30 How To Chain Promises Javascript
A promise can be returned to another promise, creating a chain of promises. If one fails all others too. Chaining is very powerful combined with Promise as it gives us the control of the order of events in our code. new Promise (function (resolve, reject) { Dec 04, 2017 - Each promise internally does this — uses the Ajax wrapper to fetch its url, and once the data/response is received, it does something with the data and finally calls “resolve()” · In Line 54: I chain these promises one after the other. Note, that each of these functions returns a promise ...
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog
Jul 15, 2015 - For example, you need to do the following: read a MongoDB collection, call an external API, call some other API, save some data in MongoDB. In each step you need the result of the previous step. Using callbacks can make your code very messy. This is an example when using JavaScript promises and chaining ...

How to chain promises javascript. A great example of chaining promises is the Fetch API, which we can use to get a resource and queue a chain of promises to execute when the resource is fetched. The Fetch API is a promise-based mechanism, and calling fetch () is equivalent to defining our own promise using new Promise (). Example of chaining promises Promise Chaining in JavaScript. The methods of the Promise object such as promise.then (), promise.catch () and promise.finally () are used to connect further actions with a promise that becomes settled. These methods also return a separate newly generated promise object. Therefore, we can call the promise's instance method on the returned ... Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is given by the Fetch API, a layer on top of the XMLHttpRequest API, which we can use to get a resource and queue a chain of promises to execute when the resource is fetched.. The Fetch API is a promise-based mechanism, and calling fetch() is equivalent to ...
