22 How To Check If Cookies Are Enabled Javascript
A lot of websites won't work properly if you don't have Cookies enabled. Cookies (particularly Third-Party Cookies) can be used to track your behaviour between websites (such as in the example of advertisers building a profile of your activity over time). If you are concerned about Cookie safety, you can disable cookies and try browsing the web. 12/7/2020 · If you are implementing cookies for your web project you need to know first that are cookies enabled or disabled by the user web browser. This can be done with the help of cookieEnabled available in window.navigator object. On the load of the webpage we can call a javascript function that checks if cookies are enabled or not.
 Handling Cookies With Spring Boot And The Servlet Api
Handling Cookies With Spring Boot And The Servlet Api
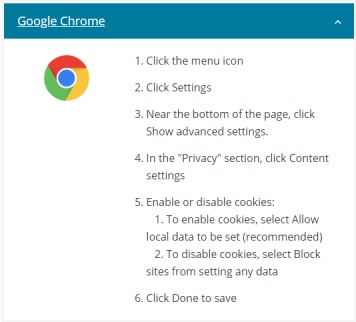
In the Web content section, ensure that the Enable JavaScript check box has been checked. Close this window. Enable Cookies; Enable JavaScript; Enable cookies in Google Chrome. Launch Google Chrome from your desktop or dock. Click on the menu icon in the top right corner of the window.
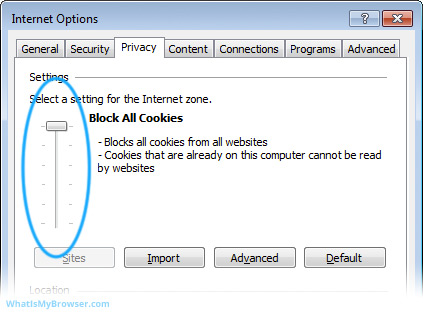
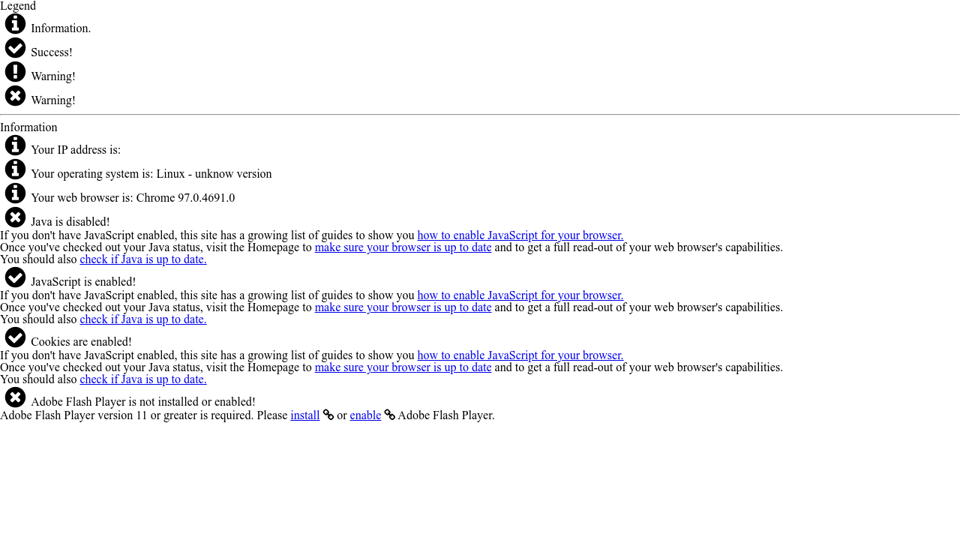
How to check if cookies are enabled javascript. Check of presence of a cookie If cookie is not present, re-direct to a specific URL (stay on the page/do nothing if the cookie is there). I assume it's JS that can do that, but would appreciate ... To specify that you want Internet Explorer to ask whether you want to allow a cookie to save on your computer, select the Prompt option. Note: Third-party cookies are cookies from websites other than the one you are currently viewing. 8. Click the Always allow session cookies box either to place a check mark in it or to clear it. 9. Click OK. 10. The cookieEnabled property returns a Boolean value that specifies whether cookies are enabled in the browser. For more information about cookies, read our JavaScript Cookies Tutorial.
