24 Javascript Include Script Inside Script
JavaScript is a scripting language A scripting language is a lightweight programming language JavaScript is usually embedded directly into HTML pages JavaScript is an interpreted language (means that scripts execute without preliminary compilation) The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files. Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute.
 How Does Inline Javascript Work With Html Geeksforgeeks
How Does Inline Javascript Work With Html Geeksforgeeks
In the order above your-script.js can use any jQuery function. Of course you will need to write your code inside $ (document).ready (). Remember JavaScript executes globally. Adding both scripts on the page makes them available.

Javascript include script inside script. 31/7/2019 · In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different ... The includes () method returns true if a string contains a specified string, otherwise false. includes () is case sensitive. The script Tag The script is an HTML element. Html script element is used to enclose client side scripts like JavaScript within an HTML document.
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Script Elements that Import Javascript Files and Have Contents Script elements may attempt to both import a file and contain script contents. The idea here is to provide some scripted action in the event that the external file cannot be loaded for some reason. Such a script element may look like:- In JavaScript, includes () method determines whether a string contains the given characters within it or not. This method returns true if the string contains the characters, otherwise, it returns false. Note: The includes () method is case sensitive i.e, it will treat the Uppercase characters and Lowercase characters differently.
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") } Client-side JavaScript offers no way to manage multiple scripts within the browser. If you have 20 scripts, you must place 20 script tags into a page in the correct order. Luckily, there are workarounds. In this video Craig Buckler demonstrates three of these: Ajax techniques, transpilers, and build tools. I have Bootstrap inside my node_modules folder. Now for the production version of the website, how would I include the Bootstrap script and CSS files located inside the node_modules folder? Does it make sense to leave Bootstrap inside that folder and do something like the following?
Returns an HTML script tag for each of the sources provided.. Sources may be paths to JavaScript files. Relative paths are assumed to be relative to assets/javascripts, full paths are assumed to be relative to the document root. Relative paths are idiomatic, use absolute paths only when needed. When you include <script src="Resources/Tabs.js"></script>, you are mentioning that you want to use the Javascript which is included inside the Tabs.js file so that the compiler knows where to look for InitializeTabs function, when it is trying to execute the function. You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> /* JavaScript module code here */ </ script > The script into which you import the module features basically acts as the top-level module.
Array.prototype.includes () The includes () method determines whether an array includes a certain value among its entries, returning true or false as appropriate. The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. The script tag can contain either scripting statements or refer to an external JavaScript file. The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. Content categories. Metadata content, Flow content, Phrasing content. Permitted content.
The includes() method performs a case-sensitive search to determine whether one string may be found within another string, returning true or false as appropriate. Syntax includes ( searchString ) includes ( searchString , position ) 2. Include CSS file. Created a new addCSS() function which also takes the filename as a parameter.. Working of this function is similar to the above function the only difference is - defining a link type of element instead of a script.. Use the file name to define an element href attribute and define other attributes that are required.. Completed Code This is old question, but maybe useful for someone. It's a way to include Python script inside a Bash script and use sys.stdin. Extract Python script and run it with -c. The trick is to use a function, that allows use ' and " in the script. Also sys.stdin is available.
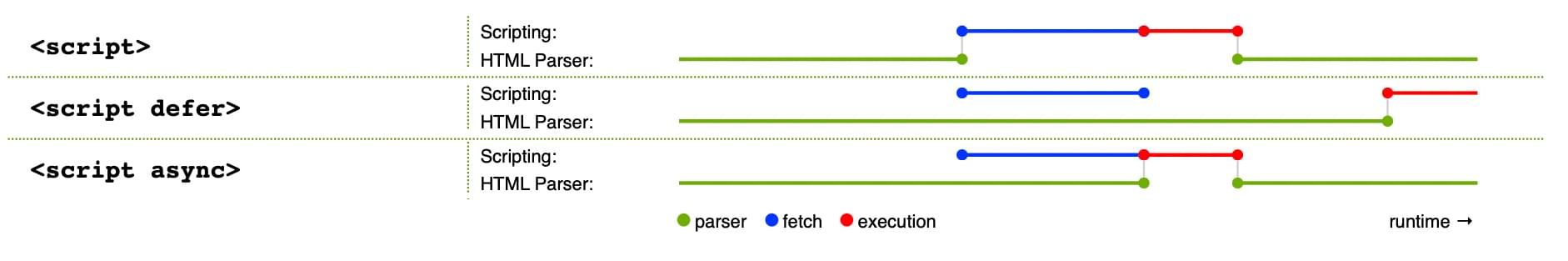
JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. Here's what happens when a browser loads a website: Fetch the HTML page (e.g. index.html) Begin parsing the HTML The parser encounters a <script> tag referencing an external script file. Script includes are found under System Definition or System UI. You can call existing script includes from a script. To create an entirely new script include, you can follow the format of any of the existing script includes. In the example, the name of your Script Include is 'NewInclude' and there is a single function called 'myFunction.'