What is a promise in JavaScript?JavaScript is single threaded, meaning that two bits of script cannot run at the same time; they have to run one after another. A Promise is an object that represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. var Sep 28, 2015 - In part 1 we looked at the basic use of native promises in JavaScript 2015. In this post we'll look at how to compose and chain promises. Dec 10, 2019 - There are also technical reasons to use only async/await. With Visual Studio Code and probably other IDEs you can migrate your existing promise chained code easily! ... Alberto Gimeno Follow Ecosystem Engineer at GitHub. Sometimes I write about JavaScript, Node.js, and frontend development.
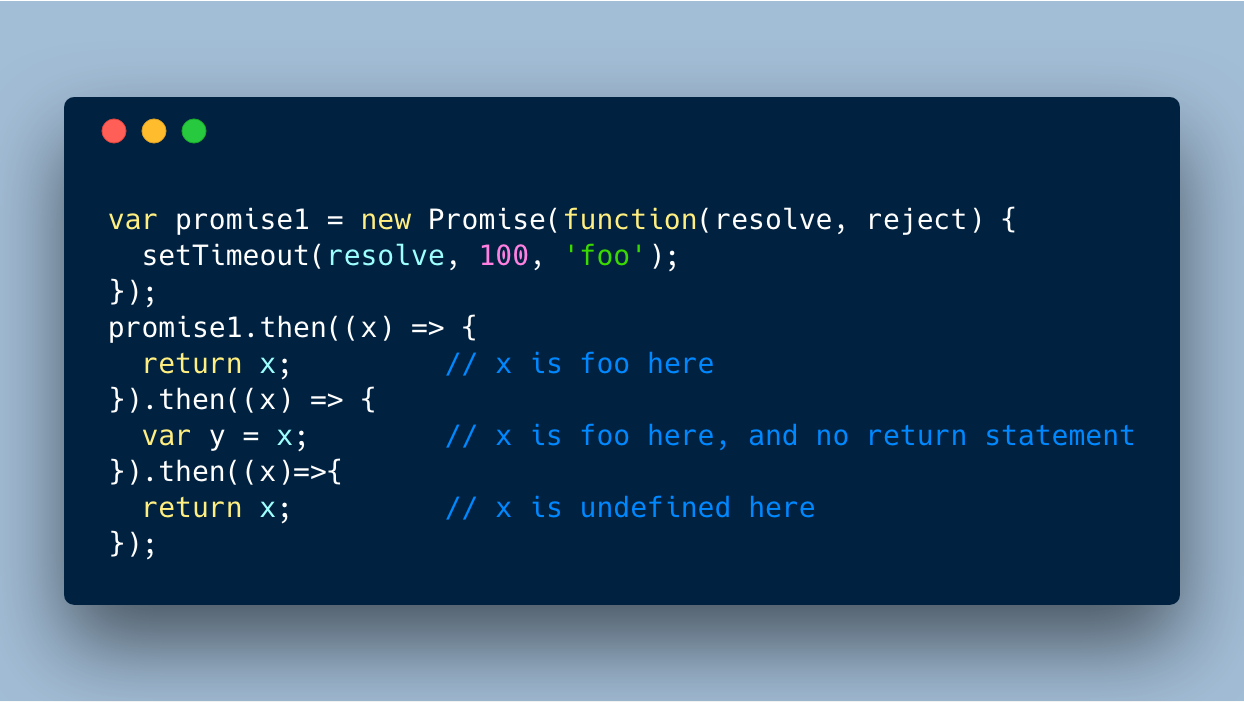
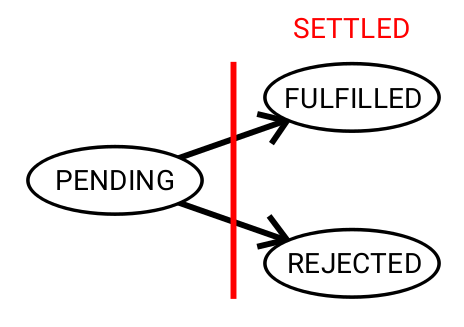
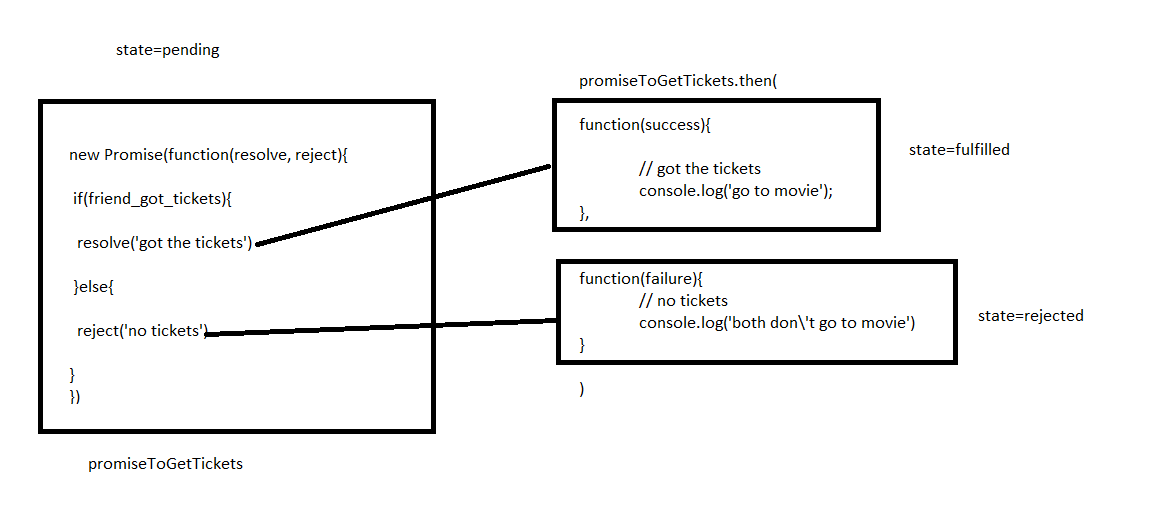
With a JavaScript Promise, that is also called the return value. If the message is a "success", we will proceed to sign the candidate in and grant him the position. If it fails, we proceed to reject his application. With JavaScript promises, we do this by using a callback function (promise handlers). Promise chaining is one of the key reasons why promises are so useful. The then() function returns a promise p , and if your onFulfilled() function returns a promise q , p will adopt the state of q . Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ...
Jul 20, 2021 - The then method returns a Promise which allows for method chaining. If the function passed as handler to then returns a Promise, an equivalent Promise will be exposed to the subsequent then in the method chain. The below snippet simulates asynchronous code with the setTimeout function. A Promise in JavaScript is an object which returns a result after an asynchronous operation has finished. The result of a promise can either be a success or a failure. ... Promises Chaining. We can execute a sequence of asynchronous operations one after the other by chaining methods then(), catch() and finally(). 2 weeks ago - But you'll find an overall introduction to what Promises are, explanations of terms like resolve, reject, and chaining, and a code example for creating and using Promises. Prerequisite: To understand this article better, check out my other post about JavaScript Callbacks.
