33 How To Compare Boolean In Javascript
14/4/2018 · In JavaScript "==" compare number values instead of boolean values by performing implicit coercion. Here is a simple example : const a = 10; if(a == "10") { console.log("Woo! Condition is true."); } In above block of code we're comparing string value of "10" with a integer value of const variable a which is 10. Compares two values - numbers, strings, or other booleans - and returns trueif they are equal, otherwise false. "Hello" == "hello"returns false-- because the strings are are capitalized differently. "3" == 3returns true-- because ==tries to be forgiving. If it can "coerce" a string into a number it will do so to compare.
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
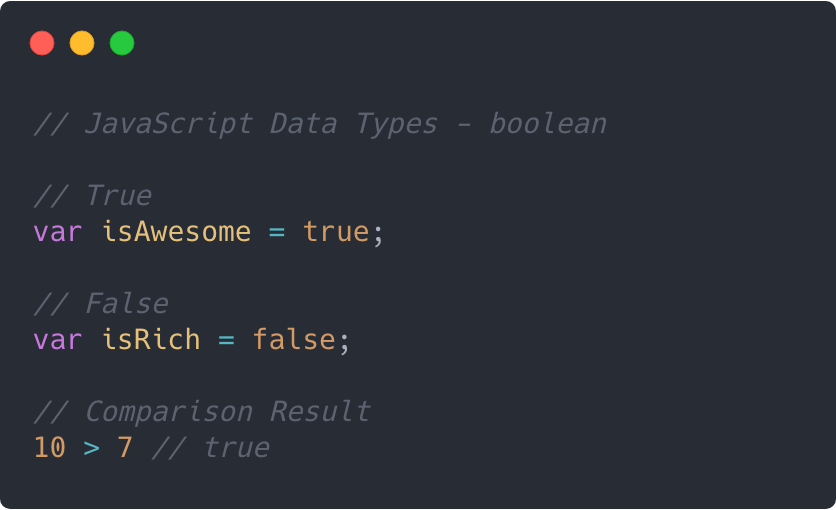
JavaScript Booleans . The boolean (not Boolean) is a primitive data type in JavaScript. It can have only two values: true or false. It is useful in controlling program flow using conditional statements like if else, switch, while loop, etc. The followings are boolean variables.
How to compare boolean in javascript. Boolean Values. Very often, in programming, you will need a data type that can only have one of two values, like. YES / NO. ON / OFF. TRUE / FALSE. For this, JavaScript has a Boolean data type. It can only take the values true or false. There can only be two outcomes of a comparison: true or false. This means that we can use Booleans to evaluate the outcome of a comparison. JavaScript uses comparison operators to compare two values. The task is to sort the array on the basis of Boolean value with the help of JavaScript. Here 2 approaches are discussed here. Approach 1: Use JavaScript Array.sort () method. In Comparison condition, Use === operator to compare the Boolean objects. Return 0, 1 and -1 means equal, greater and smaller respectively depending upon the comparison.
The compare () method of Boolean class is a built in method in Java which is used to compare two boolean values. It is a static method, so it can be called without creating any object of the Boolean class i.e. directly using the class name. The NOT operator in Javascript is represented in symbolic form with an exclamationmark&&. Syntax. var result = ! y; Like the OR and AND operator, the Boolean or logical ANDoperator is used to evaluate multiple Boolean operands only. It is used to inverse the value of the operand since it returns the opposite value of the operand provided to it. Comparing variables in JavaScript is relatively easy; we just need to use the comparison operator === between two variables. The variables can be of any data type, like strings and integers. The comparison operator returns a boolean, which can be true or false depending on the variables being compared.