includes/copyright.js. Open an HTML editor and open a web page that will display the JavaScript output. Find the location in the HTML where the include file should display, and place the following code there: Add that same code to every relevant page. When the copyright information changes, edit the copyright.js file. 3/6/2009 · Maybe you can use this function that I found on this page How do I include a JavaScript file in a JavaScript file?: function include(filename) { var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.src = filename; script.type = 'text/javascript'; head.appendChild(script) } An external library should include the entire script, minus the surrounding script tags. Step 2: On all pages that use the above library, create a reference to it by using the below code. It consist of a <script> tag with the optional src property included inside:
22/7/2010 · 6 Comments on How to include a JavaScript file inside a JavaScript file? Tweet This is a pretty odd question to ask in the first place if you have been using JavaScript for a while. Declaring A Global Variable. A global variable is defined inside a script tag independent of the React app. This global variable can be data that needs to be prerendered on the page for SEO purposes, or it could contain the user's information. A global variable can be defined as follows. 1 <script> 2 window.user = { 3 id: 3, 4 name: "John Doe ... EXAMPLE CODE DOWNLOAD. Click here to download the example code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…
The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
 How To Load An External Script For A Jekyll Page Stack
How To Load An External Script For A Jekyll Page Stack
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways

 Cross Site Scripting Xss Attack Tutorial With Examples
Cross Site Scripting Xss Attack Tutorial With Examples
 Loading Script Files Dynamically
Loading Script Files Dynamically
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Run Javascript From Python Learn How To Run Javascript
Run Javascript From Python Learn How To Run Javascript
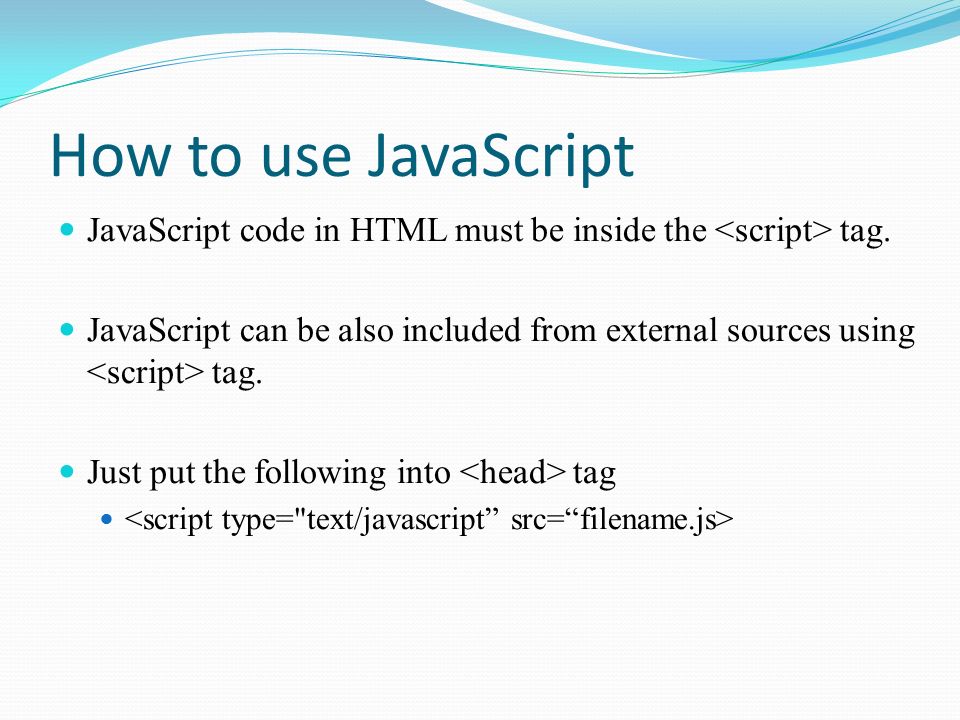
 Javascript Syntax How To Use It In A Html Document Ppt