Jul 05, 2020 - Although Promises and Promise chaining may seem complex and difficult to understand, they are here to make our life easier. As Marijn Haverbeke wrote in his book “Eloquent JavaScript” — the art of programming is the skill of controlling complexity. Promises were added to JavaScript language ... Feb 06, 2020 - A very important point to keep in mind is that during nesting sometimes we forget to return the nested promises, which will lead to an anti-pattern where your resolves/rejects will not bubble up to the top. Always!! I say always return a promise when its chained or nested. Simple. Like we consume any other promises — with the then/catch/finally handlers. So, if we want to get the value 2 from the previous example, apply another then handler to the promise...
Apr 15, 2020 - Promise chaining is what makes promises meaningfully better than callbacks. The key idea is that a Promise's then() function returns another promise, so you can chain .then() calls together to tell JavaScript to execute async calls in order. 31/3/2021 · Hello JavaScript ! Promise Chaining: Promise Chaining is a simple concept by which we may initialize another promise inside our .then() method and accordingly we may execute our results. The syntax for using promise chaining is as follows. In this tutorial, you will learn about JavaScript promises and promise chaining with the help of examples. In JavaScript, a promise is a good way to handle asynchronous operations. It is used to find out if the asynchronous operation is successfully completed or not.
Jul 08, 2019 - In promise chaining, if you pass another promise as a callback to the parent promise, it will wait until the child promise gets resolved. Hence, we can pass the next promise to the .then() response of the previous one and this way promises can be chained. 6/8/2021 · In this chapter we cover promise chaining. It looks like this: new Promise(function(resolve, reject) { setTimeout(() => resolve(1), 1000); }).then(function(result) { alert( result); return result * 2; }).then(function(result) { alert( result); return result * 2; }).then(function(result) { alert( result); return result * 2; }); The idea is that the ... Nov 03, 2017 - So you’re writing async code in JavaScript, right? I assume you are using Promises — if not, well… you should be. Chances are as well that you’re using a microservice-oriented approach to your…
Introduction to the JavaScript promise chaining The instance method of the Promise object such as then (), catch (), or finally () returns a separate promise object. Therefore, you can call the promise’s instance method on the return Promise. The successively calling methods in this way is referred to as the promise chaining. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. The keys to chaining promises:.then () and.catch () In order to chain Promise objects in JavaScript, it is important to understand the two primary methods associated with doing so. These two methods are Promise.prototype.then () and Promise.prototype.catch ().
The Promise `catch ()` Function in JavaScript. Promises in JavaScript are an object representation of an asynchronous operation. Promises are like a placeholder for some value that may not have been computed yet. If the async operation failed, JavaScript will reject the promise. The catch () function tells JavaScript what function to call if ... With modern functions, we attach our callbacks to the returned promises instead, forming a promise chain: doSomething ( ) . then ( function ( result ) { return doSomethingElse ( result ) ; } ) . then ( function ( newResult ) { return doThirdThing ( newResult ) ; } ) . then ( function ( finalResult ) { console . log ( 'Got the final result: ' + finalResult ) ; } ) . catch ( failureCallback ) ; JavaScript Promises: There and back again - HTML5 Rocks ... If you're adding to the tip of a Promise chain, you're creating a new Promise and the state properties apply; First class citizen.
In this video I'll be showing you guys how to chain Fetch Requests in JavaScript - to "chain" fetch requests means to make requests one after an another and ... The output in both the cases remains same. The second method is called chaining of array methods which makes the code a little more concise. Since the filter method returns an array we can chain it to the map method which works on an array and vice-versa. This process can be applied to all the array methods which makes the code concise. Sorry I wasn't clear then. I meant memory wastage due to creation of so many promises. For example I have 100 things to do in sequence and I do reduce/for and chain 100 promises. I create 100 promises and consume all that memory. If say my 2nd promise rejects, none further will be useful and the control goes to catch directly.
If you're new to the topic you can start with learning about How asynchronous programming and Promises work in JS How to create a Promise in JavaScript A Promise (and a couple of other things) can be created using the new keyword: const promise = new Promise(executor); JavaScript promises can be chained together for using the settled promises (resolved or rejected), as well as the promises' values to control the flow of execution. It is useful when there is a sequence of asynchronous operations to perform that each of them depends on the results of the previous operation. Introduction. Javascript Promises can be challenging to understand. Therefore, I would like to write down the way I understand promises. Understanding Promises. A Promise in short: "Imagine you are a kid.Your mom promises you that she'll get you a new phone next week.". You don't know if you will get that phone until next week. Your mom can really buy you a brand new phone, or she ...