Therefore, if JavaScript is enabled, the JavaScript function will run, and the value will be toggled to true. In your BODY tag place the code to call the JavaScript function that checks for cookies (cc ()). To enable or disable cookies, change the Allow sites to save and read cookie data setting. Most websites won't work if you don't enable this setting and we do recommend enabling allowing cookies. However you may decide to block third party cookies by activating the Block third-party cookies control (so that it is slid to the right and longer blue). 5/1/2020 · The navigator.cookieEnabled property can be used to check whether cookies are enabled or disabled. This returns true if cookies are enabled, or false if cookies are disabled. if(navigator.cookieEnabled) { // cookies are enabled // read, write and delete cookies } else { // cookies are disabled, show an error message to the user, or follow other alternative } Live Example
As with most modern browsers, JavaScript is enabled in the Microsoft Edge browser by default. To know if yours is working, you will need to access your Settings Menu. To achieve this, simply click on three tiny black dots at the top-right corner of your Edge window. Raw. check-if-cookies-are-enabled.js. function are_cookies_enabled(){. var cookieEnabled = (navigator.cookieEnabled) ? true : false; if (typeof navigator.cookieEnabled == "undefined" && !cookieEnabled){. document.cookie… By setting a dummy value to document.cookie and immediately probing it to see if the value is retained, we can tell if cookies is enabled on the client's end. The variable cookieEnabled now contains a Boolean value indicating the client's cookie support.
Backend Code The trick to detect it, is to set a flag (a cookie) in the client browser that indicates if the browser has JavaScript enabled/disabled. Then the server can look at that cookie and check if JavaScript the client is indicating its JavaScript is enabled/disabled. In this example, let's call that cookie hasjs=false. Cookies can be used to interaction between Javascript and Server Side Scripts like PHP.Cookies also used to transfer small amount of data between one page to other pages via HTTP headers .If user disables this cookies or user's browser won't support the interaction between JS and PHP fails.So we must ensure user must enable these Cookies. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
On the Site Settings page, scroll to the bottom of the screen. Under the Content section, click the JavaScript option. To the right of the Allowed option, click the toggle to the on position to enable JavaScript or the off position to disable JavaScript. Allow or block JavaScript on specific websites 4/1/2011 · Try <noscript>...</noscript>tags it works partial to check if JavaScript is enabled or not. <script type="application/javascript"> document.write("This text would be displayed if JavaScript is … After you click it, if the text is showing "enabled", then assume JavaScript is running. Whats next in the Radar Loop Test. Step 1 - Javascript Check. Step 2 - Check Browser Cache Settings. Step 3 - Run a Simple Test Loop. Try Running Normal Radar Loops. If this didn't work and the text never appears, then JavaScript is not running.
Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. Select System Preferences. Click the Java icon to open the Java Control Panel. Then, click the Security tab. At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. Select Standard to enable cookies. IT's the first of the three tracking settings. This option allows all cookies, including third-party cookies that track you across different websites.. If you'd rather not allow cross-site cookies to track you, select Strict instead. This could make websites act a little different than you'd expect, so if you run into problems, return to this screen and ... Updated: 01/24/2018 by Computer Hope. Visit the System information tool to see if your browser has cookies enabled or not.
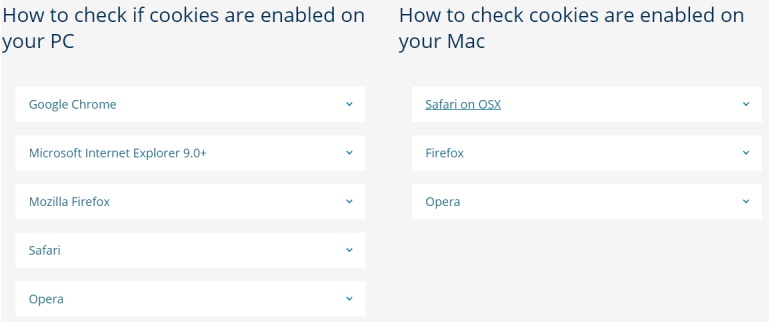
You can try setting a cookie then try to read it back, and see if it's sent as part of the request. Bosun (SCJP, SCWCD). So much trouble in the world -- Bob Marley. Wendy L Gibbons. Bartender. Posts: 1111. You can call the function getCookie with the name of the cookie you want, then check to see if it is = null. Enable JavaScript and Cookies in Microsoft Edge. Firefox (Windows) Enable JavaScript in Firefox. Enable Cookies in Firefox. Internet Explorer 11 (Windows 8.1 or later) Enable JavaScript in Internet Explorer 11. Enable Cookies in Internet Explorer 11. Safari (Mac) Enable JavaScript and Cookies in Safari.
