25 Image To Data Uri Javascript
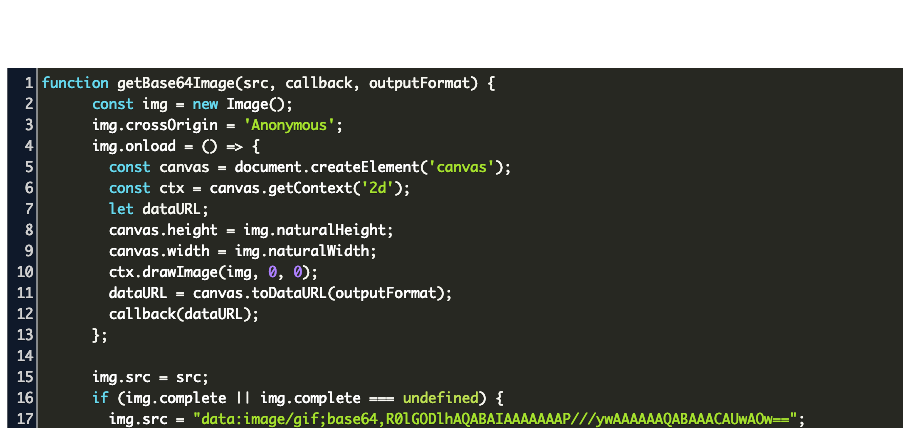
6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... May 27, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ...
 Trianglify By Qrohlf Javascript Triangle Mesh Jquery
Trianglify By Qrohlf Javascript Triangle Mesh Jquery
In the beginning, JavaScript was unable to support binary data. Parsing data would involve many tricks with string manipulation to extract the desired data. ... Creating a data URL of dummy image ...

Image to data uri javascript. You will need to create a canvas element with the correct dimensions and copy the image data with the drawImage function. Then you can use the toDataURL function to get a data: url that has the base-64 encoded image. Note that the image must be fully loaded, or you'll just get back an empty (black, transparent) image. Nov 07, 2015 - Convert an image url to a data URI without canvas. GitHub Gist: instantly share code, notes, and snippets. The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ...
Dec 05, 2017 - How would I do something like this using javascript where I can browse for the image, and then it turns it into a data uri string? ... I’m not so sure JavaScript is the appropriate tool for the job. IMHO, it would be better to write a desktop utility in Java. The data: URI scheme includes images directly into your XHTML pages using code instead of external files, saving valuable HTTP requests. Inline images use the data URI scheme to embed images directly within web pages. As defined by RFC 2397, data URIs are designed to embed small data items as "immediate" data, as if they were referenced externally. Data URI. Normally images are included using this syntax: The data URI syntax however allows images to be directly embedded, reducing the number of HTTP requests and also allowing for saving on disk as a single file. While this article deals with only the img tag, this method can be applied to other tags as well.
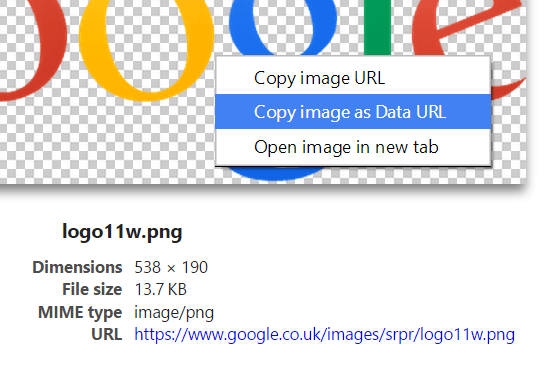
Image to Data URI converter. Free tool to convert image (png, jpeg) files to Data URI. Data URI is an Uniform Resource Identifier scheme that provides a way to include data in-line in webpages. You can copy the converted URI and include it in your web pages. Note : The recommended image size is less than 1 MB. 27/4/2021 · Convert PNG image to data URI using Node.js. GitHub Gist: instantly share code, notes, and snippets. Copy image as data URI. By Umar Hansa. Umar is a front-end web developer. Right click on an image preview within the Resources Panel to copy it as a Data URI (base 64 encoded). Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 ...
