21 Javascript Code Visual Studio
I'm using VS Code for all my JavaScript projects. This is the best editor I've ever used. In fact, it takes over the JavaScript community, earning 50.7% in market share, which makes it the #1 editor in the world. One of the amazing things about VS Code is it provides a lot of shortcuts that will boost your coding speed. 2/8/2021 · Microsoft has created a built-in JavaScript debugger for Visual Studio Code, the wildly popular, open source-based, cross-platform code editor. The company's Edge browser development team recently announced that JavaScript developers in VS Code can now uninstall the Debugger for Chrome and/or the Debugger for Edge extensions for a new, simplified debugging experience.
 Visual Studio Code Javascript Extensions Part 2 Oct 2016
Visual Studio Code Javascript Extensions Part 2 Oct 2016
The steps are as follows: In Visual Studio, go to File > New > Web Site. A window named "New Web Site" will open. On the left side, select Templates > Visual C# or Visual Basic, and then choose "ASP.NET Empty Web Site" Template from the list of templates. Click image to enlarge. At the bottom of the same window we choose "Web location" for ...

Javascript code visual studio. Aug 04, 2016 - There is no need to set the environment for running the code on javascript,python,etc in visual studio code what you have to do is just install the Code Runner Extension and then just select the part of the code you want to run and hit the run button present on the upper right corner. Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ... Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team.
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. Possible duplicate of how to implement regions/code collapse in javascript - Andrei Dragotoniu Oct 13 '17 at 8:24 Regions are usually editor dependent, not a language feature. Some developers argue that the concept of regions are inherently bad, since they promote hiding ugly code, when you ought to just structure your code properly so ... 3/3/2021 · You can install it from here: https://nodejs /en/. Create a new folder and open it in VS Code. then write the javascript code and name it with extension .js After completing the code save the changes that you made. Open the terminal in VS Code. and make sure you …
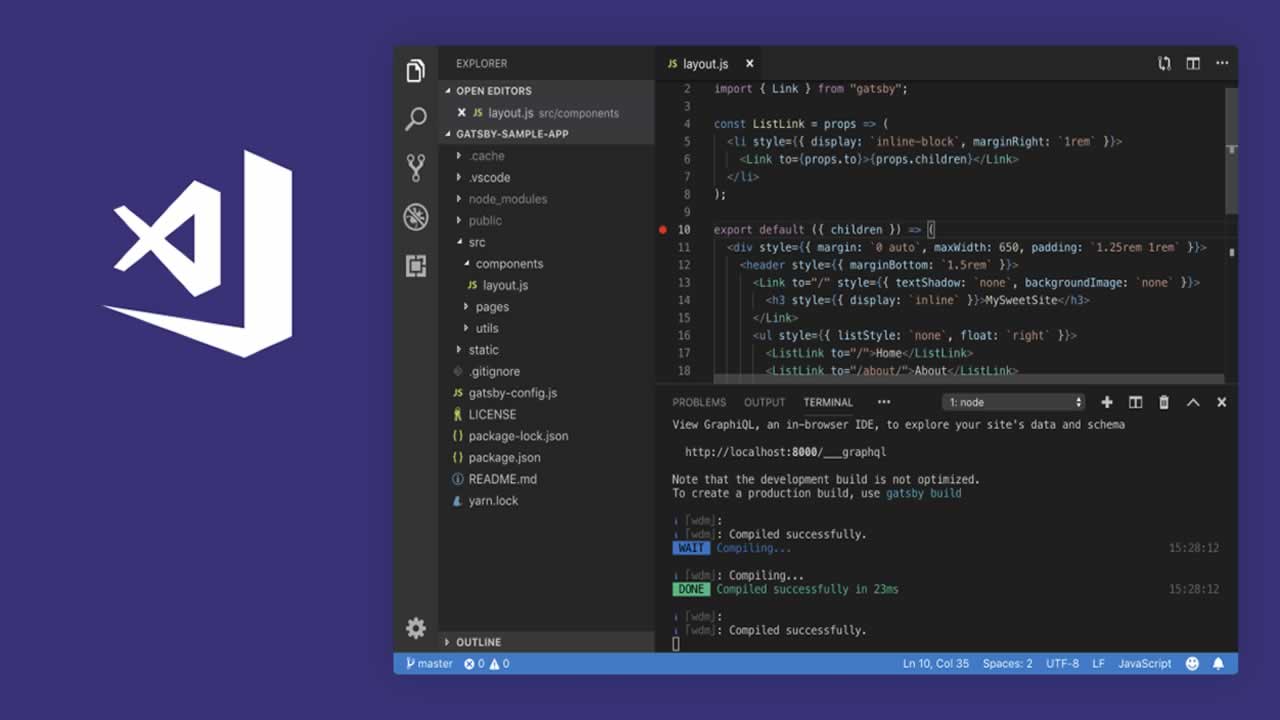
Quick Tour around Visual Studio Code using JavaScript. Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript). Note All the snippets include the final semicolon ; There is a fork of those snippets here made by @jmsv where semicolons are not included.