Javascript Syntax How To Use It In A Html Document Ppt
 Walkme Snippet And Deployment Method Overview Walkme Support
Walkme Snippet And Deployment Method Overview Walkme Support
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn

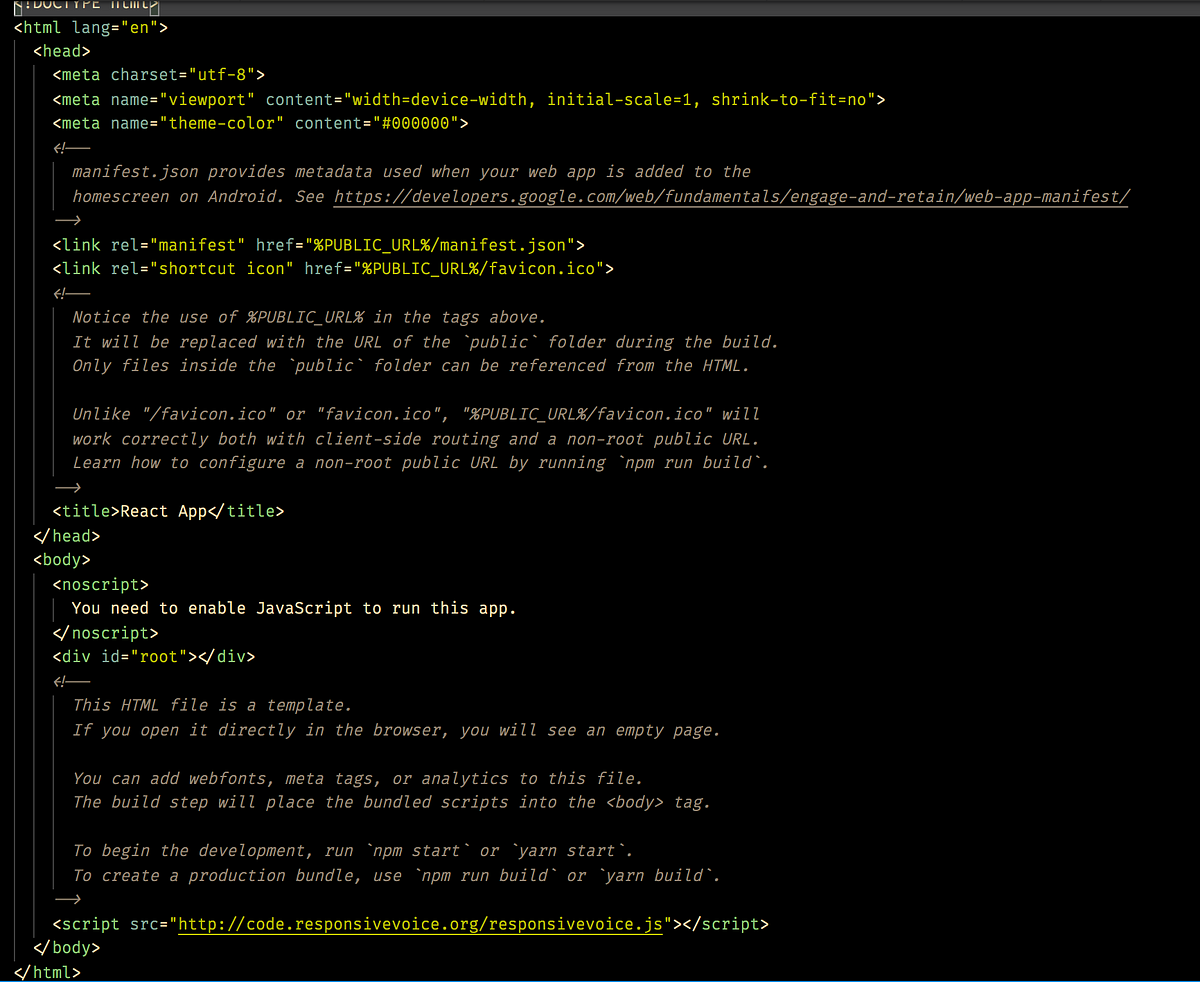
 Access Responsivevoice Js In React App Without A Package By
Access Responsivevoice Js In React App Without A Package By
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Browser Scripting Java Script 1 Introduction 2 Clientserver
Browser Scripting Java Script 1 Introduction 2 Clientserver
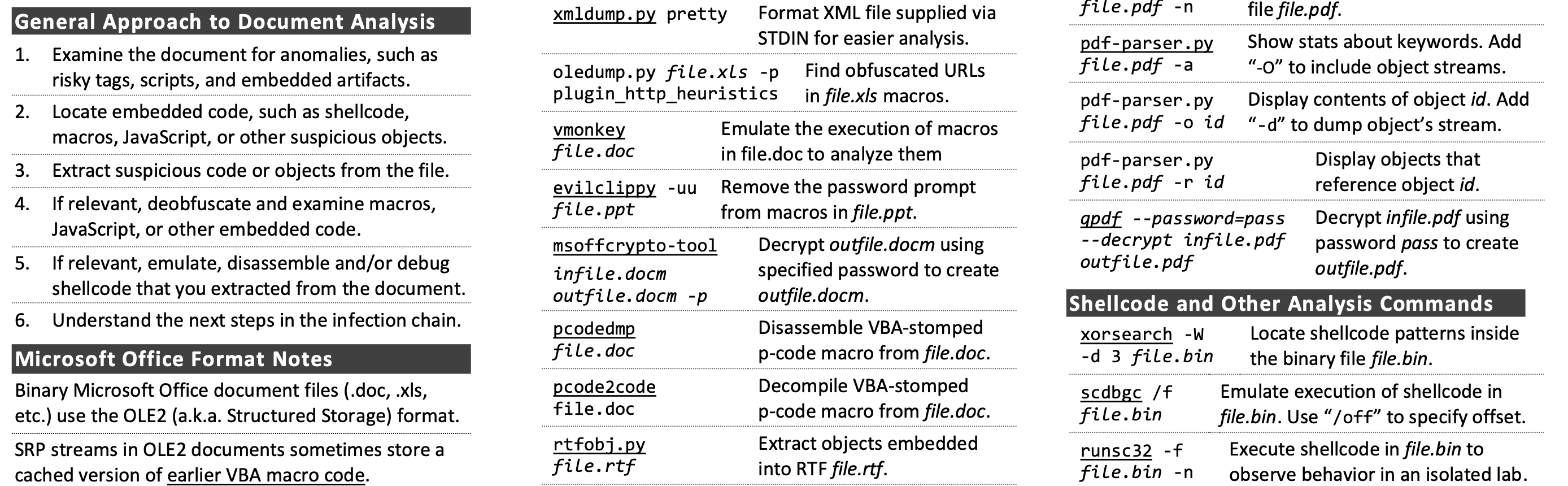
 Analyzing Malicious Documents Cheat Sheet
Analyzing Malicious Documents Cheat Sheet
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
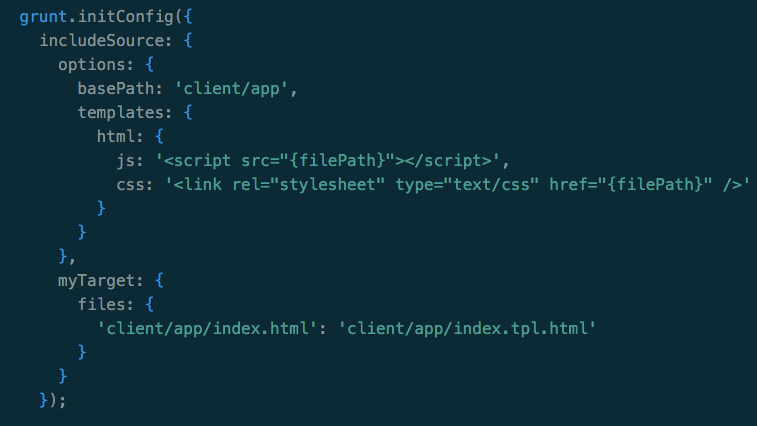
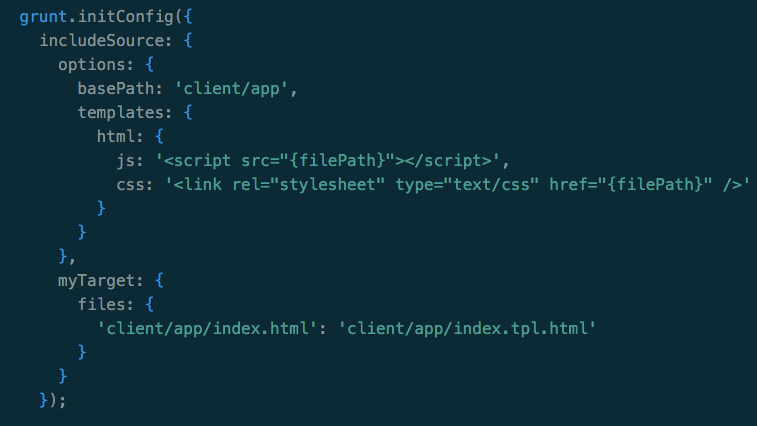
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
 Cold Calling Scripts 25 Script Examples Amp Call Tips
Cold Calling Scripts 25 Script Examples Amp Call Tips

0 Response to "24 Javascript Include Script Inside Script"
Post a Comment