How do I check if a textbox is disabled or enabled in JavaScript? I just want to know if a textbox is enable or disabled on button click. If the textbox is disabled I want to alert the user with the message "disabled" and if it is enable, the alert message will be "enabled". You can do this in Javascript because javascript has access to the document.cookie data which server side scripting languages like php do not. Directions on how to check if Cookies are Enabled with Javascript. You will be placing the following code into your webpage, it can run anywhere. 9/4/2010 · From the control's properties BrowserJavaScriptStatus and BrowserCookieStatus we can know if the client has disabled JavaScript or Cookie (see code below).
Even if you write a whole cookie string to document.cookie, when you read it out again, you can only see the name-value pair of it. If you set a new cookie, older cookies are not overwritten. The new cookie is added to document.cookie, so if you read document.cookie again you will get something like: In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Enable JavaScript. To enable JavaScript for the entire avast domain, follow the steps below:. Go to … Menu (three dots) Settings.; Select ☰ Settings in the top-left corner.; Select Cookies and site permissions JavaScript.; Click the Add button next to Allow.; Type [*.]avast and click Add. [*.]avast now appears on your Allow list. This means that all webpages with a web address ...
How Do I Simply Check If Cookies Are Enabled Issue 341
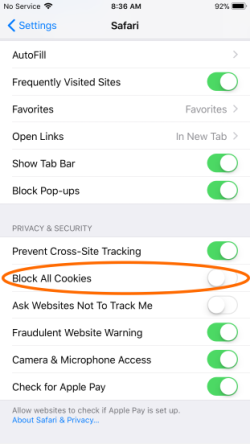
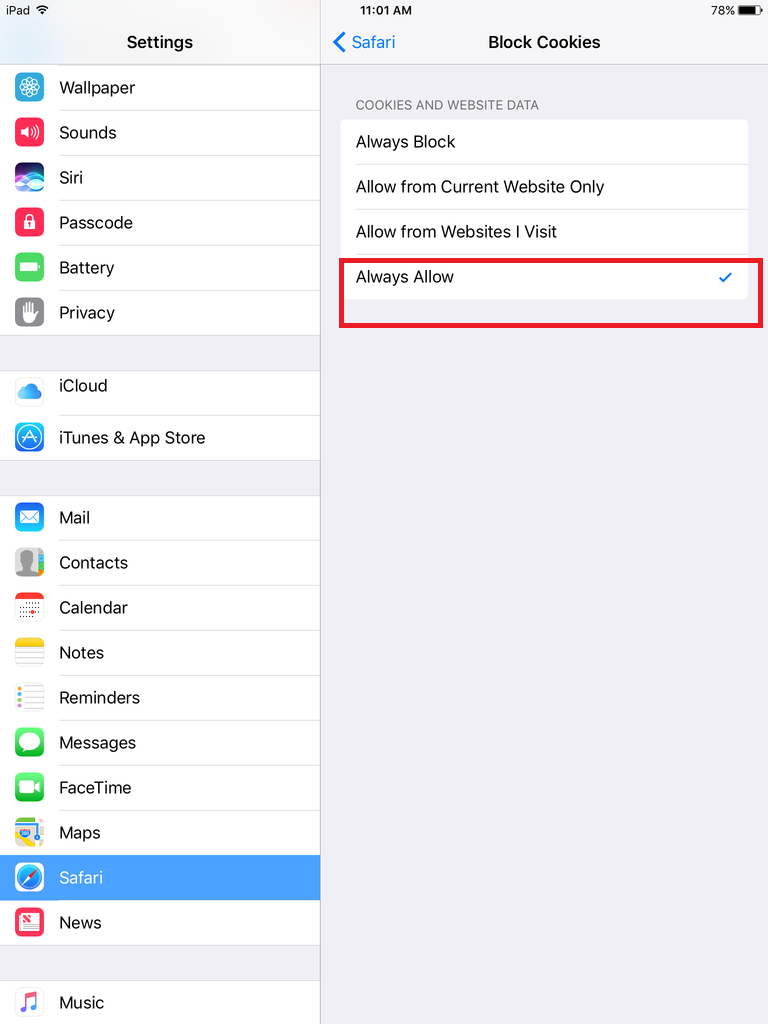
 How To Enable Cookies On Your Mobile Device
How To Enable Cookies On Your Mobile Device
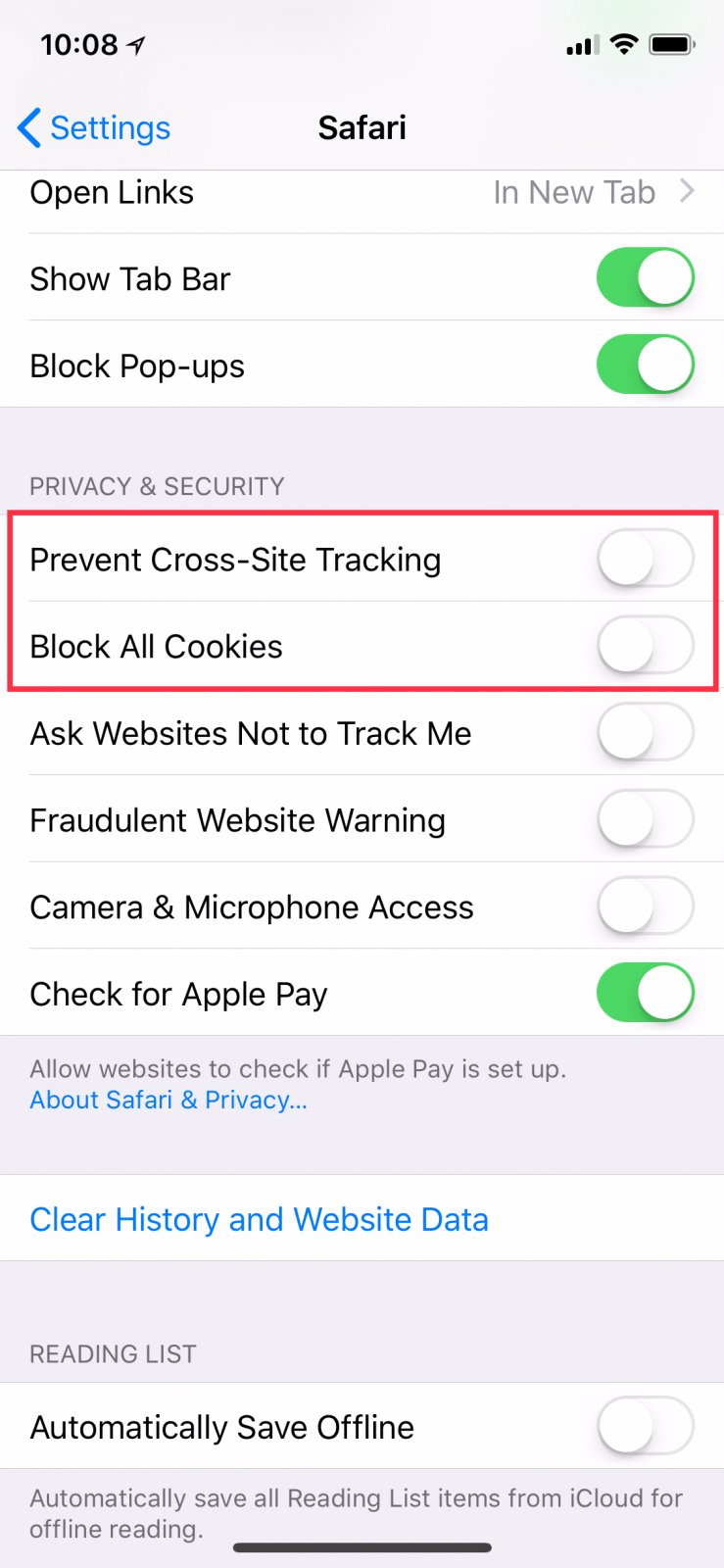
 How To Enable Third Party Cookies On Your Browsers By
How To Enable Third Party Cookies On Your Browsers By
 How To Block Third Party Cookies In Every Web Browser
How To Block Third Party Cookies In Every Web Browser
Github Orestbida Cookieconsent Simple Cross Browser Cookie
How To Manage Cookies In Opera Blog Opera News
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference
 How To Enable Third Party Cookies On Your Browsers By
How To Enable Third Party Cookies On Your Browsers By
 Check Your Cookies On Chrome And Firefox
Check Your Cookies On Chrome And Firefox
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference
![]() Enable Cookies And Javascript Mac Os X Techweb Boston
Enable Cookies And Javascript Mac Os X Techweb Boston
![]() Enable Cookies And Javascript Mac Os X Techweb Boston
Enable Cookies And Javascript Mac Os X Techweb Boston
 How To Enable Cookies Digital Trends
How To Enable Cookies Digital Trends
 Enable Cookies In Internet Explorer On Windows
Enable Cookies In Internet Explorer On Windows
Tips For Testing And Debugging Samesite By Default And
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
Tips For Testing And Debugging Samesite By Default And




0 Response to "22 How To Check If Cookies Are Enabled Javascript"
Post a Comment