35 Javascript Get Element By Aria Label
Using Enter to activate elements. Where required, using your keyboard arrow keys to interact with some elements, such as menus and dropdowns. Development assistance . We can check some accessibility features directly in our JSX code. Often intellisense checks are already provided in JSX aware IDE's for the ARIA roles, states and properties. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...

Javascript get element by aria label. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 27, 2017 - Hey im trying to get every single element on a page that has an aria label that contains/starts with "i_". I also need to do this in javascript. thanks Sep 27, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
We can also use values like aria-label = "" to give an element its own name tag (this can be used on all elements). To get more information on ARIA, check out the official documentation. Note: ARIA does modify the accessibility tree. It does not do the following: Modify element appearance; Modify element behavior; Add focusablitiy; Add keyboard ... WAI-ARIA is not hard from a JavaScript point of view. Most of the time you are just swapping out values of the WAI-ARIA attributes, or toggling them true and false.One such situation is aria-expanded.Surprisingly, there are not many simple tutorials, not even at w3schools that show how to toggle values with JavaScript. The exception is aria-* and data-* attributes, which should be lowercased. For example, you can keep aria-label as aria-label. Differences In Attributes . There are a number of attributes that work differently between React and HTML: checked . The checked attribute is supported by <input> components of type checkbox or radio. You can use it to ...
26/2/2017 · In JavaScript, just use the same thing: document.querySelectorAll (" [aria-label^='i_']"); That should return an array-like list of all the elements with aria-label values that start with i_. Here's an example with both of them: var x = document.querySelectorAll (" [aria-label^='i_']"); // 'x' contains all of the <p> elements that have "i_" in the ... The label can also be implicit by wrapping the <label> element around the input: <label>First name: <input type="text"></label> If the input is already labeled visually some other way, such as through a magnifying glass icon on a search submit button, it may be acceptable to use aria-label to create an invisible text label for screen readers to ... You can query the returned element(s) by their accessible name. The accessible name is for simple cases equal to e.g. the label of a form element, or the text content of a button, or the value of the aria-label attribute. It can be used to query a specific element if multiple elements with the same role are present on the rendered content.
Definition and Usage. The getAttribute() method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode() method if you want to return the attribute as an Attr object. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. The ariaLabel property of the Element interface reflects the value of the aria-label attribute, which defines a string value that labels the current element. ... In this example the aria-label attribute on the element with an ID of close-button is set to ... Traversing an HTML table with JavaScript and DOM Interfaces; Locating DOM elements ...
The aria-labelledby attribute is an inbuilt attribute in HTML that is used to create relationships between objects and their labels. When any element containing both the attribute aria-labelledby and aria-label attribute the browser's high priority will be aria-labelledby without any doubt. This aria-labelledby attribute can be used with any typical HTML form element; it is not limited to ... The aria-labelledby attribute establishes relationships between objects and their label(s), and its value should be one or more element IDs, which refer to elements that have the text needed for labeling. List multiple element IDs in a space delimited fashion.Assistive technology, such as screen readers, use this attribute to catalog the objects in a document so that users can navigate between them. This app works best with JavaScript enabled. ... The aria-label should be used to provide a text alternative to an element that has no visible text on the screen. ... specification. This specification extends native HTML, allowing you to change the way an HTML element is "translated" into the accessibility tree. By ...
The component JavaScript uses the camel-case attribute mappings to get and set the values in lightning-button.js. ... For example, aria-label becomes ariaLabel. ... a component author defines default ARIA values on the component's element. // lightning-button.js sets "Log In" as the default label import {LightningElement } from 'lwc'; ... ARIA-XX: Using aria-labelledby to provide labels for objects. H44: Using label elements to associate text labels with form controls An example of an ARIA attribute that is a property is aria-label. This is used when a label for a form element is not visible on the page (perhaps because it makes no sense to make it visible, or ...
To make it more dynamic, we will use JavaScript to loop through all the links and add aria-label with the corresponding value of "Goto Page X". 3- Indicate which element is currently active. To indicate which element is active, we need to tweak the value of aria-label by something like Page 3, Current page. In Firefox & Chrome, an element marked as aria-busy is omitted from the accessibility tree for the page. Does not work in IE11. Content cannot be navigated to or interacted with when aria-busy=true is set on a parent element. aria-checked: Indicates the checked state of an element : aria-current: Indicates an element is the current item in a ... Sep 11, 2017 - How to get 'aria-label' attribute of <a> tag when <a> contains child elements using javascript [duplicate] ... Closed 3 years ago. I am trying to read 'aria-label' attribute of an anchor tag . But i am getting null value since my code reads child element(<use></use>) rather than parent ...
