25 How To Split Object Array In Javascript
This also means you can use join ... of any Array of Objects with two properties. Remember to also supply the mapping to join otherwise it won't be able to find the correct key/value pair to re-form the object. ... hughsk/flat – Flatten/unflatten nested Javascript objects (Highly recommended for use with split-obj... How to split object array in javascript. Useful Javascript Array And Object Methods By Robert Cooper. Convert String With Commas To Array Stack Overflow. Looping Javascript Arrays Using For Foreach Amp More. Javascript Splice Slice Split By Jean Pan Medium.
We are required to write a JavaScript function that takes one such object and returns an array of objects that have keys and their values splitted. Therefore, for the above object, the output should be −

How to split object array in javascript. Jul 31, 2017 - Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your own question. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); The String.split() method works in all modern browsers, and back to at least IE 6. Array.from() Method. The Array.from() method creates a new Array instance from a given array or iterable object. If you pass in a string to Array.from(), it will be converted to a characters array:
First, you need to map the rows array and split() the values from each row into an array. Then, you need to use the reduce() method on the headers array, returning an object with each header as the property name and the data from values at the same index as the property value. Finally, you just need to return each mapped row as the array element. Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript arrays object underscore.js lodash or ask your own question.
You could use .forEach() method to iterate over the array and then create new objects depending on the value of quantity property. You can push these newly created objects in another array that will hold all the objects. One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Jun 10, 2021 - Make your object readable in console. ... When working with arrays in JavaScript, we often need to remove elements.
You could iterating the array and push the same keys to the same key in an object. This answer utilized an object, opposite of the wanted results in single variables. The advantage is to keep all data combined and not spreaded over the code in different variable. The use is easy with just the reference by property. Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again! In this article, you'll learn to split a Javascript array into chunks with a specified size using different implementations. 1. Using a for loop and the slice function. Basically, every method will use the slice method in order to split the array, in this case what makes this method different is the for loop.
Aug 10, 2017 - Tutorial on JavaScript split string. Learn to use JavaScript string split from code examples of JavaScript split string. Master split javascript now! Split an Array Using the slice () Method in JavaScript The slice () method is used to slice or divide an array into smaller chunks. This function takes two parameters as input, start and end. Jan 17, 2016 - i have a array with objects in it. I need to create multiple arrays with objects grouped by one of the properties value. To clarify here is my array: var people = [ new Person("Scott", "Guthri...
The task is to convert an Object {} to an Array [] of key-value pairs using JavaScript. Introduction: Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol). JavaScript arrays. The JavaScript array is an object that allows you to store multiple values within a single array object. Arrays can contain more than one variable or value at a time. The size of the array is unlimited and new items can be added to an array or removed from the array. Definition and Usage The split () method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split between each character. The split () method does not change the original string.
The split () Method in JavaScript The split () method splits (divides) a string into two or more substrings depending on a splitter (or divider). The splitter can be a single character, another string, or a regular expression. After splitting the string into multiple substrings, the split () method puts them in an array and returns it. Jul 09, 2015 - Is it possible to split it into 2 arrays using some predefined function in lodash or native javascript(not forEach). The split () method splits a String object into an array of strings by separating the string into substrings, using a specified separator string to determine where to make each split. string.split...
This file is part of the first edition of Eloquent JavaScript. Consider reading the third edition instead. << Previous chapter | Contents | Cover | Next chapter >> ... ¶ This chapter will be devoted to solving a few simple problems. In the process, we will discuss two new types of values, arrays and objects... May 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 03, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Convert object to array in Javascript. Javascript, being a broad and varied-natured programming language consists of an ample amount of features to convert an object into an array. These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript. Feb 26, 2020 - The split method is used to split a string object into an array of strings by separating the string into substrings. Jun 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
