33 Javascript Array Remove At Index
To remove elements from an array, we write: var deletedItems = arr.splice(3, 2); This will delete one element, starting from index 3 and returns the deleted array. 17/11/2020 · How to remove an element at a specific position or index from an array in JavaScript? Published November 17, 2020 . To remove elements or items from any position in an array, you can use the splice() array method in JavaScript. Jump to full code; Consider this array of numbers, // number array const numArr = [23, 45, 67, 89];

Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

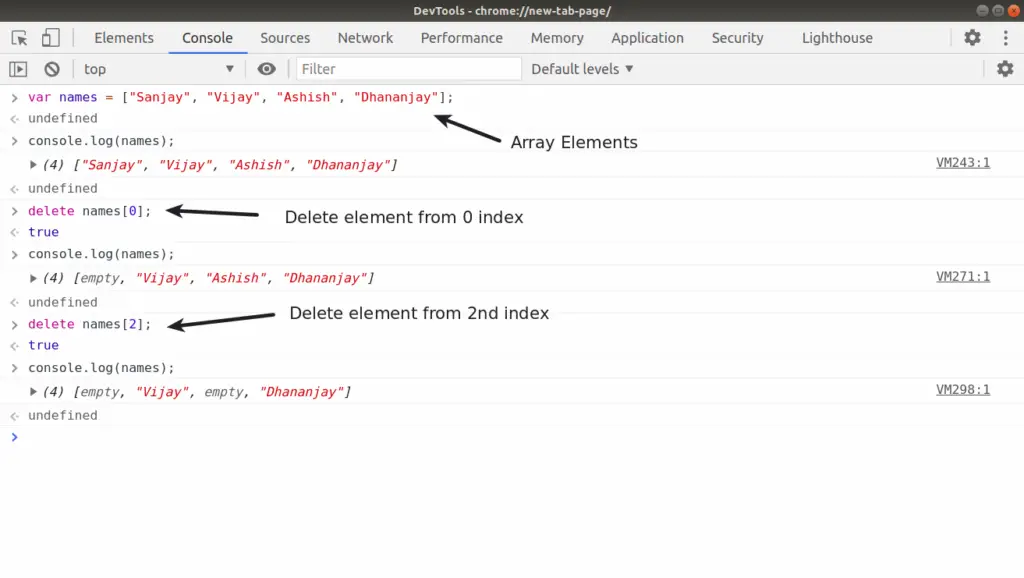
Javascript array remove at index. Array elements are accessed using their index number: Array indexes start with 0: [0] is the first array element [1] is the second ... Since JavaScript arrays are objects, elements can be deleted by using the JavaScript operator delete: Example. ... Use the correct Array method to remove the last item of the fruits array. const fruits = ... 14 hours ago - The shift method returns the element ... the indexes of remaining elements, and updates the length property. It modifies the array on which it is invoked. If there are no elements, or the array length is 0, the method returns undefined. Using Splice to Remove Array Elements in JavaScript... Removing an item from an array at a given index is a pretty common task in programming. So it is a little disappointing that the Array prototype in JavaScript doesn't have a method for that exact task. If you search for an answer, you'll find solutions that use Array#slice: function removeAtWithSlice(array, index) {
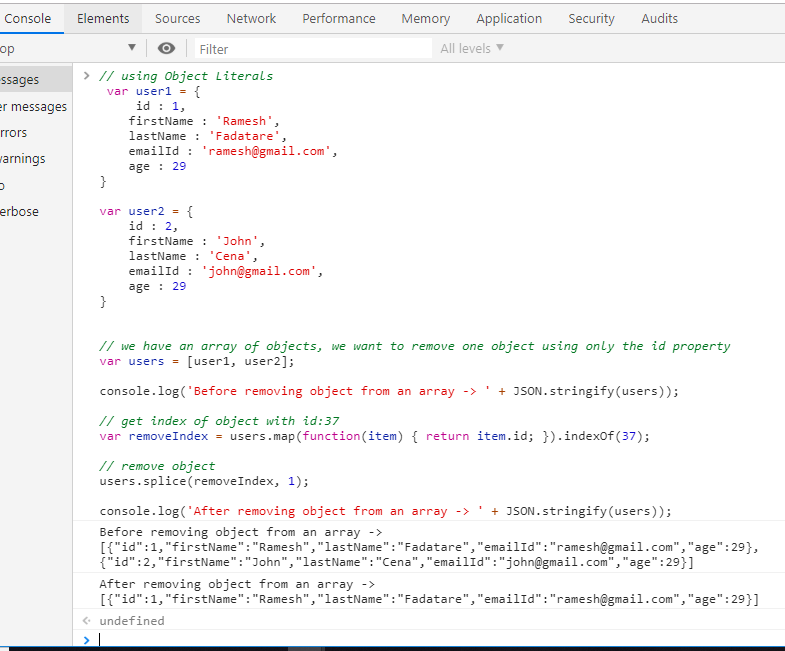
The first thing we need to do is get the index of the element that we want to delete using the Array.indexOf () method. After that we check if the returned index is greater than -1. If it is greater than -1, we delete the element at that index using Array.splice () method. Jul 23, 2019 - JavaScript's standard library doesn't provide a method for removing a specific element from an array. Be careful when you build your own! Syntax -. array-name.splice (removing index, number of values [, value1,value2,... ]); The first parameter is the index of the removing item. The number of items is being removed. For example - you have specified 2 in this case this removes the index value and the next one also. It is an optional parameter from here you can set new values.
