33 Add Javascript In Elementor
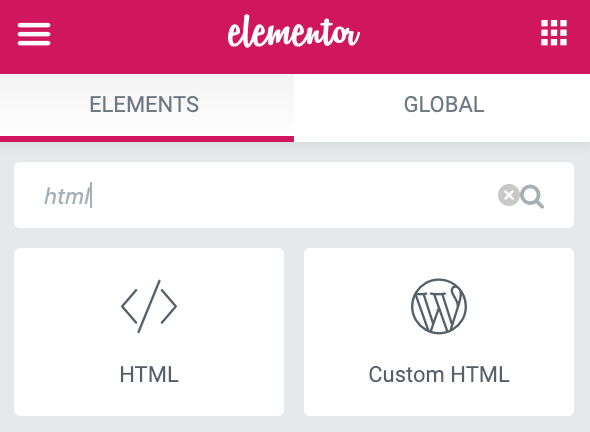
Add javascript in elementor. " With a new blank page ready, I'm going to grab an existing template as a starting point for our parallax effect It's better to start with minimal bloat then add features Here we listed the known plugin conflicts with Elementor and added an alternative to almost each of them 19. Going to your page - Click > Edit with Elementor Once the page opens, go towards the bottom and add an HTML element Click > Add New Section on the left hand side you will see an option to drag a HTML element, do that. Here you can add either html or javascript code both works.
 How Elementor Page Builder And Breeze Add Value To Wordpress
How Elementor Page Builder And Breeze Add Value To Wordpress
7/10/2020 · Learn how to add your own custom Javascript code to an Elementor page with the HTML widget as we build a simple addition calculator in this basic tutorial fo...

