28 Javascript Variable Declaration Best Practices
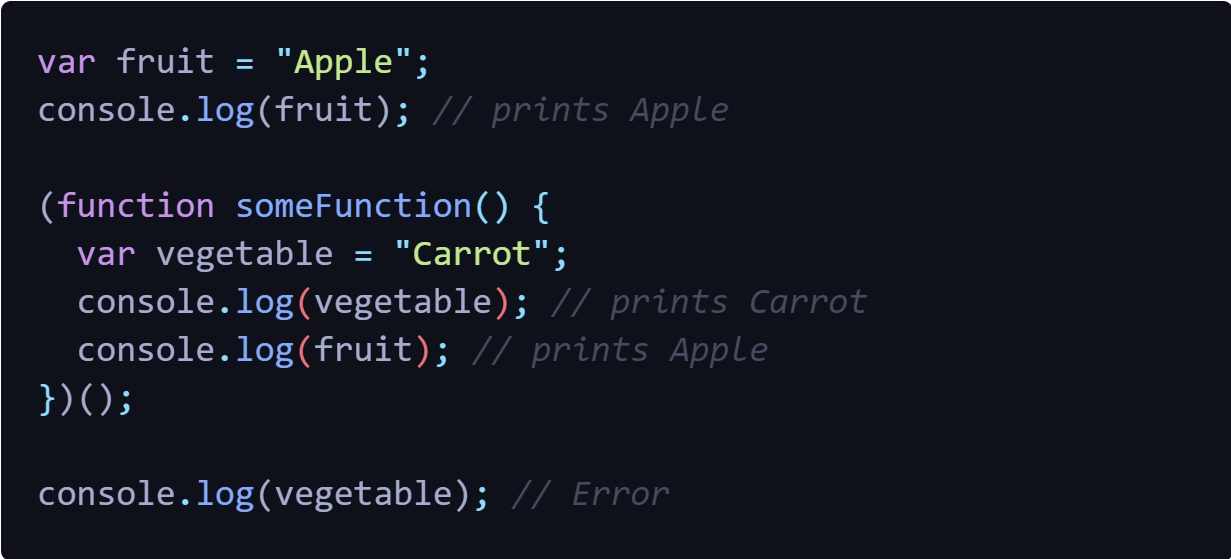
This best practice increases the clarity of the code. In ECMAScript 2015, let and const are hoisted but not initialized. Referencing the variable in the block before the variable declaration results in a ReferenceError, because the variable is in a "temporal dead zone" from the start of the block until the declaration is processed. Scoping: In JavaScript, functions are our de facto scope delimiters for declaring vars, which means that usual blocks from loops and conditionals (such as if, for, while, switch and try) DON'T delimit scope, unlike most other languages. Therefore, those blocks will share the same scope as the function which contains them.
 Sql Variables Basics And Usage
Sql Variables Basics And Usage
In JavaScript, if strict mode is off, then we can implicitly declare variables. We can reference variables without declaring it if it's off, which isn't good. For instance, we can write: foo = 1;

Javascript variable declaration best practices. Mar 17, 2012 - What's the less error prone approach to declare variables in JavaScript? var a; var b; var c; or var a, b, c; jQuery and Dojo use the second approach and personally that's my favorite in Before you use a variable in a JavaScript program, you must declare it.[12] Variables are declared with the var keyword, like this: · [12]If you don't declare a variable explicitly, JavaScript will declare it implicitly for you The context for the first JavaScript Corner column is to tackle the issue of JavaScript variables and scope. Prior to ECMAScript 6/2015, you either declared variables explicitly with the var statement or implicitly by assigning a value to a previously unused variable name.
JavaScript Clean Coding Best Practices Now that we know what every developer should aim for, let's go through the best practices! How should I name my variables? Use intention-revealing names and don't worry if you have long variable names instead of saving a few keyboard strokes. The function declaration creates a variable in the current scope with the identifier equal to the function name. This variable holds the function object. The function variable is hoisted up to the top of the current scope, which means that the function can be invoked before the declaration (see this chapter for more details). Java variable declaration best practices. Following are the best practices while declaring a variable. Variables names should be short or long enough as per the scope. For example, loop counter variable, i is fine whereas employee as a loop variable. Specific words should not be used as equals, compare, data.