Visual Studio Code Get started with web development by learning how to use HTML, CSS, and JavaScript to build a website and to use developer tools in … Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. Apr 06, 2021 - Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, ...
Visual Studio provides useful code snippets that you can use to quickly and easily generate commonly used code blocks. Code snippets are available for different programming languages including JavaScript. Let's add a for loop to your code file. Place your cursor where you want to insert the snippet, right-click and choose Snippet > Insert Snippet. JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ... Using React in Visual Studio Code React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React #
Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development 2. The ESLint Configuration. There's one more step needed before getting the configuration setup in Visual Studio Code. Namely, it's a matter of creating an ESLint configuration file. From within the acme-plugin directory as shown above, enter the following command: $ touch .eslintrc.js. This will create an empty file (or empty dot-file as ... Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial.
JavaScript Use Visual Studio Code to create a JavaScript function that responds to HTTP requests. Test the code locally, then deploy it to the serverless environment of Azure Functions. Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account. was formally using sublime text to run react js. codes, recently i tried changing my IDE to visual studio code but have being getting errors. need to know the procedures for running react codes on visual studio code. javascript reactjs visual-studio react-redux. Share. Improve this question. Follow asked Apr 6 '20 at 11:40. Susan Susan. For example, you can require http and get full IntelliSense against the http class as you type in Visual Studio Code. VS Code uses TypeScript type declaration (typings) files (for example node.d.ts) to provide metadata to VS Code about the JavaScript based frameworks you are consuming in your ...
Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click "Enable JavaScript Debugging" and Visual Studio will restart debugging 2/4/2021 · Posted on April 02, 2021. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. You can use commands to send messages and perform other tasks in the JavaScript Console window of Visual Studio. For examples that show how to use this window, see QuickStart: Debug JavaScript. The information in this topic applies to Node.js app, UWP apps, and apps created using Visual Studio Tools for Apache Cordova.
Learn more about installing and integrating JavaScript and Node.js extensions in the Visual Studio Code editor. For example, you can require http and get full IntelliSense against the http class as you type in Visual Studio Code. VS Code uses TypeScript type declaration (typings) files (for example node.d.ts) to provide metadata to VS Code about the JavaScript based frameworks you are consuming in your ... In this tutorial, I'll show you how to set up JavaScript debugging for Visual Studio code, including debugging React applications.Also, check out my previous...
1. Create and deploy Azure Functions from Visual Studio Code. 08/18/2021; 2 minutes to read; d; In this article. In this tutorial, create a secure API in Visual Studio Code with VS Code extensions and JavaScript, then deploy the application to the Azure cloud for hosting with a public HTTP endpoint. Prepare you development environment There are many ways to run javascript in Visual Studio Code. If you use Node, then I recommend use the standard debugger in VSC. I normally create a dummy file, like test.js where I do external tests. In your folder where you have your code, you create a folder called ".vscode" and create a file called "launch.json" If you're a.NET developer creating web applications in Visual Studio, it makes sense for you to use just a single environment to test both your C# (or another.NET language) code and your JavaScript code. In this post, we're going to walk you through a simple tutorial on how to start unit testing your JavaScript code using the famous IDE.
29/8/2021 · Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. Easily Work with VS Code. To allow JavaScript/TypeScript projects to also be easily debugged using Visual Studio Code, we've included a launch.json file to the project template. This file will be used to set your launch configurations in Visual Studio, as well as in VS Code. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with.
13/10/2020 · You need Node.js with VS Code. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. Quick Tour of Visual Studio Code using JavaScript Quick tour of VS Code using JavaScript This tutorial gives you an overview of the core features of Visual Studio Code, including IntelliSense, debugging, Git version control integration, and more. You'll see these features as we add an endpoint to a JavaScript web app using Express web framework. 11 Awesome JavaScript Extensions for Visual Studio Code. James Quick @jamesqquick January 29, 2019 0 Comments Views One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript.
