21 Convert Data Uri To Image File Javascript
(javascript) Hi guys, I am trying to upload pictures to Parse , I do not have the files, but the dataURL's (because I resized the images), but need an image file to upload. Blob is a fundamental data type in JavaScript. Blob stands for Binary Large Object and it is a representation of bytes of data. Web browsers support the Blob data type for holding data. Blob is the underlying data structure for the File object and the FileReader API. Blob has a specific size and file type just like ordinary files and it can be stored and retrieved from the system memory.
 Convert Data Uri File Uri To Blob Ionic3 Ionic V3 Ionic
Convert Data Uri File Uri To Blob Ionic3 Ionic V3 Ionic
Data URI. Normally images are included using this syntax: The data URI syntax however allows images to be directly embedded, reducing the number of HTTP requests and also allowing for saving on disk as a single file. While this article deals with only the img tag, this method can be applied to other tags as well.

Convert data uri to image file javascript. 9/7/2021 · Convert data uri to image file javascript. File Url To Base64 Javascript Code Example. Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64. The What Why And How Of Data Uris In Web Design. Get Base64 String From Data Uri Javascript Code Example. Learn JavaScript - Getting binary representation of an image file. Example. This example is inspired by this question.. We'll assume you know how to load a file using the File API. // preliminary code to handle getting local file and finally printing to console // the results of our function ArrayBufferToBinary(). CSS Data URI Converter. This online tool automatically converts images from CSS to data URIs thereby saving you from additional HTTP requests. In addition to the CSS result, you will see a table for comparing the effectiveness of the original CSS with the new one which uses data URIs. Please note that relative image URLs are supported only for ...
To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. This approach will be equivalent to the action that an user does when he drags and drop a file into a file input. Implementation. To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and that will be interpreted as a File in our server. /** * Converts data URI in 'image/png' format to an image data object * @param dataURL Base64 encoded string * @returns {ImageData/undefined ...
7/5/2020 · A data URI is a base64 encoded string that represents a file (i.e., instead of specifying the URL of the file, you can insert the content of the file in a webpage). When a browser encounters a URI, it decodes and constructs the original file. DataURIs are most commonly used on the web for images. 27/4/2021 · Convert PNG image to data URI using Node.js. GitHub Gist: instantly share code, notes, and snippets. Data URI to Image Converter. Free tool to convert Data URI to image (png) file. Data URI is an Uniform Resource Identifier scheme that provides a way to include data in-line in webpages. You need to copy & paste the Data URI as input and you can save the output image file. Note : For reverse conversion, use Image to DataURI Converter.
Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64. 18/1/2021 · Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we’ll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. How to Convert Canvas to an Image using JavaScript. Vishnu Damwala. ... but the returned value starts with data:image/png, then the requested type is not supported. Chrome also supports the WEBP(image/webp) type. Syntax ... It returns a DOMString containing the requested data URI.
When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let's lets implement a method… Free online image to Data URI converter. Just drag and drop your image and it will be automatically encoded to a Data URI. There are no ads, popups or nonsense, just an awesome image to Data URL encoder. Load an image, get a Data URL. Created by engineers from team Browserling . A simple browser-based Joint Photographic Experts Group image to Data URI converter. Just paste your JPEG picture in the input area and you will instantly get a Data URL. Fast, free, and without intrusive ads. Import a JPEG, get a Data URL. Created by mad scientists from team Browserling .
28/2/2012 · Using Javascript to encode images as DataURL. The following example shows how to draw an image on an HTML 5 Canvas element and encode the image as data-url schema. Being able to convert images into string, opens some interesting possibilities. 13/8/2015 · Technically, if you remove the data:image/png;base64, part you’re not getting a data URI, but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif. The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string.
Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. Demonstration of extracting encoded data from the URL and creating a png file. After the execution of the script, you would see another image appear on the folder. Conclusion
25/5/2015 · I want to convert a data:image encoded with base64 to a normal image file. So far my code looks like this: this.toDataURL = function() { var canvas = document.createElement('canvas'); var ... There's also a tool to convert SVG URIs to CSS background-images. Cache the CSS. Data-URI embedded images should be stored in cacheable files such as flat, not dynamic, HTML and style sheets. Data-URI style sheets should be cached (me love you) long-term, but rename the file on each update. 12/4/2019 · Here’s a demo 👇 you can try with any image. Go ahead, try it: Pretty simple, huh? Works entirely offline too. We’ll get to URL.createObjectURL() in a bit, but the point is that you’ve seen that we can access file “data” using just Javascript.. Blobs & Data URIs. I’ve been pretty vague in my use of the word “data” so far, so let’s clear that up.
