25 Javascript Cookie Set Expiration Date
Variable for setting a Cookies Expires Value. The bottom line is that I soon found that historically there have been two ways to set an expiration date in a cookie - expires or max-age. expires UTC Date format expected; Example: Thu, 26 Mar 2015 15:26:23 GMT; Can be easily generated from a Javascript date object with the toUTCString() method The first part of the cookie string must have the name and value. The entire name/value must be a single string with no commas, semicolons or whitespace characters. Here is an example which stores the string "George" to a cookie named 'myName". The JavaScript statement is : document.cookie = "myName=George";
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
Expires sets an expiry date for when a cookie gets deleted Max-age sets the time in seconds for when a cookie will be deleted (use this, it's no longer 2009) Internet Explorer (ie6, ie7, and ie8) does not support "max-age", while (mostly) all browsers support expires Max-age vs Expires, let's dive in a little deeper:

Javascript cookie set expiration date. JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). However CookieBot banner shows that the _ga cookie has a 2 years expiration (> 13 months!), even though I have set it to 13 months using GTM (Google Tag Manager), before the fist scan of CookieBot. Indeed when I look at the _ga cookie expiration time from the browser, it is 13 months, Feb 21, 2020 - JavaScript Cookie supports a Date instance to be passed in the expires attribute. That provides a lot of flexibility since a Date instance can specify any moment in time.
Aug 02, 2019 - Get code examples like "react cookie set expires" instantly right from your google search results with the Grepper Chrome Extension. Jul 18, 2021 - In the above example, we have set our “username” cookie with the value of “Max Brown”, and set its expiration to the same date as before. The difference is the path parameter, which modifies where the cookie is stored on the user’s machine. This is very useful when trying to store ... Step 4 - remove cookie. To remove a cookie we must update its expiration date, but we must set date somewhere in the PAST! Then automatically, cookie become expired and will be deleted by a browser. The best way is to set the date: 1 January 1970 - of course in right format: "Thu, 01 Jan 1970 00:00:01 GMT" .
Best Practice is to use Set-Cookie Header and set an expiration date to some time in the past. See the example below where I'm deleting a cookie named cookieName, Set-Cookie: cookieName=; path ... To set a cookie expiring in specific amount of hours, minutes and seconds, you can use the solution below. The cookie will expire in 1 hour, 5 minutes and 30 seconds. Expiration time is set in seconds - 3930. You can modifiy the expiration time according to your needs. I need to create a session cookie using JavaScript (for more info see question). I'm wondering what should the expiry date be? I'm guessing it's the browsing session, so if I don't set an expiration date this will be used as the default, right? This session would be used to validate a logged on user.
1 week ago - Note: The domain must match the domain of the JavaScript origin. Setting cookies to foreign domains will be silently ignored. ;max-age=max-age-in-seconds (e.g., 60*60*24*365 or 31536000 for a year) ;expires=date-in-GMTString-format If neither expires nor max-age specified it will expire at ... Ok, I could switch to VB Script (which I think I'll do because of the ease of doing it in that language). But I'd like to know if there are well-known tricks on using IIS/ASP and cookies expiry date in JavaScript. It seems IIS object model is unable to recognize (or handle) JavaScript dates... The questions I have are number one can I use both "expires" and "max-age" on a cookie, number 2 is the expiration date supposed to show as part of the cookie, and number 3 why does it say ...
This will create a cookie that expires on June 24, 2020 at the start of the day. Your expiry date should be specified in UTC time. One common approach to setting an expiration date is to use the JavaScript Date object, which returns a UTC timestamp. A cookie set to expire on June 30, 2020 would use this code: How do I run this function, so that the cookie expires in 24 hours? function createCookie(name,value,days) { if (days) { var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); What this does is pretty much the same thing as the others. If test_cookie = null (empty/doesn't exist), then set test_cookie, with a value of 1 that expires in 30 days, for the path /, and the domain testdomain . If the cookie does exist a prompt will tell you Cookie exists.
