20 Javascript Download File From Url
May 12, 2020 - Access to XMLHttpRequest at ... from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript... How to download File Using JavaScript/jQuery ? ... Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... Download file from URL using PHP. 06, May 19. How to download a CSV file in PHP that is triggered ...
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
May 27, 2020 - The function injects an <a> element into the body, sets it URL to a Blob value to the text content of the destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call.

Javascript download file from url. Sep 01, 2020 - Downloading an image using Javascript. This method works only when you want to download an image file… and it does not need the use of JQuery. You can load the image into a canvas element get the data URL of the canvas and open a new window with the data URL as the source. 2/8/2019 · While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser. The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string.
Sep 02, 2019 - For example, if we name the file as *.csv and give it type: 'text/csv', Firefox will recognize it as “CSV document” and suggest you open it with LibreOffice Calc. And in the last line we assign the url to the <a/> element’s href attribute, so when the user clicks on the link, the browser will initiate an download ... Reference: FileReader.readAsDataURL Considering the following example: function previewFile(file) { var reader = new FileReader(); reader.onloadend = function ... If you use URL.createObjectURL () to download data created in JavaScript and you want to revoke the object URL (with revokeObjectURL) later (as it is strongly recommended), you need to do that after the download has been completed. To do so, listen to the downloads.onChanged event.
If you also want to give a suggested name to the file (instead of the default 'download') you can use the following in Chrome, Firefox and some IE versions: function downloadURI(uri, name) { var link = document.createElement("a"); link.download = name; link.href = uri; document.body.appendChild(link); link.click(); document.body.removeChild ... Setting this String you can force output file name. timeout (ms) Integer value (default 40000) defining how much ms attend before stop download action. autoStart. Boolean value (default true) to enable/disable automatically starting the download. Simple NodeJS API that serves sample files to download and interpret. node 10.15. yarn 1.13.0 or npm 6.5.0 Within…. github . Once you download the files, install the dependencies, and start ...
In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function. The following simple function allow you to generate a download of a file directly in the browser without contact any server. It works on all HTML5 Ready browsers as it uses the download ... Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ... transform string into array js ... to make a discord bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact ...
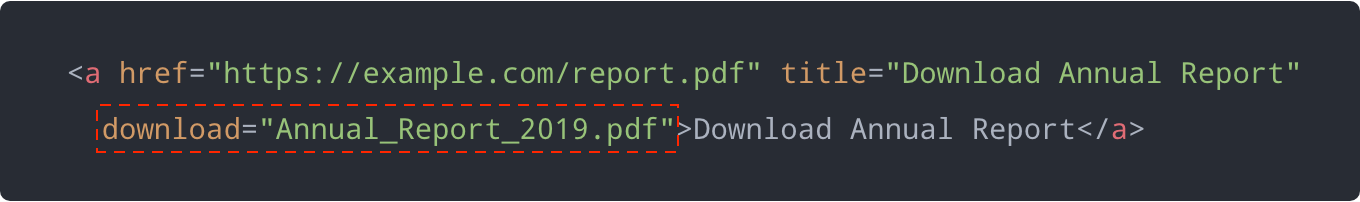
Mar 28, 2021 - You can either use the anchor's ... URL in JavaScript. ... The download attribute was added to the anchor element in HTML 5. It informs the browser to download the requested URL instead of navigating to it. ... You can also specify an optional value for the download attribute to be used as a file name once ... The download() function is used to trigger a file download from JavaScript. ... data , or via a dataURL representing the file's data as base64 or url-encoded string.. Apr 26, 2021 - At the same time, we can use this ... using JavaScript. ... The function above is doing just the same, just that we create the anchor HTML Element on the fly, only for this download action and then we remove it. IMG_URL is the URL of the image we want to download; FILE_NAME is the ...