Jul 03, 2014 - I am trying to upload pictures to Parse , I do not have the files, but the dataURL's (because I resized the images), but need an image file to upload. Any tip is welcome. ... Great question. I've never save a data url as a file, but a quick search on Stackoverflow turned up these ideas: Free online image to Data URI converter. Just drag and drop your image and it will be automatically encoded to a Data URI. There are no ads, popups or nonsense, just an awesome image to Data URL encoder. Load an image, get a Data URL. Created by engineers from team Browserling . Here's how to get the data url of an image with fetch: ... Browse other questions tagged javascript html image data-uri or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ...
Here's a demo 👇 you can try with any image. Go ahead, try it: Pretty simple, huh? Works entirely offline too. We'll get to URL.createObjectURL() in a bit, but the point is that you've seen that we can access file "data" using just Javascript.. Blobs & Data URIs. I've been pretty vague in my use of the word "data" so far, so let's clear that up. 27/11/2019 · Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. A data URI is a base64 encoded string that represents a file (i.e., instead of specifying the URL of the file, you can insert the content of the file in a webpage). When a browser encounters a URI, it decodes and constructs the original file. DataURIs are most commonly used on the web for images.
To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. Jul 30, 2019 - Library to easily decode/encode Data URI images · npm i image-data-uri 27/11/2019 · Convert Image to Data URI with JavaScript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let's lets implement a method… The PHP. Start by reading in the image using file_get_contents (or any other PHP method you'd like), then convert the image to base64 using base64_encode: With the image data in base64 format, the last step is placing that data within the data URI format, including the image's MIME type. This would make for a good function: The easiest way to get a data url from an image is to load the image using a FileReader and checking the Result property. A demo is below to show how to leverage a FileReader and Canvas to get the data url of a selected image. It uses an input, and on change it updates the text box to be the data url and draws the result onto the canvas.
28/2/2012 · After drawing the image on a Canvas element you can get the data-url by calling toDataURL (). This will return a base64 encoded string, similarly to what you could achieve using PHP or other server side languages. When using Javascript to accomplish this task, be aware that images must be hosted in the same domain of your script. Aug 05, 2020 - Did you know that you don't have to link to an external image file when using an element in HTML, or declaring a background-image in CSS? You can embed the image data directly into the document with data URIs. The end result can be a site with all the less HTTP Requests, but at what cost? The data: URI scheme allows you to build URLs that embed small data objects. data: URIs are supported by most modern browsers - you can read about browser support here. They are very useful in a couple of specific areas such as embedding graphics and other data items in web pages, CSS files or Greasemonkey scripts. You can read more about data ...
Mar 12, 2014 - We can pass “image/jpeg” as argument to toDataURL() method, to get image data URL in the jpeg format. ... <!DOCTYPE HTML> <html> <head> <title>Get Image Data URL using JavaScript</title> </head> <body> <script> var image = new Image(); // create an empty canvas element var canvas = ... Aug 03, 2016 - considering the snippet above, if I would like to get an array of image data from a data URL I wold draw it on a canvas , how do I return the image data? If the canvas height or width is 0 or larger than the canvas maximum size, then the string containing "data:" is returned. If the requested type is not image/png, but the returned value starts with data:image/png, then the requested type is not supported. Chrome also supports the WEBP(image/webp) type. Syntax canvas.toDataURL(type, encoderOptions);
2 weeks ago - An HTML document that executes a JavaScript alert. Note that the closing script tag is required. ... Base64 is a group of binary-to-text encoding schemes that represent binary data in an ASCII string format by translating it into a radix-64 representation. By consisting only of ASCII characters, base64 strings are generally url... Nov 08, 2016 - Clientside module (compatible with clientmodules) that takes an image url, downloads the image and creates a data URI for caching, etc. 13/8/2015 · Technically, if you remove the data:image/png;base64, part you’re not getting a data URI, but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif.