A lightweight introduction into some of array methods in JavaScript, and how work with objects in an iterative manner. Object.keys() Object… Splitting an array into two in JavaScript is actually really easy to do using the Array.prototype.slice method. The Array.prototype.slice method lets us create a new array based on the indexes we provide it and is how we are going to split an array into two. How to split an array into two in JavaScript Using split () When the string is empty, split () returns an array containing one empty string, rather than an empty array. If the string and separator are both empty strings, an empty array is returned. const myString = '' const splits = myString.split() console.log(splits)
Dec 31, 2020 - Let's say I have an object like this: · var myObject = { X:1, Y:2, Z:3 } JavaScript: Split objects in array based on space in object property. Ask Question Asked 6 months ago. Active 6 months ago. Viewed 75 times ... In other words, split the objects that contain space in the display field into two objects and keep the field property as it is. The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
Look at the array on the left side of the variable assignment. Notice that instead of having just one comma, we have three. The comma separator is used to skip values in an array. So if you want to skip an item in an array, just use a comma. Array.splice() method changes the content of an array by removing, replacing or adding elements. Do not confuse this method with Array.slice() method which is used to make a copy of an array.. list.splice(0, middleIndex) removes first 3 elements starting from 0 index from an array and returns it. list.splice(-middleIndex) removes last 3 elements from an array and returns it. Our job is to split these strings and form an object out of this array. Here is the sample array − const arr = ["name-Rakesh", "age-23", "city-New Delhi", "jobType-remote", "language-English"]; So, let's write the code, it will loop over the array splitting each string and feeding it into the new object
Sep 08, 2016 - This also means you can use join ... of any Array of Objects with two properties. Remember to also supply the mapping to join otherwise it won't be able to find the correct key/value pair to re-form the object. ... hughsk/flat – Flatten/unflatten nested Javascript objects (Highly recommended for use with split-obj... The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. split () method just creates an array from an input string and a delimiter string. The join () method returns a string containing the values of all the elements in the array glued together using the string parameter passed to join () You can use split () and join () to emulate replace () method, but It will make your code less clear to understand.
In Javascript, is there a way to split an array into multiple arrays based on object property? 3 Array of Articles split into subarrays based on topic with Javascript reduce In the above program, the while loop is used with the splice () method to split an array into smaller chunks of an array. In the splice () method, The first argument specifies the index where you want to split an item. The second argument (here 2) specifies the number of items to split. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
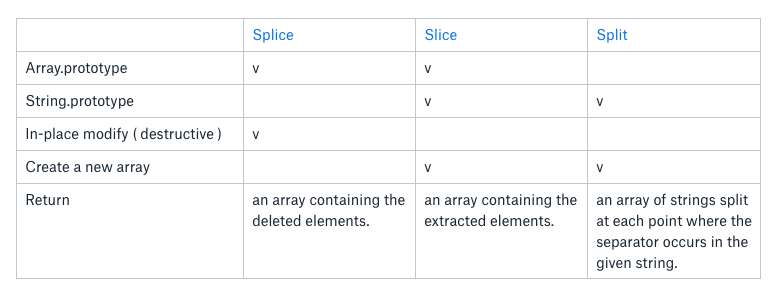
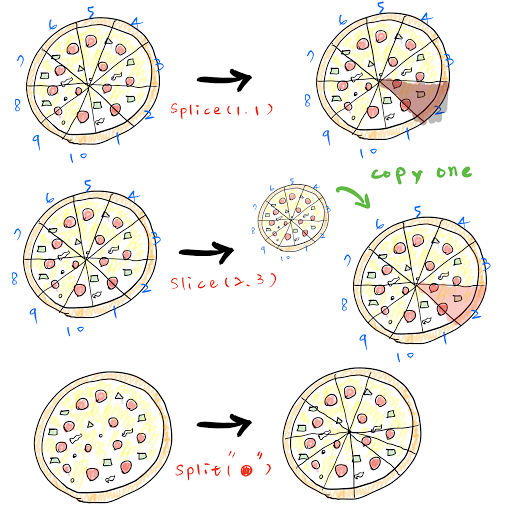
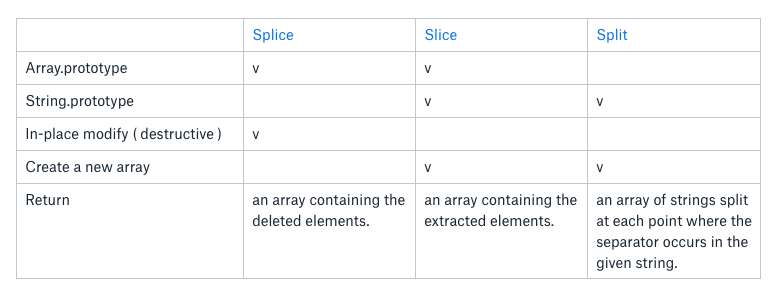
 Javascript Splice Slice Split By Jean Pan Medium
Javascript Splice Slice Split By Jean Pan Medium
 Split Function In Java Learn How Does The Split
Split Function In Java Learn How Does The Split
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 Split An Array Into Chunks In Javascript Geeksforgeeks
Split An Array Into Chunks In Javascript Geeksforgeeks
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
Powershell Tip 116 Remove Empty Elements From An Array
 Javascript String Split How To Split String In Javascript
Javascript String Split How To Split String In Javascript
 How To Convert Comma Separated String Into An Array In
How To Convert Comma Separated String Into An Array In
 How To Get Rows From Javascript Array Response Stack Overflow
How To Get Rows From Javascript Array Response Stack Overflow
 How To Divide An Array In Multiple Equal Parts In Js
How To Divide An Array In Multiple Equal Parts In Js
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How To Manipulate A Part Of String Split Trim Substring
How To Manipulate A Part Of String Split Trim Substring
 Javascript Quiz What Value Should Return When Adding
Javascript Quiz What Value Should Return When Adding
 Strings In Powershell Replace Compare Concatenate Split
Strings In Powershell Replace Compare Concatenate Split
 Getting First And Last Items In Array And Splitting All The
Getting First And Last Items In Array And Splitting All The
 Javascript Splice Slice Split By Jean Pan Medium
Javascript Splice Slice Split By Jean Pan Medium
 Power Automate Use Own Array To Loop Actions Knowhere365
Power Automate Use Own Array To Loop Actions Knowhere365
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
How To Convert Object To Array In Php Php Fundamentals

 How Does One Split A String Into More Than Only 2 Values
How Does One Split A String Into More Than Only 2 Values

0 Response to "25 How To Split Object Array In Javascript"
Post a Comment