VBscript download file from url. Updated: January 10, 2013. Ali Taheri. Simply: Create a text file then save it as example.vbs (with vbs extension). Copy and paste the code below: 1. 2. 3. In this case how would you stream the file from a remote url to the browser? The download attribute in html5 is kinda broken, not well supported and doesn't allow different origin downloads. services like dropbox, and others allow the user to stream the file and you can see this by viewing the download progress in the browser. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. We will achieve this using our custom written functions and using the download attribute of HTML 5. Use download Attribute in HTML to Download Files. The download attribute in HTML 5 is used to download files when
Mar 11, 2020 - Hence, it cannot be used to download resources served from a different origin · Besides HTTP(s) URLs, it also supports blob: and data: URLs — which makes it very useful for downloading content generated programmatically with JavaScript · For URLs with a HTTP Content-Disposition header that specifies a filename ... Download file in JavaScript - what can be easier? However there are some pitfalls and there is room for improvements. This article describes how to create the best download function in JavaScript and why it`s so good.. If you don`t like to dive deep into theory - you can just get library from GitHub and use downloadFile global function in your project. Approach 1: Using Download attribute The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the original filename will be used.
Instead of having a 'download URL' or submitting a form, we may sometimes have to do a call to the server and receive a Byte Array format document. ... Download file in JavaScript— From ... May 12, 2020 - function download(link) { var element = document.createElement('a'); element.setAttribute('href', link); element.style.display = 'none'; document.body.appendChild(element); element.click(); document.body.removeChild(element); } Dec 30, 2013 - If something (image, audio, video) loads on your webpage, you can probably write a script to download it, even if the provision is not provided to you from the UI. ... Note: Not supported in all browsers. I was looking for a way to download a file using jquery without having to set the file url in ...
Currently most of the web applications show a normal link <a href="http://download-link"> for the users to download a file. When the link is clicked, the browser detects that it is a file, and allows the user to download it. This is the most easiest way of allowing users to download a file. Situation: Need to pull multiple media files from a site that uses JavaScript Objects rather than XML and doesn't offer RSS. In this example looking at OpenMHz OpenMHz uses Trunk Recorder ... tldr; fetch the file from the url, store it as a local Blob, inject a link element into the DOM, and click it to download the Blob I had a PDF file that was stored in S3 behind a Cloudfront URL. I wanted the user to be able to click a button and immediately initiate a download without popping open a new tab with a PDF preview. Generally, if a file is hosted at a URL that has a different domain ...
What are automatic downloads with JavaScript? Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. You can use this method on browsers that support HTML5. Access to XMLHttpRequest at ... from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript... There are several ways to download a file from a URL in Java. This post provides an overview of some of the available alternatives to accomplish this. 1. Using FileChannel.transferFrom () method. java.nio.channels.FileChannel class in Java provides several methods for reading, writing, mapping, and manipulating a file.
There are many approaches to download a file from a URL some of them are discussed below: Method 1: Using file_get_contents() function: The file_get_contents() function is used to read a file into a string. This function uses memory mapping techniques that are supported by the server and thus enhances the performance making it a preferred way of reading contents of a file. 29/1/2021 · Downloading a file using node js can be done using inbuilt packages or with third party libraries. Method 1: Using ‘https’ and ‘fs’ module GET method is used on HTTPS to fetch the file which is to be downloaded. createWriteStream() is a method that is used to create a writable stream and receives only one argument, the location where the file is to be saved. May 12, 2020 - Get code examples like "download a file from a url javascript" instantly right from your google search results with the Grepper Chrome Extension.
Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... Hello, I only have skin-deep knowledge of JavaScript. Before bothering with a server-side scripting language, I was wondering if JavaScript could download the list of files located in a directory ... Javascript download file from url is available for free download (August 2021 release) from our high quality, antivirus checked website, in easy quick steps. Microphone app will help you to visually connect your smartphone with your PC, or any external hard to increase your volume.
How do you automatically download ... you could use a javascript or meta redirect. <script> Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action ...
