24 Javascript Function Return Object
The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. Using IJSRuntime you can only call JavaScript functions that are available on the global window object in the browser. Meanwhile in JavaScript it is very common for one function to return an object holding other functions to invoke. This is taken to the extreme when JavaScript libraries are designed to be consumed as fluent API's.
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.

Javascript function return object. In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects As you can see, both of these async functions return a Promise; and that Promise object resolves to the vanilla String values.. But, we've already identified the first flaw in my mental model.Which is that the above two async functions are different in some way. When, in reality, these two async functions are exactly the same because, according to the Mozilla Developer Network (MDN), any non ... typeof null; //'object' In JavaScript, typeof null is an object which gives a wrong impression that, null is an object where it is a primitive value. This result of typeof null is actually a bug in the language. There was an attempt made to fix it in past but it was rejected due to the backward compatibility issue.
In JavaScript, most functionsare both callable and instantiable: they have both a [[Call]]and [[Construct]]internal methods. As callable objects, you can use parentheses to call them, optionally passing some arguments. As a result of the call, the function can return a value. var player = makeGamePlayer("John Smith", 15, 3); JavaScript | Return multiple values from function. In order to return multiple values from a function, we can not directly return them. But we can return them in form of Array and Object. Example 1: This example returns the array ["GFG_1", "GFG_2"] containing multiple values. JavaScript arguments Property : Function Object . The arguments array is a local variable available within all function objects as function's arguments; arguments as a property of a function is no longer used. This array contains an entry for each argument passed to the function.
Functions are function objects. In JavaScript, anything that is not a primitive type (undefined, null, boolean, number, or string) is an object. Objects in JavaScript are extremely versatile. Because of this, we can even pass a function as a parameter into another function. Because of the very expressive nature of JavaScript, what we return from a function is really up to us. So, if we want to have a constructor function that returns an object literal, we can literally (sorry : -) just use the " return " statement, and put an object on the other side of that. Example # 1 - Return a simple object The generator function in JavaScript returns a Generator object. Its syntax is similar to function expression, function declaration or method declaration, just that it requires a star character *. The generator function can be declared in the following forms:
2/1/2016 · You can easily verify you actually are returning an object using your own code: function myfunc() { return {"name": "bob", "number": 1}; } var myobj = myfunc(); console.log(myobj.name, myobj.number); // logs "bob 1" Inner function can access variables and parameters of an outer function (however, cannot access arguments object of outer function). Consider the following example. ... A function can return another function in JavaScript. A function which is assigned to a variable is called function expression. In JavaScript, any function can return an object. When it does so without the new keyword, it's a factory function. Factory functions have always been attractive in JavaScript because they offer...
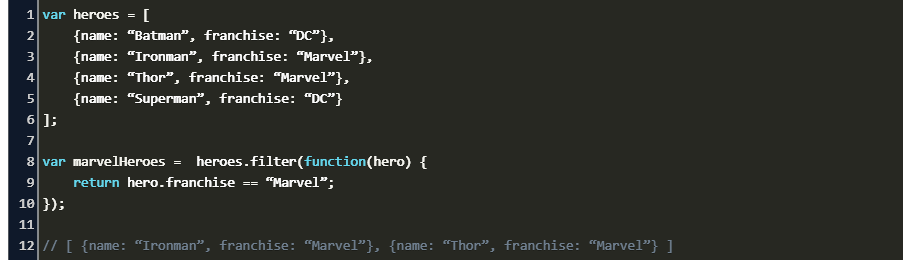
The arrow function inside the .map() function develops over a series of statements, at the end of which it returns an object. This makes using curly braces around the body of the function unavoidable. Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects.
To return a string from a JavaScript function, use the return statement in JavaScript. 24/10/2017 · Since, we are familiar with functions and their return types, in this article we will learn how to return object from the function in JavaScript. The return statement in function returns a value specified by the programmer. In JavaScript, a function can return nothing, by just using empty return statement. But without using even the statement, the function returns undefined. Because function call expects a return … What's interesting about JavaScript is its ability to create expressions using parentheses (). By doing exactly this and wrapping our intended object curlies in brackets, we create an expression and therefore return an expression.
Introduction to JavaScript arrow functions. ES6 arrow functions provide you with an alternative way to write a shorter syntax compared to the function expression. The following example defines a function expression that returns the sum of two numbers: let add = function (x, y) { return x + y; }; console .log (add ( 10, 20 )); // 30. The return statement ends function execution and specifies a value to be returned to the function caller. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ...