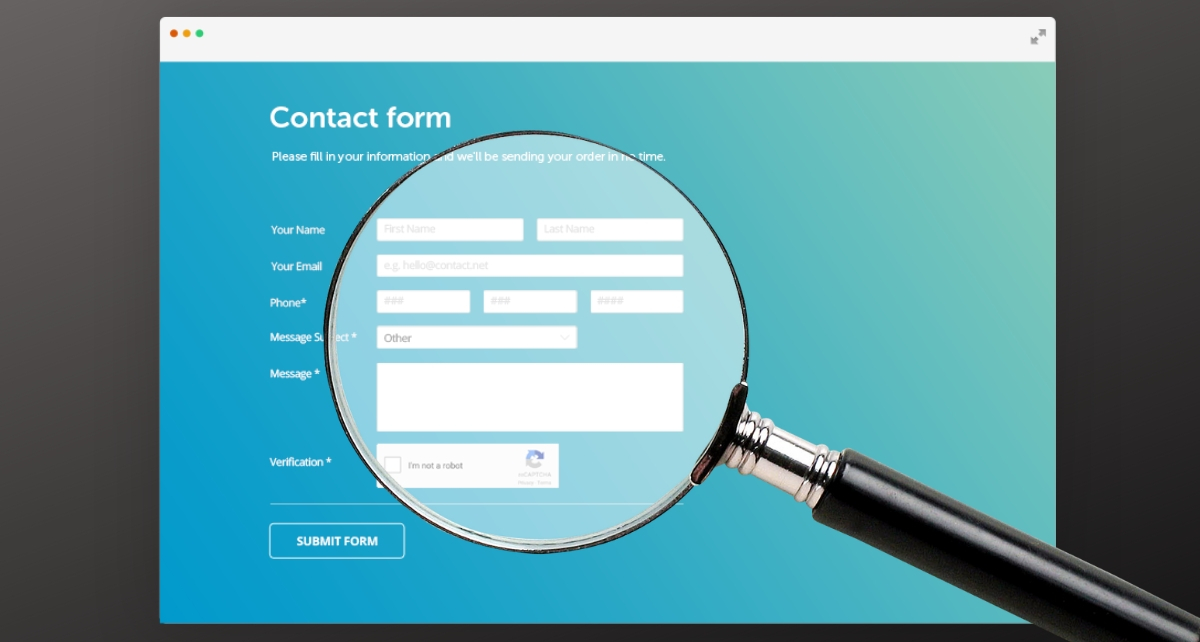
Apr 26, 2017 - If you're learning JavaScript, the first thing you should learn (after understanding the basics like variables, functions, etc.) is to alter the DOM. This is one of the things you do daily as a frontend developer. Changing the DOM used to be difficult. We needed jQuery to make things easier. Instead of a label there is an aria-label attribute on the input. The font size of the placeholder and input values are a tiny 11px, which can be hard to read. The entire input disappears without JavaScript, meaning people have no way to sign up to the newsletter if JavaScript is disabled or broken. Closing remarks Sep 29, 2020 - Read more here: https://stackoverflow /questions/64111260/javascript-get-value-text-in-all-aria-labels-in-an-array-and-add-value-to-a-li ... This content was originally published by Laurence L at Recent Questions - Stack Overflow, and is syndicated here via their RSS feed.
The aria-label attribute is used to define a string that labels the current element. Use it in cases where a text label is not visible on the screen. If there is visible text labeling the element, use aria-labelledby instead. This attribute can be used with any typical HTML element; it is not limited to elements that have an ARIA role assigned. A button that functions as a 'close' button on a dialog is described elsewhere in the document. The aria-describedby property is used to associate the description with the button. <button aria-label="Close" aria-describedby="descriptionClose" onclick="myDialog.close()">X</button> ... Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method.
