35 Change Object Value Javascript
Sep 10, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. Keys are known as 'property name' and are used to identify values. Method 1: Renaming the object by simple assignment of variables. After the assignment of variable or variables we will delete the old key,value pair and print the new key value pair.
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
How do I search an array of objects for any matches containing a string case insensitive · GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params Expression<Func<T, object>>[] includeProperties) · Can't resolve 'axios' in ...

Change object value javascript. Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. The Object.entries () method takes an object as argument and returns an array with arrays of key-value pairs: const birds = { owl: '🦉', eagle: '🦅', duck: '🦆' }; const entries = Object.entries( birds); console.log( entries); The order of the array element does not depend on how the object was defined. The order is the same as that ... Objects, by the key. It's easy to find a file by its name or add/remove a file. get property values of the object: alert ( user . name ) ; // John alert ( user . age ) ; // 30 Then, if we later use the other key ( user ) we would see changes. JavaScript is designed on a simple object-based paradigm.
The point is, new String("123") creates a string wrapper object around "123", not just the primitive "123" value itself. [edited] Kyle Simpson's You Don't Know JS. One reason why you'd do this is: There's very little practical use for String objects as created by new String("foo"). The first method we'll cover is Object.entries.This method returns an array of an object's string key-value pairs. There are a few interesting ways to use Object.entries.. Iterating with forEach. Using the forEach method, we can access each entry individually. Notice that we are destructuring entry, and entry[0] is the key while entry[1] is the corresponding value. Object.values() Method. The Object.values() method was introduced in ES8 and it does the opposite of Object.key(). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Let us look at an example:
JavaScript Properties Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) Nov 22, 2020 - Create an empty object user. Add the property name with the value John. Add the property surname with the value Smith. Change the value of the name to Pete.
How can I set a variable property with variable value in a JavaScript object? javascript object properties set. Share. Follow edited Apr 12 '17 at 2:48. Pang. 8,748 144 144 gold badges 79 79 silver badges 114 114 bronze badges. asked Jun 22 '11 at 12:35. Umut KIRGÖZ Umut KIRGÖZ. Sep 10, 2020 - myObject['first name'] = 'John'; // property name with a space Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. JavaScript Objects HTML DOM Objects. ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: ... Use HTML DOM to change the value of the image's src ... Mar 11, 2020 - Keep in mind that if we set a property to null, we don’t actually remove the property completely from the object. It is similar to call update a property with a value of null. ... It is all too easy for us to delete and change the value of a property from a Javascript object.
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Dec 24, 2020 - JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming career, I found it difficult to work with the object manipulation. How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets.
And you might not be aware of this and assume that other references still point to the previous version of that object with original values. ... Do not mutate objects. Because when you do that, no other reference knows about the fact that the object has changed. var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; data["PropertyD"] = 4; // dialog box with 4 in it alert(data.PropertyD); alert(data["PropertyD"]); Considering JS over here, you can dynamically modify the values of a JSON object in many ways. Let's take the following example :- [code]let result = { "data ...
Feb 08, 2020 - We first want to find the index in the array of the object, or where the object is located in the array. You can find the element by any key, id or name, or any other you find useful. We will use its… Summary. Objects are assigned and copied by reference. In other words, a variable stores not the "object value", but a "reference" (address in memory) for the value. So copying such a variable or passing it as a function argument copies that reference, not the object itself. All operations via copied references (like adding/removing ... Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Keep in mind that if we set a property to null, we don't actually remove the property completely from the object. It is similar to call update a property with a value of null. person.go = null console.log(person.go) << null. It is all too easy for us to delete and change the value of a property from a Javascript object. If you don't know ... Javascript answers related to "how to change single value in array objects in javascript". 6 ways to modify an array javascript. angularjs find and update object in array. change value in array react. change value of each property of object array javascript. change value of key in array of objects javascript. JavaScript reference. Standard built-in objects. Map. Map.prototype.set() Change language; Table of contents ... Syntax. set (key, value) Parameters. key. The key of the element to add to the Map object. value. The value of the element to add to the Map object. Return value. The Map object. Examples. ... Change your language Select your ...
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... If you want to replace the value then: skillet.person.name = { … }; If you want to store multiple (full) names in the object, then you'll need the property to hold an array of objects instead of a single object. I have a function which adds a key to incoming object, but I have been told to use spread operator for that, I have been told that I can use the spread operator to create a new object with the same ... JS clone objects using spread operator and change one field. 0. modifying an object using … in JavaScript ... Which "href" value should I ...
