24 Javascript Mouseover Show Image Popup
UPDATE: since i wrote this article, ... How To Show Picture On Mouseover With Jquerytutorial ... The image is appearing fine on mouseover, but the text is overriding the image at some parts. ... I want no how to change image onmouseover, onmouseout using lightbox in javascript.... I need some help. I want to make an image appear where the mouse is located over a div. There is no code that I can show as I've failed many times at achieving this. Thanks.
 Popup On Mouse Hover For Lwc Datatable Salesforce Stack
Popup On Mouse Hover For Lwc Datatable Salesforce Stack
DataWebCoder provides professional zoho CRM developers and programmers. Whether you're just getting started or want to customize Zoho so it can do more for your business.

Javascript mouseover show image popup. If you want all the popups to show in the same place an individual adjustment has to be made to each popup image in the html file. The first popup of the first row needs no adjustment; it takes the standard stylesheet position. The second and subsequent images in the same row will have only ... The image needs to pop up over the div about the mouse point. Moving the mouse changes the image location to where the mouse is. Thanks though! – Toby Mellor Jul 19 '14 at 20:30 · How to show popup window onMouseOver using JavaScript. WCF, WPF, Silverlight, SQL Server, AJAX, jQuery, etc. Yet another example of jQuery Image Zoom on Mouseover plugin that is fully compatible with all browsers. It enables you to show the full-size image on hover and view details. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead.
Mar 17, 2015 - Updates from Squarespace · Choosing plans, templates, and features Apr 18, 2011 - I have a project that needs the following: The web page is in full color with several objects on it. When someone hovers over one object, not only does that object stay in full color, but all other objects on the page gray-out. Also, while that object is ‘highlighted’ in it’s color state, ... < a onmouseover= "nhpup.popup ('click to see all administration options');" href= "index.php" > go to Admin Index < /a > Within the call to nhpup.popup (), you define the text (within, you will need to escape any quotation marks with "). You can also specify a width for this popup (see examples 2 and 3). This may be useful for pictures.
JavaScript Pop-up window onMouseOver 1.8/5 24 votes / 9,698 previews / 2 comment 30/01/2007 This is a small example intended to show you how to create a 'pop-up window'. The purpose is so you can have more inform...JavaScript Pop-up window onMouseOver - Pop-up window onMouseOver From JavaScript code itself called the getMyToolTip() function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep. Make it display Tooltip text by using the innerHTML tooltip variable when we hover on the I am Paramesh and I am Amardeep. Use CSS to show a full sized image when a thumbnail is hovered over. CSS3 and HTML5 demos and experiments in styling, menus, forms, buttons and images; free HTML5 templates for you to add your own content to and HTML5 layouts for you to style yourself
Secondly, in your function, you are not making use of the image "images/button_ufad4.jpg" in any way, so simply adding the additional quote in the begining of the image name should fix the onmouseout problem CSS mouseover for links, text, and images. The content structure of a web page is coded in HTML (or XHTML), and the way in which the information is displayed is defined by Cascading Style Sheets (CSS). Some techniques for coding CSS make it possible to add animation and dynamic display to a web page so that it is not necessary to use JavaScript. Apr 09, 2012 - First of all, great forum for me so far, one of the best support for CSS! I have few links on the left side and a default image on the right. When I mouse over any of the links on the left, a image would be displayed(Fixed position on the right). The image will only be changed when I mouse ...
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... I am playing with the onmouseover event in javascript. I would like a little box to pop up and remain up until there is no onmouseover anymore. I think it's called a description box, but I am not sure. How do I get a little box to pop up with custom text when I put my mouse over certain text, and disappear once I move the mouse to a different ... Aug 05, 2008 - The tooltip rollover can be implemented ... on mouseover. Ok, it's not strictly what the title attribute should be used for, but it's fairly common practice these days. Think of it as 'off-label' tagging ;-) Fred ... Check out these tool-tips: http://jim-murray.ca/shows.html Just hover over some of the underlined shows. ... I found your image preview to ...