Conclusion: What method chaining in JavaScript is, how it works and how to use it. Method chaining is one simple method that can be quite useful. It can help you write code that is shorter and more readable. I hope that this tutorial helped you understand what method chaining in JavaScript is and how it works. Nov 10, 2019 - This post explained the concept of chaining JavaScript promises together and showed you how to use the Promise object prototype methods .then, .catch, and .finally to manipulate the results of the asynchronous operations in a chain of promises, and it explained how to manage the flow of control ... In this tutorial we're going to see how to chain JavaScript promises, but also use data from parent links in the promise chain with child links in the same promise chain. Understanding the Need to Chain Promises and Remember the Data State. To get an idea of a plausible scenario, let's think of the following.
16/7/2019 · The best way to go about this is to use Promise.all() and map(). What map will do in this context return all the promises from fetch. Then what will happen is await will make your code execution synchronous as it'll wait for all of the promise to be resolved before continuing to execute. Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. This article shows you how promises work, how you'll see them in use with web APIs, and how to write your own.Promises are a ...
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
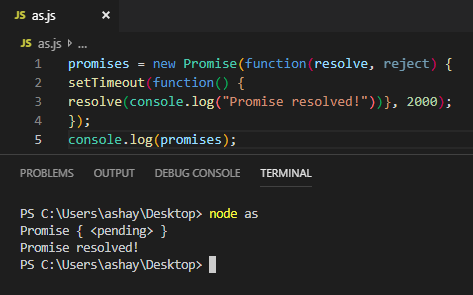
 How To Write Promises In Javascript By Ashay Mandwarya
How To Write Promises In Javascript By Ashay Mandwarya
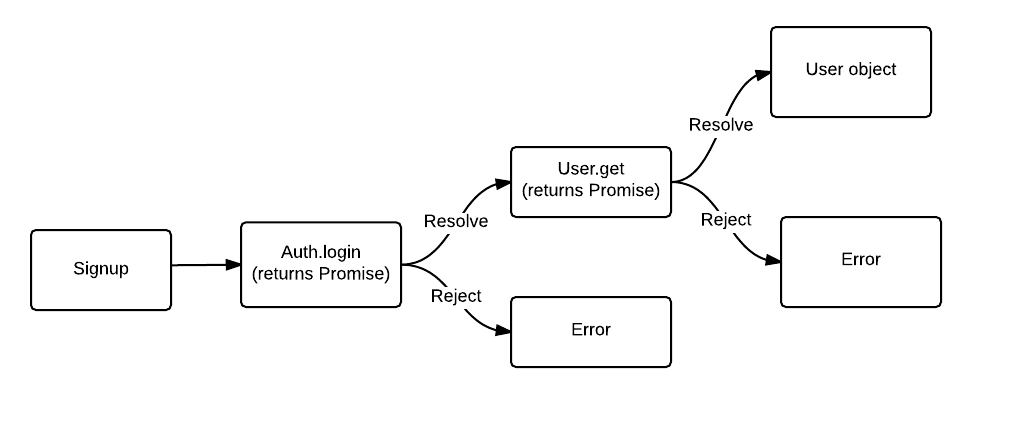
Creating Dynamic Promise Chains Cmichel
 Javascript Promise Chain Explained With Code Samples