Code language: JavaScript (javascript) JavaScript Boolean object. In addition to the boolean primitive type, JavaScript also provides you with the global Boolean() function, with the letter B in uppercase, to cast a value of another type to boolean. The following example shows how to use the Boolean() function to convert a string into a boolean ... Comparing to Boolean / boolean in javascript. Ask Question Asked 6 years, 11 months ago. Active 5 years, 7 months ago. Viewed 458 times 0 Should you use == or === to compare with Boolean / boolean values in js? Problem is: > true == new Boolean(true) < true > true === new Boolean(true) < false same goes for String: ... How to compare boolean in javascript. Javascript Double Negation Trick Or Trouble Sitepoint. Javascript Boolean. Boolean True Should Equal String True Or Better General. Assignment 1 Javascript Relational Operators Chegg Com. Cssi 2 Javascript Conditionals Learn Co.
Converting a value to a boolean in JavaScript is quite simple and easy. We can convert any value to boolean in multiple ways. Let us consider we have a variable called value and it has null in it. const value = null; The inequality operator (!=) checks whether its two operands are not equal, returning a Boolean result. Unlike the strict inequality operator, it attempts to convert and compare operands that are of different types. "In addition to the boolean primitive type, JavaScript also provides you with the global Boolean() function, with the letter B in uppercase, to cast a value of another type to boolean." — JavaScript Tutorial. We can coerce any expression in JavaScript to a boolean in one of 3 ways: Using the Boolean() wrapper function. Putting two ...
Boolean operators. It's time to take a bit of a closer look at what gives us true and what gives us false. Let's use the statement from above as an example: 1 + 3 == 4 /* Returns true */ Here, we're using the double equals sign (==) to compare the two sides: 1 + 3 and 4. This comparison sign says is saying "if they are equal, then ... To make the comparison, JavaScript goes over the characters from left to right and compare the Unicode character codes one by one. Similar operators include >=, which means greater than or equal... JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality.
4 Ways to Convert A String To Boolean In Javascript. As I have said I will show you 4 methods to convert a string to boolean in javascript you can use any method which you find simple and easy to do. Here are the 4 ways to convert a string to boolean in Javascript: Using the test() function in Javascript; Using the comparison operator in Javascript There are a couple of ways to convert a string variable to a boolean variable in Javascript. However, when doing this, you have to be kind of careful: it's kind of easy to mess up this sort of logic and doing it wrong can result in some nasty bugs. Java Boolean compare () method The compare () method of Java Boolean class compares the two Boolean values (x and y) and returns an integer value based on the result of this method.
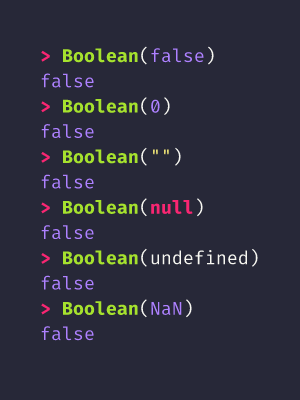
Boolean in TypeScript#. boolean in TypeScript is a primitive type. Be sure to use the lower case version and don't refer to object instances from Boolean. const boolLiteral: boolean = false. const boolObject: Boolean = false. It works, but it's bad practice as we really rarely need new Boolean objects. The value passed as the first parameter is converted to a boolean value, if necessary. If the value is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.All other values, including any object, an empty array ([]), or the string "false", create an object with an initial value of true. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2.
If one of the operands is Boolean, the Boolean operand is converted to 1 if it is true and +0 if it is false. (from MDN Comparison Operators page) The algorithm to compare two strings is simple: Compare the first character of both strings. If the first character from the first string is greater (or less) than the other string's, then the first string is greater (or less) than the second. In this article on JavaScript basics, we'll be looking at comparison operators. These operators can be used to compare two values returning a boolean (true or false). These are super handy for decision-making. Let's see which ones we can use: Ope...
Comparing a Boolean with another value. If an operand is a Boolean, JavaScript converts it to a number and compares the converted value with the other operand; true will convert to 1 and false will convert to 0. 18/1/2018 · How do I compare String and Boolean in JavaScript? Javascript Web Development Front End Technology. To compare string and Boolean in JavaScript, let us see the following examples. It returns true −. false == "0"; //true true == "1"; //true false == ""; //true. The followings returns false −. All Languages >> Javascript >> Next.js >> boolean comparison in javascript "boolean comparison in javascript" Code Answer. javascript compare number to string . javascript by Matthijsmgj on Oct 30 2020 Donate Comment . 1 Add a Grepper Answer . Javascript answers related to "boolean comparison in javascript" ...