Oct 15, 2019 - I am attempting to make a gallery, and in that gallery I want to have it so that when I mouseover a thumbnail I want to have a bigger version of that image pop up at the cursor, and then for it to jQuery Mouseover or Mouse Hover image effects plugins can create attractiveness on your website. There are many mouse events like moseover, mouseclick, mouse drag out and drag in ah that reminds of Flash. jQuery is being used to create awesome effects and interactivity on ones blog or website like jQuery popup, jQuery hover, Tooltips, Peel etc. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
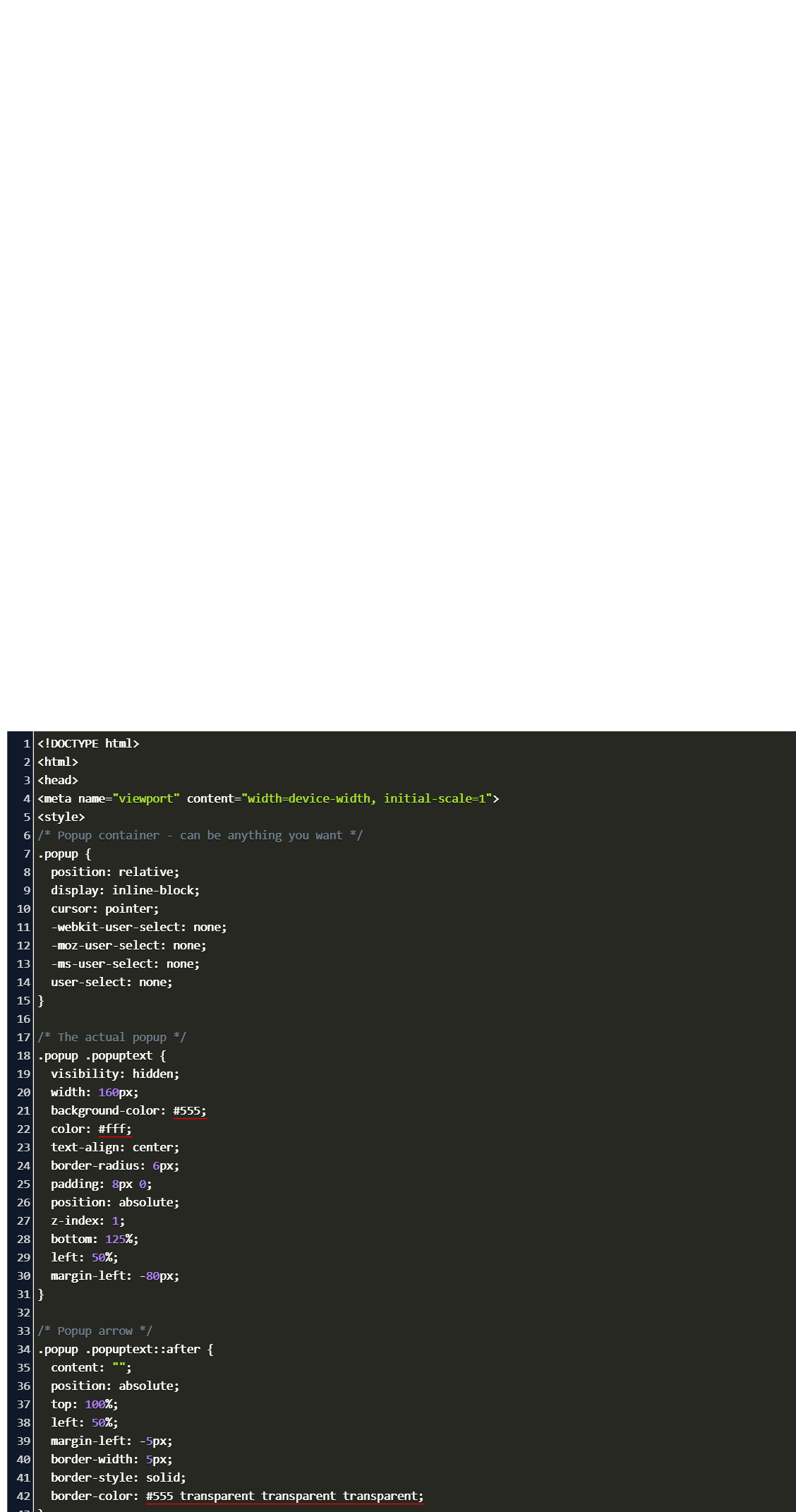
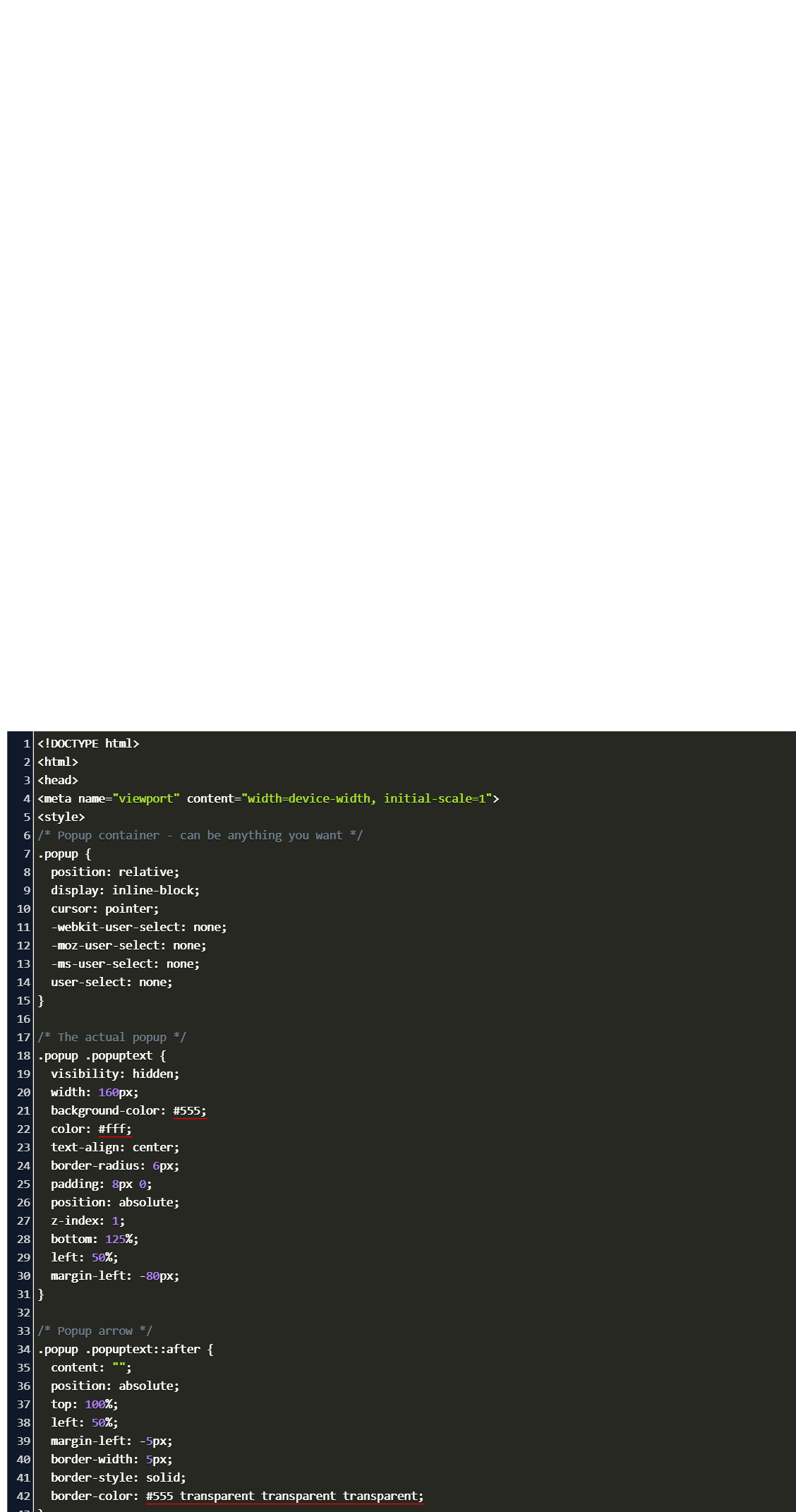
Quick Reach 1 The onmouseover event 2 HTML div example with onmouseover event 3 An onmouseover example in an image 4 onmouseover javascript example in a link The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. … Measuring users time on a page using JavaScript; Sending Email using JavaScript; Cookis in JavaScript; How to show popup window onMouseOver using Jav... How to show the Clock on Button using JavaScript; Image Upload control in JavaScript; Get file extention, file path, file name , file Ex... File upload control in ASP.Net with Ajax; JavaScript ... A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
Example of OnMouseOver and OnMouseOut in JavaScript. <!--. On the above code we use a simple image with its JavaScript event of onmouseover and by this JavaScript event we call our own changeImage () JavaScript function that will change its image source and secondly we used onmouseout JavaScript Function. This will accrue when we will get out ... On the other hand, a javascript hover + hiding the img2 by javascript (when page is opened) has the disadvantage that if javascript is disabled, the img2 is always visible. Test: img-hover-demo ... Now, only the smaller images will be left. Let us add some styles to make the large images pop up when you hover over the smaller images. li:hover .large { left: 20px; top: -150px; } Enter fullscreen mode. Exit fullscreen mode. And that is all. When you hover over the small images, the large images appear.