Mar 01, 2018 - JS :: convert image to data url with javascript. GitHub Gist: instantly share code, notes, and snippets. Data URIs are sometimes called Uniform Resource Locators, although they do not actually locate anything remote. The data URI scheme is defined in RFC 2397 of the Internet Engineering Task Force (IETF). In browsers that fully support Data URIs for "navigation", Javascript generated content can be provided as file "download" to the user, simply ... 3/10/2020 · Right Now, I’m working on a Web App project and My Team loader assigns a task to me. Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let’s start, In this post, I will discuss, how […]
Jan 28, 2010 - Convert images into base64 data-URIs for embedding as URLs directly into HTML images or stylesheet background-images. Mike Foskett - 24th February 2020 (incept: 28-01-2010) Sorry, JavaScript is required for this content to be of use. Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. Data URI to Image Converter. Free tool to convert Data URI to image (png) file. Data URI is an Uniform Resource Identifier scheme that provides a way to include data in-line in webpages. You need to copy & paste the Data URI as input and you can save the output image file. Note : For reverse conversion, use Image to DataURI Converter.
Navigate Into Success Drag And Drop File Upload For
 Using Content Type Text Uril List And Sending Url
Using Content Type Text Uril List And Sending Url
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
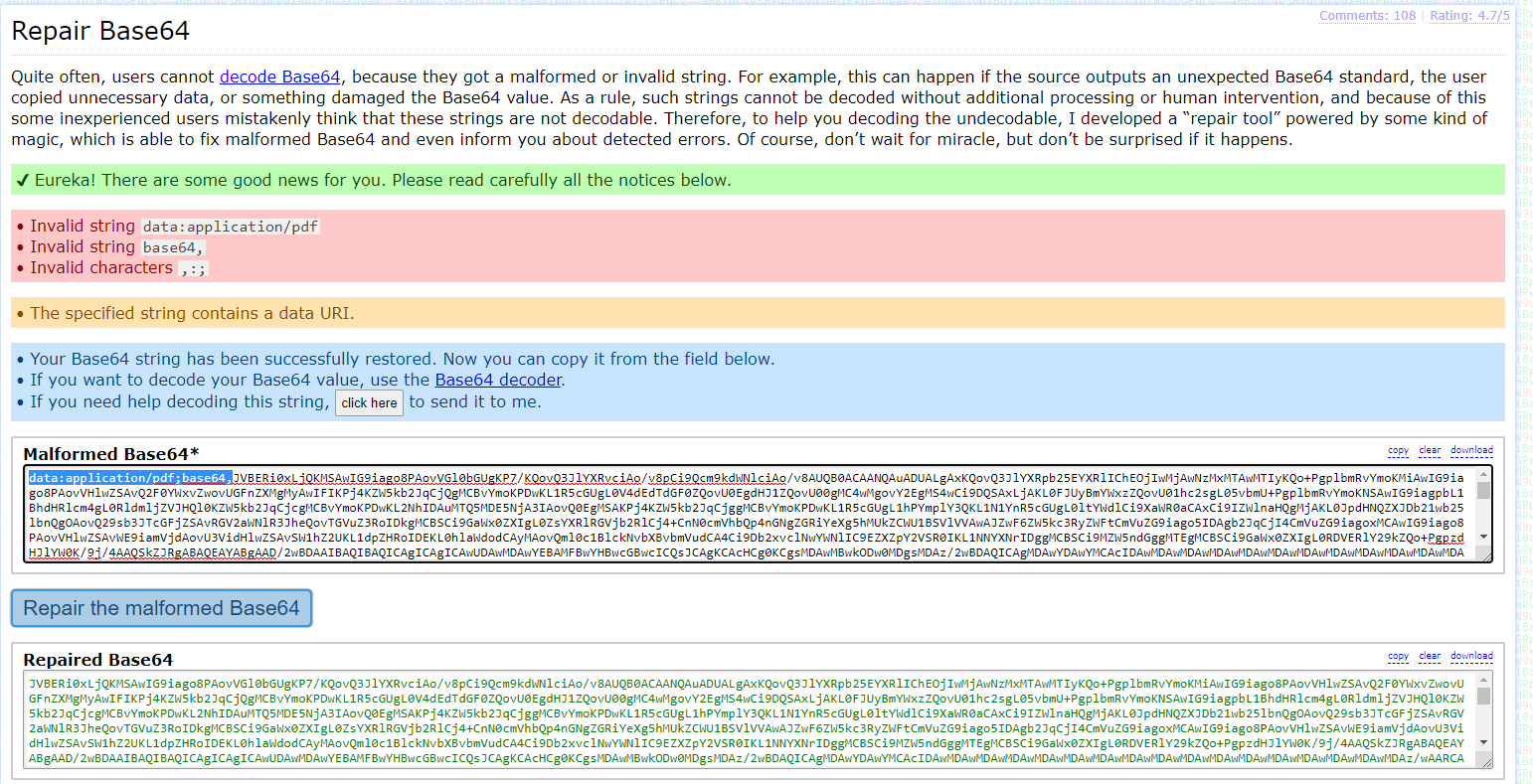
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
 Phishing With Data Uri Infosec Resources
Phishing With Data Uri Infosec Resources