 Javascript 101 Truthiness When Dealing With Conditionals
Javascript 101 Truthiness When Dealing With Conditionals
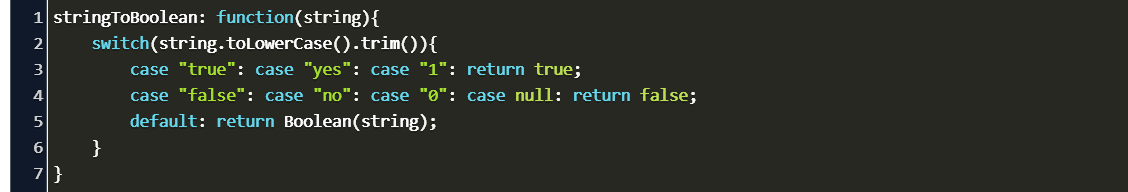
 How To Convert True Or False String To Its Corresponding
How To Convert True Or False String To Its Corresponding
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 Boolean In Javascript And Typescript
Boolean In Javascript And Typescript
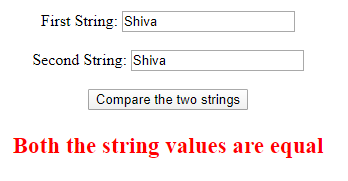
 Javascript Compare Strings Functions To Compare Strings In
Javascript Compare Strings Functions To Compare Strings In