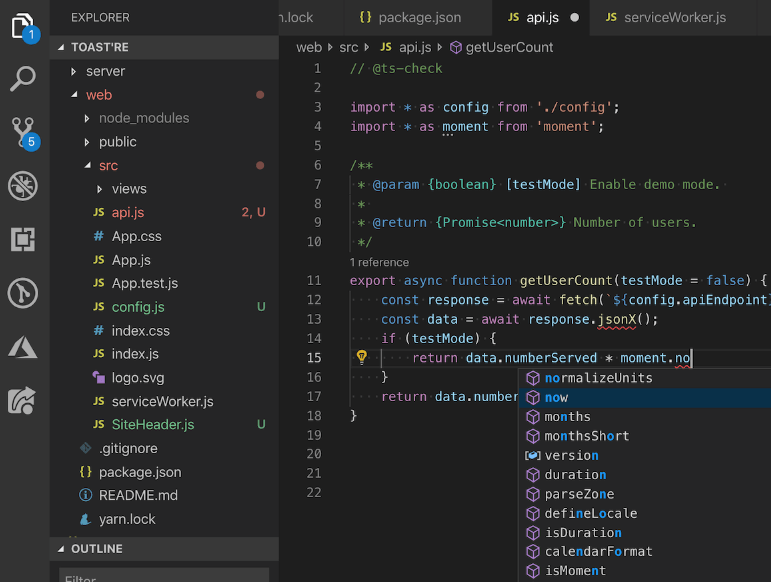
You can debug JavaScript and TypeScript code using Visual Studio. You can set and hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging features. Aug 28, 2020 - Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less out of the box. VS Code supports word based completions for any programming language but can also be configured to have richer IntelliSense by installing a language extension.
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Build Reactjs App With Visual Studio Code
Build Reactjs App With Visual Studio Code
 Javascript Function Not Logging Anything To The Terminal In
Javascript Function Not Logging Anything To The Terminal In
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
How To Run A Node Js Script With Visual Studio Code
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Visual Studio Code 1 59 1 Free Download Software Reviews
Visual Studio Code 1 59 1 Free Download Software Reviews