 Javascript File Required Url Wordpress Woocommerce It Qna
Javascript File Required Url Wordpress Woocommerce It Qna
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
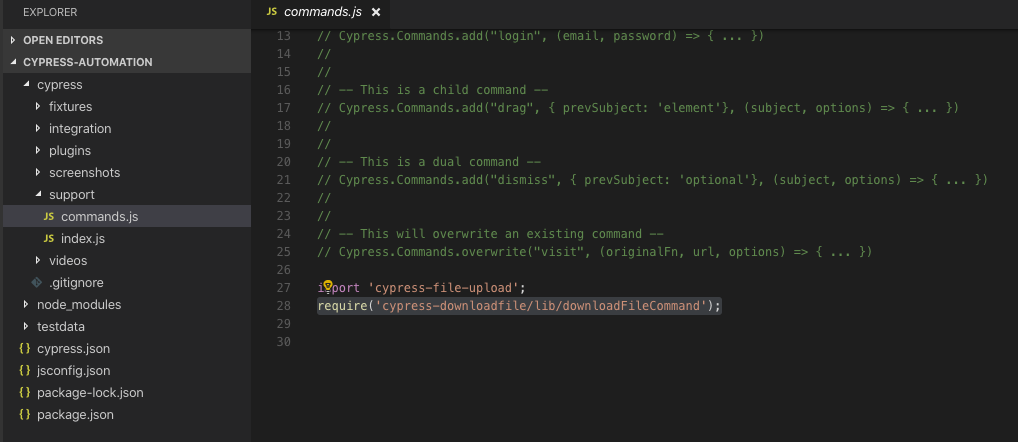
 How To Download A File In Cypress Testersdock
How To Download A File In Cypress Testersdock

 File Download And File Url Error Tusdotnet
File Download And File Url Error Tusdotnet
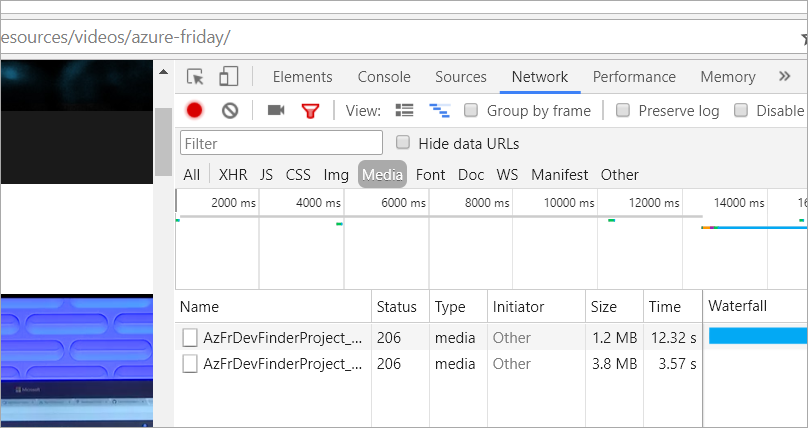
 How To Download Embedded Videos With F12 Tools In Your
How To Download Embedded Videos With F12 Tools In Your
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 How To Download A File With Puppeteer
How To Download A File With Puppeteer
 Uploading And Downloading Files With Spring Boot Devglan
Uploading And Downloading Files With Spring Boot Devglan
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
Download Javascript Data As Files On The Client Side
Javascript Modal Popup Window Codeproject
 How To Download Pdf File In Browser Using Filesaver Js In
How To Download Pdf File In Browser Using Filesaver Js In
 Javascript Download File From Url Ie11 Javascript Read File
Javascript Download File From Url Ie11 Javascript Read File
 How To Download File From Server Using Javascript Javascript File Download Example For Beginners
How To Download File From Server Using Javascript Javascript File Download Example For Beginners
 Nativescript Download File From Url Documentation
Nativescript Download File From Url Documentation
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Uploading And Downloading Files With Spring Boot Devglan
Uploading And Downloading Files With Spring Boot Devglan
0 Response to "20 Javascript Download File From Url"
Post a Comment