Add javascript in elementor. How To Add Custom CSS/Javascript In Elementor Free Version. Posted on March 26, 2019 by Đạt Trần. Contents. Adding custom CSS in Elementor free version; Conclusion. Related posts: 4.4 (55) If you are using the free version of Elementor, you'll notice that adding custom css to the page isn't supported. Elementor says that it's a ... That being said, let's see how you can easily add JavaScript in WordPress pages or posts without breaking your website. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers. Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. Elementor is the leading website builder platform for professionals on WordPress. Elementor serves web professionals, including developers, designers and marketers, and boasts a new website created every 10 seconds on its platform.
Elementor HTML widget is really powerful. Learn how to add HTML, CSS, javascript and even shortcodes to your WordPress websites all by just using the Element... Have you tried adding it to the HTML element? That is how I usually will add scripts to an Elementor page. Also if your theme has a hooks module, you can do it that ways as well. Sure, Field type could be set to "HTML", but then I will lose the possibility to use Elementor for adjusting the other form properties (font, size, colour). Proposed solution: Add possibility to set "form action=" and "method=" for given form (which is standard form handling procedure). Thank You for cooperation.
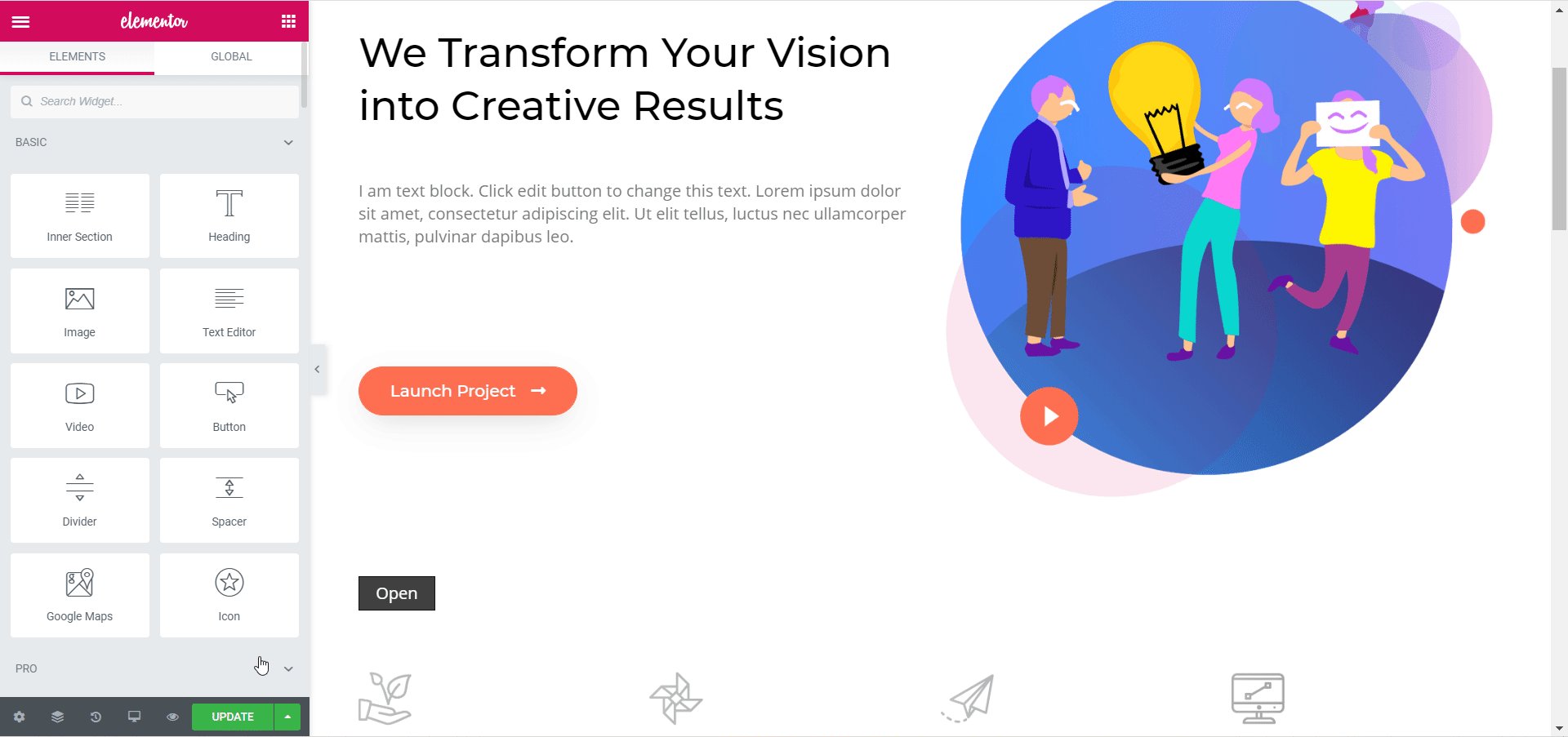
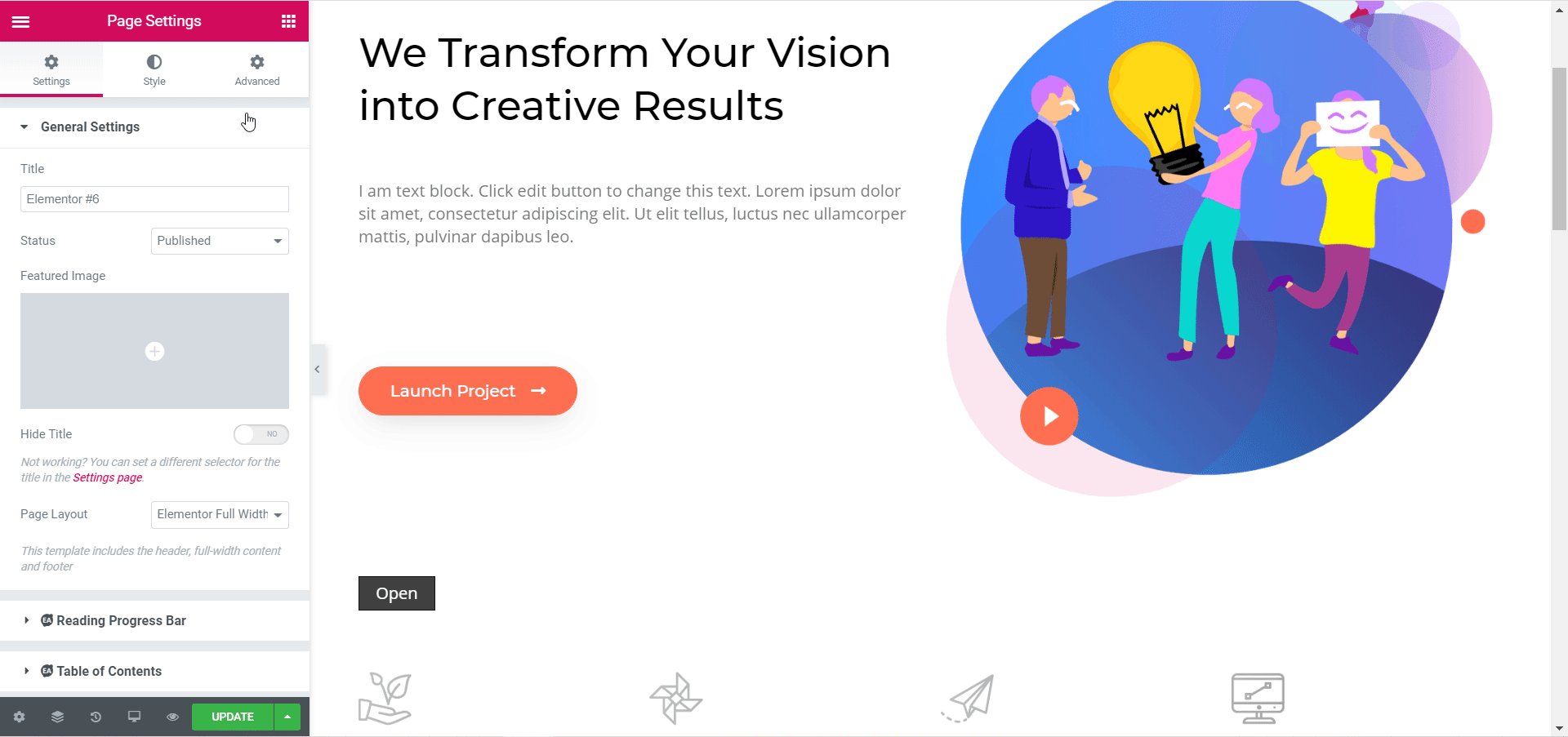
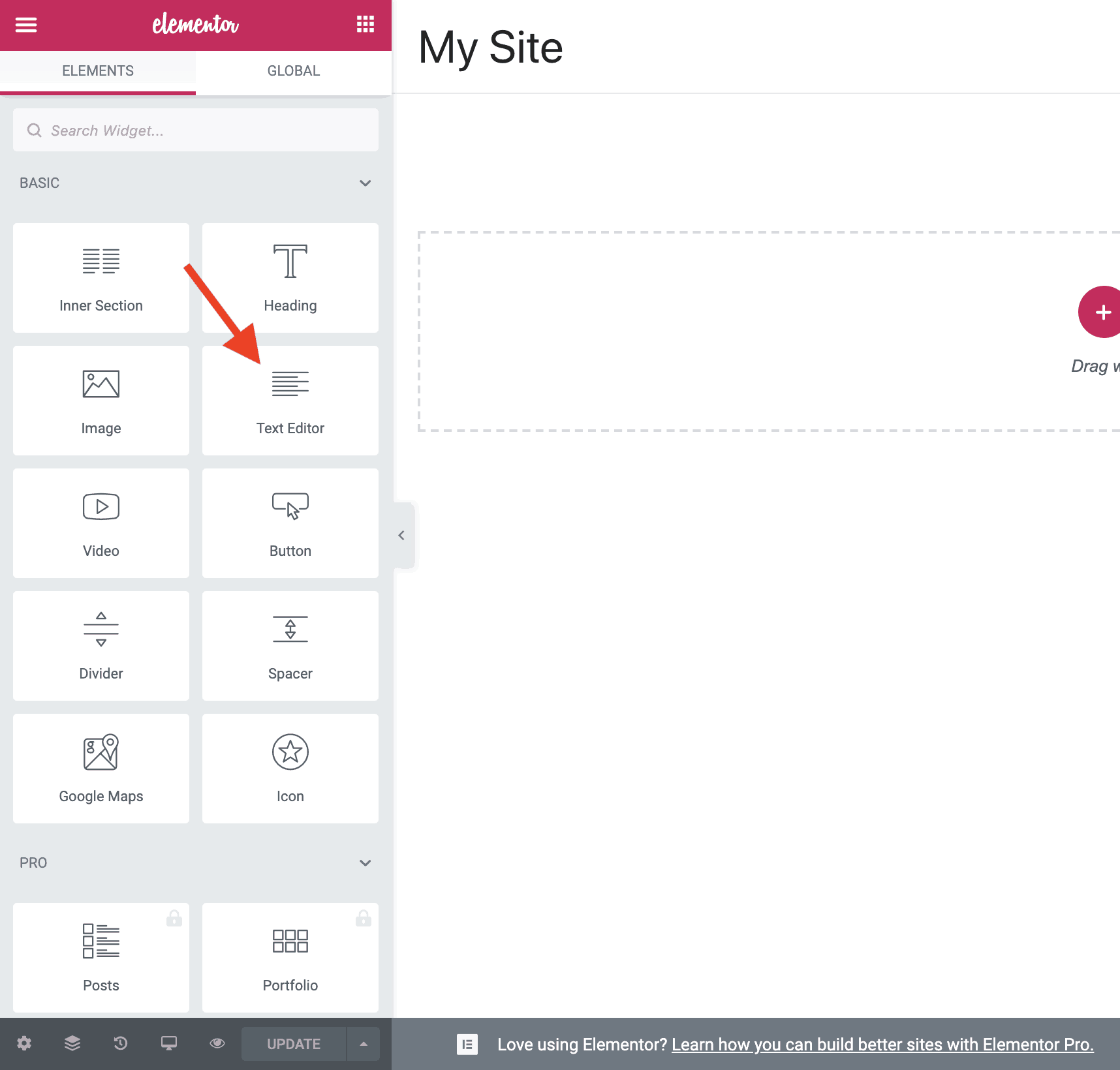
27/5/2020 · Given below are the steps to add javascript to Elementor: Edit the page on which you want to place the javascript using Elementor. Click the “Edit with Elementor” button to edit the page with Elementor. Drag-and-drop the HTML widget on the page. On Elementor, all you need to do for adding a javascript code snippet is to drop the HTML widget in the page or post you want and copy and paste the code there. For instance, in the tutorial I previously wrote for creating basic sliders without Elementor Pro, in the widget, you add the following: 1. Open a page to which you want to add custom JS code (it will be applied only to that page). 2. Click on Edit with Elementor button.