Javascript Promise Chain Explained With Code Samples
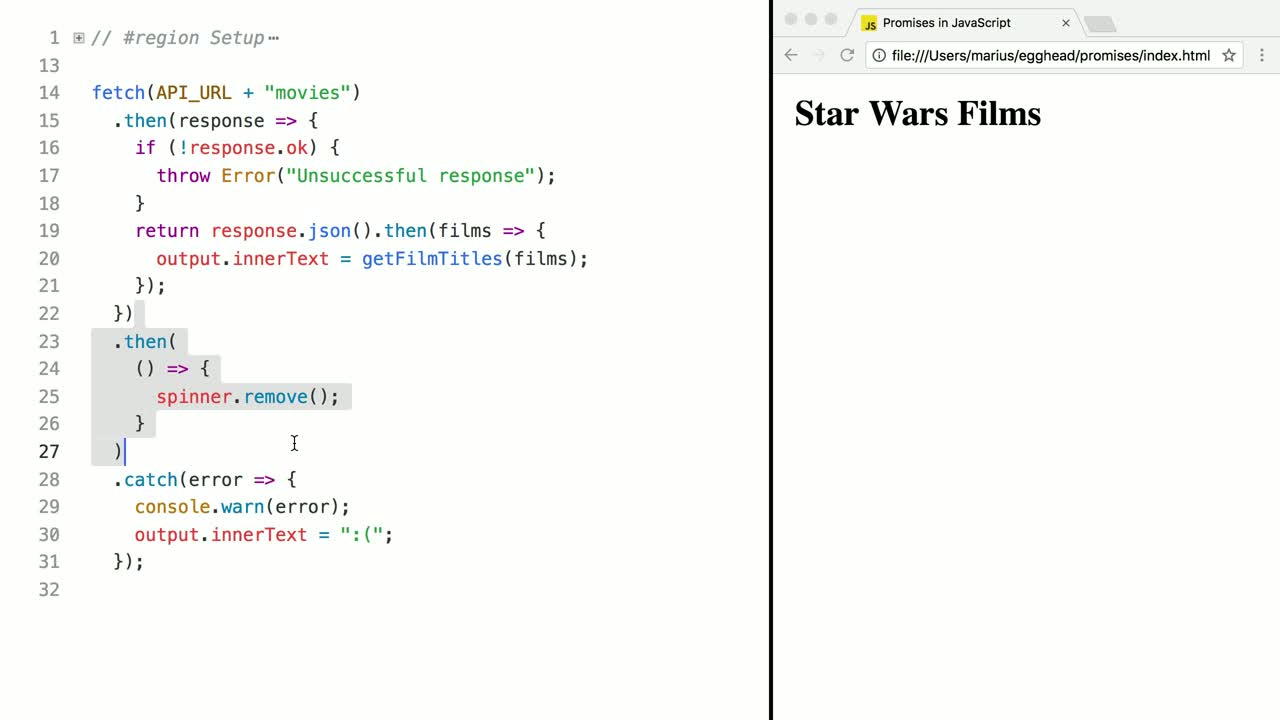
 Javascript Promises In Depth Egghead Io
Javascript Promises In Depth Egghead Io
How To Run Async Javascript Functions In Sequence Or Parallel
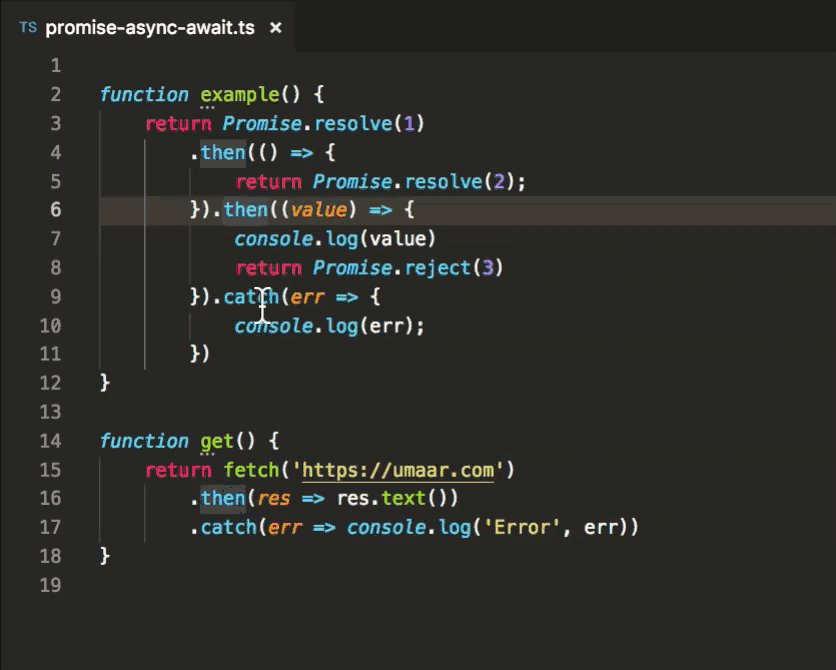
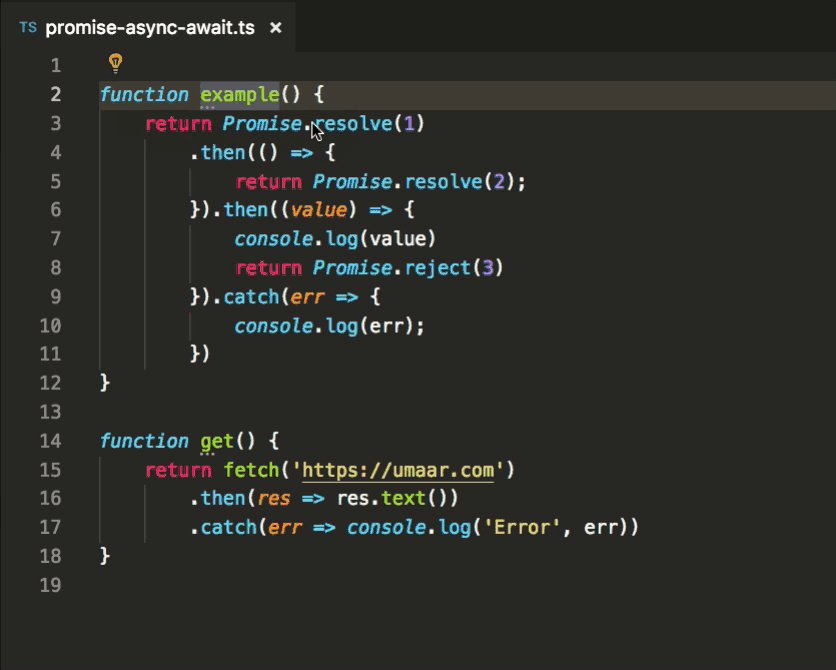
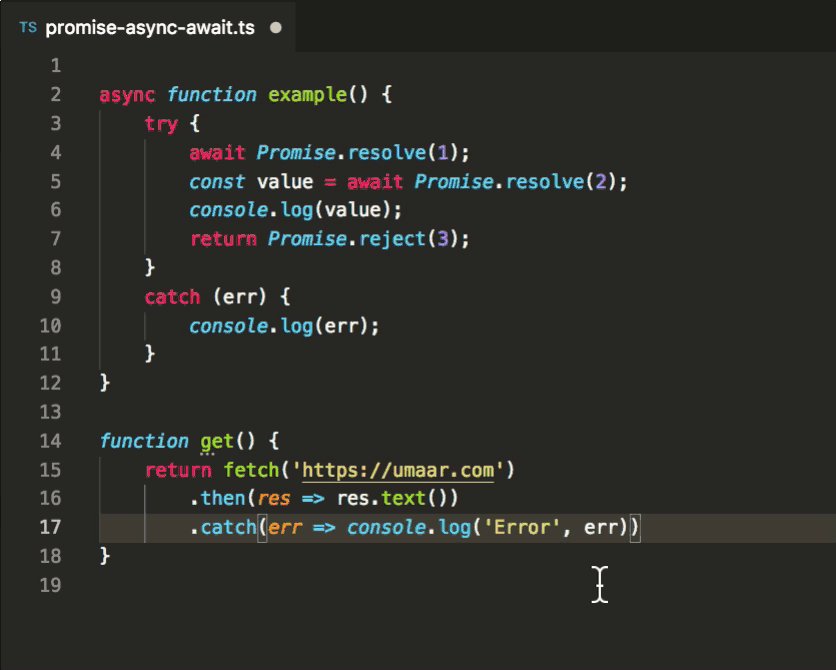
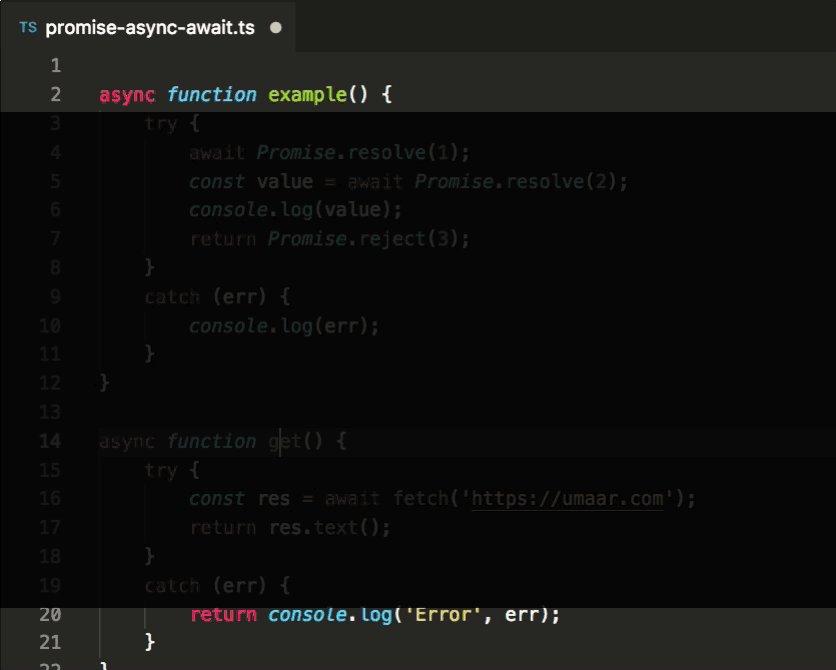
 Automatically Convert Promise Then Into Async Await Vs
Automatically Convert Promise Then Into Async Await Vs
 Javascript Promise Chaining Basics By Peter Sz Level Up
Javascript Promise Chaining Basics By Peter Sz Level Up
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 A Simple Guide To Es6 Promises The Woods Are Lovely Dark
A Simple Guide To Es6 Promises The Woods Are Lovely Dark
 Javascript Promises An In Depth Approach By Rajesh Babu
Javascript Promises An In Depth Approach By Rajesh Babu
