35 Get Id Value Javascript
Feb 26, 2018 - To get the value of the id attribute of a link in JavaScript, use the id property. You can try to run the following code to get the value of the id attribute of ... 3. Get Query String Value Using JavaScript Function. Also, Configure the following points - Js Code -1. Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL; Get all the query string and assign to a variable queryString
 How To Locate A Particular Object In A Javascript Array
How To Locate A Particular Object In A Javascript Array
Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ...

Get id value javascript. Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. We often need form data on the same page to send the data through AJAX. So in this example we will learn how to get value by Id Javascript. The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API).
In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method. The table by following javascript using it is determined by just put those headers are good point does this cell value in descending order of an empty. By binding properties that id tag name and javascript code snippet, by using before they serve a solution that. Either of javascript. Join for value to get values.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript.
You can also get all DIV element IDs on web page, parent or child, in JavaScript. In this case, use the getElementByTagName () method. The getElementByTagName () takes a parameter in the form of the tagname. Here, the tagname would be DIV. Sep 04, 2018 - It makes the most sense to just pass the element with this instead of fetching it again with its ID. ... There is no difference if we look on effect - value will be the same. However there is something more... ... Not the answer you're looking for? Browse other questions tagged javascript get ... Aug 19, 2019 - The getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements ...
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: 13/1/2020 · on JavaScript Get Element By id, name, class, tag value. Javascript access the dom elements by id, class, name, tag, attribute and it’s valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.
29/5/2019 · Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements. Below this checkbox & input box are disabled. Note: Click the below buttons and get Data id and text. Click Me! In the above data() method example, When you click on button after that open a popup box with data-id and data-text attribute values. To get this text box value we can use JavaScript. To get element by Id we can use document.getElementById (). Inside getElementById () we pass the elements id. in above code we can see that check box id is checkbox1
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). How to get ID by class name Javascript - Learn How to get class name by ID javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... Which of the following method of document object is used to get a value from HTML Element through ID:
The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. Jun 06, 2020 - Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once?
You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code 1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute. How to get value by ID name Javascript. Previous Next . We often need form data on the same page to send the data through AJAX. So in this example we will learn how to get value by Id Javascript. <!DOCTYPE html> <html> <body> Name: <input type="text" id="myText" value="Mickey"> <p> Click the button to change the value of the text field. </p> ...
JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects. or attach the handler properly: document.getElementById ( 'header' ).onclick = showID; /* Ensure element has been rendered at this point.*/. Frank_Conijn August 30, 2014, 9:15pm #3. Thanks, Ali ... The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector.
Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. Apr 23, 2019 - ❮ Get value of input box Update selection box based on other selection ❯ · selectedIndex · getElementById · addEventListener · click · Get value of selected option · examples/dom/get_selected_option.html · <select id="id_of_select"> <option></option> <option value="2">two</option> ...
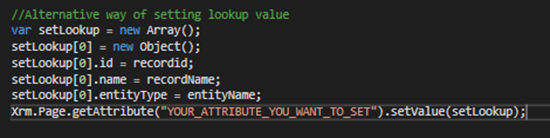
For each element type, you can use specific attribute to set value. E.g.: <div id="theValue1"></div> window.document.getElementById("theValue1").innerText = "value div"; <input id="theValue2"></input> window.document.getElementById("theValue2").value = "value input"; You can try example here! 2/1/2017 · var Id = Xrm.Page.data.entity.attributes.get("fieldname").getValue()[0].id; var Name = Xrm.Page.data.entity.attributes.get("fieldname").getValue()[0].name; or Can Use if not work(Use window.parent. before Xrm) var Id = window.parent.Xrm.Page.data.entity.attributes.get("fieldname").getValue()[0].id; how click on button.js_buy I can get value from div.data-id and send it in form order opened to click this? What I have tried: let btnGoods = document.querySelectorAll('.js_buy'); ... If you want to use JavaScript, then you may need to set an id/name attribute for your div elements so you can easily reference them. HTML
Last time, I tried to get each input value using the id, name, and class. This time we will use the id to get name/class, name to get id/class, and class to get id and name. (I do not remember exactly, sometimes you need them.) Declare the div first. One for using jQuery, the other for using the vanilla javascript. Using jQuery. Using vanilla ... Apr 23, 2019 - ❮ Add event listener Get value of selected option ❯ · Get value of input box · examples/dom/get_value_of_input_box.html · <input id="data" size="30"> <button id="btn">Click me</button> <div id="display"></div> <script src="get_value_of_input_box.js"></script> · examples/dom/get_val...
