34 What Does Prototype Mean In Javascript
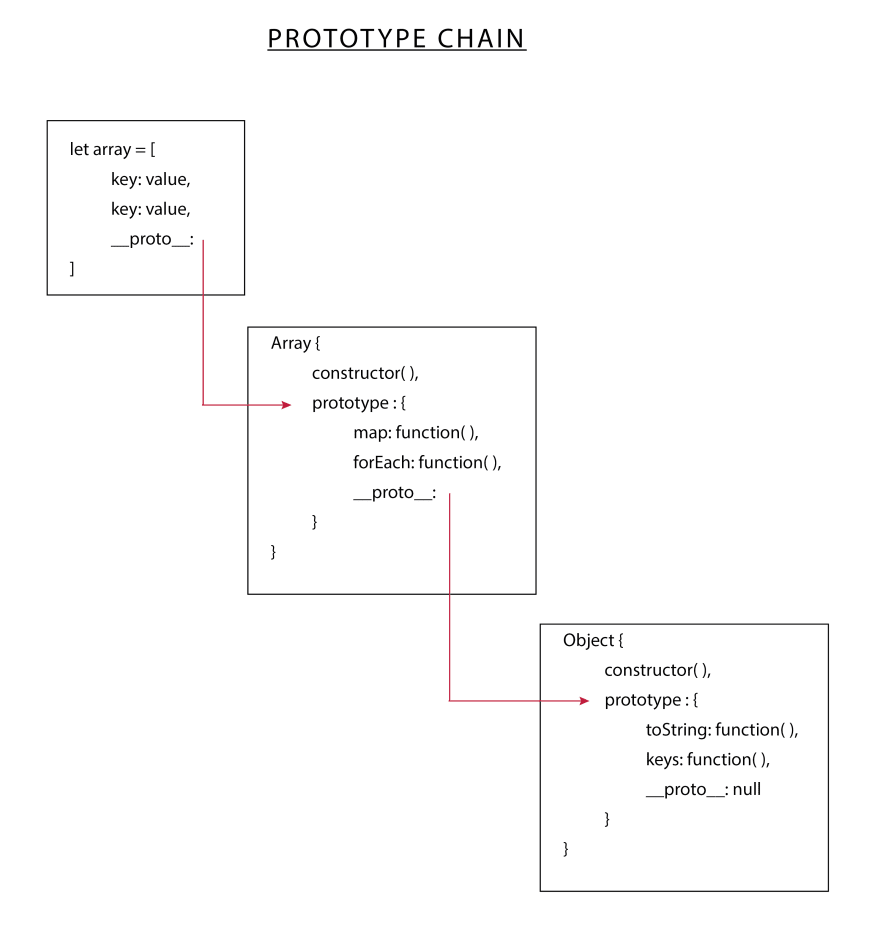
The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype. Adding Properties and Methods to Objects Sometimes you want to add new properties (or methods) to all existing objects of a given type. Below, is my attempt to explain what do the three dots do in JavaScript. Hopefully, this removes the fog around the concept, for people who will find this article in the future and have the same question. Updates. Added more explicit usage of Array.prototype.slice.call(arguments). Thanks @gabriel for commenting and providing feedback.
Javascript Engine Fundamentals Optimizing Prototypes
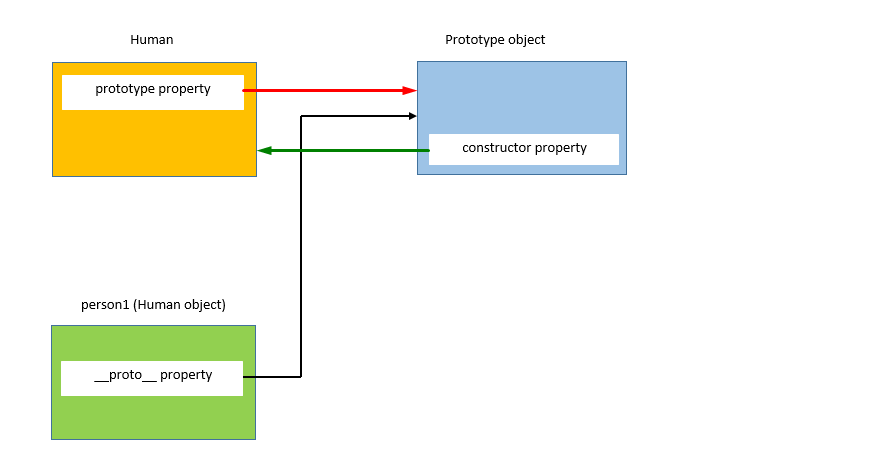
Here (line 1 and 2), both person1 and person2 does not have name property, hence they access the prototypes name property and hence the output is same for both.. When person1 want to have a different value for the name property, it creates a name property on its object.. Consider another example to display the issue with prototypes when the prototype object contains a property of reference type
What does prototype mean in javascript. Javascript is one of the only [mainstream] object-oriented languages to use prototypal inheritance. Almost all other languages are classical. Classical inheritance means that a developer writes a class, which defines an object. The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is accessible and modifiable and object's prototype property (aka attribute) is not visible. Every function includes prototype object by default. Feb 22, 2013 - In essence functions when used with the keyword new behave like factories, meaning that they create new objects. The new object they create is linked to the function by its prototype, more on this later. So in JavaScript we call this an instance of the function.
