27 How To Check File Size In Javascript
In this article, we will explain to you how to check file size before upload in Javascript. when we need to client-side validation, at that time we are using such an example. Now, we get the file size on the change event using the Upload function, and after we will check the file size if the file size is greater than 2MB then it will return the ... Nov 08, 2016 - To check the file size. It works in chrome and firefox. But not IE. I heard using ActiveX could work if the user allows it in the privacy setting. I could use browser detection to say "hey, if IE do activeX else do the jQuery" But I am wondering if there is a more reliable method than ActiveX? javascript ...
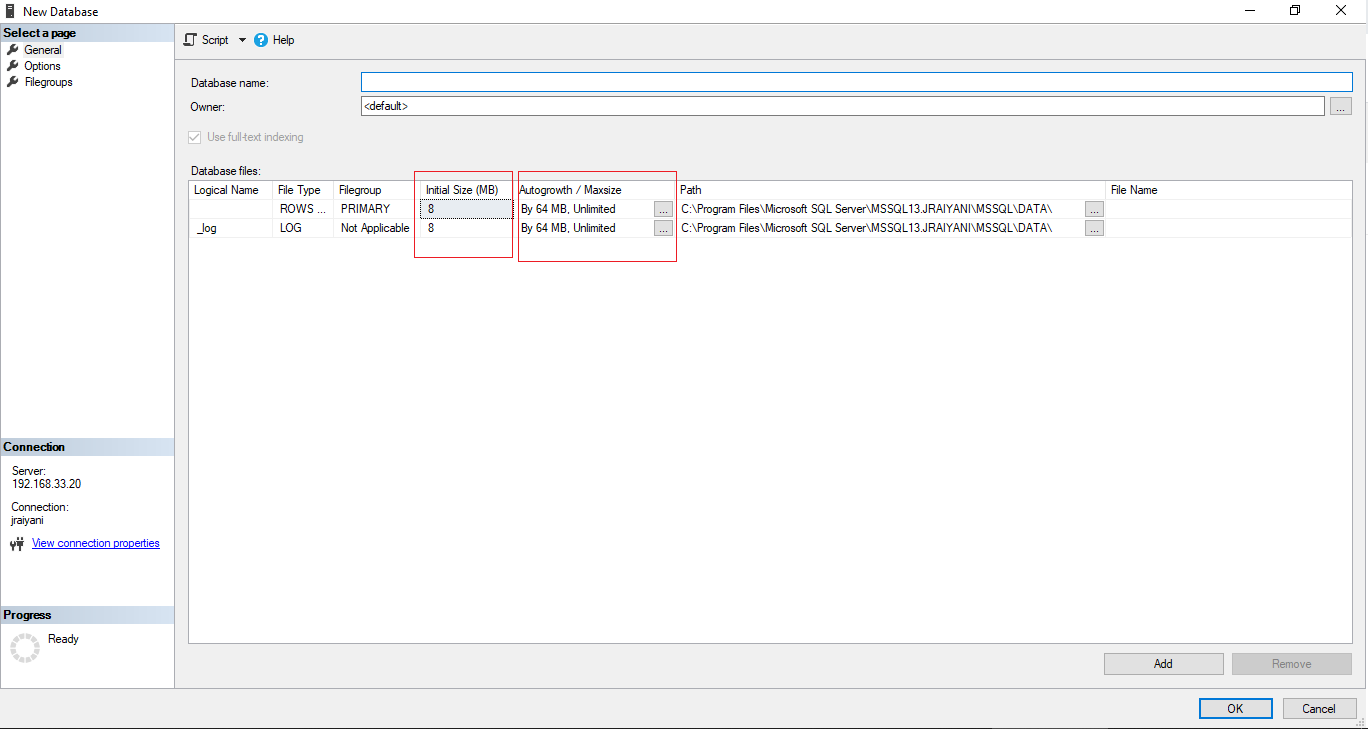
 How To Determine Free Space And File Size For Sql Server
How To Determine Free Space And File Size For Sql Server
16/7/2021 · In this article, we’ll look at how to check the size of a selected file with JavaScript. Using the FileReader API. Almost all modern browsers should support the FileReader API. For instance, we can use it by writing the following HTML: <form action='#'> <input type='file' id='fileinput'> <input type='button' id='btnLoad' value='Load'> </form>

How to check file size in javascript. 27/5/2020 · we will check the file size, if file size greater than 2mb then it will return the error messages otherwise return the success message.ill explain to you how to check file (Image) size validation before upload the file using Javascript. solution. function OnFileValidation () … or you can try this also.......... You could make a HTTP HEAD request, and get a file size approximate by reading the Content-Length HTTP Header. This kind of request is used to obtain meta-information about the URL implied by the request, without transferring any content of it in the response. Description: I am using JavaScript code to check the file size of the file selected by asp file upload control and if the file size is more than the maximum allowed size then custom message can be displayed to the user as shown in the demo image above. Note: In this example, the maximum allowed file size is 1 mb (1048576 bytes). This value ...