In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. JS Functions Are Objects # JavaScript Functions are Objects! Yes, in JS world a function is considered an object, and to explain the reason why we will have to learn about types. Types in JavaScript are categorized by: Everything in JavaScript happens in functions. A function is a block of code, self contained, that can be defined once and run any times you want. A function can optionally accept parameters, and returns one value. Functions in JavaScript are objects, a special kind of objects: function objects. Their superpower lies in the fact that they can ...
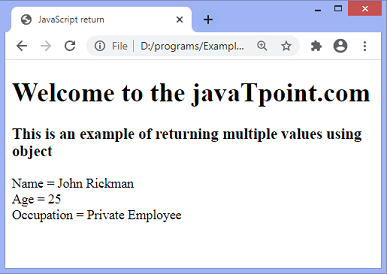
The short answer is that JavaScript interpreter returns undefined when accessing a variable or object property that is not yet initialized. JavaScript functions can return a single value. To return multiple values from a function, you can pack the return values as elements of an array or as properties of an object. Returning multiple values from a function using an array. Suppose that the following getNames() function retrieves the first name and last name from the database or a ... 23/2/2018 · To return an object from a JavaScript function, use the return statement, with this keyword.ExampleYou can try to run the following code to return an object f ... × Home
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Learn About Properties In Javascript
Learn About Properties In Javascript
 How To Transform Javascript Objects The Power Of Object
How To Transform Javascript Objects The Power Of Object
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
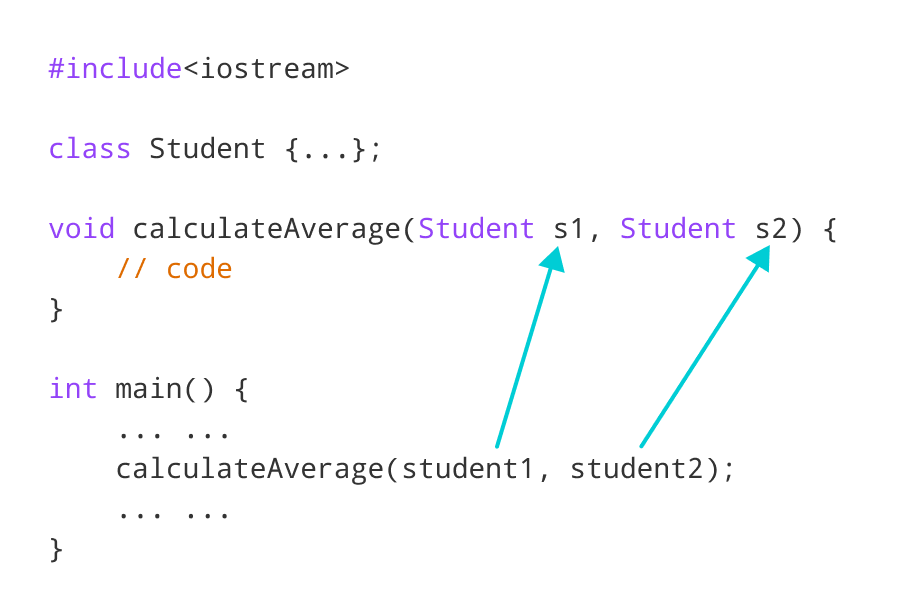
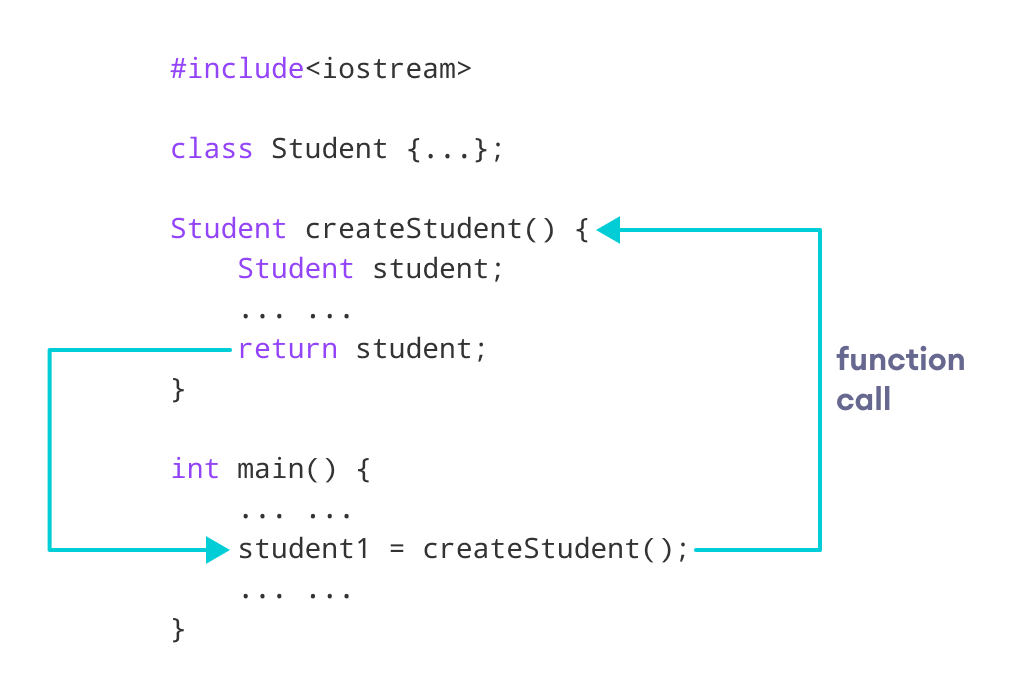
 How To Pass And Return Object From C Functions
How To Pass And Return Object From C Functions
 Why Does Typeof Array With Objects Return Object And Not
Why Does Typeof Array With Objects Return Object And Not