 Javascript Not Allowed To Navigate Top Frame To Data Url
Javascript Not Allowed To Navigate Top Frame To Data Url
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
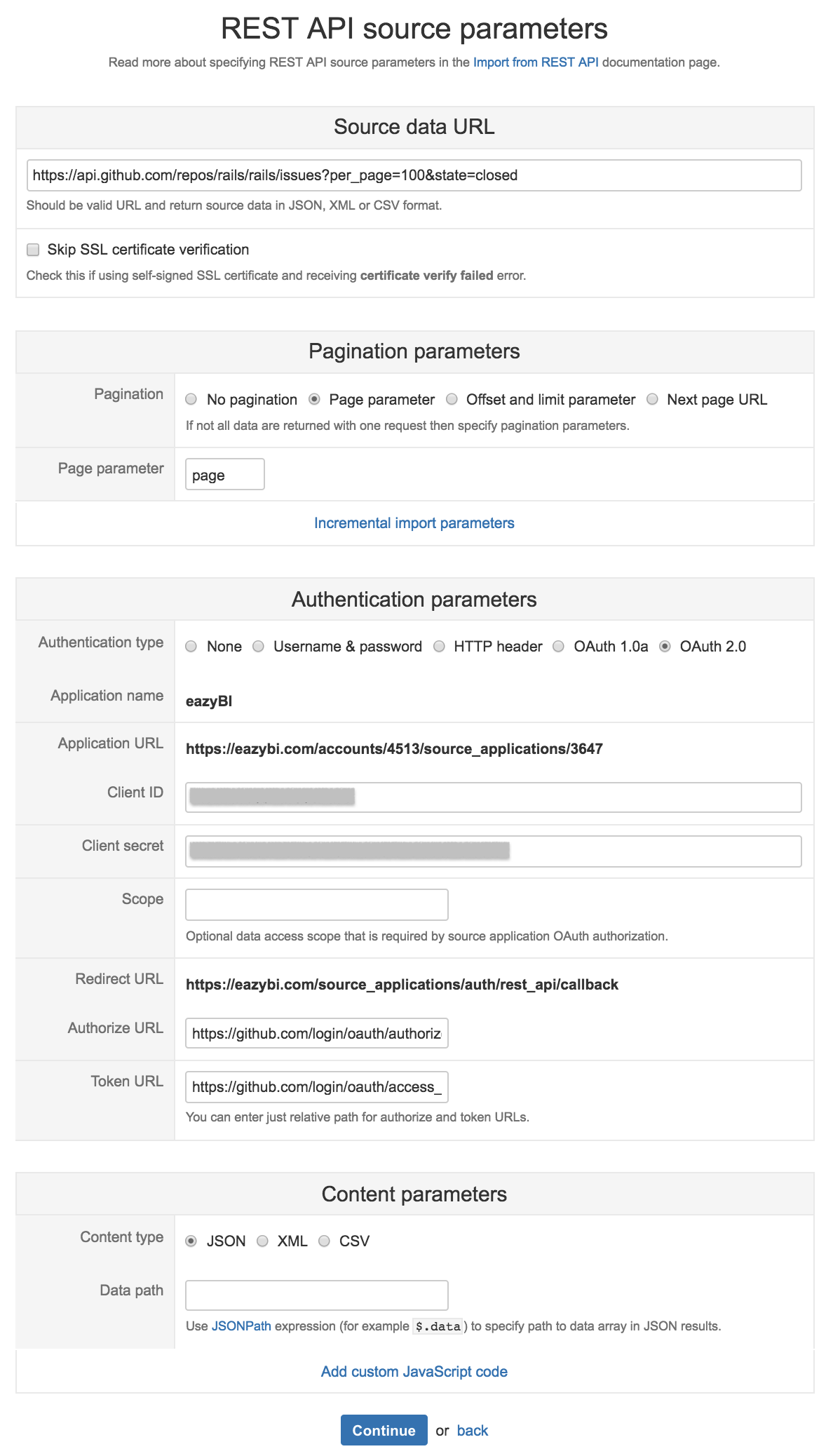
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 The What And When Of A Data Uri What Is A Data Uri By
The What And When Of A Data Uri What Is A Data Uri By
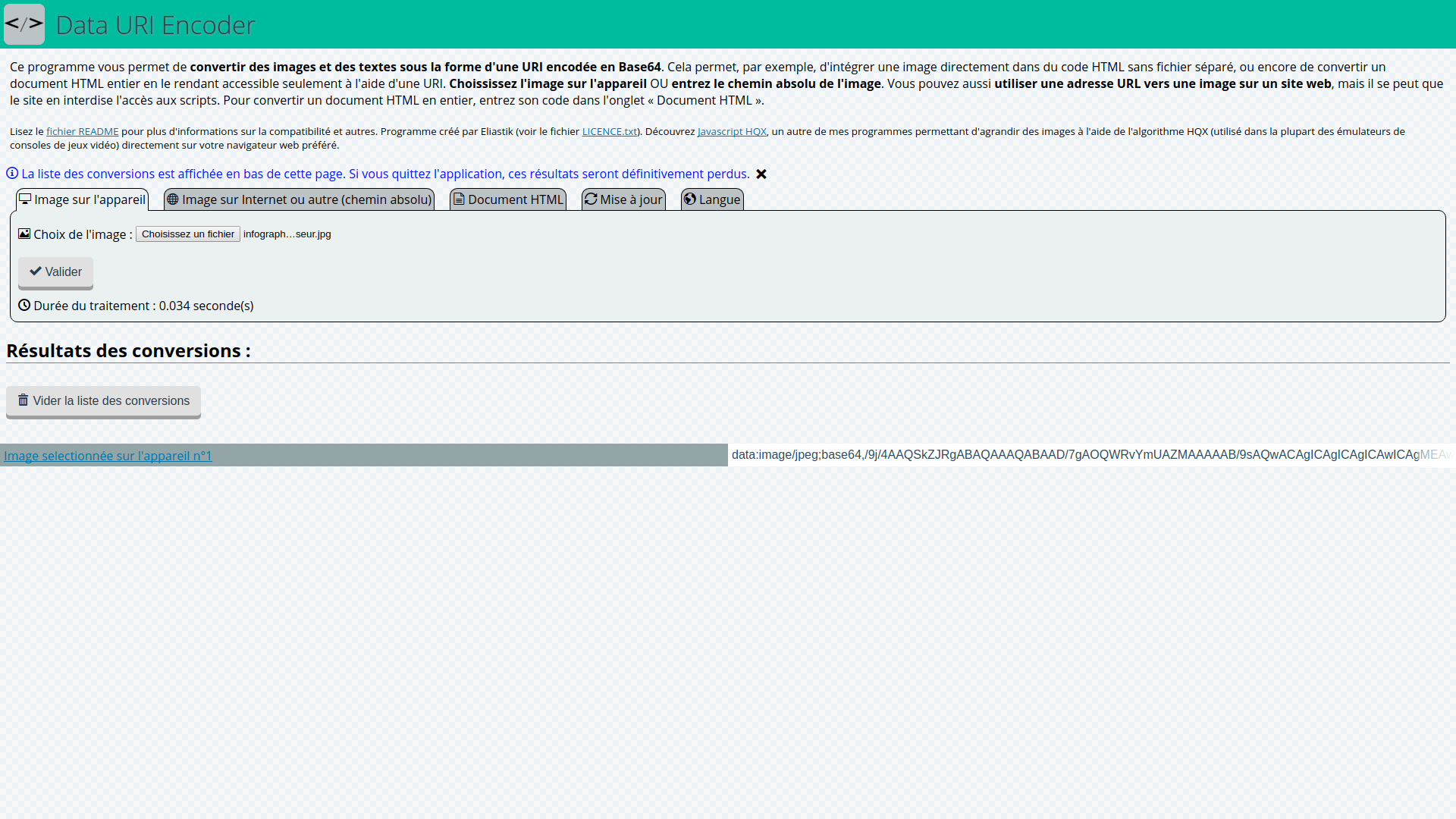
 Data Uri Encoder Eliastik S Softs
Data Uri Encoder Eliastik S Softs
 How To Build Dynamic Chart On Microsoft Dynamics Crm Online
How To Build Dynamic Chart On Microsoft Dynamics Crm Online
 Quick Tip Create Data Uri S Using Chrome
Quick Tip Create Data Uri S Using Chrome
 Chrome Devtools Freezes On Large Data Uri Stack Overflow
Chrome Devtools Freezes On Large Data Uri Stack Overflow
Github Strongloop Strong Data Uri Parser And Encoder For