Nov 03, 2020 - warning Non-interactive elements ...teractive-element-interactions ... Define the constructor property on the Dog prototype. ... Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who are older than 20 years. ... Allowed memory size of 1610612736 bytes exhausted ... But if you really want to get the element by its aria label, you can do that: document.querySelector('div[aria-label="Message Body"]'); But this way is much less performatic, and you'll need to do exactly what I've mentioned above too. node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
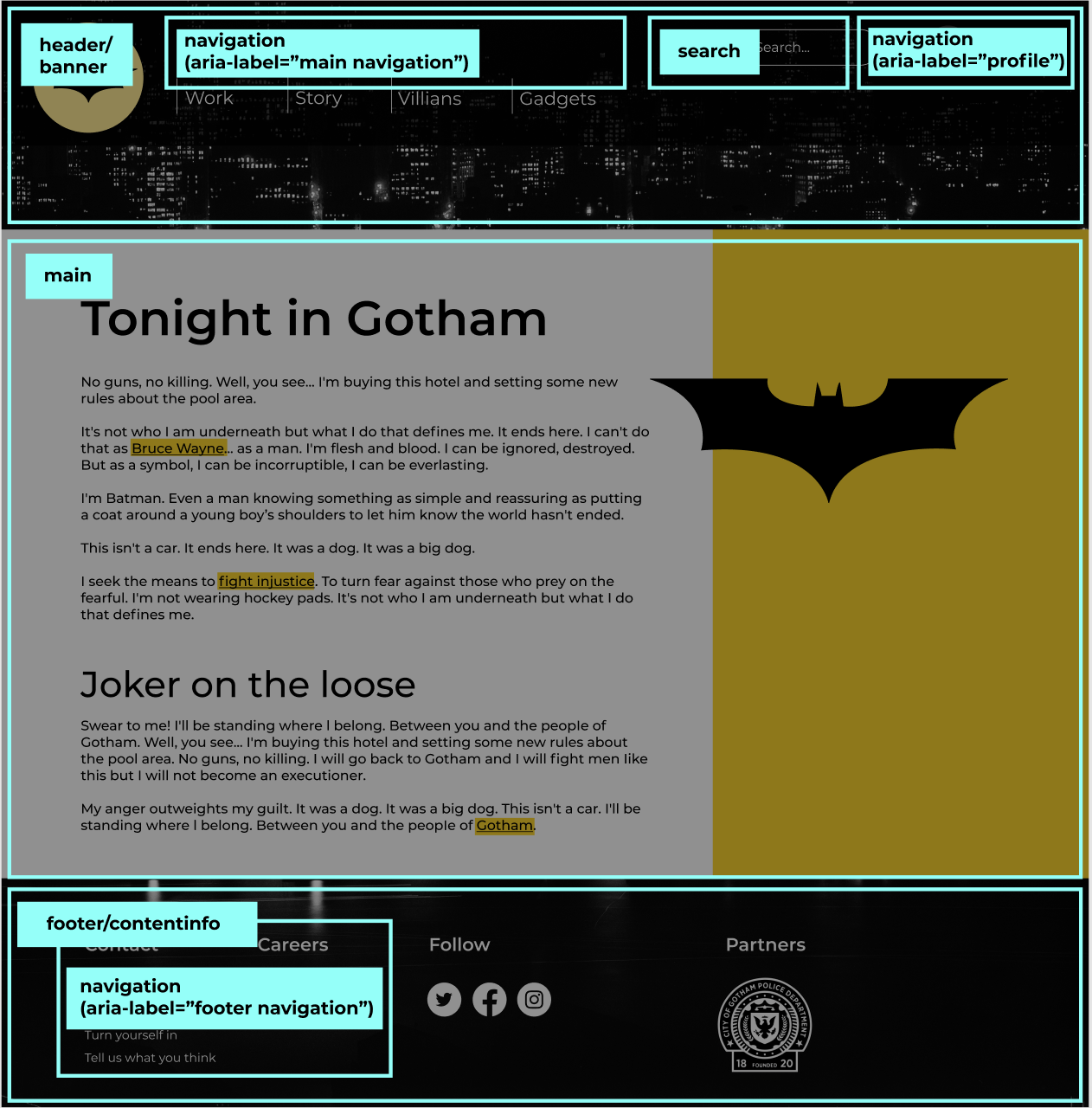
aria-label. Labels are important. They can create a logic connection between an element and its description. In the case of the <input> element we'll use the <label> element to describe what the <input> is about. There are cases where you don't have an extra element that can function as a label. In this case we could use the aria-label ... Aug 03, 2016 - Hey guys, hope you can lend a hand… I am trying to add role="navigation" aria-label="main navigation" to my main navigation using jquery. All the other code should be intact within the would become . Can’t seem to find the proper way to do this with jQuery. Feb 20, 2021 - The aria-describedby attribute is used to indicate the IDs of the elements that describe the object. It is used to establish a relationship between widgets or groups and text that described them. This is very similar to aria-labelledby: a label describes the essence of an object, while a ...