There are different methods and techniques you can use to remove elements from JavaScript arrays: pop — Removes from the End of an Array shift — Removes from the beginning of an Array splice —... Sep 29, 2017 - I haven't got an IE6 around to ... check at least a million array items per second this way on almost any client machine. If [array size]*[searches per second] may grow bigger than a million you should consider a different implementation. Basically you can use an object to make an index for your array, like so: ... Any sane JavaScript environment ... If deleteCount is omitted, or if its value is equal to or larger than array.length - start (that is, if it is equal to or greater than the number of elements left in the array, starting at start), then all the elements from start to the end of the array will be deleted. If deleteCount is 0 or negative, no elements are removed.
Here, the startIndex parameter specify the index at which to start splicing the array, it is required; the second parameter deleteCount is the number of elements to remove (if it is set to 0 no element will be removed). Let's check out an example to understand how it works: The array.splice () method is used to add or remove items from an array. This method takes in 3 parameters, the index where the element's id is to be inserted or removed, the number of items to be deleted and the new items which are to be inserted. Aug 09, 2016 - I don't know how you are expecting array.remove(int) to behave. There are three possibilities I can think of that you might want. ... If you just want to make the element at index i no longer exist, but you don't want the indexes of the other elements to change:
Using splice we can remove items from an array by providing the index (with the first item being zero). The above example will remove orange from our array (even though oranges are delicious) and the rest of the items will shift and have their indexes adjusted. The first argument is the starting index and the second argument is the number of ... Using the Last Index of the Array. To add an element to the end of an array, we can use the fact that the length of an array is always one less than the index. Say, the length of an array is 5, then the last index at which the value will be 4. So, we can directly add the element at the last+1 index. Let us take a look: 1. Array_name.delete[index] You may use the array splice method for removing a specific element from the given array. The array splice returns a new array of removed elements. While the specified array in the splice method contains the remaining elements after removing the specified elements. See the demos below for learning to use the splice ...
Feb 26, 2019 - To remove a particular element from an array in JavaScript we'll want to first find the location of the element and then remove it. Finding the location by value can be done with the indexOf() method, which returns the index for the first occurrence of the given value, or -1 if it is not in ... Nov 19, 2020 - A common question in JavaScript is what’s the fastest way to remove a value from an array using built-in Javascript methods (vanilla JS). This article tests the performance of 4 different methods for… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Returns a new Array Iterator object that contains the key/value pairs for each index in the array. Array.prototype.every() Returns true if every element in this array satisfies the testing function. Array.prototype.fill() Fills all the elements of an array from a start index to an end index with a static value. Array.prototype.filter() Array.splice allows us to remove elements from an Array starting from a specific index. We can provide a second argument to specify how many elements to delete. const arr = [1, 2, 3, 4, 5] const index = arr.indexOf(2) To remove an element from an array in Angular or Typescript we can use javascript's delete operator or Array splice function. Using delete Operator. Using javascript delete operator we can remove an element from array in Angular or typescript as shown below.
Aug 25, 2020 - const delete Image = (remove Index: ... => index !== removeIndex)]); ... Writing an array that adds the number to the end of the array, then remove the first element of the array ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at ... Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. This function is very powerful and in addition to the use we're going to make now, it also allows to delete items from an array. const index = array.indexOf(2); console.log(index); // 1. The indexOf() method returns the index of the given element. If the element is not in the array, indexOf() returns -1. The if condition checks if the element to remove is in the array. The splice() method is used to remove the element from an array.