Javascript By Builder. Learn how to add your own custom Javascript code to an Elementor page with the HTML widget as we build a simple addition calculator in this basic tutorial for beginners. Check out Elementor Pro for even more features https://tonyflo /Elementor. Find more at https://tonyteaches.tech. Use JavaScript with the HTML Widget Using the HTML widget is my preferred method to add scripts because it's a default feature of Elementor. You are not required to install any additional plugin. Navigate into the page that you would like to edit and click on Edit with Elementor. Add a Script to Elementor Page. In today's blog, I'm going to be showing all Elementor users, how to add a script into an Elementor page. This includes adding a JavaScript piece of code into an Elementor page without it breaking your whole site. If you're more of a video sorta person - watch the step by step video tutorial above.
For the free version, see How to add Custom CSS with Elementor free. For JavaScript, when it is short, placing it inline (in between <script> tags) is a good option, and very user friendly. That's why I use this method in my articles. The basics of using the Code Snippets plugin How To Use The HTML Widget. From the Editor Panel drag and drop an Elementor HTML widget onto your page. Place your code in the text area. Wrap all CSS with style tags. This is to be placed in the beginning of your code. Wrap all Javascript code with script tags. This is placed at the bottom of your code. Add it globally (Elementor Way) Add it globally (WordPress way) Let's cover each option. Adding it to a specific page is easy. First, open the Elementor editor for the page that you want the custom cursor to show on. Then, drag an HTML element onto your page. Finally, paste the code in, save the page, and preview it on the frontend.
Add Javascript to all pages As we have seen, the easiest and cleanest method to add a javascript file to your WordPress theme is by using functions.php file with wp_enqueue_script. In this case, instead of creating a condition to add the content to specific pages, we're going to add a generic function. Here's how to do it: I am using Elementor Pro page builder plugin and I'd like to add these dynamic particle JS animation as a background to one of page sections. It is critical to me not to add something manually in site files - I'd like to find "Elementor only" solution. I'm ok to use some kind of aditional plugin (if nesessary) So these page provides me with ... (Moved from the old GitHub Docs.) Elementor has many JS hooks that allow you to change the default behavior and even extend it with new
Simply add your Elementor form, and then Scroll down to the bottom of the initial settings page found in the Elementor editor, and click on events tracking. Here you can setup and integrate any events tracking snippets from the supported analytics platforms. In this example, we're using Google analytics. Preparing the plugin Create a new plugin folder elementor-widget (or however you want it). Then inside of it create a file elementor-widget.php, then create a folder src and inc. Inside of the folder src, create a JavaScript file index.js and inside of the inc folder create a file widget.php. This isn't full code. It's hard to understand the exact scenario. Just check a few things -. Replace this. namespace Widgets; with. namespace Elementor; Please check 'jquery-numerator' script is registered or not. If the script registered then make sure JavaScripts code like below -.
result : -1.jpg , -2.jpg , -3.jpg etc ..... I will need help to add some instructions. I must miss an instruction to tell him ,it should only fire in CPT property only. else --> do nothing if there is **no title** and if we are not in CPT property. no CPT property , or No-title = Ignore code , leave wordpress alone! Elementor has a best practice for adding Javascript handlers to custom widgets, which we are going to cover in this blog post. We will build a simple, Javascript-powered widget together, explaining every step of the process. In addition to this blog post, our Developers site also has official documentation on adding JS to widgets. EA Custom JS is a quick and easy way for you to add any custom JavaScript in Elementor Editor. With the introduction of EA Custom JS, you no longer will have to rely on additional plugins to insert your JavaScript snippets on your website. By using this extension from Essential Addons, you can instantly customize your website any way you want.
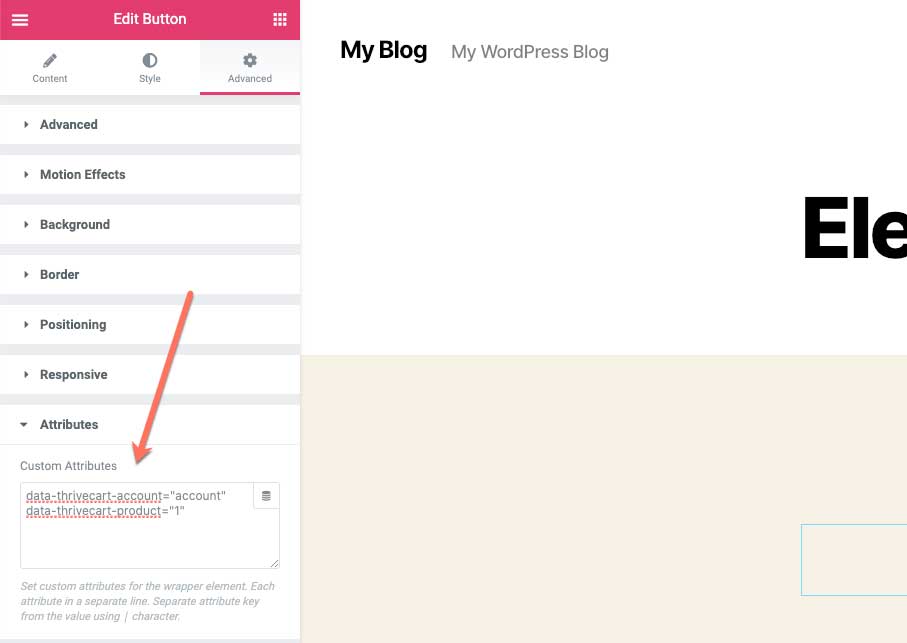
For example, if you want to make an element in your widget clickable, you would add a ‘click’ event listener to the element. For example: bindEvents() { this.elements.$button.on( 'click', callback ); } The callback function you include in the event listener will be invoked when the element represented by the property $button is Although, if I remember it right, I believe Elementor Pro version has a custom attribute field for its elements. I believe this should allow you to add onclick="GorillaDesk('showBooking') so you only have to add in the script with the function indicated to the site. But I could be wrong about it having custom attributes.