 Phishing With Data Uri Infosec Resources
Phishing With Data Uri Infosec Resources
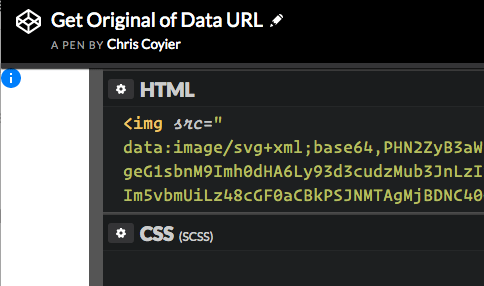
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
 Image To Base64 Base64 Encode Base64 Converter Base64
Image To Base64 Base64 Encode Base64 Converter Base64
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 Convert Image To Data Uri Online Image Tools
Convert Image To Data Uri Online Image Tools
 Canvas Based Data Uri Favicon Javascript Vu Meter Experim
Canvas Based Data Uri Favicon Javascript Vu Meter Experim
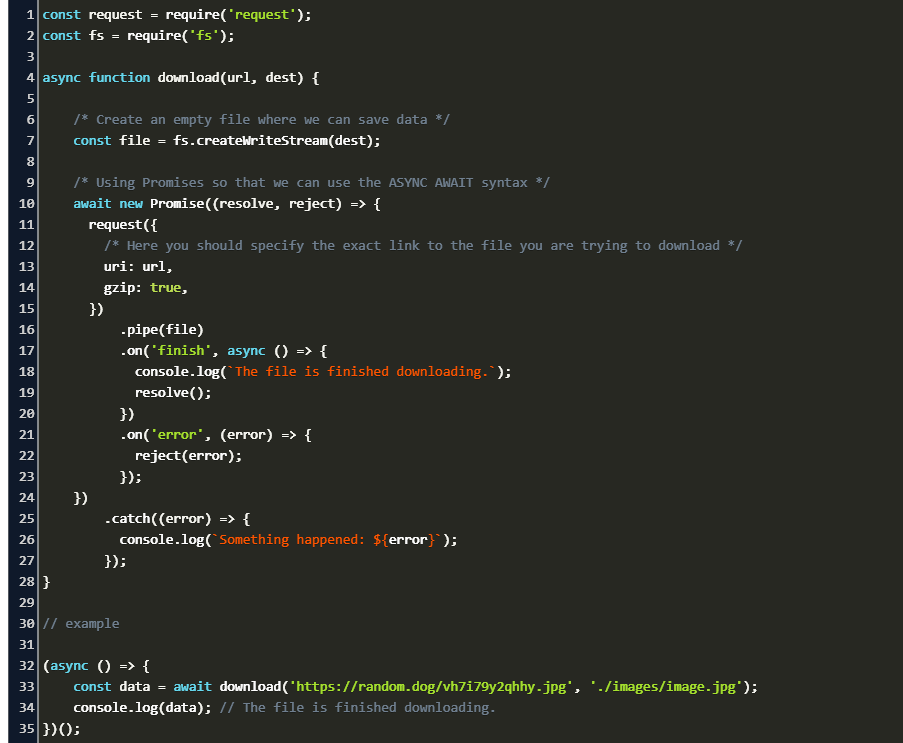
 Nodejs Download Image From Url Code Example
Nodejs Download Image From Url Code Example
 If Data Url Or Base64 Javascript Code Example
If Data Url Or Base64 Javascript Code Example


0 Response to "25 Image To Data Uri Javascript"
Post a Comment