The array.splice () method is usually used to add or remove items from an array. This method takes in 3 parameters, the index where the element id is to be inserted or removed, the number of items to be deleted and the new items which are to be inserted. The only insertion can be done by specifying the number of elements to be deleted to 0. In JavaScript, the Array.splice () method can be used to add, remove, and replace elements from an array. This method modifies the contents of the original array by removing or replacing existing elements and/or adding new elements in place. Array.splice () returns the removed elements (if any) as an array. 20/5/2020 · JavaScript provides many ways to remove elements from an array. You can remove an item: By its numeric index. By its value. From the beginning and end of the array. Removing an element by index. If you already know the array element index, just use the Array.splice() method to remove it from the array. This method modifies the original array by removing or replacing existing elements and returns the removed elements …
Use the splice() Function to Remove a Specific Element From JavaScript Array. The splice() method can modify the array’s content by adding/removing elements. It takes the following 3 arguments : index: An integer value specifying the position to add/remove elements. We can even specify an index from the back of the array by using negative indices. Dec 03, 2020 - In this article, we’ll explore ... array in JavaScript. I will also show you mutable and immutable operations so you know how your code will affect your data structures and references. Removing items from arrays simply boils down to finding the index of the item, or at least ... May 02, 2018 - JavaScript offers many ways to remove an item from an array. Learn the canonical way, and also find out all the options you have, using plain JavaScript
14/9/2018 · Syntax = array.splice (start_index, no_of_elements) Following is the command: const fruits = ["mango","apple","pine","berry"]; // returns mutated array const removed = fruits.splice (2, 1); // returns array of removed items console.log ('fruits', fruits); console.log ('removed', removed); This will remove one element from index 2, i.e. after the ... In the above example, we removed seahorse from the array, and pushed a new value into index 3. Looping Through an Array. We can loop through the entirety of the array with the for keyword, taking advantage of the length property. In this example, we can create an array of shellfish and print out each index number as well as each value to the ... Hence deleting these items are very easy in JavaScript. 2. Array.prototype.shift () The shift () method removes the first element in an array (that is the item at the index of zero). It also re-orders the remaining elements in the array and decrements the array length by one. Finally, it returns the removed item.
Home › javascript array remove after index › javascript array remove at index › javascript array remove index 0. 36 Javascript Array Remove At Index Written By Roger B Welker. Friday, August 13, 2021 Add Comment Edit. Javascript array remove at index. 2 weeks ago - There are many methods that is ... from JavaScript array which are discussed below: pop() function: This method is use to remove elements from the end of an array. shift() function: This method is use to remove elements from the start of an array. splice() function: This method is use to remove elements from the specific index of an ... NAVIGATION Use splice() to remove arbitrary item Use shift() to remove from beginning Use pop() to remove from end Using delete creates empty spots Remember this This classic question pops up once in
25/7/2018 · The indexOf () searches and removes a specific element. The method will return the first index at which the specified element can be found in the array, or -1 if it is not present: let myArray = [ "a", "b", "c", "d" ]; console .log (myArray.splice (myArray.indexOf ( 'c' ), 2 )); JavaScript array remove by index As in the previous example of JavaScript array we have described how one can use the pop() method to implement the remove() method on the array elements. Now if we want to remove array element at the specified position then we can use the JavaScript array's splice() method. const delete Image = (remove Index: ... => index !== removeIndex)]); ... Writing an array that adds the number to the end of the array, then remove the first element of the array ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at ...