In this case we identify the DIV element by its ID 'PopUp' and change its style display property to 'none' so that it becomes invisible. onmouseover="document.getElementById('PopUp').style.display = 'none' " Using JavaScript to control the DIV popup. As we saw above, we can use JavaScript to change the properties of a DIV or SPAN element. Display image on hover using HTML, Javascript and CSS Posted 4 years ago by Russell to gift of code. This post explains how to build a link which will display an image when a user hovers over their mouse. This technique could be used to create help balloons or link previews. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
Apr 18, 2008 - Hey, I saw this cool feature here: ... you mouse over one of the images, they pop up beside the mouse pointer in a larger screenshot. Can anyone recommend me a script that does the same? ... You can also check this out that requires no javascript at all: http://www.dynamicdr... Many a times, developers require to show larger popup images when users hover their mouse pointer over a thumbnail image. I will explain here a very simple JavaScript that can be used to show a popup image. The script is tested, and works fine in IE 7.0 and Mozilla Firefox 3.0. Steps for the implementation I want to to show an image when the mouse hovers on a marker or polygon, and on click show a popup with property attributes information from GeoJSON. I can manage to show attributes on click but I am not able to show image on hover. However, the image can be viewed in console.log but it's not appearing on the screen.
Now you can select the pop-up image element to inspect the CSS used for styling; Hope this helps. Share. Improve this answer. Follow answered Nov 18 '14 at 23:03. ... html javascript show image hover. 0. How to create mouseover info popup (Like mouseover on the picture of user in facebook) Display image with jquery OnMouseOver, Here I'm using two images, If anybody is Hovering on one image then second image will be displayed, rest of the time second image will be hidden. And coming to HTML markup, I've one div inside that i'm using one span with an id of #pop-up. It has one more div with an id of #image. Javascript popup deep zoom images and 360. AJAX-ZOOM demo. Open AJAX-ZOOM inside virtual window, an overlay or as fullscreen view. Click on the buttons below to open a single image, images gallery or 360-degree images in a modal box, full browser window or fullscreen. As an alternative for embedding the AJAX-ZOOM viewer directly into your page ...
Aug 05, 2016 - I am trying to get an image to show in a pop-up box when I hover over the button, my html is simple and shows a message when I try it but when I put an image into the code it does nothing. Sample button , this is the piano key i am sing. would any one have any ideas on how this can be done, ... Execute a JavaScript when moving the mouse pointer onto an image: <img onmouseover="bigImg (this)" src="smiley.gif" alt="Smiley"> Try it Yourself » More "Try it Yourself" examples below. How to show an image in a pop-up window. If you need to add a modal window (pop-up) to show an image in on a Page or Blog post, try this very simple method: Result: How to 1 Add Javascript code. Starting on a new line, add the following code to the very bottom of the file:
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. Paste the code in between the <body></body> section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. Instructions on how to add images on a popup/tooltip in our interactive HTML5/JavaScript maps.
Doug Neiner gave a fantastic talk at this year's Front End Design Conference.He covered a lot of stuff there, which you can see in his slides, but I'd like to highlight one thing in particular: the way he handled popup information in the demo.I'm going to try and re-explain it… Let's say our goal is this: hover over an image to display extra information (like the title of the image ... May 27, 2010 - I’m writing because I need help with a problem that has been frustrating me for about a week now and I am desperate for a solution. I recently built my first... Jan 28, 2009 - A simple way to show a pop up image on mouse over of a smaller image.