Jul 12, 2020 - Get code examples like "check file size js" instantly right from your google search results with the Grepper Chrome Extension. Oct 08, 2014 - JavaScript has no access to the file and so neither does JQuery. You will either have to set the maximum file size in the HTML and/or check it once it gets to the server. 1 week ago - Though some browsers might still ... may be in the process of being dropped, or may only be kept for compatibility purposes. Avoid using it, and update existing code if possible; see the compatibility table at the bottom of this page to guide your decision. Be aware that this feature may cease to work at any time. Returns the size of a file in ...
Jul 29, 2021 - In this article, we will learn how to implement file size validation by checking file size before upload using Javascript and jQuery. This is a demonstration of client-side validation and is implemented to provide a nice user experience. In some cases, client-side validation is a much better ... Here Mudassar Ahmed Khan has explained how to check (validate) File (Image) size before upload using JavaScript and jQuery. HTML5 allows developers to access the file contents and details using JavaScript and jQuery and hence in browsers that support HTML5 one can easily determine the size of the File. For browsers that don't support HTML5 have to use jQuery Flash plugins like Uploadify ... Get the size of a file with JavaScript. JavaScript can help you out easily to put restrictions on the file size. Sometimes user uploads big file to server, to avoid overloading your server with big files, you can easily write a JavaScript code to print the size of the file. So, in this article, we will learn how to code to get the size of a ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation() function. We will create fileValidation() function that contains the complete file type validation code. JavaScript can only check the extension, but you can check the real file type on the server using PHP. > Before this I put different name for different file, but when I faced problem on how to handle multiple uploads, some people in a forum suggest to use array to grab the files.
Feb 21, 2015 - Here Mudassar Ahmed Khan has explained how to enforce file size limit by checking File size before upload on client side using HTML5. TAGs: HTML5 Sep 23, 2020 - Code example to check file size before upload in HTML and Javascript/jQuery Jul 21, 2015 - I'm trying to ride the HTML5 wave but I'm facing a small issue. Before HTML5 we were checking the file size with flash but now the trend is to avoid using flash in web apps. Is there any way to che...
From there you can then access the file to get the file information by using the getFile method of the File System ActiveX object with the full path of the upload file. With that you can then check the size or any other file information you want that is available from the File ActiveX object. So how does this look like in code? 1 Hi guys, Here i'm giving you some JavaScript code stuffs for validating upload file's size and extension. First, let us see our simple html form. In this form, there's a file component with name file, a submit button with value "Upload" and a div element with id "valid_msg". Please note the following points: 1) Form's… Jun 30, 2016 - I've just come across this answer ... are over a given size; as I also check file sizes on the server side I'm happy to have a client-side solution which doesn't work in IE8. ... @GaolaiPeng This error is probably because the jQuery javascript file was not added (or it was not ...
Today, We want to share with you file upload size limit validation in javascript.In this post we will show you file upload validation in javascript, hear for Validation of file size while uploading using JavaScript / jQuery we will give you demo and example for implement.In this post, we will learn about input type file size limit javascript with an example. In my markup section, I have an input box of type file. Since I wish to check multiple files at a time, I'll add the multiple attribute to the input type. I'll check the details of the file(s) as soon as I select it. Therefore, I am using the onchange event to call a function to check the file details. which works fine to check file type and size. Now I want to check image width and height but I cannot do it. I have tried with target.files[0].width but I get undefined. ... Browse other questions tagged javascript image file-upload image-size or ask your own question.