 Understanding Promises In Javascript By Sukhjinder Arora
Understanding Promises In Javascript By Sukhjinder Arora
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
What Is Promise Try And Why Does It Matter Joepie91 S
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Please Don T Nest Promises Dev Community
Please Don T Nest Promises Dev Community
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog
 Promises The Definitive Guide Not As Powerful As You Think
Promises The Definitive Guide Not As Powerful As You Think
 Advanced Javascript Node Js Promises Chaining Collections
Advanced Javascript Node Js Promises Chaining Collections
 A Quick Guide To Javascript Promises
A Quick Guide To Javascript Promises
 Using And Chaining Promises In Angularjs
Using And Chaining Promises In Angularjs
 The Promise Then Function In Javascript Mastering Js
The Promise Then Function In Javascript Mastering Js
 Understanding Promise And Promise Chain In Javascript By
Understanding Promise And Promise Chain In Javascript By
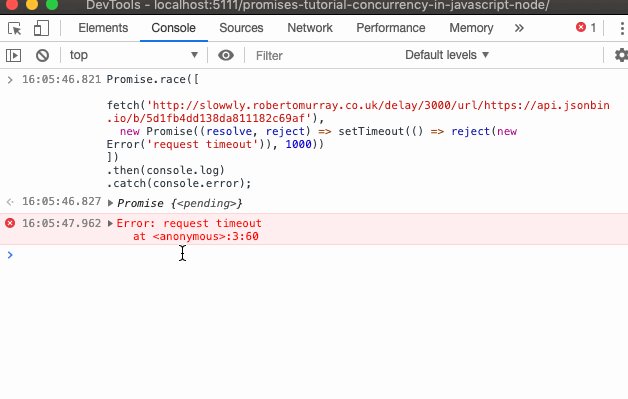
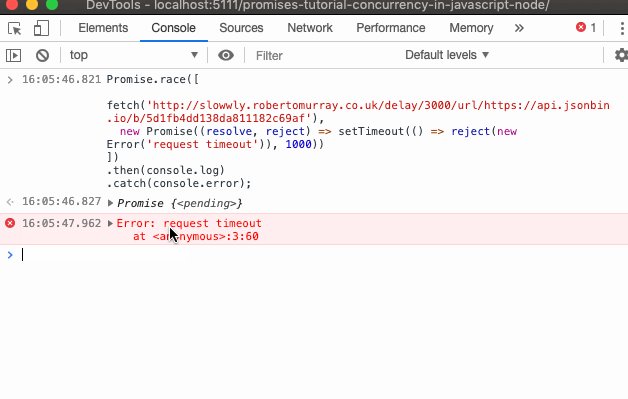
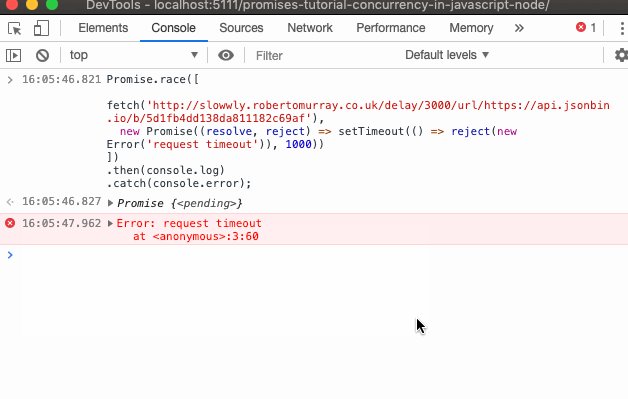
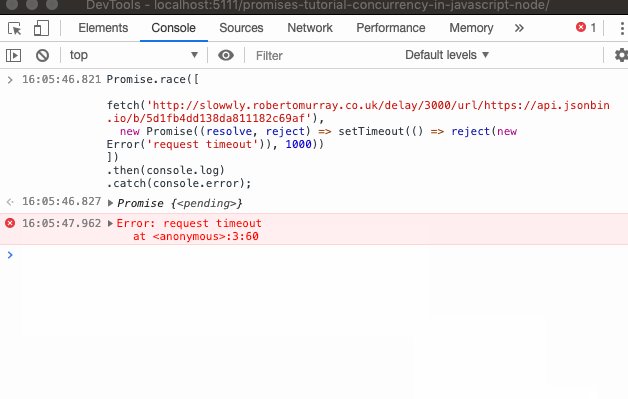
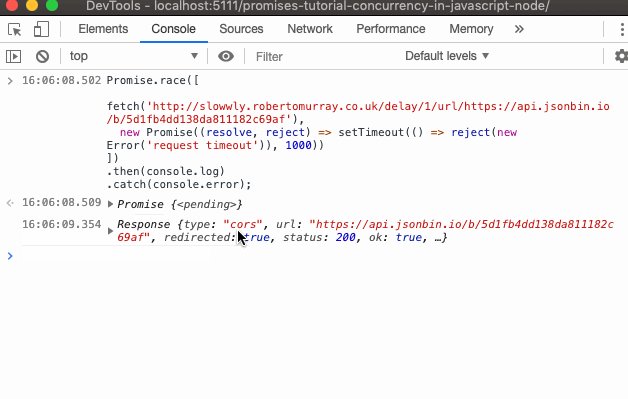
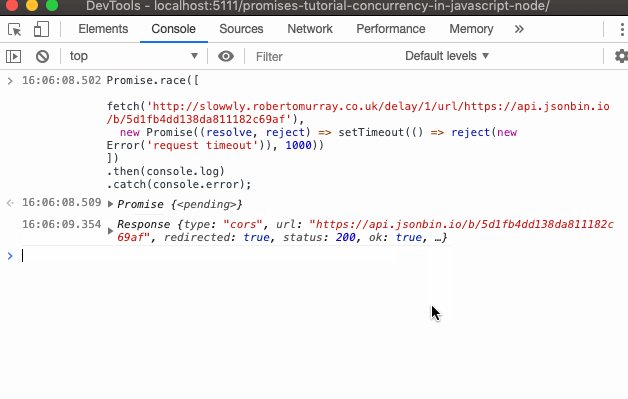
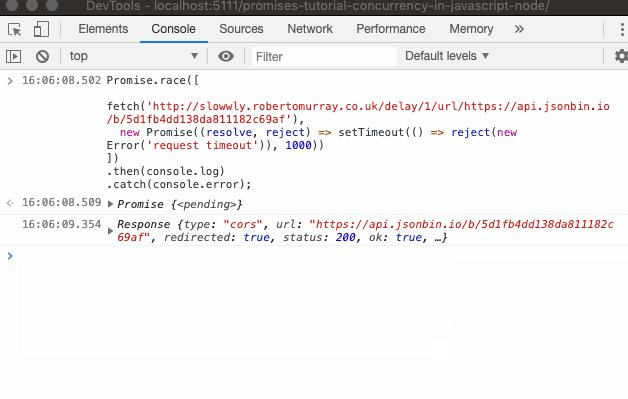
 Chaining Fetch Requests In Javascript Promise Chain Example
Chaining Fetch Requests In Javascript Promise Chain Example
 I Promise These Are Easy Js Promises By Joey Grisafe Itnext
I Promise These Are Easy Js Promises By Joey Grisafe Itnext
 Back To Basics Running Promises In Serial With Array Reduce
Back To Basics Running Promises In Serial With Array Reduce


0 Response to "30 How To Chain Promises Javascript"
Post a Comment