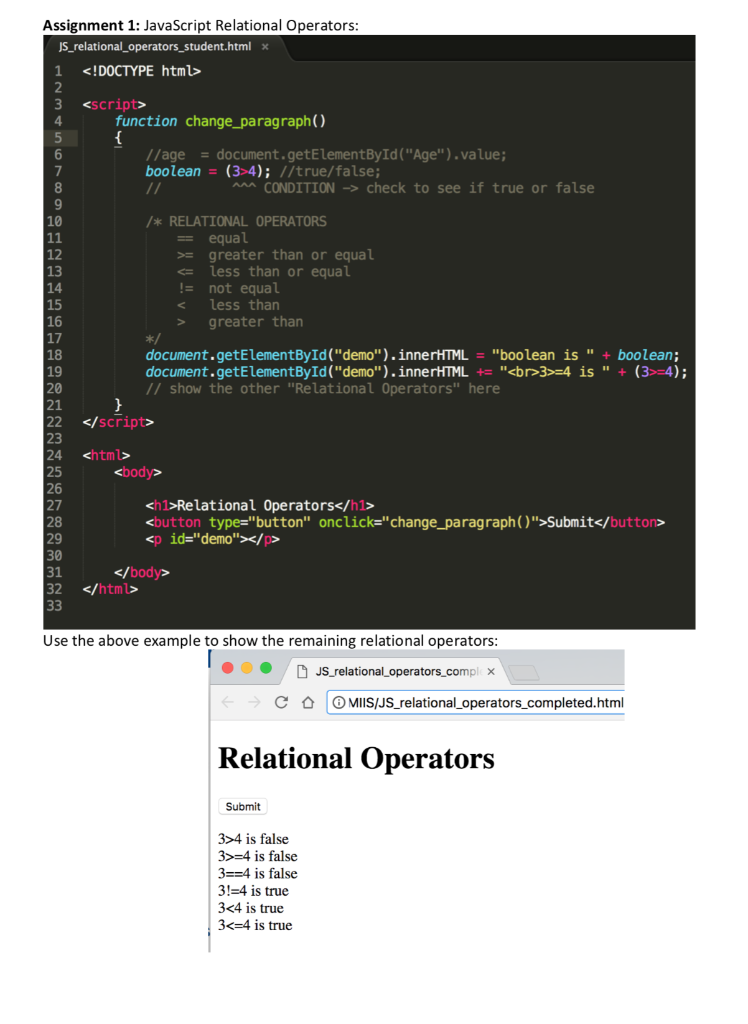
 Assignment 1 Javascript Relational Operators Chegg Com
Assignment 1 Javascript Relational Operators Chegg Com
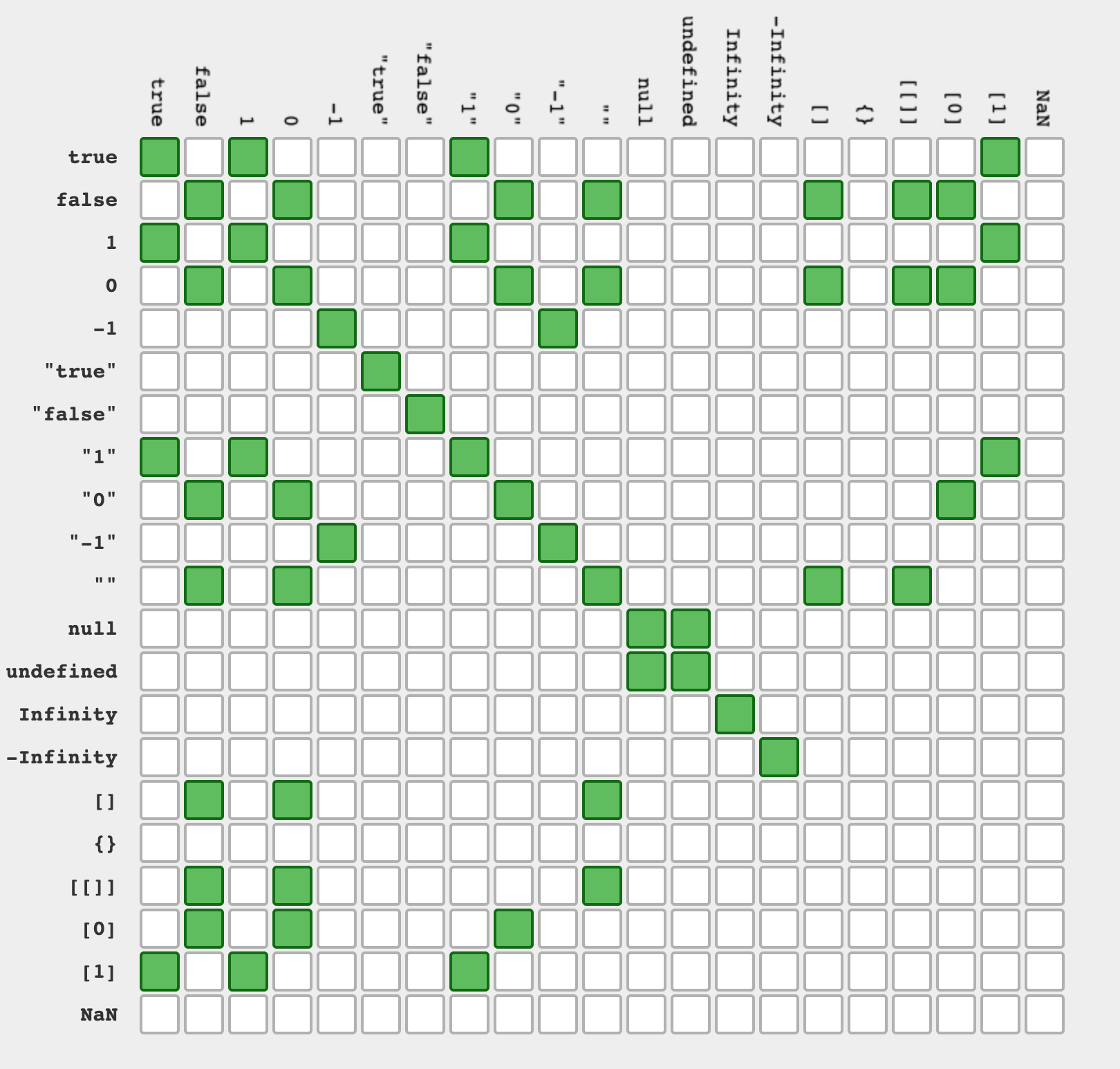
 Week 3 What S Your Javascript Type By Zac Heisey Medium
Week 3 What S Your Javascript Type By Zac Heisey Medium
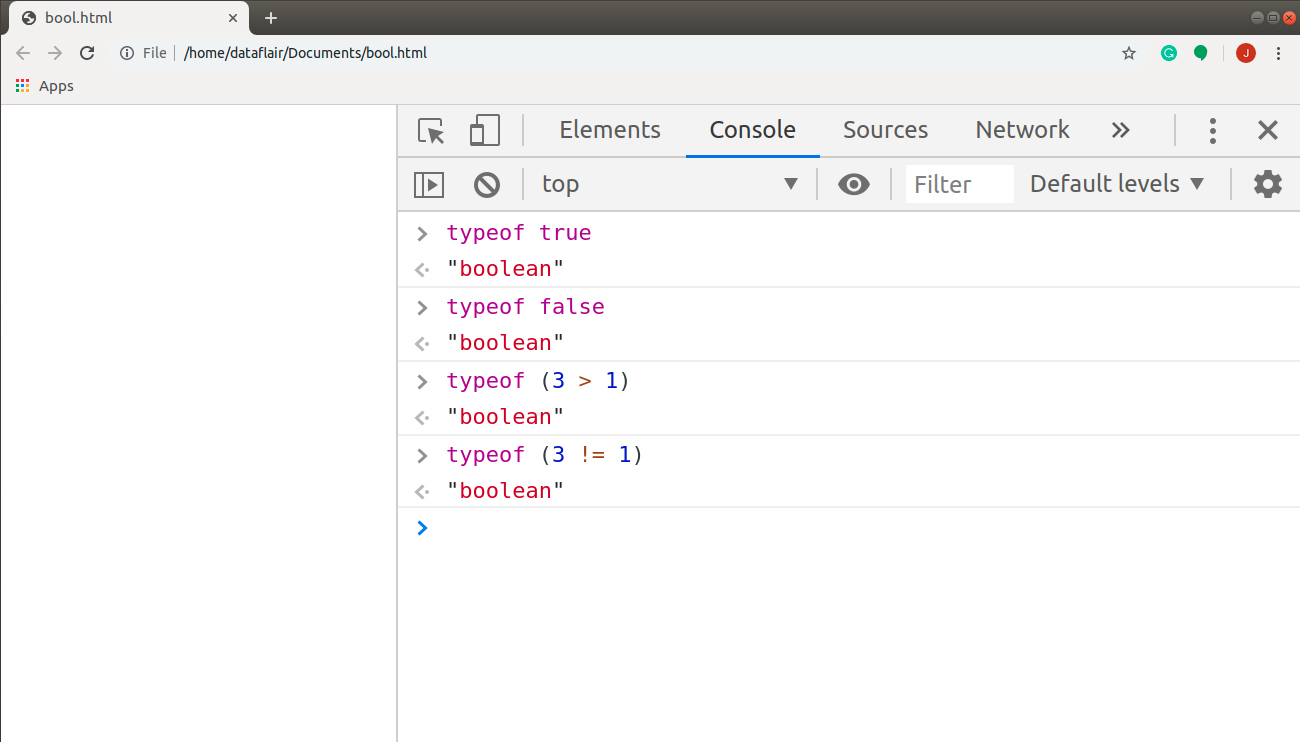
 How To Check For A Boolean In Javascript By Dr Derek
How To Check For A Boolean In Javascript By Dr Derek
 Boolean Vs Boolean In Javascript Example Codez Up
Boolean Vs Boolean In Javascript Example Codez Up
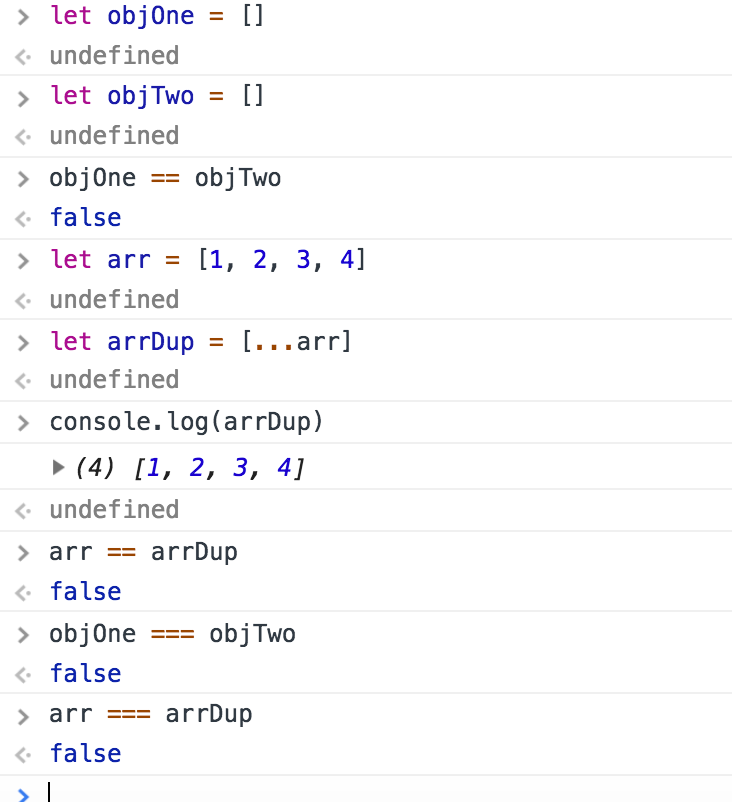
