a request with jQuery.post () returns an error code, it will fail silently unless the script has also called the global.ajaxError () method. Alternatively, as of jQuery 1.5, the.error () method of the jqXHR object returned by jQuery.post () is also available for error handling.
The Post Method in Web API application allows us to create a new item. Here, we want to add a new Employee to the Employees table. First, Include the following Post () method within the EmployeesController. Notice that the Employee object is being passed as a parameter to the Post method. The Employee parameter is decorated with the [FromBody ... Mar 23, 2020 - I just completely redesigned my APIs & JavaScript pocket guide with modern ES6 approaches, including Promises and fetch(). This is an excerpt. (The examples below use the JSON Placeholder API.) Specifying the HTTP method with fetch() The fetch() method accepts an optional second argument: an ...
 Sending Your First Request Postman Learning Center
Sending Your First Request Postman Learning Center
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 How Can I Add Raw Data Body To An Axios Request Stack Overflow
How Can I Add Raw Data Body To An Axios Request Stack Overflow
 How To Master Http Requests With Axios
How To Master Http Requests With Axios
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Make A Cross Domain Request In Javascript Using Cors
How To Make A Cross Domain Request In Javascript Using Cors
Passing Multiple Post Parameters To Web Api Controller
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 How Http Post Request Work In Nodejs Geeksforgeeks
How Http Post Request Work In Nodejs Geeksforgeeks
 The Http Restful Api V2 3 Gecko Os Api Documentation
The Http Restful Api V2 3 Gecko Os Api Documentation
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 Top 3 Online Tools For Simulating Http Requests
Top 3 Online Tools For Simulating Http Requests
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 How To Send Get And Post Requests With Javascript Fetch Api
How To Send Get And Post Requests With Javascript Fetch Api
 Axios Post Request To Send Form Data Stack Overflow
Axios Post Request To Send Form Data Stack Overflow
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
 How To Send Body In Get Method Request Fetch Api Code Example
How To Send Body In Get Method Request Fetch Api Code Example
 Send Post Request Amp Get Json Response In Php Stack Overflow
Send Post Request Amp Get Json Response In Php Stack Overflow


0 Response to "29 Javascript Api Post Request"
Post a Comment