Given that you have declared some of the variables "static", use the first option. Static variables are not bound to one instance of a class - they are shared across all of them. They even exist before you have created an instance. Sep 14, 2016 - Julian Motz examines how variables are declared in JavaScript, and introduces the three different types of declaration and their uses. In JavaScript, the scope of a variable is controlled by the location of the variable declaration, and it defines the part of the program where a particular variable is accessible.
w3schools - javascript variable declaration best practices . Const em javascript? Quando usá-lo e é necessário ... Os motores JavaScript compilam código JS para obter um melhor desempenho, portanto, usar a palavra-chave const informaria que as otimizações descritas acima são possíveis e devem ser feitas. Isso resulta em melhor desempenho. Oct 09, 2017 - Defining data and then manipulating that data has always been the basis of programming. What is programming without data? I assume you guessed "nothing." Data types are basically either Variables or Constants. Variables can be changed Consta How to provide types to functions in JavaScript. More on Objects. How to provide a type shape to JavaScript objects. Narrowing. How TypeScript infers types based on runtime behavior. Variable Declarations. How to create and type JavaScript variables. TypeScript in 5 minutes. An overview of building a TypeScript web app. TSConfig Options
Best practice: Provide defaults for optional parameters. We can also use destructuring in the parameter list with objects, together with a default: This gives you the best of both worlds. You can pass in parameters easily as an object, but the properties for the object can be easily seen from the function's signature. Variables declared using var can be done anywhere in a function. But instead of being limited to block, like a for loop, in the function the variables are hoisted to the top of the function. This is why the best practice is to declare all the variables used in a function at the beginning of the function. Sep 16, 2020 - This tutorial shows you how to use the var, let, and const keywords to declare JavaScript variables. It also discusses variable scope and hoisting.
Jan 25, 2014 - In reading this http://www.html5rocks /en/tutorials/speed/v8/ it makes sense that changing the type of variable at runtime forces browsers to work harder than when keeping them consistent. So d... JavaScript - Variables, One of the most fundamental characteristics of a programming language is the set of data types it supports. These are the type of values that can be represented Always Declare Local Variables All variables used in a function should be declared as local variables. Local variables must be declared with the var keyword or the let keyword, otherwise they will become global variables. Strict mode does not allow undeclared variables.
JavaScript Best Practices— Variable Declarations. John Au-Yeung. Follow. ... We should be careful when we're declaring JavaScript variables. We shouldn't declare variables with reserved keywords like undefined. Also, we shouldn't have undeclared variables in our code. JavaScript strict mode should prohibit this from happening. Best practice for variable and method naming in Java. Java 8 Object Oriented Programming Programming. All Java components require names. Names used for classes, variables and methods are called identifiers. In Java, there are several points to remember about identifiers. They are as follows -. All identifiers should begin with a letter (A to Z ... Jan 25, 2021 - October 2020 marked the 14th anniversary of the introduction of “let” to Javascript, and a lot of confusion remains. I’ll discuss the difference between these 3 declarations, and come to a conclusion about best practices.
Learn about JavaScript best practices. This guide includes code samples and side-by-side examples to help you write more readable and efficient code. Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings together. JavaScript, on the other hand, is an interpreted language. An interpreter reads your code, line-by-line, as it runs. The difference between compilation and interpretation plays a role in how we declare constant values in C. In C, I can declare a variable like this: int hoursInDay = 24; Or, a constant like this: #define hoursInDay 24
Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. The easiest way however is to use JavaScript to set a class on a parent element and use syntax along the lines of element.triggerclass div.selectorclass {} in the CSS. Keep the job of actually hiding the DIVs to the CSS designer, as he'll know the best way of doing that. Use shortcut notation when it makes sense Going overboard with file concatenation. Really long function chains. Causing a flash of unstyled content (FOUC) due to late-loading JavaScript. "Best" Practices We Disagree With: Combined var declarations. Putting all variable declarations at the top. Caching selectors for long periods of time.