Oct 13, 2017 - I want to check the file size to prevent the large files to insert the database. I check the file with javascript but the message does not occur. Plea... This is a very useful example if you wish to know the size of the files before uploading it to the server. Using similar method, you can get the name, size and total number of files using JavaScript or even by jQuery. However, if you are reluctant to use JavaScript for your app, then please check ... file.name has the filename of the selected file. file.size has the size of the selected file in bytes. When we select a file and click Load, we should see the file info of the selected file.
Slightly off-topic, but: Note that client-side validation is no substitute for server-side validation. Client-side validation is purely to make it possible to provide a nicer user experience. Checkout and learn about Check File Size before Uploading in JavaScript (ES5) Uploader control of Syncfusion Essential JS 2, and more details. Validate file size in JavaScript. Furthermore, if you wish to validate the file size at the client-side in JavaScript, this too is very simple. Let us extend of custom JavaScript function validateImage() that we have already used above, and add few codes that will help our cause.
Run it on IE, select a file and click "Size?", the browser alerts with the size of the file. file size got by javascript For IE, it's the only way I know as of now that successfully checks the size of a given file completely on client side. Firefox, Chrome, Opera, Safari, etc. uKnowva instance of Convergence Services - HRMS Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2/6/2010 · If a user selects the file for an input [type=file] element, you can get details about the file from the files collection: function findSize () { var fileInput = document.getElementById ("fUpload"); try { alert (fileInput.files [0].size); // Size returned in bytes. }catch (e) { var objFSO = new ActiveXObject ("Scripting.FileSystemObject"); Validating push pop sequence in JavaScript. Validating a square in a 2-D plane in JavaScript. Uniquely identify files before uploading with the HTML5 file API. Validating alternating vowels and consonants in JavaScript. Validating a string with numbers present in it in JavaScript. C Program to find size of a File. To find file size we will use the following JavaScript code. var fSize = document.getElementById('Fuploader').files[0].size; This code work absolutely fine in IE10,chrome,FF. But in IE7,IE8,IE9. This code won't work because these browsers don't support file API. We can use different fallback methods.
Method 2 - Asynchronous XMLHttpRequest. Well, for ASYNC XHR we should not be even having that function getFileSize (url) b/c when that function ends, the resulting fileSize is not ready yet :) Welcome to semantics of ASYNC JavaScript. Anyways, love it or hate it, here comes the ASYNC code: function getFileSize(url) { var fileSize = ''; var http ... Mar 19, 2021 - Returns the size of a file in bytes. ... Not part of any specification. ... Want to fix the problem yourself? See our Contribution guide. Browser security does not allow Scripts to read files from the local hard drive. This means that the input type "File" doesn't have permissions to read files. Therefore, there is no way to use JavaScript to check the file size.-Frinny
We generally use change event for file, since whenever user selects to upload a new file, the state of element changes and JavaScript catches it. Inside the callback function, we have a size variable that will hold the size of file. We get the files from file input using the files array. May 22, 2017 - here is my script. What I am trying to do is to trigger it using onchange event. But it seems does not work very well. I have tried edit here and there but still facing problems. As for my latest e... By Hardik Savani June 15, 2016 Category : Javascript jQuery. Sometimes we require to add validation of max file size using jquery, If we have only single file for validation then we can do it easily that, but if we have multiple file then you have to calculate size of all selected files and then check max required file size.