The PHP. Start by reading in the image using file_get_contents (or any other PHP method you'd like), then convert the image to base64 using base64_encode: With the image data in base64 format, the last step is placing that data within the data URI format, including the image's MIME type. This would make for a good function: A simple browser-based Data URL to Joint Photographic Experts Group photo converter. Just paste your Data URI in the input area and you will instantly get a decoded JPEG picture. Fast, free, and without intrusive ads. Import a Data URI, get a JPG. Created by mad scientists from team Browserling . More tools! gif tools. 27/11/2019 · Convert Image to Data URI with JavaScript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it.
Free online Data URI to image converter. Just paste your Data URI in the editor to the left and it will be automatically decoded to a viewable and downloadable image. There are no ads, popups or nonsense, just an awesome Data URL to image decoder. Load a Data URL, get an image. Created by engineers from team Browserling .
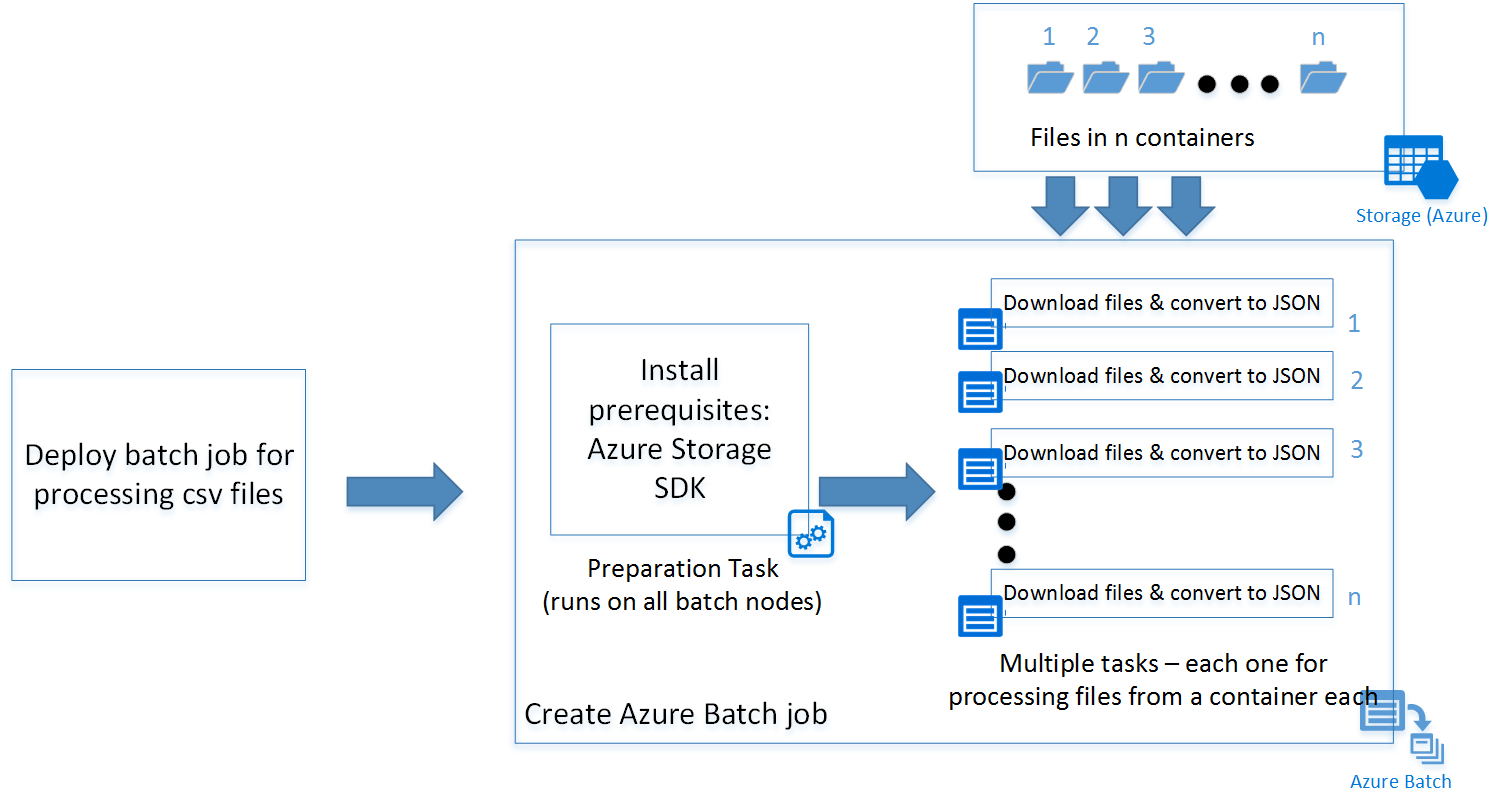
 Use The Azure Batch Client Library For Javascript Azure
Use The Azure Batch Client Library For Javascript Azure
 Convert Png To Data Uri Online Png Maker
Convert Png To Data Uri Online Png Maker
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Get Base64 String From Data Uri Javascript Code Example