However, since ARIA only affects the accessibility tree, aria-labelledby does not give you the familiar label-clicking behavior you get from using a label element. Importantly, aria-labelledby overrides all other name sources for an element. So, for example, if an element has both an aria-labelledby and an aria-label, or an aria-labelledby and ... Conclusion: Either aria-label or one of aria-labelledby and aria-describedby allow the screen reader to better narrate the inputs of a form to the user and should be used in form input elements ... For example, ARIA can add extra label and description text that is only exposed to assistive technology APIs. <button aria-label="screen reader only label"></button> ARIA can express semantic relationships between elements that extend the standard parent/child connection, such as a custom scrollbar that controls a specific region.
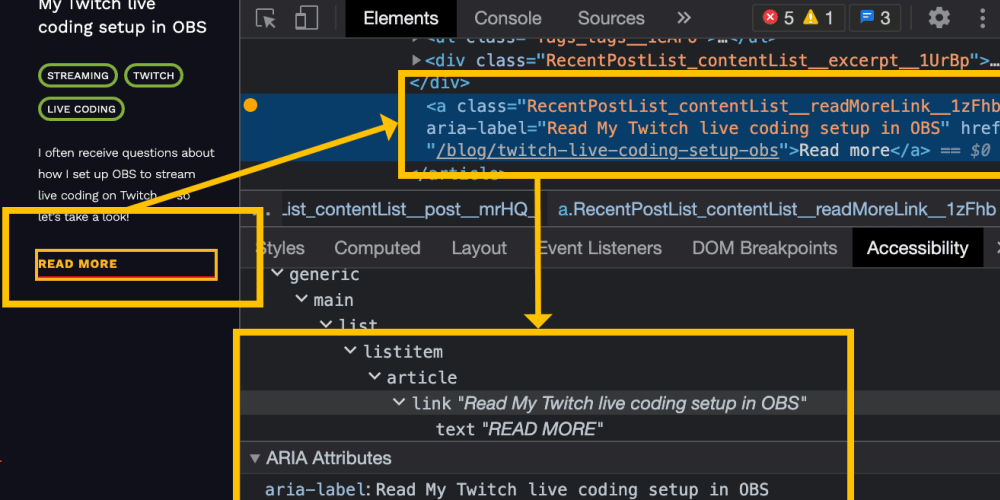
Jan 25, 2018 - Reflection for ARIA has been discussed a number of times over the years. Summarizing the general concept of attribute-to-property reflection. In HTML and other specs, you'll see language su... A lot of elements in this example are labeled appropriately with aria-label attributes. This is a good thing, because a link which includes only the text of a number does not give a lot of information to blind users. For them it can be hard to understand the meaning of links full of numbers. It's the second link I want to analyze more.
Demystifying Accessible Name Simply Accessible
 Accessible Form Validation Messages With Aria And Vue Js
Accessible Form Validation Messages With Aria And Vue Js
 Marking Elements Expandable Using Aria Expanded Adg
Marking Elements Expandable Using Aria Expanded Adg
 Select Gt Your Poison 24 Accessibility
Select Gt Your Poison 24 Accessibility
 Special Characters Emojis Line Breaks More Tricks For
Special Characters Emojis Line Breaks More Tricks For
 Accessibility Issues With Chosen Aria Label 2384865
Accessibility Issues With Chosen Aria Label 2384865
 Getting Input Value From A Pre Populated Dropdown Field
Getting Input Value From A Pre Populated Dropdown Field
.png) Site Accessibility Getting Started With Aria