Jun 29, 2021 - As a follow-up to "30 HTML and CSS Best Practices", this week, we'll review JavaScript! 1. Use === Instead of == JavaScript uses two different kinds of equality operators: === and !== are the... JavaScript has only a few rules for variable names: The first character must be a letter or an underscore (_). You can't use a number as the first character. The rest of the variable name can include any letter, any number, or the underscore. In JavaScript, because both variables and functions explicitly defined within such a context may only be accessed inside of it, function invocation provides an easy means to achieving privacy. IIFEs are a popular approach to encapsulating application logic to protect it from the global namespace but also have their use in the world of namespacing.
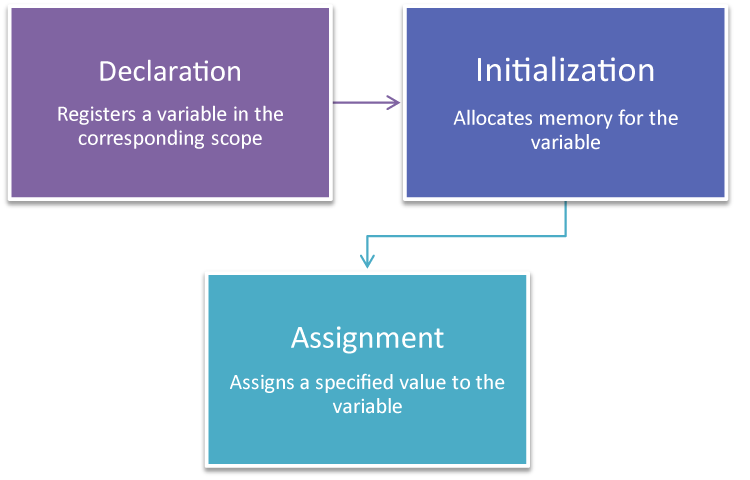
It is mostly a matter of style. As var declarations are automatically hoisted up to the top of the scope, it makes sense to place them at top of their scope so that you can read the code closer to how the interpreter will execute it. Declaring variables at the top of their scope is Crockford's recommendation. Variable Initialization This usually occurs when a variable is declared. Here the variable is assigned a memory or space by the JavaScript engine. Because of this, once a variable is declared, it takes a value of undefined even before assignment. Jun 01, 2018 - In traditional JavaScript, it was always a clean coding practice to declare your variables with the var keyword before using them. Failure to do that meant that the variables you declared could be accessed in the global scope by any scripts that happened to run in the same context.