 How To Remove Element From An Array In Javascript Codevscolor
How To Remove Element From An Array In Javascript Codevscolor
 Remove A Specific Element From Array
Remove A Specific Element From Array
 Remove Object From Array Javascript By Index Code Example
Remove Object From Array Javascript By Index Code Example
 Javascript Remove A Specific Element From An Array Dev
Javascript Remove A Specific Element From An Array Dev
 How To Remove Array Element From Array In Javascript
How To Remove Array Element From Array In Javascript
 Remove Null Undefined And Empty Values From Array In Javascript
Remove Null Undefined And Empty Values From Array In Javascript
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Javascript How Can I Remove A Specific Item From An Array
Javascript How Can I Remove A Specific Item From An Array
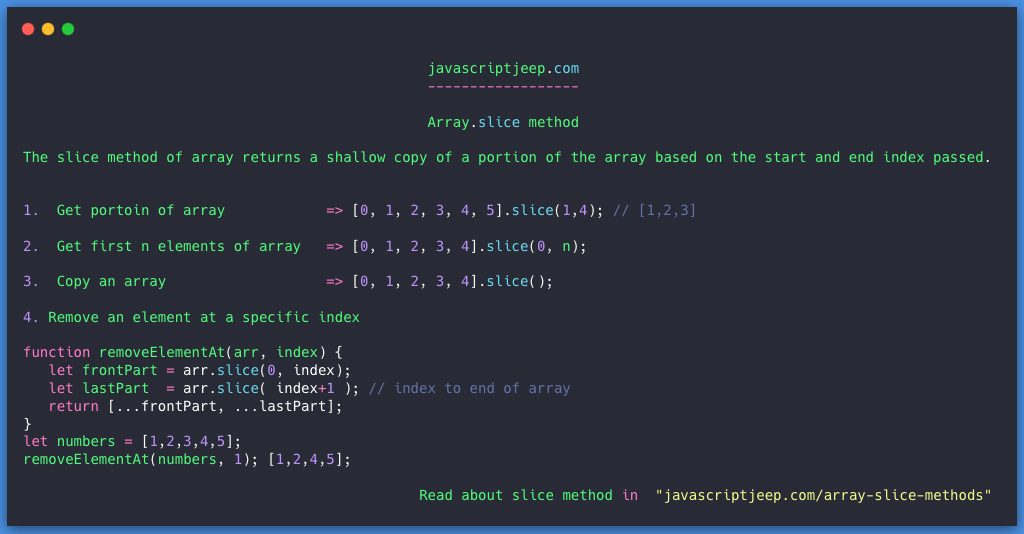
 3 Ways To Use Array Slice In Javascript By Javascript Jeep
3 Ways To Use Array Slice In Javascript By Javascript Jeep
How Do I Remove A Particular Element From An Array In
 Javascript Remove Array Index Depending On Row Index
Javascript Remove Array Index Depending On Row Index
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
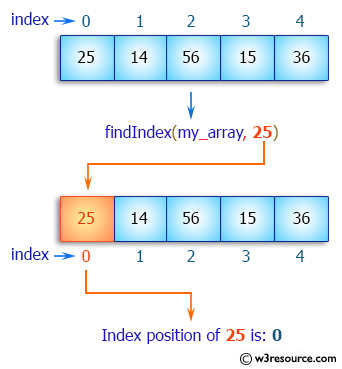
 Java Exercises Find The Index Of An Array Element W3resource
Java Exercises Find The Index Of An Array Element W3resource
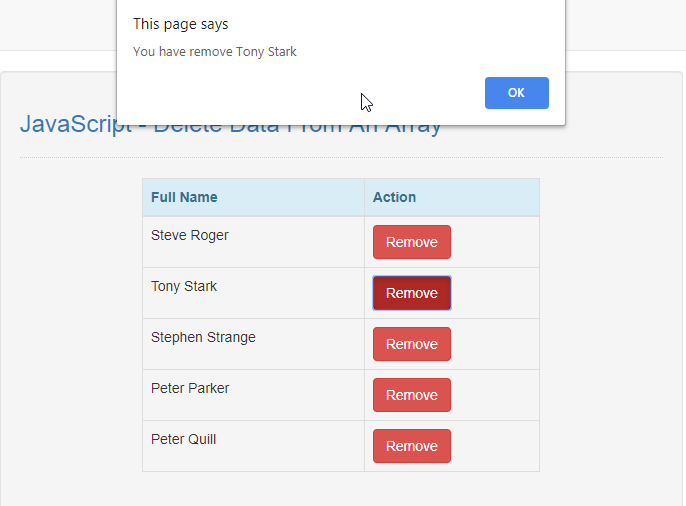
 Javascript Delete Data From An Array Free Source Code
Javascript Delete Data From An Array Free Source Code
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair

 Javascript Remove First Index Of Array
Javascript Remove First Index Of Array
 Js Remove Index 0 From Array Code Example
Js Remove Index 0 From Array Code Example
 How Do I Insert An Array At An Array Specific Index Without
How Do I Insert An Array At An Array Specific Index Without
 Remove An Array Element Without Mutation Jake Trent
Remove An Array Element Without Mutation Jake Trent
Understanding Array Splice In Javascript Mastering Js
 Javascript Remove Object From Array If Value Exists In Other
Javascript Remove Object From Array If Value Exists In Other
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using

 Different Ways To Delete Array Elements In Javascript Grow
Different Ways To Delete Array Elements In Javascript Grow
 Javascript Array Remove Duplicate Items From An Array
Javascript Array Remove Duplicate Items From An Array
 Removing Empty Or Undefined Elements From An Array Stack
Removing Empty Or Undefined Elements From An Array Stack
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
0 Response to "33 Javascript Array Remove At Index"
Post a Comment