Site Accessibility Getting Started With Aria
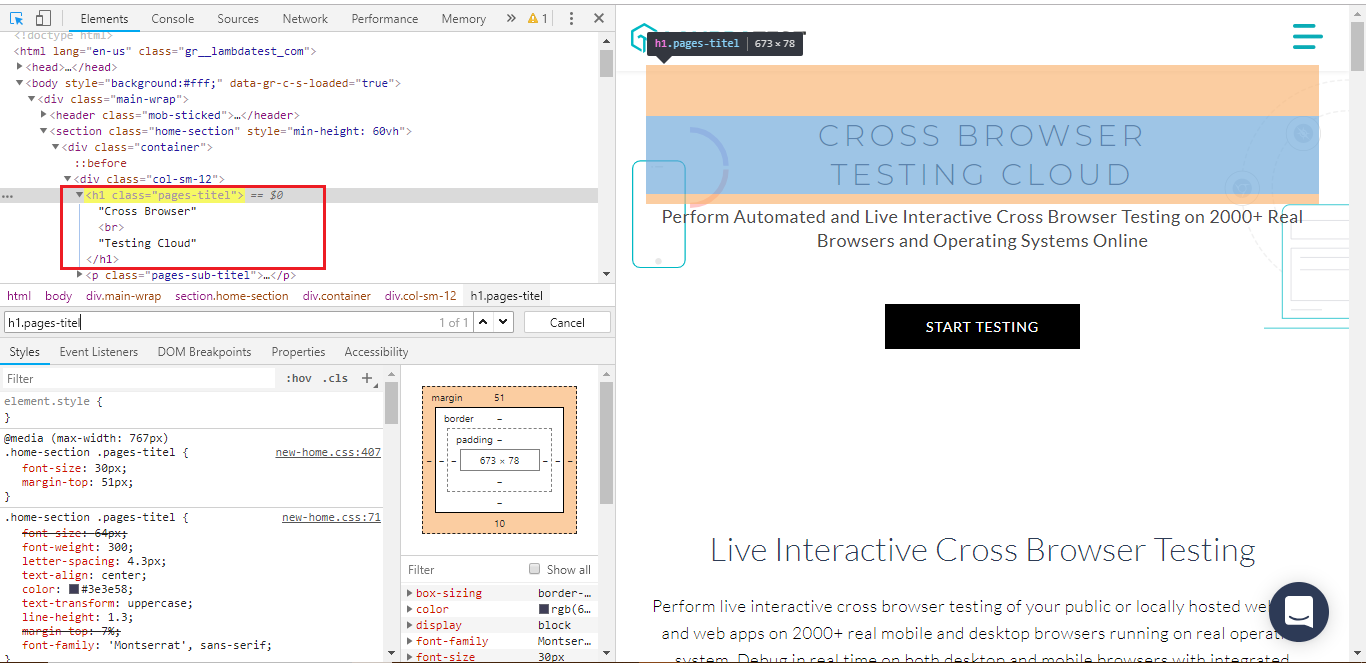
 Css Selectors In Selenium Automation Tutorial
Css Selectors In Selenium Automation Tutorial
 What S New In Wcag 2 1 Label In Name Css Tricks
What S New In Wcag 2 1 Label In Name Css Tricks
 When To Use Aria Labels In Your Html Dor Moshe S Blog
When To Use Aria Labels In Your Html Dor Moshe S Blog
 Accessible Rich Internet Applications Aria Part 2 Aria
Accessible Rich Internet Applications Aria Part 2 Aria
 Complete List Of Wai Aria Roles And Their Uses In 2021
Complete List Of Wai Aria Roles And Their Uses In 2021
 Accessible Rich Internet Applications Roles And Attributes
Accessible Rich Internet Applications Roles And Attributes
 The Beginner S Guide To Aria Accessibility
The Beginner S Guide To Aria Accessibility
 Aria Label Introduction To Accessibility
Aria Label Introduction To Accessibility
 Accessibility Is Hard Careful With Them Aria Labels By
Accessibility Is Hard Careful With Them Aria Labels By
 Button Element Does Not Accept Aria Label As A Valid Name For
Button Element Does Not Accept Aria Label As A Valid Name For
 Javascript Data Grid Accessibility
Javascript Data Grid Accessibility
 Solved Apple Devices Aria Label Adobe Support Community
Solved Apple Devices Aria Label Adobe Support Community
Handling Checkboxes In Katalon Web Testing Katalon Community
 Capturing Qrcode Image From Web Whatsapp Stack Overflow
Capturing Qrcode Image From Web Whatsapp Stack Overflow
 Accessible Rich Internet Applications Roles And Attributes
Accessible Rich Internet Applications Roles And Attributes
Critical Accessibility Issues Aria Roles And Aria Label
 Aria Labels And Relationships Web Fundamentals Google
Aria Labels And Relationships Web Fundamentals Google
 Aria Labels And Relationships Web Fundamentals Google
Aria Labels And Relationships Web Fundamentals Google
Document Getelementbyid How To Set Value When There Is No
 Aria Label Examples And Best Practices Aditus
Aria Label Examples And Best Practices Aditus
 Improve Your Html With Aria Attributes Code An Accessible
Improve Your Html With Aria Attributes Code An Accessible






0 Response to "35 Javascript Get Element By Aria Label"
Post a Comment