20 How To Apply Css In Javascript Alert Box
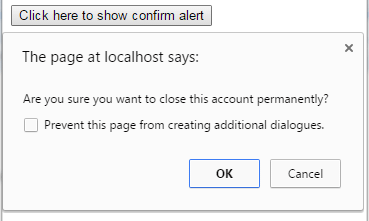
The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box.In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons -yes no and cancel You can change the button text too. This is an alert box. If you want the ability to close the alert message, add a <span> element with an onclick attribute that says "when you click on me, hide my parent element" - which is the container <div> (class="alert"). Tip: Use the HTML entity " × " to create the letter "x".
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.

How to apply css in javascript alert box. 4 Ways to Create a Modal Popup Box with Html, CSS and Vanilla JavaScript. ... In the style.css file, we set the box-sizing of our page to ... The div for the body of the alert box was created ... Usage. Currently, AlertifyJS is offering v1.12.. If you are looking for a commercial license and want to support the developers of this framework, they also provide that for only $19.. If you prefer to use CDN, then you may copy the following code. Keep in mind though that you only need alertify.min.js, alertify.min.css, and default.min.css or any theme CSS file you prefer. But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ...
How I can set the width and height of a JavaScript alert box? How to change button label in alert box using JavaScript? How I can replace a JavaScript alert pop up with a fancy alert box? How to customize the position of an alert box using JavaScript? How to center the JavaScript alert message box? How to show image in alert box using ... 20+ latest free JavaScript and pure CSS alert dialog libraries to replace the native browser alert popup box. Custom Confirm Box Programming Tutorial. Learn to create custom confirm boxes using core JavaScript and CSS. We supply handy tips for using the custom confirm box to perform specific operations via Ajax. We also show how to externalize your JS and CSS for improved modularity and compartmentalization. This tutorial follows the custom alert box ...
how to apply css styles for javascript alert box ... If you are completely insane, use this custom alert box. Uses a callback to simulate a blocking behavior. As written in the JS editor part, this is dan... CSS Notification Examples. I've curated my top example of HTML and CSS notification messages, dialog boxes, alert windows, anything you desire to call them. In any case, they're free and they offer a lot of motivation for UI/UX plan thoughts. 1. Pure HTML + CSS Alerts with Dismiss.
3/2/2018 · The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Example. You can try to run the following code to learn how to create and apply CSS to alert box −. Live Demo Hello, Please guide me how we can apply CSS styles on alert box of javscript. Kindly I do not want to make a custom alert but modifying look of alert box. Thanks for your time & attention Haans... Include the cwdialog.js and cwdialog.css file into the HTML page: < script type = "text/javascript" src = "cwdialog.js" ></ script > < link type = "text/css" rel = "stylesheet" href = "cwdialog.css" />
We can use our JavaScript Variable, to display our Variable's Data inside the Alert Box at the Time of Execution. For that, you have to Create a Variable in JavaScript. Assign a Value/Data for your Variable. After that, you just need to write your Variable's name inside the alert method brackets. [ like alert (variableName)] 2/4/2010 · alert() simply shows a native message box, so it'll look however the OS makes it look. In general, you shouldn't be using alert boxes because they are annoying and they block the entire browser.* You could always create a fake alert box with JavaScript that achieves the same effect. You could then style it however you want with normal CSS. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
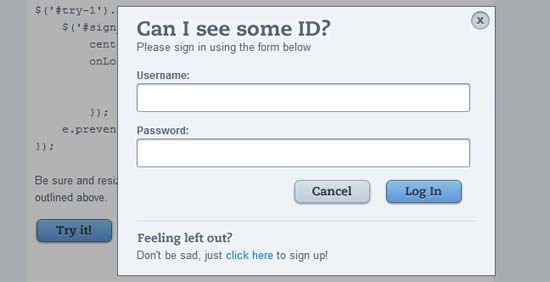
Video: Custom Alert Box Programming Tutorial. This tutorial resides in the JavaScript video index under the General Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. Here's a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet. Quick Reach 1 Alerts in JavaScript 2 Alert box syntax 2.1 An alert example 2.2 An alert with new line example 2.3 The alert with variable example 2.4 JavaScript alert title 3 JavaScript confirm box 4 JavaScript prompt example 5 Related Alerts in JavaScript The alert is the way to […]
Javascript Customize alert box using CSS. Here i am going to create a customized alert/popup window using css and javascript. We can develop this popup window using simple div tag. Once this div window is loaded the hyperlinks inside the webpage will get automatically deactivated or disabled. Please check our tutorial on how to Disable and ... Oct 07, 2016 - You may read more about this plug-in here along with getting the source files. See a demo below where I have changed the default style of alerts by changing the properties in alertify.default.css. ... In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, ... Aug 24, 2008 - Alert boxes in JavaScript are notoriously unforgiving when it comes to designing a user interface. You cannot add images, change the background color, or otherwise "theme" the dialog to match the style of your web page or web application. Fortunately, JavaScript in conjunction with the Document ...
CSS Notification Message Alert Boxes with Popup Animation. Notification messages can be used to inform the user something special like an error, success, and warning, etc. Today, we will build CSS notification message alert boxes that works with the button when clicked. Here, we'll create four different types of alert boxes by using of jQuery ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. With JavaScript, you can pump into your pages some life by using JavaScript controlled boxes. For example, you can have a box pop up asking surfers to type in his/her name and then display it accordingly. You can also have a confirmation box that gives users a choice whether or not to proceed with a specified action, such as enter a restricted ...