In other words, you'll most likely set this with the time () function plus the number of seconds before you want it to expire. Or you might use mktime (). time ()+60*60*24*30 will set the cookie to expire in 30 days. If set to 0, or omitted, the cookie will expire at the end of the session (when the browser closes). Mar 20, 2020 - I need to set a cookie “fhr_showHideDivs” so the divs values in the cookievalue open (expand) when a visitor returns to the page. Here is my issue. The cookie gets set and the cookievalue gets written properly however the expiration date is ignored by chrome and chrome reports the expiration ... teuber789 commented on Aug 26, 2016 •edited. In my app, I set the cookie using the following command: var value = 'random_value_goes_here'; res.cookie ('session', value, { expire: new Date () + 1800000 }); res.send ('Cookie set'); As I understand it, this should set the cookie to expire in 30 minutes. Upon opening the Chrome cookie box and ...
This expiry date should be in UTC (Greenwich) time. ... Each cookie also has a domain and a path. The domain tells the browser to which domain the cookie should be sent. If you don't specify it, it becomes the domain of the page that sets the cookie, in the case of this page www.quirksmode . Javascript Web Development Front End Technology Extend the life of a cookie beyond the current browser session by setting an expiration date and saving the expiry date within the cookie. This can be done by setting the 'expires' attribute to a date and time. Erasing cookie entries is easy — just set a new value and give an expiry date before today, as in. document.cookie = "testvalue2=Whatever; expires=Fri, 13 Jul 2001 05:28:21 UTC; path=/"; You can also give the entry an expiry date of -1, and it will be erased immediately. Erase test values 1 and 2 now, if you have the heart.
Jan 31, 2018 - You can extend the life of a cookie beyond the current browser session by setting an expiration date and saving the expiry date within the cookie. This can be d ... Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement. Got another problem (Object is possible 'null') when building and found a solution for that: Changed this. Text. let cookiePopup = document.getElementById ('cookies'); to this. Text. var cookiePopup = <HTMLDivElement>document.getElementById ('cookies'); Don't think that's the preferred solution but at least it works.
By default, the lifetime of a cookie is the current browser session, which means it is lost when the user exits the browser. For a cookie to persist beyond the current browser session, you will need to specify its lifetime (in seconds) with a max-age attribute. This attribute determine how long a cookie can be remain on the user's system before it is deleted, e.g., following cookie will live ... document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. If you do not set the expiry date, the cookie will be removed when the user closes the browser. The expires option in a JavaScript cookie is optional. The "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and thereafter, the cookies' value will not be accessible.
The cookie expiration date defines the time, when the browser will automatically delete it. The date must be exactly in this format, in the GMT timezone. We can use date.toUTCString to get it. For instance, we can set the cookie to expire in 1 day: Jun 03, 2019 - And that’s how cookies, sessions, and the flash works in Lucky! We’ve made a nice, type-safe wrapper around all things cookies can represent. For example, if you wanted to set a cookie with an expiration date that is HTTP Only, you could write it like this: Below are code snippets to create and delete a cookie. The cookie is set for 1 day. // 1 Day = 24 Hrs = 24*60*60 = 86400.
How do I add an expiration date to the cookie in this script? ... Javascript Cookie with no expiration date. 1376. Add days to JavaScript Date. ... 1742. Detecting an "invalid date" Date instance in JavaScript. 1301. How do I set/unset a cookie with jQuery? 2638. How do I get the current date in JavaScript? 2762. 2 weeks ago - Warning: Many web browsers have a session restore feature that will save all tabs and restore them next time the browser is used. Session cookies will also be restored, as if the browser was never closed. When an Expires date is set, the deadline is relative to the client the cookie is being ... expirationDate Optional A number that represents the expiration date of the cookie as the number of seconds since the UNIX epoch. If omitted, the cookie becomes a session cookie.
PHP Cookies and JavaScript Cookies. We all know that in PHP, to set a session only cookie, all you need to do is leave the expire parameter blank or set it to ZERO (0). Of course we always need to set the path to "/" in most cases. However, it is quite different when it comes to JavaScript. The syntax for setting up cookie in JavaScript is ... Value must be a Number which will ... or a Date instance. If omitted, the cookie becomes a session cookie. To create a cookie that expires in less than a day, you can check the FAQ on the Wiki. Default: Cookie is removed when the user closes the browser. ... Cookies.set('name', 'value', ...