A Javascript object often needs to be watched for changes. Depending on such changes we might be looking to fire certain events. Sometimes, we would need to observe an object for debugging purpose ... Mar 16, 2018 - This is the easiest way to assign value to the property of an object. ... It looks almost like Quentin's answer in 2012. Are there any improvements or changes? ... Not the answer you're looking for? Browse other questions tagged javascript object properties or ask your own question. Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017.
I have built a simple getter and setter for my field var. I am able to initially set and get my field var. However, using an onchange handler, I am unable to update the field.value property for this object. I am using my value getter in my html file to view the value change on the fly but it does not appear to be doing that. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. In this tutorial, we are going to learn about three different ways to convert an object into an array in JavaScript. Using the Object.keys() method. The Object.keys() takes the object as an argument and returns the Object properties in an array. Example:
The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. The JSON.stringify () method converts an object or value to a JSON string. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString () method is called without arguments and should return a string. Constant Objects and Arrays. The keyword const is a little misleading. It does not define a constant value. It defines a constant reference to a value. Because of this you can NOT: Reassign a constant value; Reassign a constant array; Reassign a constant object; But you CAN: Change the elements of constant array; Change the properties of ...
Object Values in JavaScript. A value, on the other hand, can be any data type, including an array, number, or boolean. The values in the above example contain these types: string, integer, boolean, and an array. You can even use a function as a value, in which case it's known as a method.
Update And Deleting Properties From An Object In Javascript
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
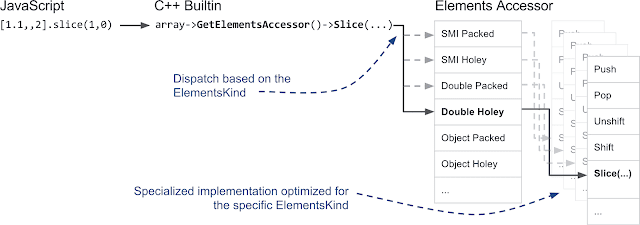
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Object Method Archives Js Startup
Object Method Archives Js Startup
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Change Attribute Of Object Element In Javascript Stack Overflow
Change Attribute Of Object Element In Javascript Stack Overflow
 Javascript Object Observe Proposal Amp Changesummary Library Overview
Javascript Object Observe Proposal Amp Changesummary Library Overview
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript

Solved Photoshop Js Script That Displays Rgb Values On Te
 Java Convert Object To String Javatpoint
Java Convert Object To String Javatpoint
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com