Output: 4. Another way to get the size of the javascript object is: Approach-2: Create an object variable and assign values to it. Create an variable which shows the size. Pass the object-name to Object.objsize which further enters to the function which calculates and returns the size and assign it to the variable. <script>. 17/9/2006 · Hello friend i came here to find check file size script. but i got activeXerror in first script and so now i create following script. if this help take it and try it. 1. this script load a image in Image Tag in Span Tag. 2. It check the file size. 3. if it is more than limit then remove image tag. Also Read: Two simple methods to get the File size before uploading using JavaScript and jQuery. Note: Safari seems to have a bug. It cannot get the size of multiple files (inside the loop). However, it will get the size of a single selected file. Well, that's it. ← Previous Next →
30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size
 How To View Folder Size For Google Drive Folders
How To View Folder Size For Google Drive Folders
 How To Get The Size Of A Directory In Linux Linuxize
How To Get The Size Of A Directory In Linux Linuxize
 How To Compress Powerpoint Presentations Brightcarbon
How To Compress Powerpoint Presentations Brightcarbon
 Why You Don T Have To Worry About File Size Of Your Code
Why You Don T Have To Worry About File Size Of Your Code
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
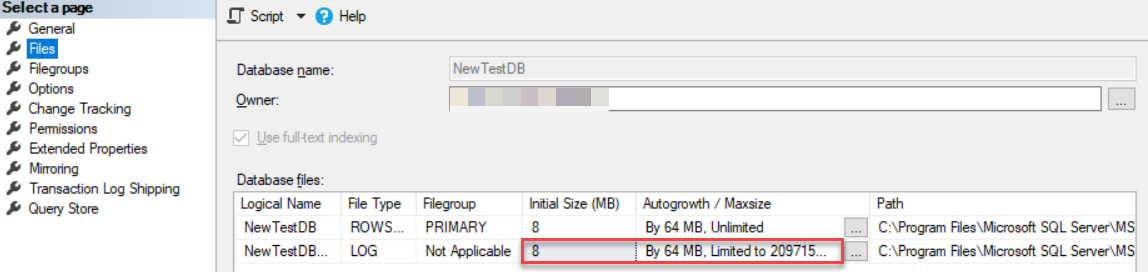
 Sql Server Transaction Log Administration Best Practices
Sql Server Transaction Log Administration Best Practices
 File Search Modifiers Virustotal
File Search Modifiers Virustotal
 Saving File With Javascript File Api Results Wrong Encoding
Saving File With Javascript File Api Results Wrong Encoding
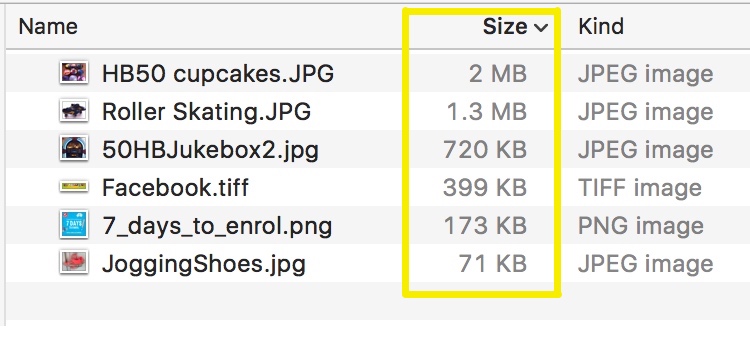
 Where On My Iphone Can I Find The Size Of A Picture Quora
Where On My Iphone Can I Find The Size Of A Picture Quora
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
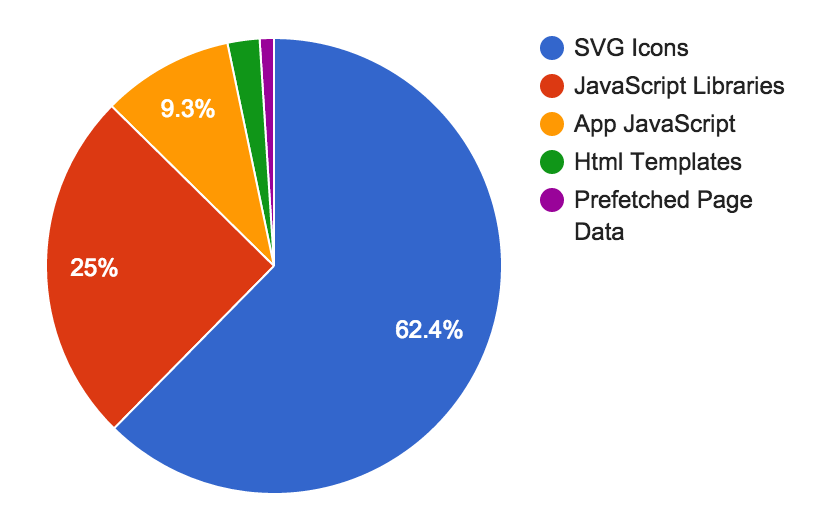
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Understanding File Size For Images Diy Digital
Understanding File Size For Images Diy Digital
 Get Total Size Of Combined Uploaded Files With Jquery
Get Total Size Of Combined Uploaded Files With Jquery
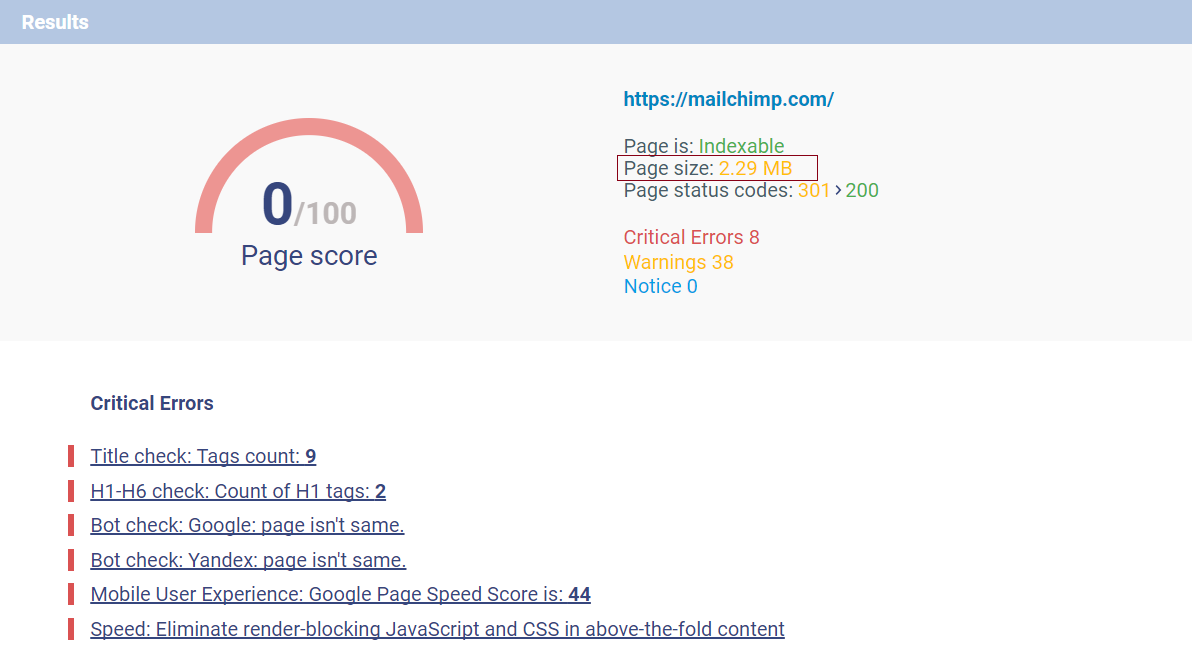
 Web Page Size Checker Test Html Website Page For Size In
Web Page Size Checker Test Html Website Page For Size In
 How To Reduce Page Weight On Your Website Quick Guide