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Triggering Your Modal Cart Using Elementor Pro Thrivecart
Triggering Your Modal Cart Using Elementor Pro Thrivecart
 Adding Fullpage Js To Elementor No Plugin Isotropic Design
Adding Fullpage Js To Elementor No Plugin Isotropic Design
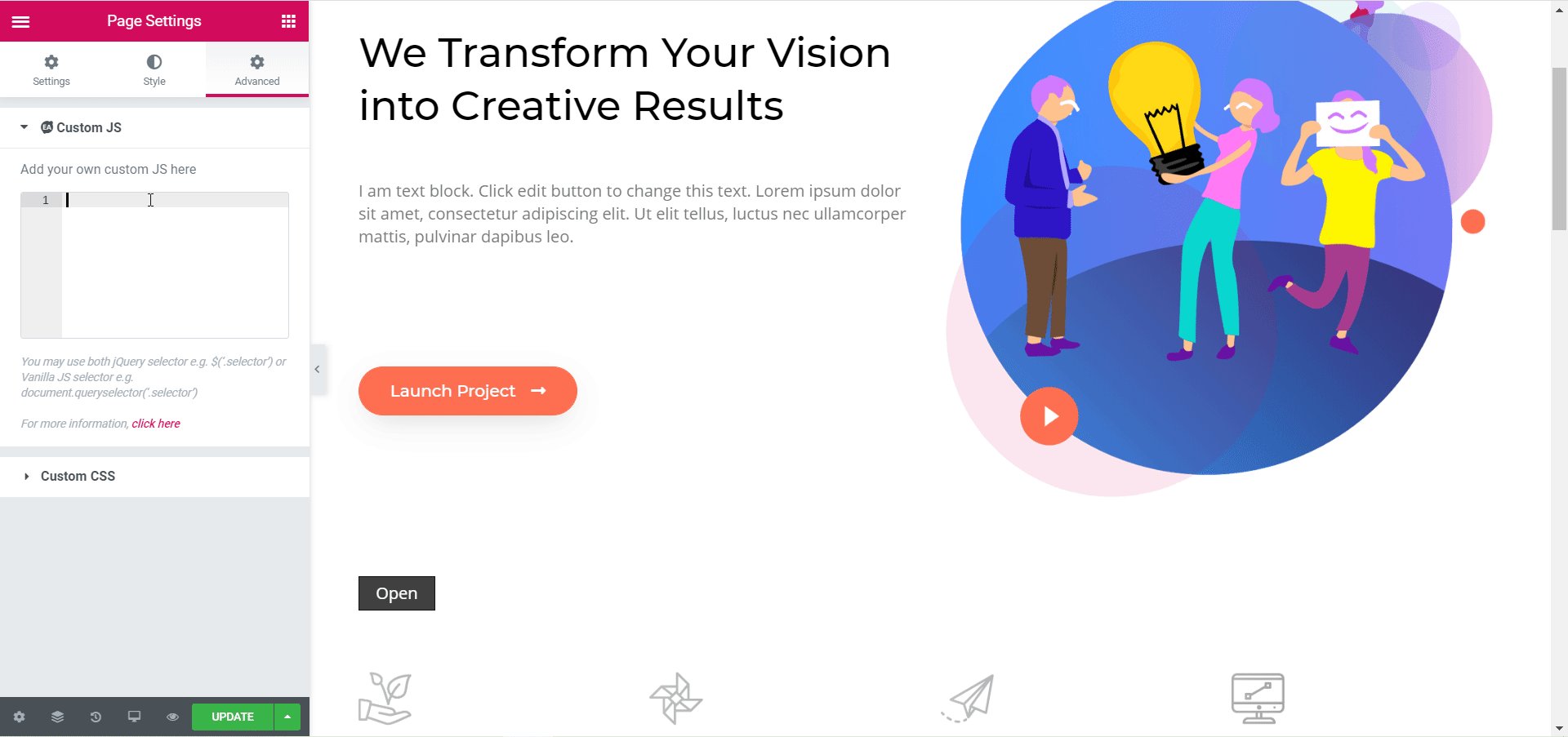
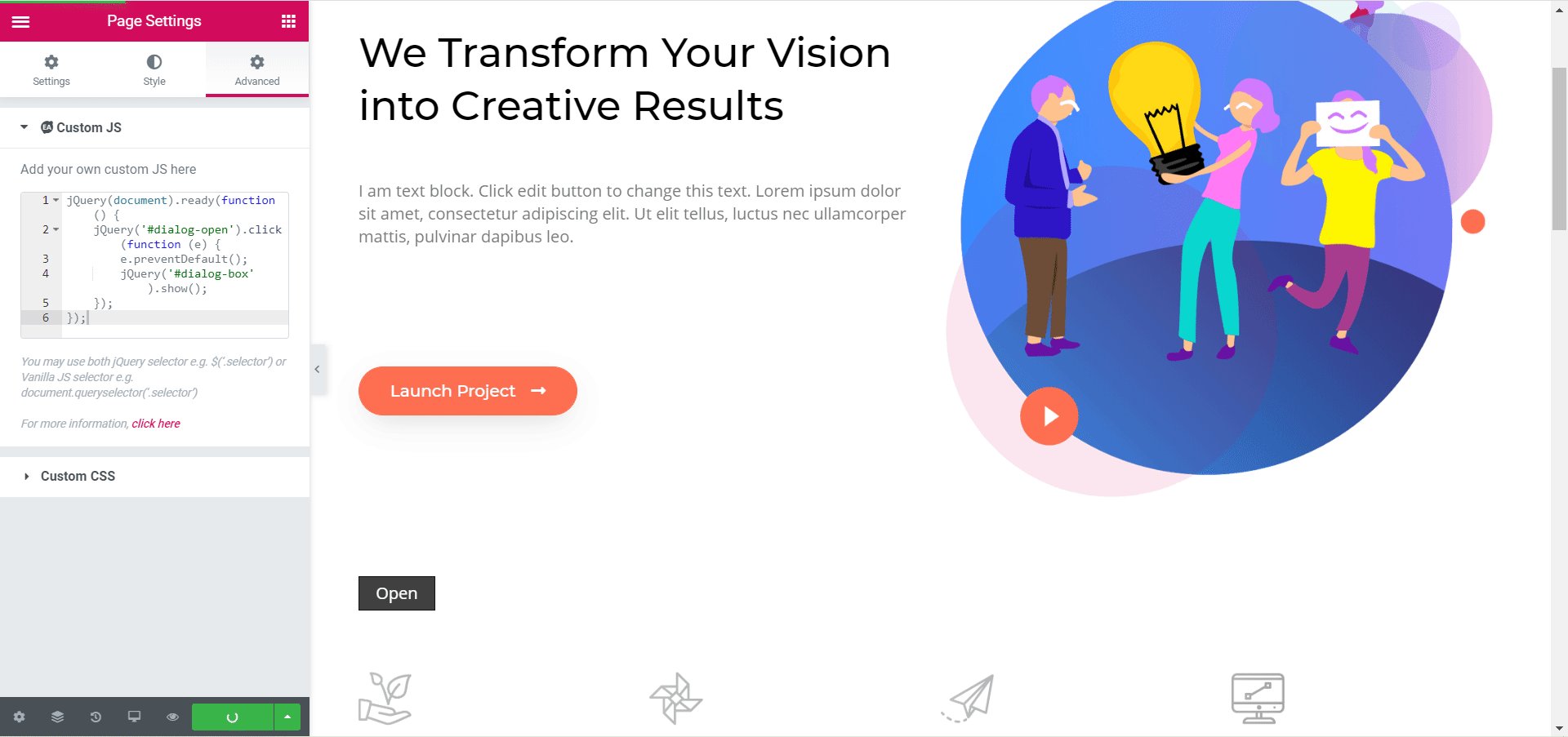
 Custom Js Essential Addons For Elementor
Custom Js Essential Addons For Elementor
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 Can T Edit With Elementor What Should I Do Elementor
Can T Edit With Elementor What Should I Do Elementor
 Fix Elementor Not Loading Or Elementor Widgets Not Loading Error
Fix Elementor Not Loading Or Elementor Widgets Not Loading Error
 The 3 Methods For Adding Javascript To Elementor Sites The
The 3 Methods For Adding Javascript To Elementor Sites The