 Difficulty With Boolean And Arrays In Javascript Stack Overflow
Difficulty With Boolean And Arrays In Javascript Stack Overflow
 Logical Operators In Javascript
Logical Operators In Javascript
Comparison Operators Fields Of Study Abstract Principal Terms
 Idiomatic Javascript Boolean Expression Tricks Lucidchart
Idiomatic Javascript Boolean Expression Tricks Lucidchart
 Javascript Triple Equals Sign Vs Double Equals Sign
Javascript Triple Equals Sign Vs Double Equals Sign
How To Check For A Boolean In Javascript By Dr Derek
 What Is The Difference Between Vs In Javascript
What Is The Difference Between Vs In Javascript
 String To Boolean In Reactjs Code Example
String To Boolean In Reactjs Code Example
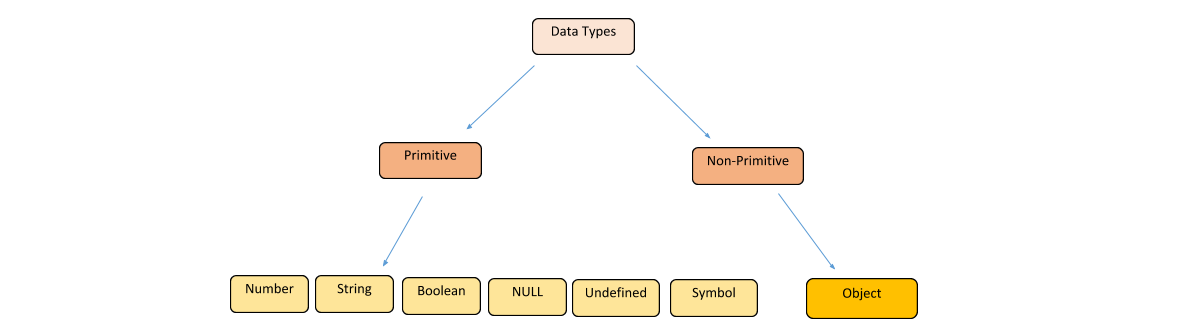
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka
Javascript Basic Study Note For Boolean Logic And Logical
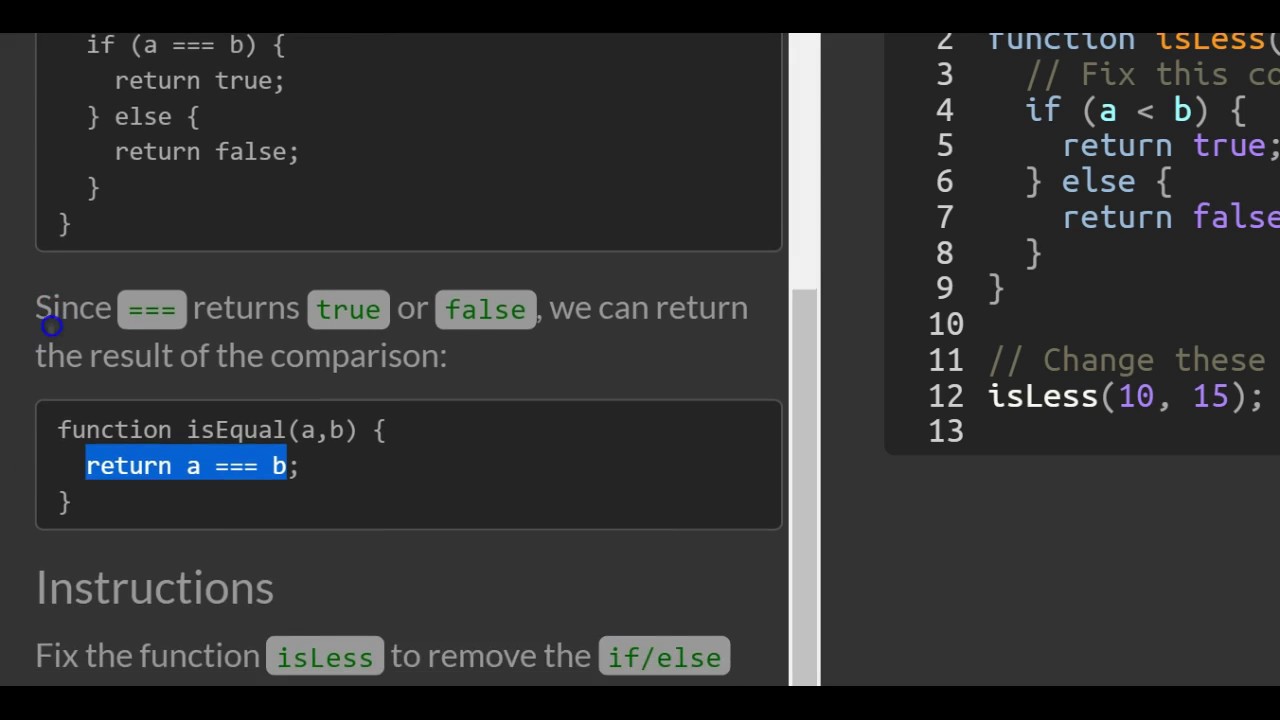
 Returning Boolean Values From Functions Freecodecamp Basic Javascript
Returning Boolean Values From Functions Freecodecamp Basic Javascript
 Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
If Statements Amp Boolean Operators In Javascript Coded
 Boolean In An If Statement Stack Overflow
Boolean In An If Statement Stack Overflow
 When Is It Advisable To Declare String Number And Boolean As
When Is It Advisable To Declare String Number And Boolean As
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Boolean Grasp All Its Concepts With A Single
Javascript Boolean Grasp All Its Concepts With A Single
Using Razor How Do I Render A Boolean To A Javascript
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples




0 Response to "33 How To Compare Boolean In Javascript"
Post a Comment