 Visual Studio Code Catching Syntax Errors Stack Overflow
Visual Studio Code Catching Syntax Errors Stack Overflow
 How To Stop Node Server In Visual Studio Code 08 2021
How To Stop Node Server In Visual Studio Code 08 2021
 Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 Github Microsoft Vscode Visual Studio Code
Github Microsoft Vscode Visual Studio Code
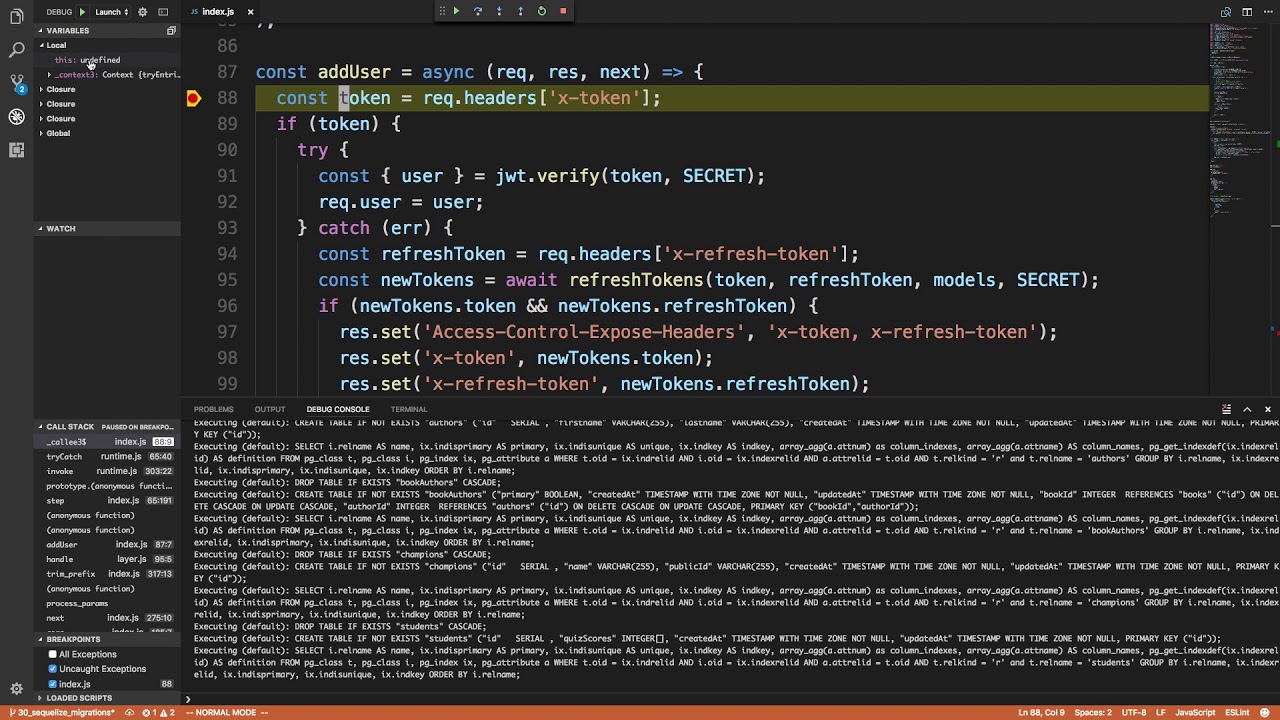
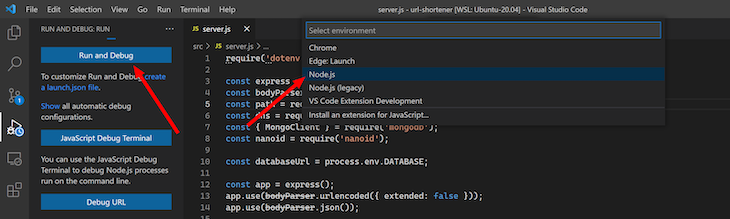
 How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
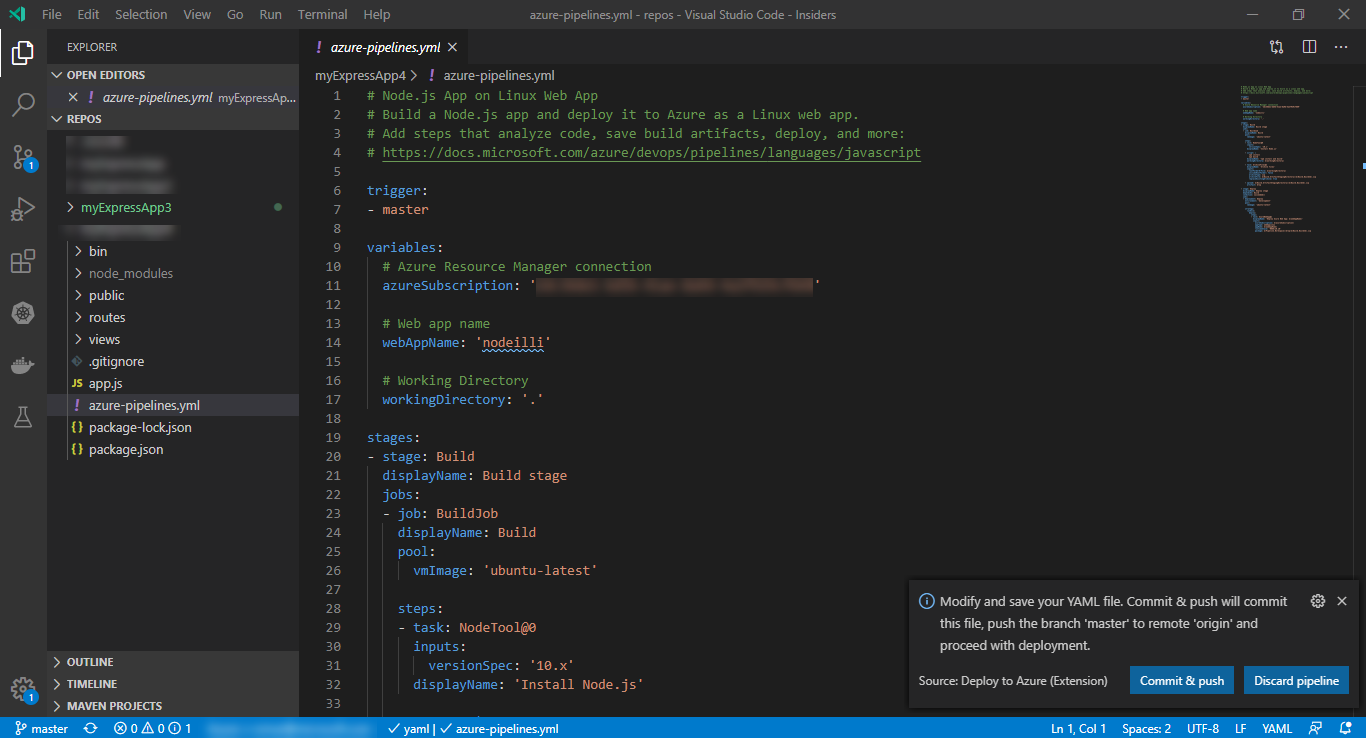
 Deploy To Azure App Service Using Visual Studio Code Azure
Deploy To Azure App Service Using Visual Studio Code Azure
 10 Essential Extensions For Vs Code By Fabien Lasserre Medium
10 Essential Extensions For Vs Code By Fabien Lasserre Medium
 Visual Studio Code Install This Open Source Editor On Ubuntu
Visual Studio Code Install This Open Source Editor On Ubuntu


0 Response to "21 Javascript Code Visual Studio"
Post a Comment