How To Reduce Page Weight On Your Website Quick Guide
 How To Increase The Maximum File Upload Size In Wordpress
How To Increase The Maximum File Upload Size In Wordpress
 How To Get The Size Of A Javascript Object Stack Overflow
How To Get The Size Of A Javascript Object Stack Overflow
 How To View Recycle Bin Content Size On Windows 10
How To View Recycle Bin Content Size On Windows 10
 How To Get The Size Of A File In Node Js
How To Get The Size Of A File In Node Js
 How To Get File Name When User Select A File Via Lt Input Type
How To Get File Name When User Select A File Via Lt Input Type
 Check File Size Amp Extension Before Uploading Using Jquery
Check File Size Amp Extension Before Uploading Using Jquery
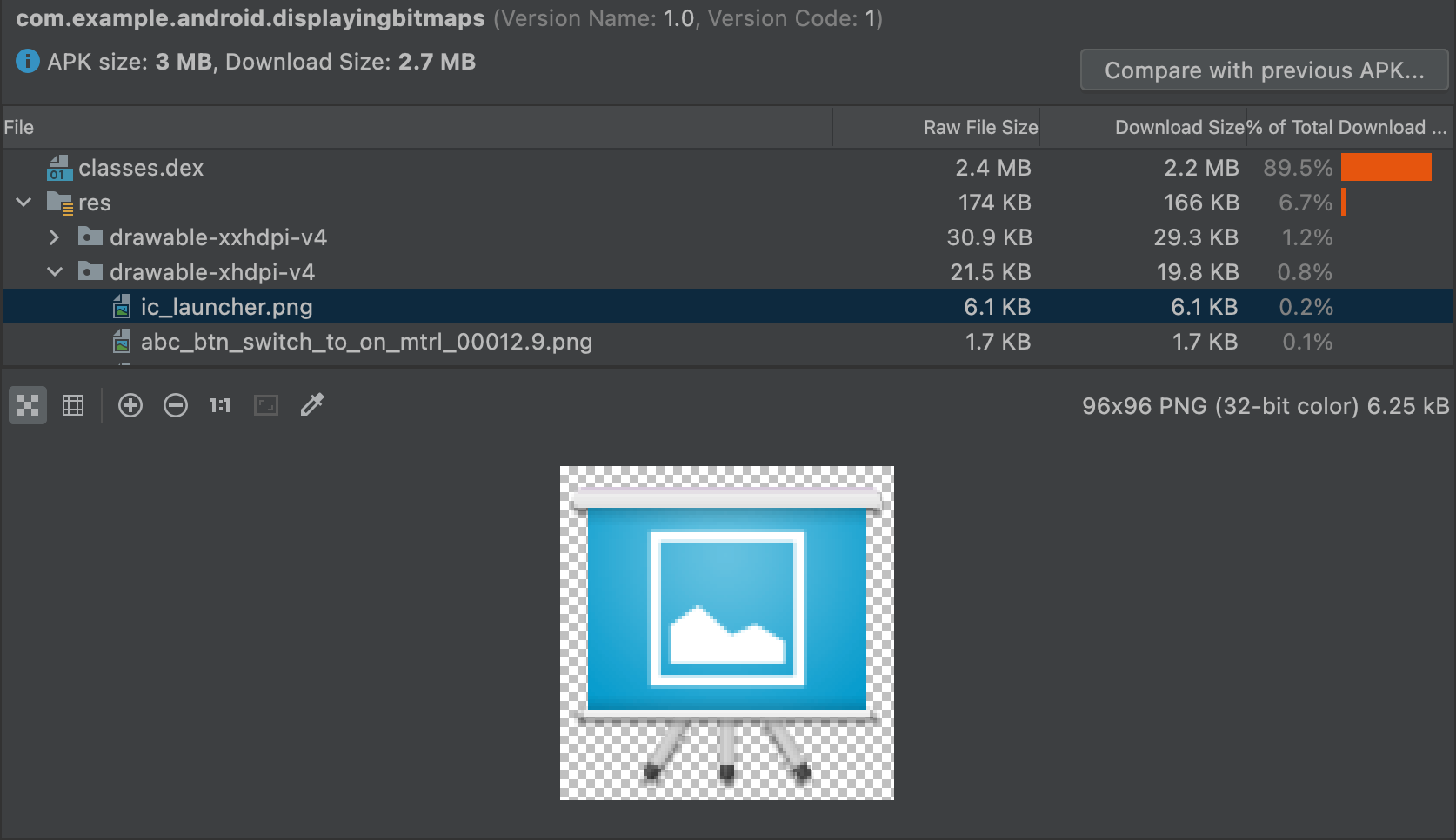
 Analyze Your Build With Apk Analyzer Android Developers
Analyze Your Build With Apk Analyzer Android Developers
 How To Get File Extensions Using Javascript Geeksforgeeks
How To Get File Extensions Using Javascript Geeksforgeeks
 Compress Images Online Reduce Your Image Size Online And
Compress Images Online Reduce Your Image Size Online And
 How To View Folder Size For Google Drive Folders
How To View Folder Size For Google Drive Folders

0 Response to "27 How To Check File Size In Javascript"
Post a Comment