Get Base64 String From Data Uri Javascript Code Example
 Compress Resize Then Convert Image To Datauri In Power Automate
Compress Resize Then Convert Image To Datauri In Power Automate
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
 Best Base64 Decode Online Tool To Decode Base64 String Url
Best Base64 Decode Online Tool To Decode Base64 String Url
 How Can I Convert Image Binary From Api Call To Data Uri In
How Can I Convert Image Binary From Api Call To Data Uri In
 Asynchronous Image To Data Uris Conversion Using Php And Jquery
Asynchronous Image To Data Uris Conversion Using Php And Jquery
Replace Xlink Href File Jpg By Src Lt Data Uri Gt So Raster
 How To Convert The Image Into A Base64 String Using Javascript
How To Convert The Image Into A Base64 String Using Javascript
 Converting Images To A Base64 Data Url Javascript
Converting Images To A Base64 Data Url Javascript
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
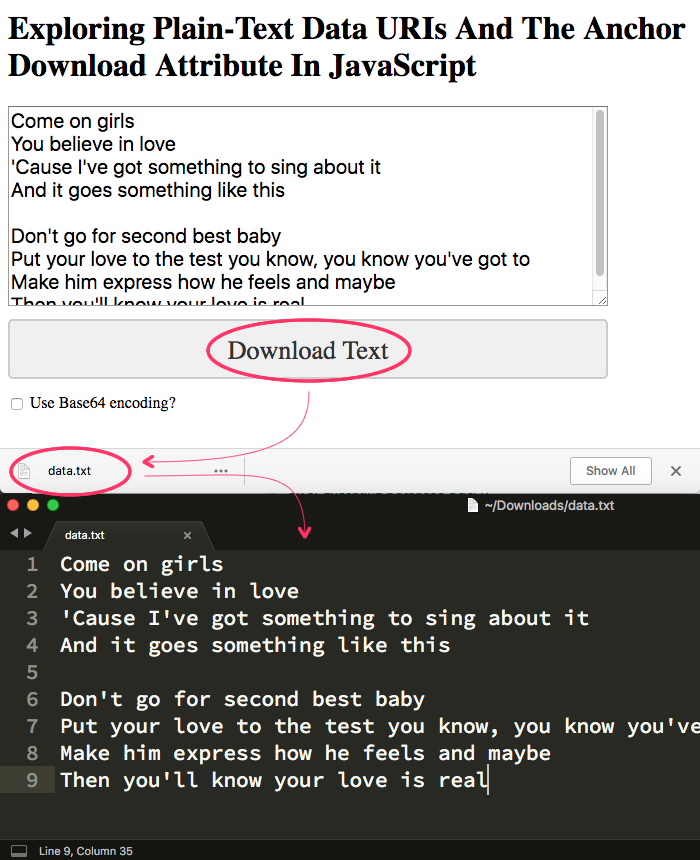
Exploring Plain Text Data Uris And The Anchor Download
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
 The What Why And How Of Data Uris In Web Design
The What Why And How Of Data Uris In Web Design
 Phishing With Data Uri Infosec Resources
Phishing With Data Uri Infosec Resources



0 Response to "21 Convert Data Uri To Image File Javascript"
Post a Comment