Nov 04, 2018 - By default, the prototype object will have a constructor property which points to the original function or the class that the instance was created from. What this also means is that because JavaScript puts a constructor property on the prototype by default, any instances will be able to access ... By using the function.prototype, JavaScript is able to know how to link all new objects into a prototype chain. The function.prototype property of a function can be accessed by using the prototype property. So how does the function.prototype get set for a function? Again, we didn't set this up but JavaScript did it for us. This means the child class reuses all fields and methods of the parent class (common part) and can implement its own (unique part). However, JavaScript is not a class-based language, but...
Feb 01, 2008 - To start off, let me say we are talking about the prototype method here, not the JavaScript library. Prototypes allow you to easily define methods to all instances of a particular object. The beauty is that the method is applied to the prototype, so it is only stored in the memory once, but ... Prototypes are the mechanism by which JavaScript objects inherit features from one another. In this article, we explain how prototype chains work and look at how the prototype property can be used to add methods to existing constructors. Note: This article covers traditional JavaScript constructors and classes. 20/3/2019 · JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the other objects to inherit these methods and properties.
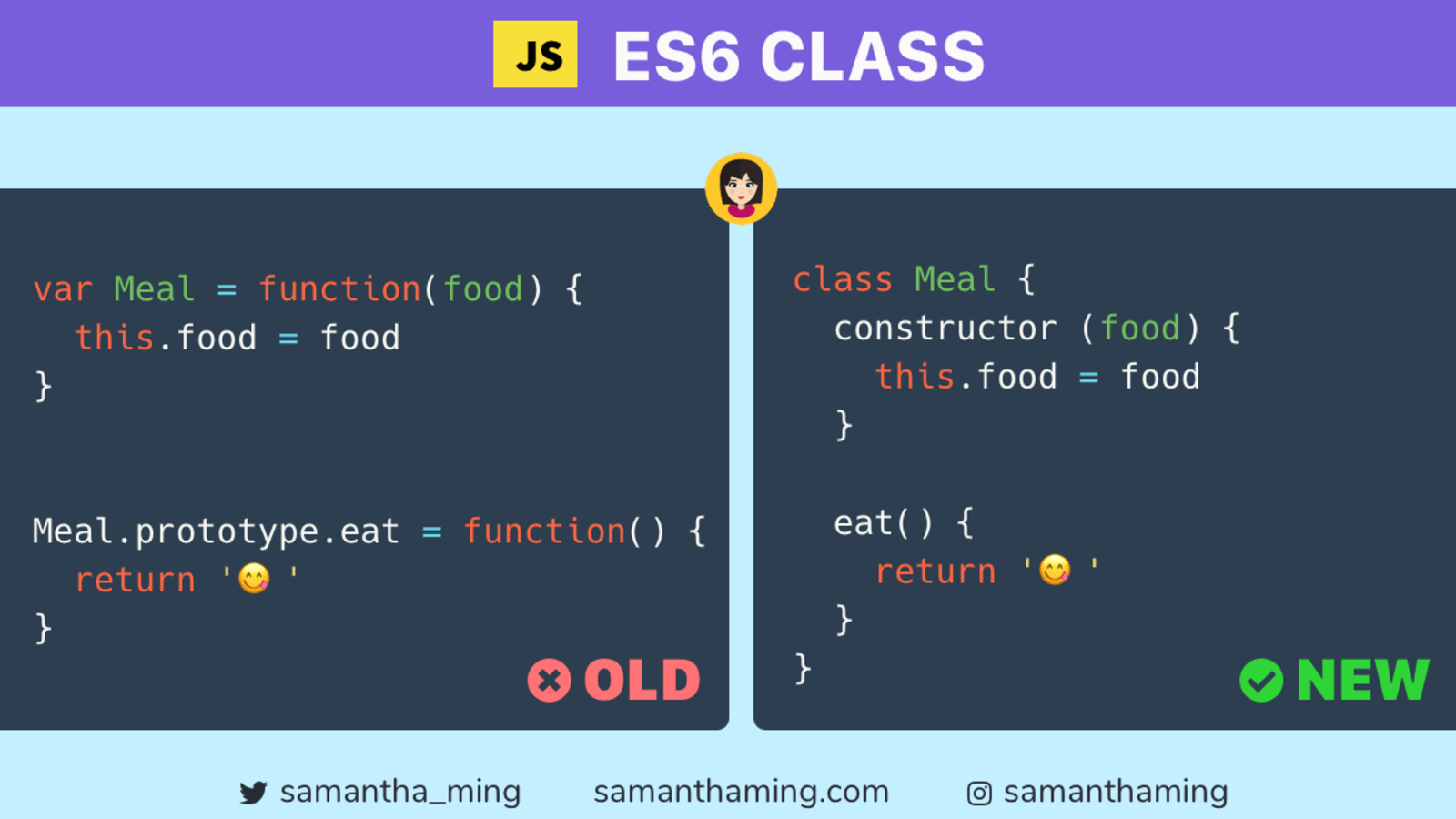
The class syntax does not introduce a new object-oriented inheritance model to JavaScript. The key concept here is prototype-based inheritance . Since there is a lot of misunderstanding on what that kind of inheritance is, I will proceed step by step, moving from class keyword to function keyword. What we really need is a new object that is based on the Hero prototype. Since ES5, JavaScript comes with a built-in function called Object.create(). Let's use it here as shown below: Superman.prototype = Object.create(Hero.prototype); This will create a new empty object that is based on the Hero prototype and assign it to the Superman prototype. That object is called "a prototype": When we read a property from object, and it's missing, JavaScript automatically takes it from the prototype. In programming, this is called "prototypal inheritance". And soon we'll study many examples of such inheritance, as well as cooler language features built upon it.
In prototype-based languages there are no explicit classes. Objects inherit directly from other objects through a prototype property. The prototype property is called prototype in Self and JavaScript, or proto in Io. There are two methods of constructing new objects: ex nihilo ("from nothing") object creation or through cloning an existing object. Mar 19, 2013 - Only, the word prototype means something different when talking about objects than it does when talking about functions. It would be nice if we had a different word, for now, let's call it proto (you'll understand why in a minute). So functions have prototypes and objects have protos. Nearly all objects in JavaScript are instances of Object which sits on the top of a prototype chain. While this confusion is often considered to be one of JavaScript's weaknesses, the prototypal inheritance model itself is, in fact, more powerful than the classic model.