 Raw Js Element Missing Like In Wp Bakery Issue 10723
Raw Js Element Missing Like In Wp Bakery Issue 10723
 Building A Simple Custom Widget With Javascript Elementor
Building A Simple Custom Widget With Javascript Elementor
 How To Add New Sections To Homepage With Elementor In Hestia
How To Add New Sections To Homepage With Elementor In Hestia
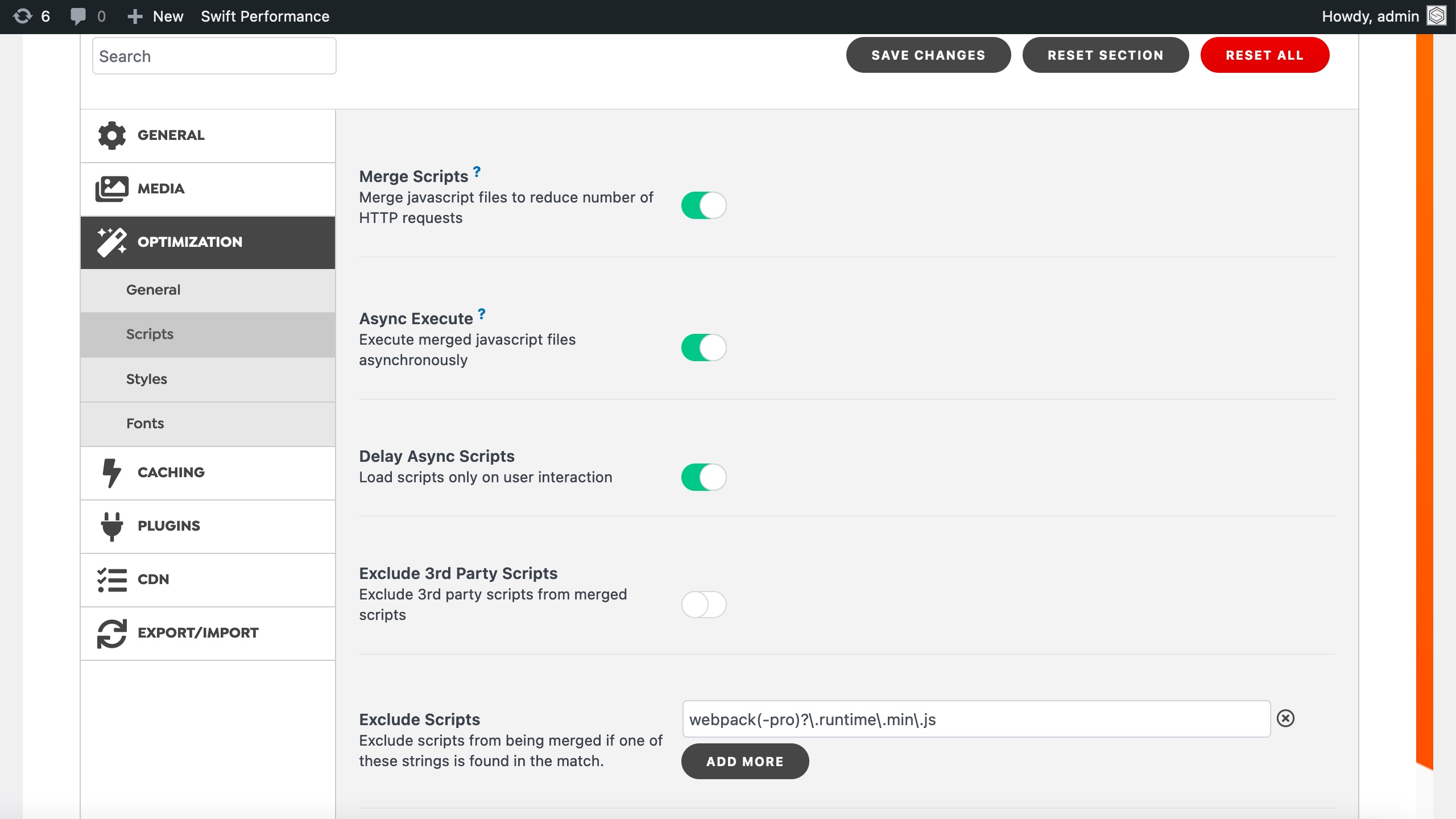
 Elementor Animations Or Dropdown Menu Are Not Working Swift
Elementor Animations Or Dropdown Menu Are Not Working Swift
 How To Create Custom Elementor Widget A Definitive Guide
How To Create Custom Elementor Widget A Definitive Guide
 How To Remove Unused Javascript In Wordpress Easy Way
How To Remove Unused Javascript In Wordpress Easy Way
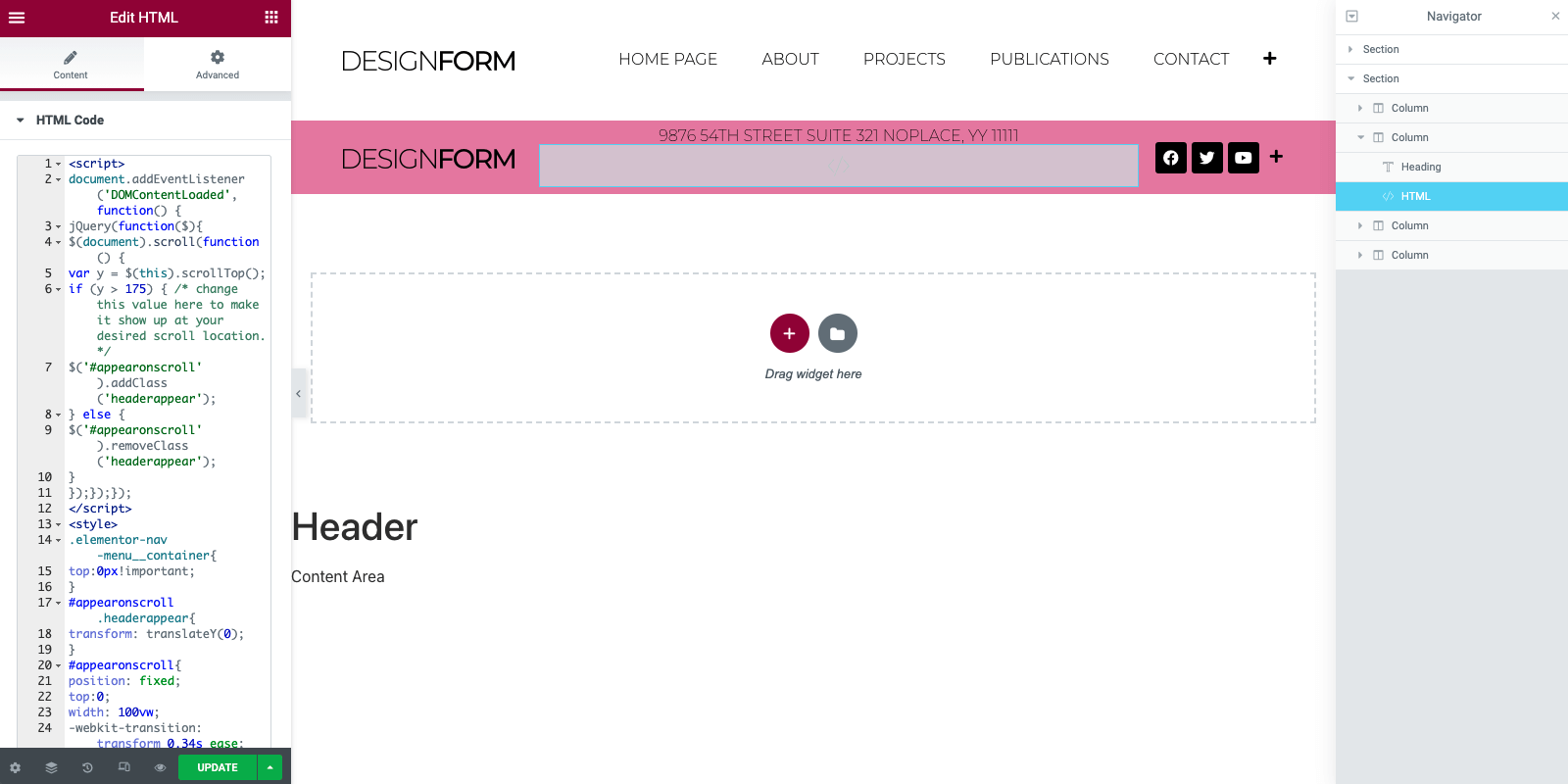
 How To Change Header Upon Scrolling In Elementor Elementor
How To Change Header Upon Scrolling In Elementor Elementor