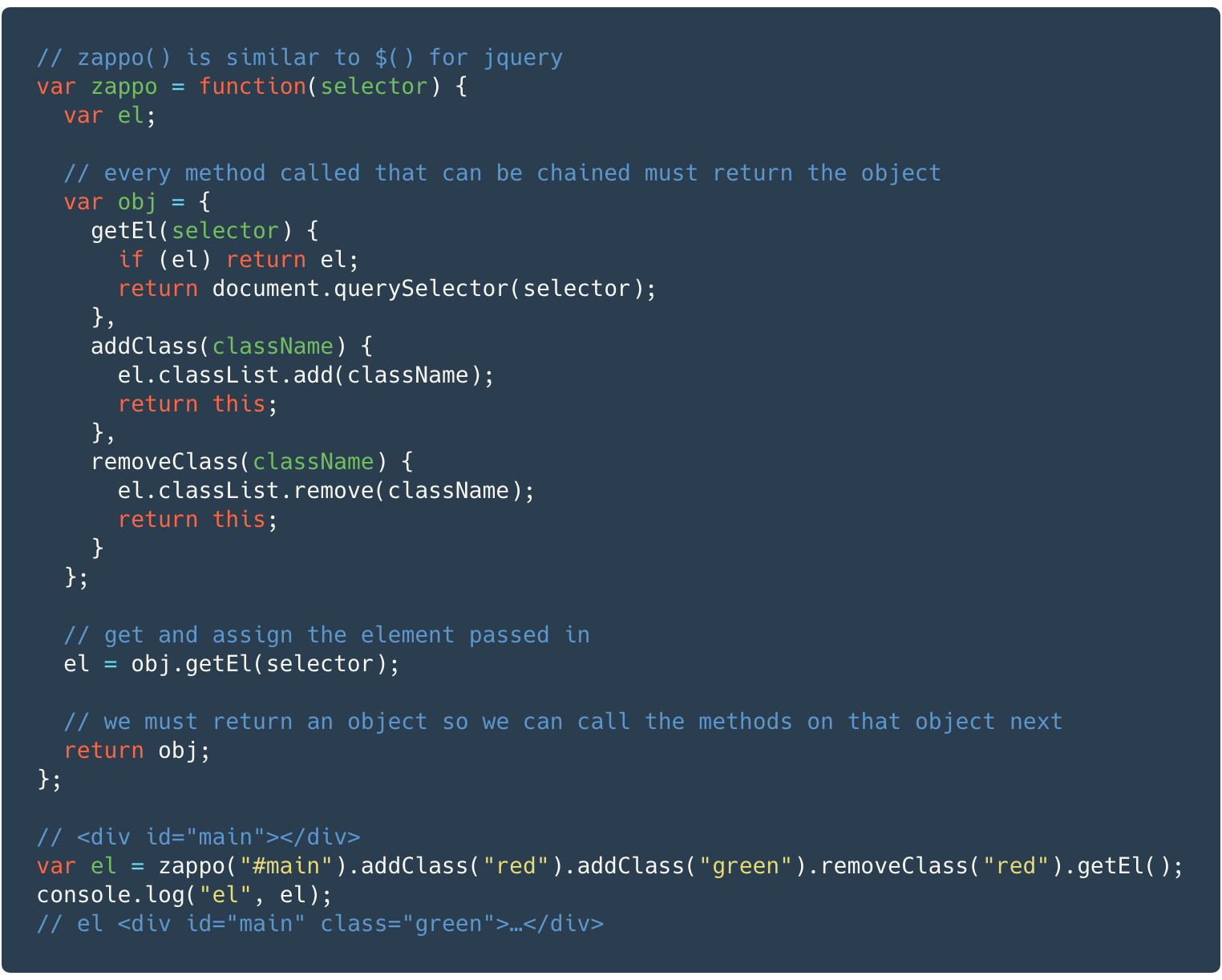
 How To Chain Functions In Javascript By Jamis Charles Medium
How To Chain Functions In Javascript By Jamis Charles Medium
 Ways To Return An Object From An Arrow Function Ultimate
Ways To Return An Object From An Arrow Function Ultimate
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Functions Studytonight
Javascript Functions Studytonight
 How To Pass And Return Object From C Functions
How To Pass And Return Object From C Functions

 Seven Javascript Quirks I Wish I Had Known About
Seven Javascript Quirks I Wish I Had Known About
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
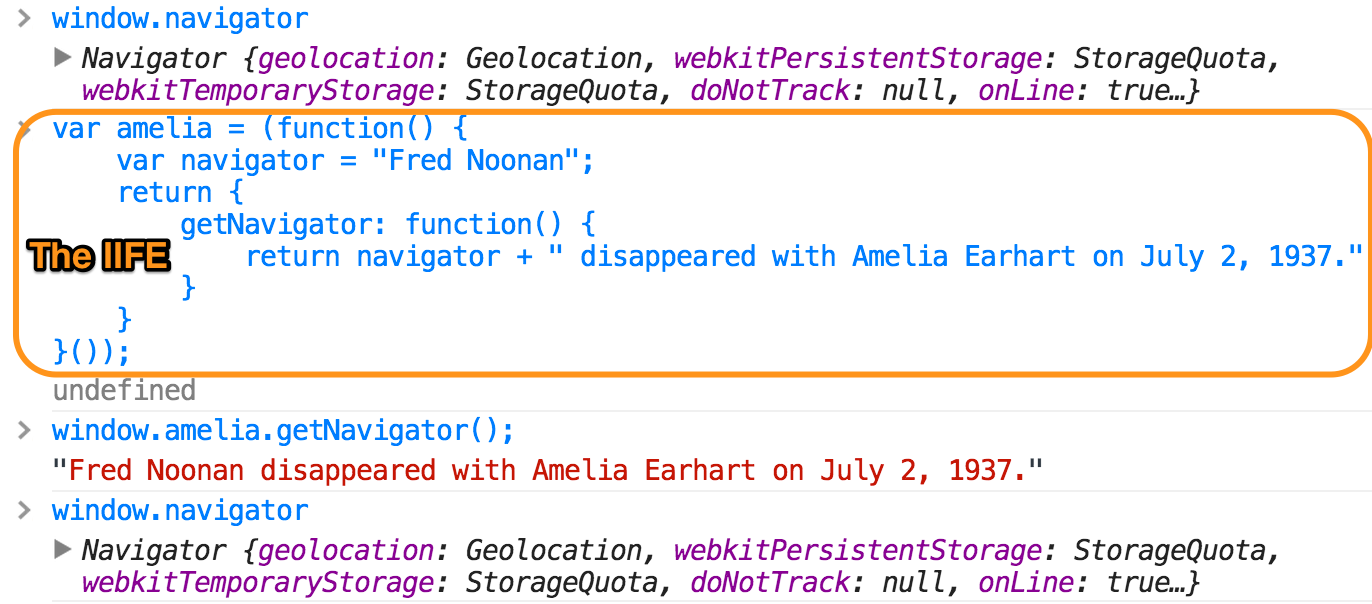
 Returning Anonymous Js Function Which Returns Javascript
Returning Anonymous Js Function Which Returns Javascript
 Filter Object Key Value Javascript Code Example
Filter Object Key Value Javascript Code Example




0 Response to "24 Javascript Function Return Object"
Post a Comment