How To Set Expiry Date Of A Cookie Using Jquery Cookies
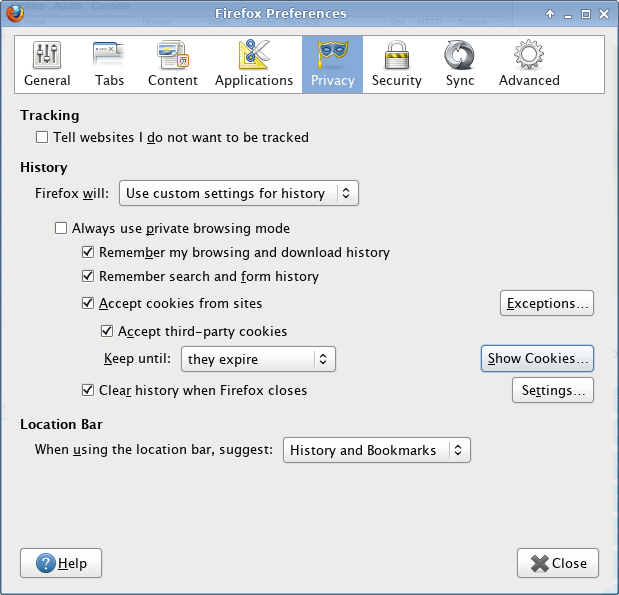
 Website Cookie Testing Amp Test Cases For Testing Web
Website Cookie Testing Amp Test Cases For Testing Web
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Http Headers Set Cookie Geeksforgeeks
Http Headers Set Cookie Geeksforgeeks
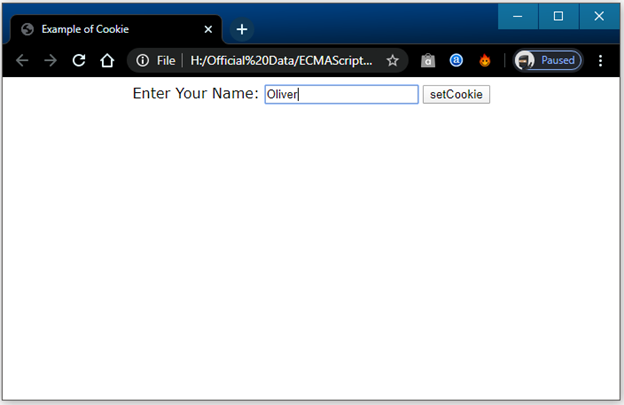
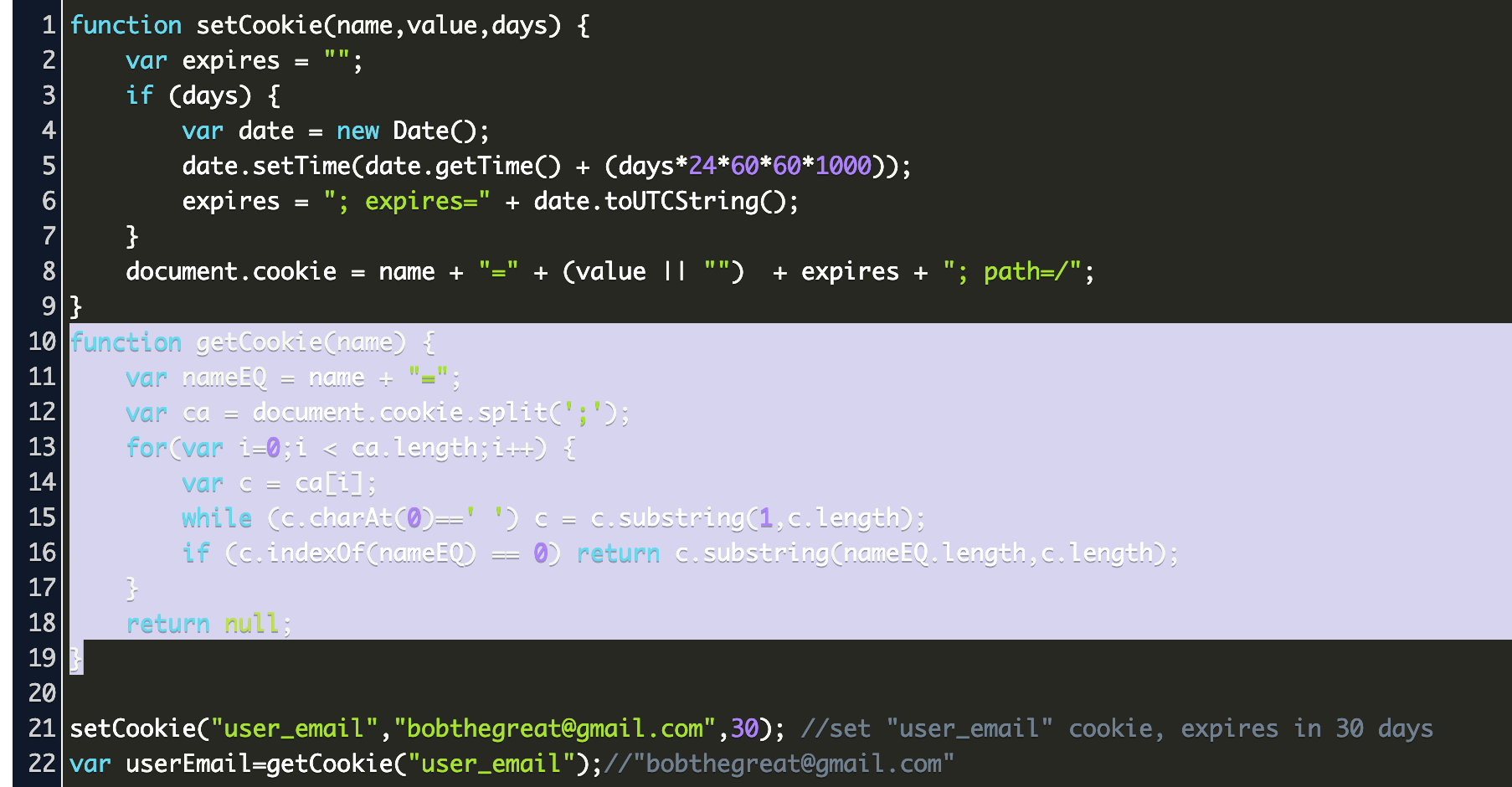
 Cookies In Es6 Tutorial And Example
Cookies In Es6 Tutorial And Example
Github Js Cookie Java Cookie A Simple Java Api For
 How To Get Cookie Expiration Date Creation Date From
How To Get Cookie Expiration Date Creation Date From
 Store Data In Cookies With Javascript Codexworld
Store Data In Cookies With Javascript Codexworld
 Set Up An Expiration Date For Pdf Using Javascript In C
Set Up An Expiration Date For Pdf Using Javascript In C
 How To Set Up A Cookie That Never Expires In Javascript
How To Set Up A Cookie That Never Expires In Javascript
 Setting Coldfusion Cookies With Cfcookie Vs Cookie Scope