The prototype property allows you to add new properties and methods to existing objects. Note: prototype is a global property which is available with almost all JavaScript objects. Prototype definition, the original or model on which something is based or formed. See more. In prototype-based programming (a form of object-oriented programming), new objects are produced by cloning existing objects, which are called prototypes. The term may also refer to the Prototype Javascript Framework. Additionally, the term may refer to the prototype design pattern.
A proposal for a JavaScript language feature called Array.prototype.flatten turns out to be Web-incompatible. Shipping the feature in Firefox Nightly caused at least one popular website to break. Given that the problematic code is part of the widespread MooTools library, it's likely that many more websites are affected. 17/7/2012 · When you put something on the prototype, everyinstance of the object shares the samecode for the method. They are all using the same function instance. When you simply put a method on this, every object instance has its own copyof the same method. Using prototypeis much more efficient. Dec 30, 2020 - What does a .prototype mean? And what does it do?? Please answer. ... Learn to code. Build projects. Earn certifications.Since 2015, 40,000 graduates have gotten jobs at tech companies including Google, Apple, Amazon, and Microsoft. ... Prototypes are the mechanism by which JavaScript objects ...
What do the three dots (…) mean in JavaScript? ... Think of it as a replacement for Array.prototype.concat. Rest operator. When used within the signature of a function, where the function's arguments should be, either replacing the arguments completely or alongside the function's arguments, the three dots are also called the rest operator When you define a function within JavaScript, it comes with a few pre-defined properties; one of these is the illusive prototype. In this article, I'll detail what it is, and why you should use it in your projects. Definition of prototype in the Definitions dictionary. Meaning of prototype. What does prototype mean? Information and translations of prototype in the most comprehensive dictionary definitions resource on the web.
May 16, 2021 - The only thing that worked reliably was a "prototype" property of the constructor function, described in this chapter. So there are many scripts that still use it. Please note that F.prototype here means a regular property named "prototype" on F. It sounds something similar to the term ... 30/8/2019 · A prototype-based language, such as JavaScript, does not make this distinction: it simply has objects. A prototype-based language has the notion of a prototypical object, an object used as a... Prototypes are object instances. While a class is a blueprint, objects inherit directly from other objects by default in Javascript. To understand what this means, we need to understand what the prototype chain is.