 Show Popup On Hover A Layer In React Leaflet
Show Popup On Hover A Layer In React Leaflet
 12 Ways To Enhance Your Online Store With Javascript Hover
12 Ways To Enhance Your Online Store With Javascript Hover
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Pop Up On Hover And Animations Amp Interactions Forum
Pop Up On Hover And Animations Amp Interactions Forum
 How To Display A Tooltip Div When An Svg Element Is Hovered
How To Display A Tooltip Div When An Svg Element Is Hovered

 D3 Js Popup Window With Mouseout And Mouseover Stack Overflow
D3 Js Popup Window With Mouseout And Mouseover Stack Overflow
 Popup To Abandoning Visitors Javascript To Detect And Alert
Popup To Abandoning Visitors Javascript To Detect And Alert
 How To Display A Popup On Hover In Html Css Nad Javascript
How To Display A Popup On Hover In Html Css Nad Javascript
Software Development Jquery Mouseover Hover Effect Plugins
 Wikipedia Tools Navigation Popups Wikipedia
Wikipedia Tools Navigation Popups Wikipedia
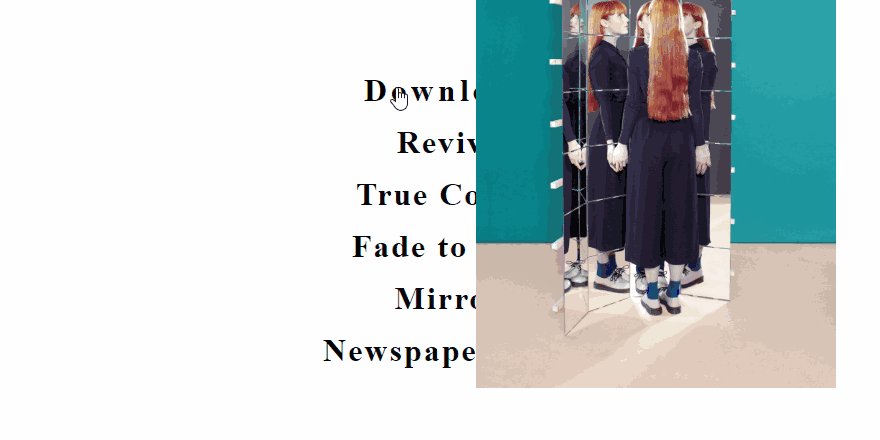
 Text Link Hover Load Image Codemyui
Text Link Hover Load Image Codemyui
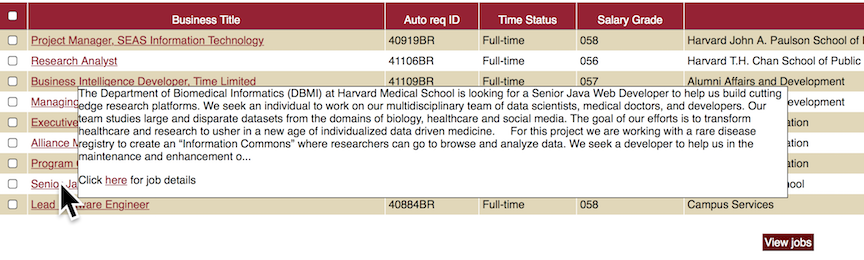
 Simplysfdc Com Salesforce Customize Mouse Hover Lookup
Simplysfdc Com Salesforce Customize Mouse Hover Lookup
 Metadata On Hover Low Vision Accessibility Task Force
Metadata On Hover Low Vision Accessibility Task Force
 28 Javascript Mouseover Show Image Popup Modern Javascript Blog
28 Javascript Mouseover Show Image Popup Modern Javascript Blog
 Show Popup On Marker Hover Mouseover Hide On Mouseout And
Show Popup On Marker Hover Mouseover Hide On Mouseout And
![]() Show Text On Hover Button Or Icon A Reveal Effect Codeconvey
Show Text On Hover Button Or Icon A Reveal Effect Codeconvey
 Responsive Image Map With Hover Tooltip Codeconvey
Responsive Image Map With Hover Tooltip Codeconvey
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
Openpopup During Mouseover Fails For Circlemarkers Issue
![]() Display Text On Icon Hover Using Html Css Codeconvey
Display Text On Icon Hover Using Html Css Codeconvey
Create A Pop Up Div In Jquery Creative Individual Design Blog

0 Response to "24 Javascript Mouseover Show Image Popup"
Post a Comment