 The Ultimate Guide To Elementor Sliders And Carousels
The Ultimate Guide To Elementor Sliders And Carousels
 Elementor Javascript Widget Subscribe To Rss
Elementor Javascript Widget Subscribe To Rss
Vanilla Js Way To Add Javascript To Custom Widget Issue
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Add Cool Particles Effects Without Any Coding Using
How To Add Cool Particles Effects Without Any Coding Using
 How To Add Javascript Pixel To Elementor Page In Wordpress
How To Add Javascript Pixel To Elementor Page In Wordpress
 Official Fullpage Js Wordpress Plugin For Elementor
Official Fullpage Js Wordpress Plugin For Elementor
 2 Ways To Add A Phone Number In Elementor And Make It Clickable
2 Ways To Add A Phone Number In Elementor And Make It Clickable
 How To Use Chart Js With Elementor And Wordpress
How To Use Chart Js With Elementor And Wordpress
 How To Add An Html Form In Elementor Wp Pagebuilders
How To Add An Html Form In Elementor Wp Pagebuilders
 How To Use Custom Css Js In Elementor Element Pack Pro
How To Use Custom Css Js In Elementor Element Pack Pro
 Add A Store Locator Plugin To Elementor Storepoint
Add A Store Locator Plugin To Elementor Storepoint
 Ultimate Guide For Javascript In Elementor Widgets Igor Benic
Ultimate Guide For Javascript In Elementor Widgets Igor Benic
 Compatibility Add Ons Learndash Support
Compatibility Add Ons Learndash Support
 How To Add Dynamic Current Year Into Footer In Elementor
How To Add Dynamic Current Year Into Footer In Elementor
 Add Javascript To Any Elementor Page In Under 5 Minutes
Add Javascript To Any Elementor Page In Under 5 Minutes
 How To Add Javascript In Elementor Beginner Tutorial
How To Add Javascript In Elementor Beginner Tutorial
0 Response to "33 Add Javascript In Elementor"
Post a Comment