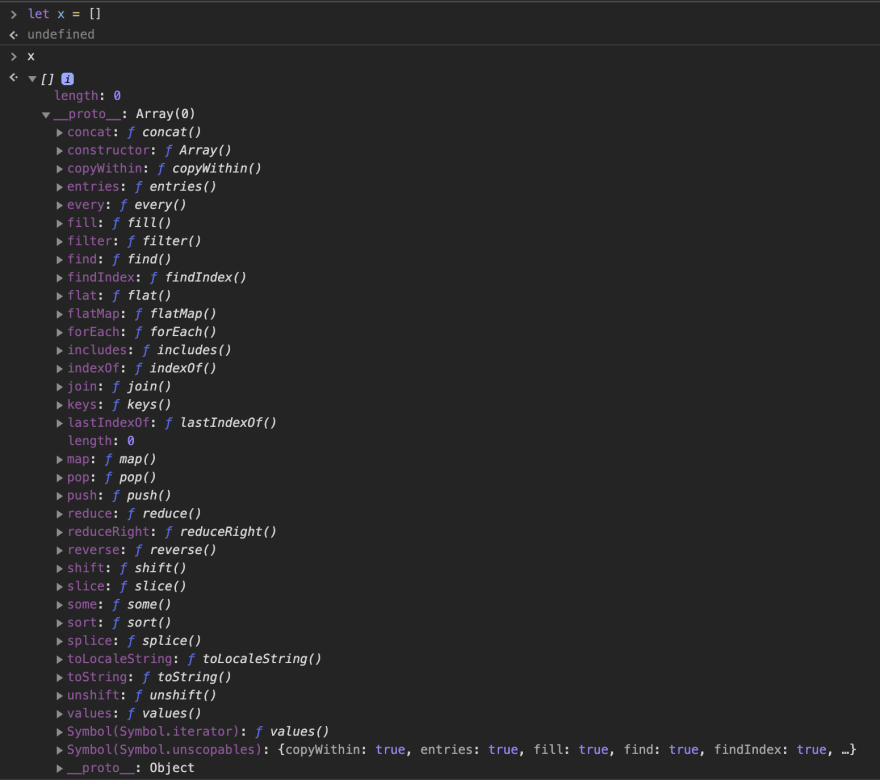
Jan 31, 2021 - If you call a method that doesn’t exist on the Person.prototype and Object.prototype object, JavaScript will follow the prototype chain and throw an error if it cannot find the method. For example: ... Because the fly() method doesn’t exist on any object in the prototype chain, JavaScript ... In JavaScript, every object has its prototype, but only functions have the prototype property. I know this sentence sounds confusing, so let me break it down into two parts. Functions have the prototype property. What exactly does it mean? As you may have heard, functions in JavaScript, are a special type of objects. In JavaScript, prototype refers to a system. This system allows you to define properties on objects that can be accessed via the object's instances. Prototype is closely related to Object Oriented Programming. It won't make sense unless you understand what Object Oriented Programming is about.
The JavaScript array prototype constructor is used to allow to add new methods and properties to the Array () object. If the method is constructed, then it will available for every array. When constructing a property, All arrays will be given the property, and its value, as default. Mar 29, 2019 - I’m sorry, but what does this mean? It is completely unclear to me. I understand that JavaScript functions are objects. Do you mean that a property is an instance variable of that function? ... Hello, your description helped me make sense of prototypes and I just passed my assignment. Aug 24, 2019 - The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.
Aug 14, 2018 - The method speak in the code above ... that’s where prototype and constructor functions really come in. It can be re written like this: That’s it for JavaScript prototypes. I hope you understand what they mean and how to use them.... May 31, 2017 - If you look closely, you will see the Function itself has a __proto__ which means that Function constructor function must have been made from some constructor function which has a prototype. As Function itself is a function, it must have been made using Function constructor, that is, itself. A prototype is an object connected to an object that allows it to access properties and methods from another, related object. Prototypal inheritance is allowing an object to access the methods and properties of another object by using prototypes. The JavaScript engine uses something called the "prototype" chain to access properties and ...
Nov 04, 2018 - By default, the prototype object will have a constructor property which points to the original function or the class that the instance was created from. What this also means is that because JavaScript puts a constructor property on the prototype by default, any instances will be able to access ...