Setting Coldfusion Cookies With Cfcookie Vs Cookie Scope
Set Cookie Expiration Date Browser Compatiability Brian
Cookie Expiration Date Not Being Set Correctly Issue 718
 Working With Cookies And Creating Cookies In Javascript By
Working With Cookies And Creating Cookies In Javascript By
 Stylish Multilingual Gdpr Amp Cookie Consent Popup In Vanilla
Stylish Multilingual Gdpr Amp Cookie Consent Popup In Vanilla
 Explaining Document Cookie And The Set Cookie Header Wanago Io
Explaining Document Cookie And The Set Cookie Header Wanago Io
 Get Cookie By Name Javascript Code Example
Get Cookie By Name Javascript Code Example
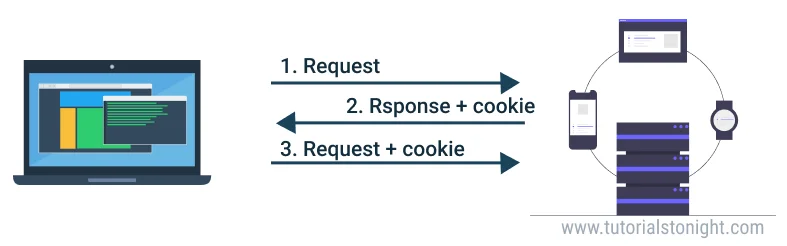
 Javascript Cookie In Detail With Examples Tutorialstonight
Javascript Cookie In Detail With Examples Tutorialstonight
 How To Create Read Update And Delete Cookies With Php Or
How To Create Read Update And Delete Cookies With Php Or
 Jquery Cookie Set Code Example
Jquery Cookie Set Code Example



0 Response to "25 Javascript Cookie Set Expiration Date"
Post a Comment