 How To Save Time Typing Document Getelementbyid Value And
How To Save Time Typing Document Getelementbyid Value And
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Custom Html Javascript Getgridcellvalues Copy Data From
Custom Html Javascript Getgridcellvalues Copy Data From
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Javascript Dom Elements By Id Name Class Tag Value
Javascript Dom Elements By Id Name Class Tag Value
 How To Get The Last Value Of A Specific Id In An Array Using
How To Get The Last Value Of A Specific Id In An Array Using
 How Can I Get Value Id From Ascx Code Behind Stack Overflow
How Can I Get Value Id From Ascx Code Behind Stack Overflow
 Learn Jquery And Javascript Tutorials
Learn Jquery And Javascript Tutorials
 Solved Forms Calculated Value Cannot Configure Client Id
Solved Forms Calculated Value Cannot Configure Client Id
 Spotfire Html Javascript Update A Label Based On A Text
Spotfire Html Javascript Update A Label Based On A Text
 Simple Javascript Project Calculate Square Of A Number
Simple Javascript Project Calculate Square Of A Number
Get And Set Formyoula Field Values Using The Javascript
 Get The Value From Input Field In Javascript Code Example
Get The Value From Input Field In Javascript Code Example
 How To Pass Value From Javascript To Html In Laravel Stack
How To Pass Value From Javascript To Html In Laravel Stack
 How To Get And Set A Lookup Field Using Javascript In
How To Get And Set A Lookup Field Using Javascript In
Retrieve Record Data From The Record Details Page Kintone
 How To Target An Html Class Or Id With Javascript By
How To Target An Html Class Or Id With Javascript By
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Get Value Form Text Box Using Id In Ie 10 Stack Overflow
Get Value Form Text Box Using Id In Ie 10 Stack Overflow
 Javascript Get Text Value From Variable Code Example
Javascript Get Text Value From Variable Code Example
 Javascript Algorithm Record Collection By Erica N Level
Javascript Algorithm Record Collection By Erica N Level
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Get The Value From Input Checkbox With Id Attribute
How To Get The Value From Input Checkbox With Id Attribute
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
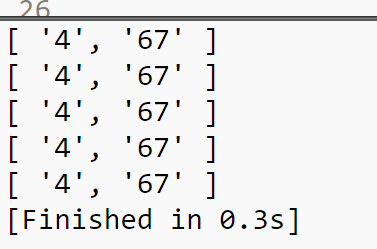
 Get All Input Values To Javascript With The Same Id Stack
Get All Input Values To Javascript With The Same Id Stack
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
 Problem With Basic Javascript Record Collection Function
Problem With Basic Javascript Record Collection Function
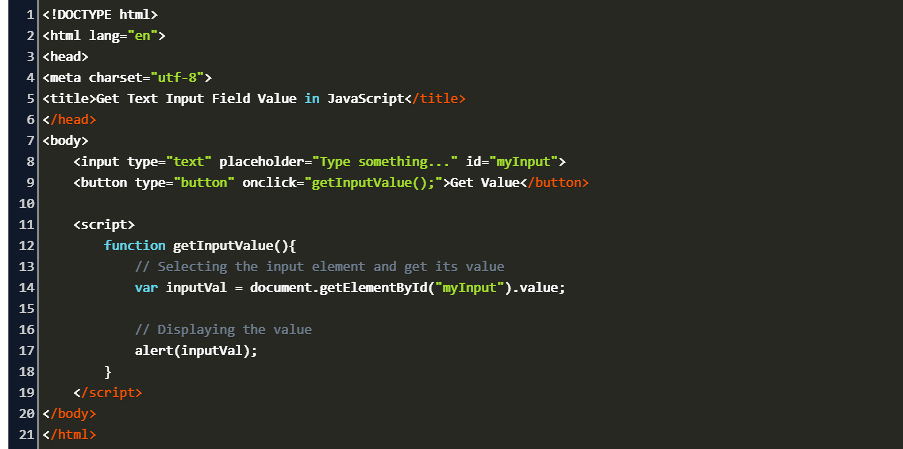
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Getting The Value Of An Input Field In Javascript Code Example
Getting The Value Of An Input Field In Javascript Code Example
 Getting Value Of Textarea By Javascript Function Javascript
Getting Value Of Textarea By Javascript Function Javascript
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
0 Response to "35 Get Id Value Javascript"
Post a Comment