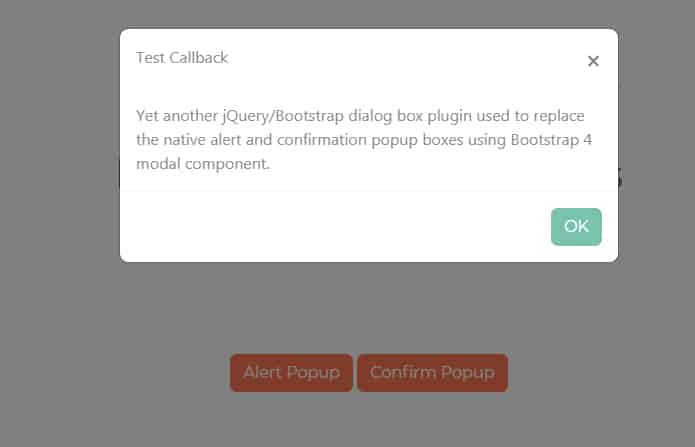
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. A confirm alter box can also use to tell the user a specify message before taking a certain task. To create and build such alert boxes isn't quite hard. We will take help of JavaScript to create them and then apply CSS to design them. We will also use the CSS animation for hiding them in a nice way. A good example of the usage of these ... The examples below attempt to demonstrate the myriad ways in which you can use Bootbox · Have an example you'd like to add? Open a new issue, or add a pull-request with your example added to this page
There are three types of JavaScript popup windows: Alert, Confirm and Prompt. To write multiple lines in a JavaScript popup window, you will need to use "\n" string. You do not need to use the window prefix when writing pop-up box methods. 2/6/2015 · One option is to use altertify, this gives a nice looking alert box. Simply include the required libraries from here, and use the following piece of code to display the alert box. alertify.confirm("This is a confirm dialog.", function(){ alertify.success('Ok'); }, function(){ alertify.error('Cancel'); }); Alertify.js is a great JavaScript library to style alert, confirm and prompt boxes. Its a very small library and is used very widely. I am a full-stack web developer. I specialize in Blockchain and JavaScript. This is my personal blog where I write about programming and technologies that I learn and feel interesting to share.
Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S... CSS traditionally had very limited alignment capabilities. We were able to align text using text-align, center blocks using auto margins, and in table or inline-block layouts using the vertical-align property. Alignment of text is now covered by the Inline Layout and CSS Text modules, and for the first time in Box Alignment we have full horizontal and vertical alignment capabilities. Learn how to create alert box in react. Alerts are used to show notifications. They are of different variants which gives user response for their different actions. We will also create similar type of alert box in react which will have different option and can auto close after specified amount of time.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 02, 2016 - This is a useful feature for developers ... applications (apart from other option, of course). ... All the alerts in above examples are using the default browser-based style that is considered boring and old-fashioned. Unfortunately, this is what JavaScript comes up with. In order to use beautifully designed alert boxes or dialogue, ... If the stylesheet you link to has ... before applying. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors ...
Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well...
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 How To Design Alert Box With Javascript Amp Css Codeconvey
How To Design Alert Box With Javascript Amp Css Codeconvey
 Promise Confirmation Dialog In Pure Javascript Exconfirmbox
Promise Confirmation Dialog In Pure Javascript Exconfirmbox
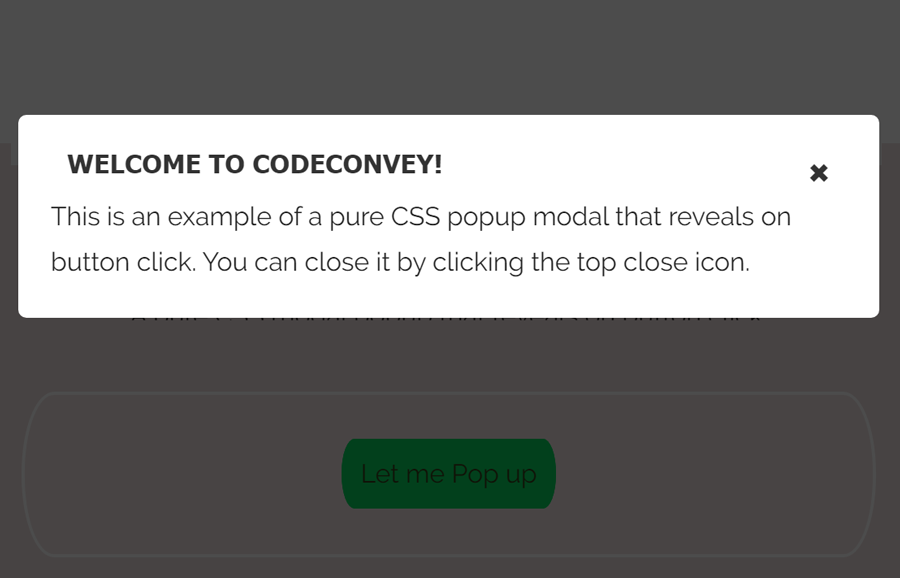
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Sweetalert A Beautiful Way To Replace Javascript Alert Box
Sweetalert A Beautiful Way To Replace Javascript Alert Box
Alert In Javascript How To Create An Alert Message Box
 Vue Js Alert Box Example Css Codelab
Vue Js Alert Box Example Css Codelab
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Bootstrap 4 Custom Alert Amp Confirm Popup With Jquery Codehim
Bootstrap 4 Custom Alert Amp Confirm Popup With Jquery Codehim
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript


0 Response to "20 How To Apply Css In Javascript Alert Box"
Post a Comment