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 4fjeiqi4rqq7tl55zgki Prototypes In Javascipt Mp4
4fjeiqi4rqq7tl55zgki Prototypes In Javascipt Mp4
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Guide To Prototyping In Figma Figma Help Center
Guide To Prototyping In Figma Figma Help Center
 Prototype In Javascript Javascript Prototype Is By Leo
Prototype In Javascript Javascript Prototype Is By Leo
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 What Is A Website Or App Prototype A Guide To Prototyping
What Is A Website Or App Prototype A Guide To Prototyping
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 What Does It Mean That Javascript Is Prototype Based Dev
What Does It Mean That Javascript Is Prototype Based Dev
 10 Best Prototyping Tools For Ui Ux Designers How To Choose
10 Best Prototyping Tools For Ui Ux Designers How To Choose
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Prototype In Javascript Geeksforgeeks
Prototype In Javascript Geeksforgeeks
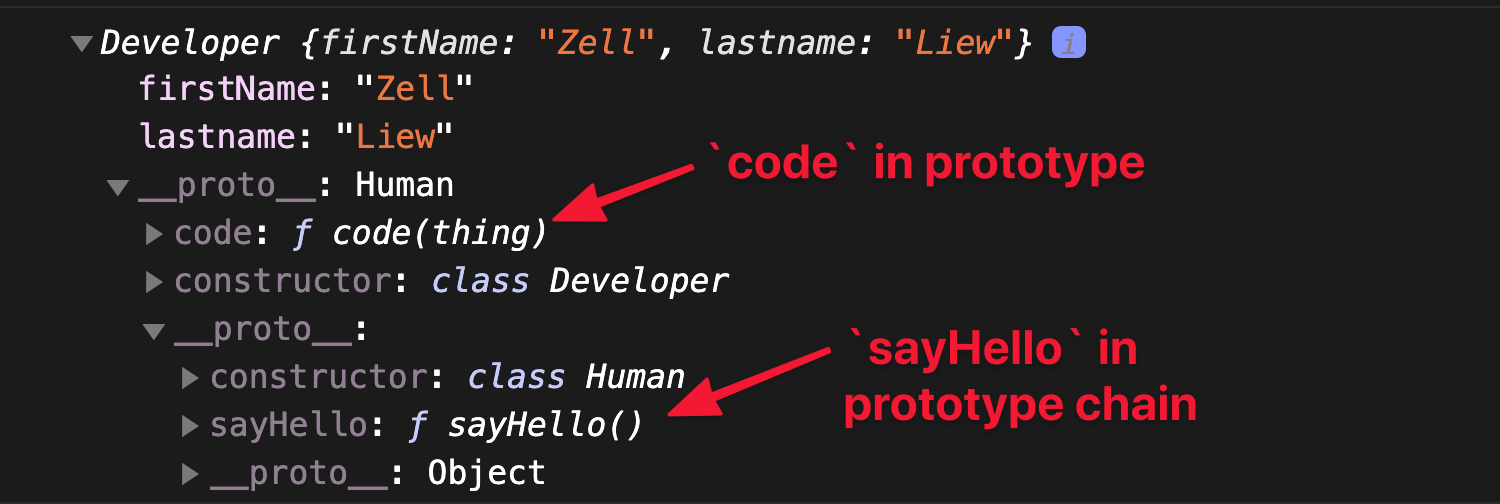
 Understanding Javascript Prototype Nature And Prototype Chain
Understanding Javascript Prototype Nature And Prototype Chain
 Understanding Javascript Prototype Zell Liew
Understanding Javascript Prototype Zell Liew

 Simulating Classes With Prototypes In Javascript
Simulating Classes With Prototypes In Javascript
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Prototype In Javascript Tektutorialshub
Prototype In Javascript Tektutorialshub
 Javascript Prototype Learn About Prototype Prototype
Javascript Prototype Learn About Prototype Prototype
Chapter 17 Objects And Inheritance
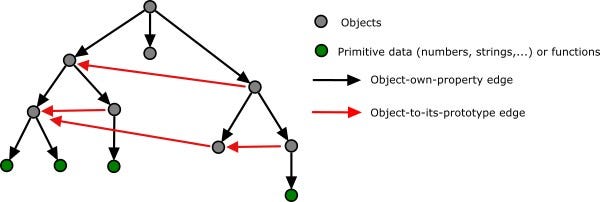
 Prototype Trees As Javascript Components By Chrisgoad
Prototype Trees As Javascript Components By Chrisgoad
 Prototyping Javascript Correct Way Of Adding Functionality
Prototyping Javascript Correct Way Of Adding Functionality





0 Response to "34 What Does Prototype Mean In Javascript"
Post a Comment