 How To Clone An Array In Javascript
How To Clone An Array In Javascript
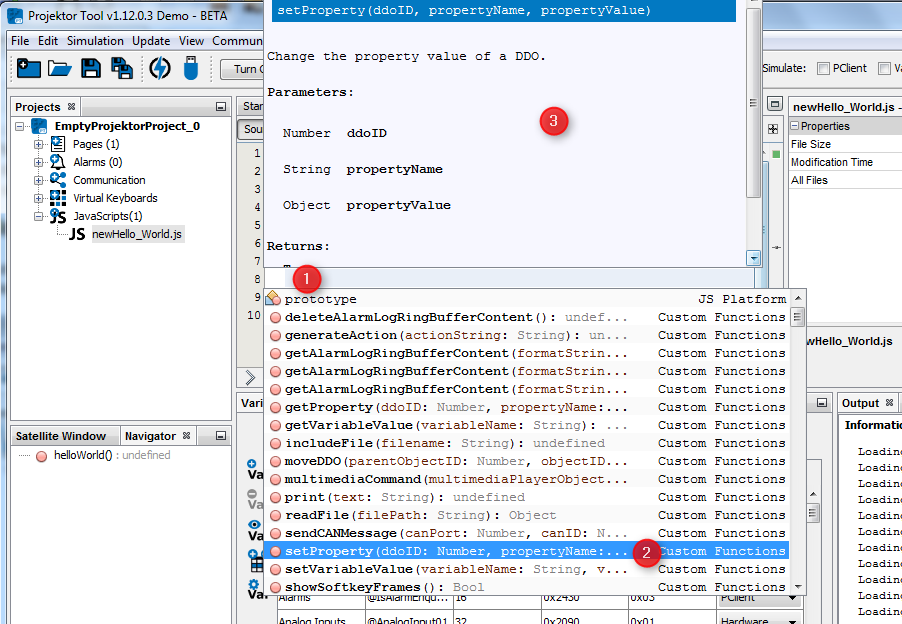
 Javascript Gt Custom Javascript Functions For Device Specific
Javascript Gt Custom Javascript Functions For Device Specific
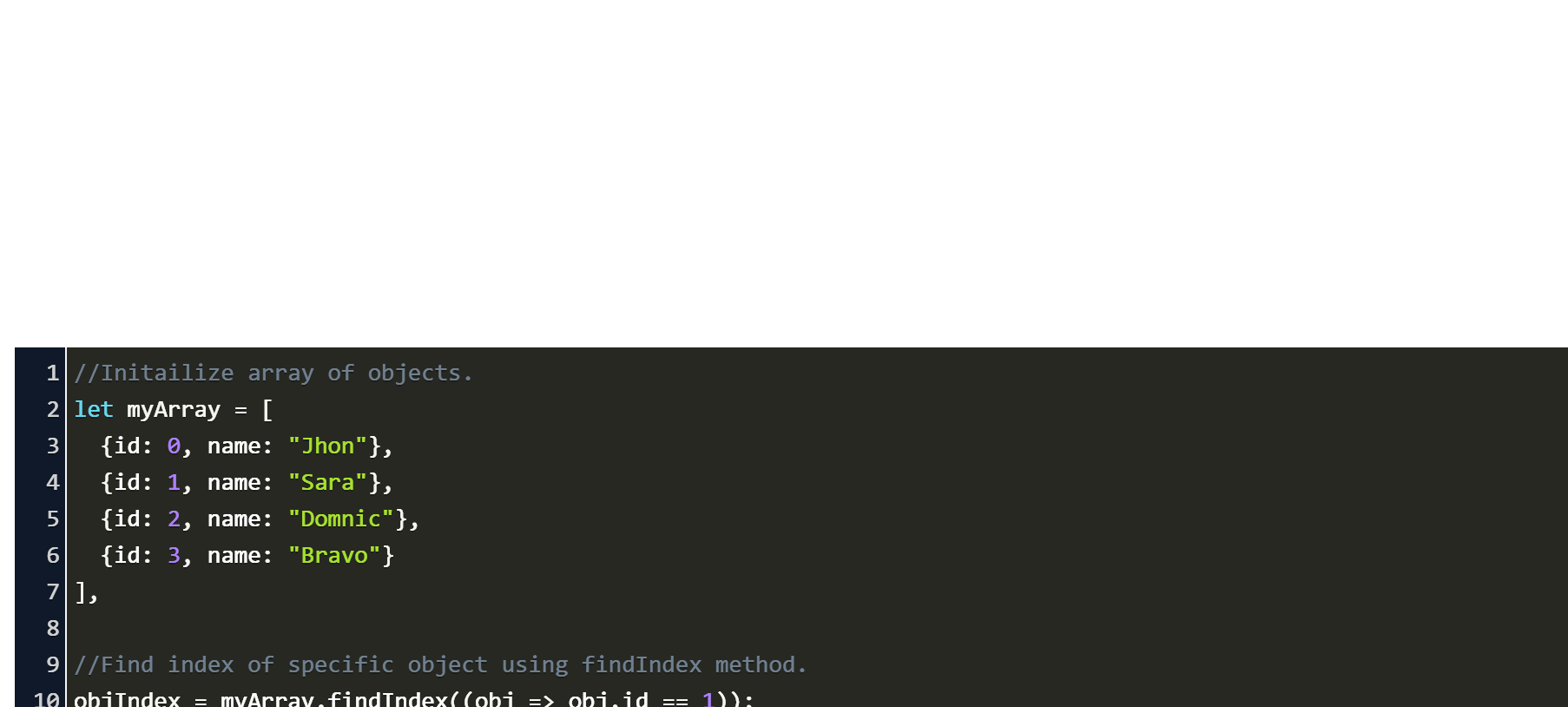
 How To Change Index And Value Of Array Object In Javascript
How To Change Index And Value Of Array Object In Javascript
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Javascript Change Object Value Then Call Function Inside
Javascript Change Object Value Then Call Function Inside
 How To Change Value In Array Of Objects Javascript Code Example
How To Change Value In Array Of Objects Javascript Code Example
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
Change Value Of Property In Array Of Objects Javascript

 To Mutate Or Immutate That Is The Question Logrocket Blog
To Mutate Or Immutate That Is The Question Logrocket Blog
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
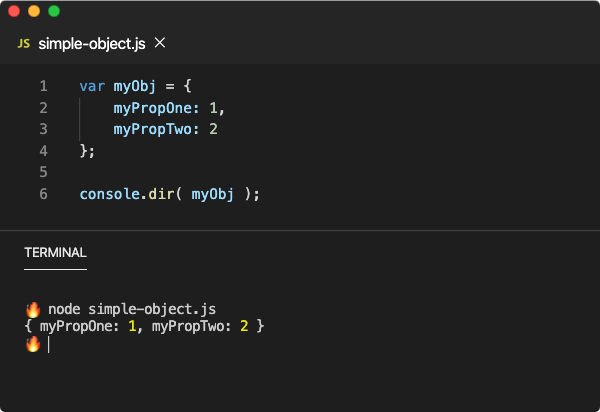
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
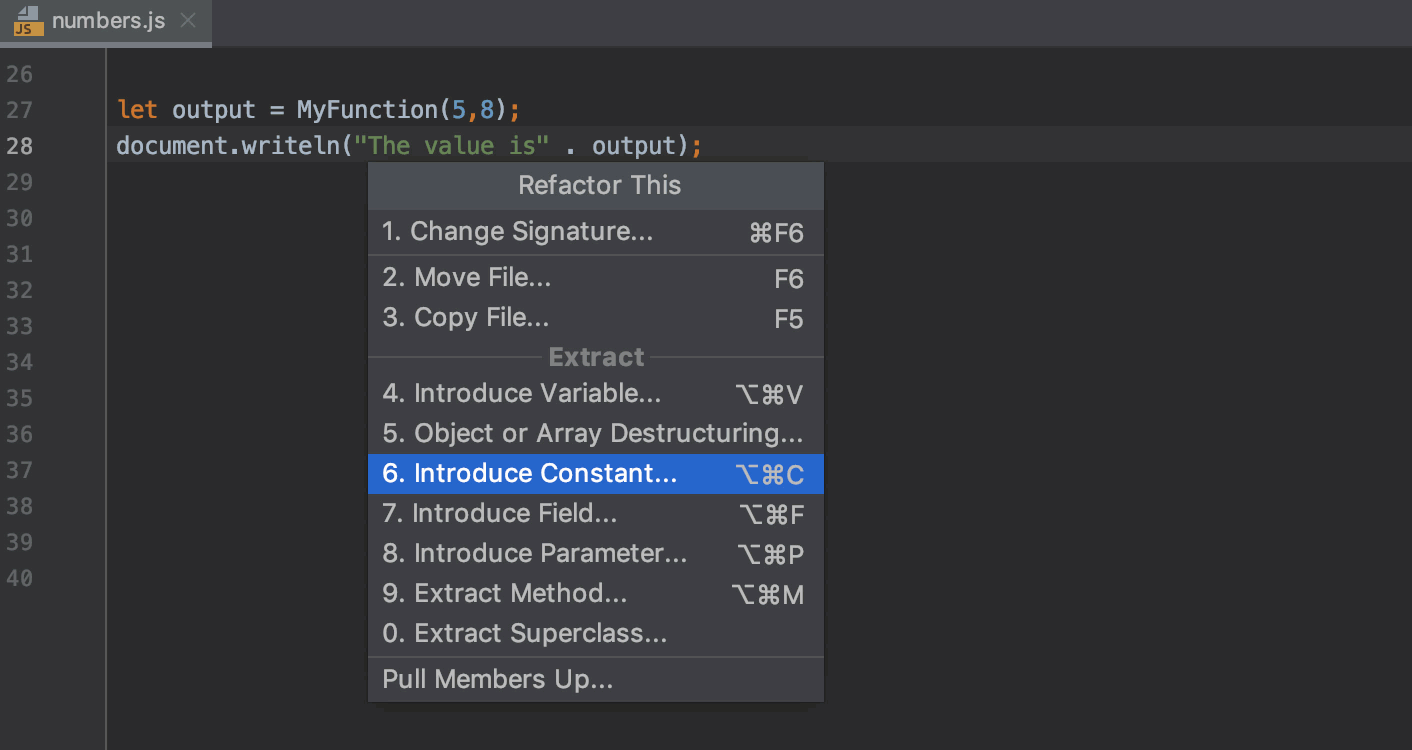
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 Explaining Value Vs Reference In Javascript By Arnav
Explaining Value Vs Reference In Javascript By Arnav
 How To Change Object Value In Javascript Code Example
How To Change Object Value In Javascript Code Example

0 Response to "35 Change Object Value Javascript"
Post a Comment