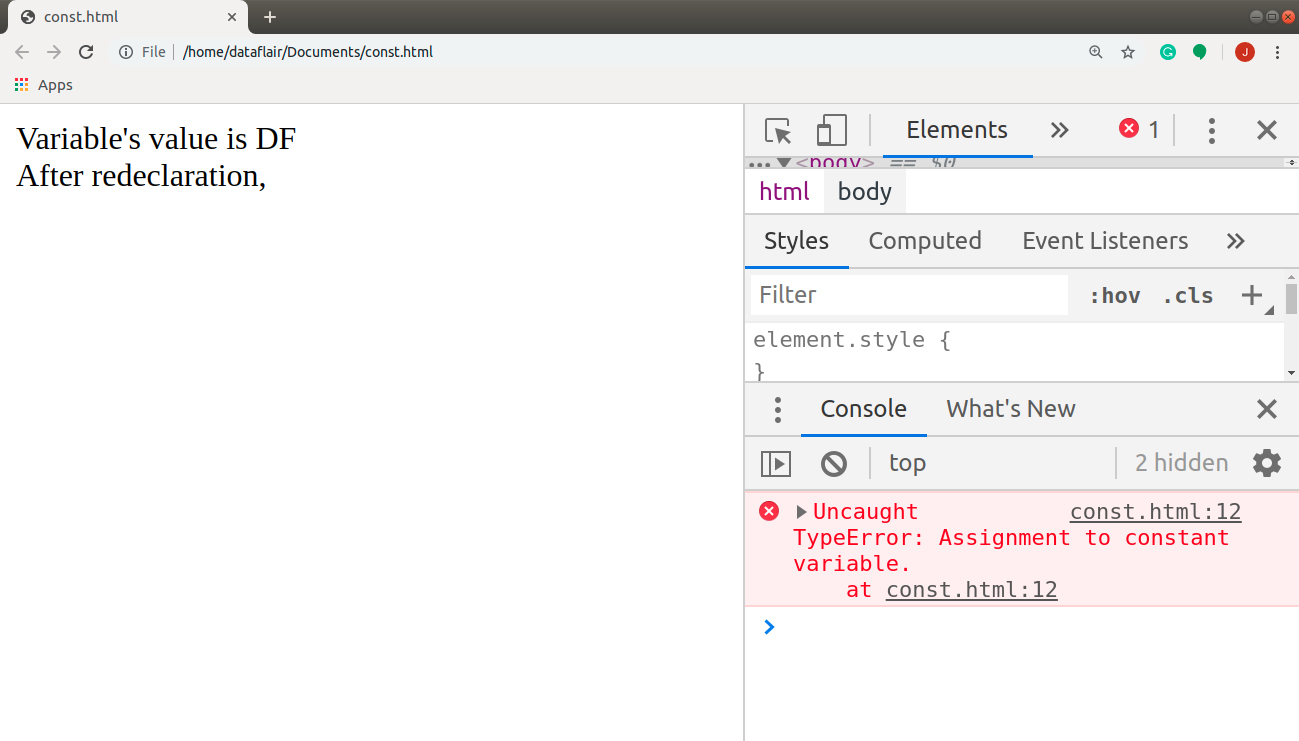
The first good practice when working with variables in JavaScript is to use const and otherwise use let. Try to keep the variable's scope as small as possible. As well, declare the variable as close as possible to the usage place. You can't underestimate the importance of good naming. If you've used JavaScript offhandedly, the next section might be a good way to refresh your memory. If you're intimately familiar with all the quirks of var declarations in JavaScript, you might find it easier to skip ahead. var declarations. Declaring a variable in JavaScript has always traditionally been done with the var keyword. Jul 21, 2021 - This is a bad practice and would cause an error in strict mode: "use strict"; num = 5; // error: num is not defined ... Variables declared using const are called “constants”. They cannot be reassigned. An attempt to do so would cause an error:
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice. Javascript Classes are a Best Practice for Cleaner Javascript. 15 April, 2010. Javascript classes allow you to create reusable javascript code and cleaner and leaner web sites and web applications. In this post we'll create a javascript class and describe when and where you should use them.
Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Learn all about JavaScript variables in detail. Best practices on variable declaration are important in a lot of aspects which are explained below, Helps writing clean code Provide a single location to define and declare local variables Avoid global variables declaration
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
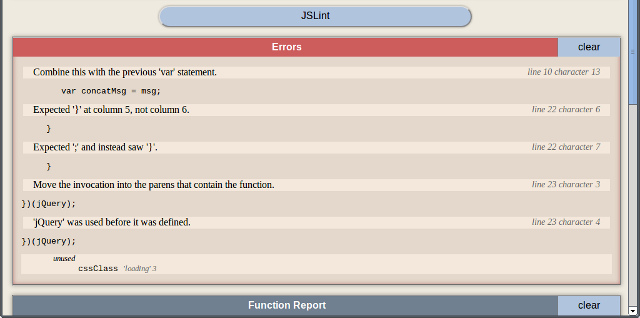
 Using Jslint To Refine Your Code Sitepoint
Using Jslint To Refine Your Code Sitepoint
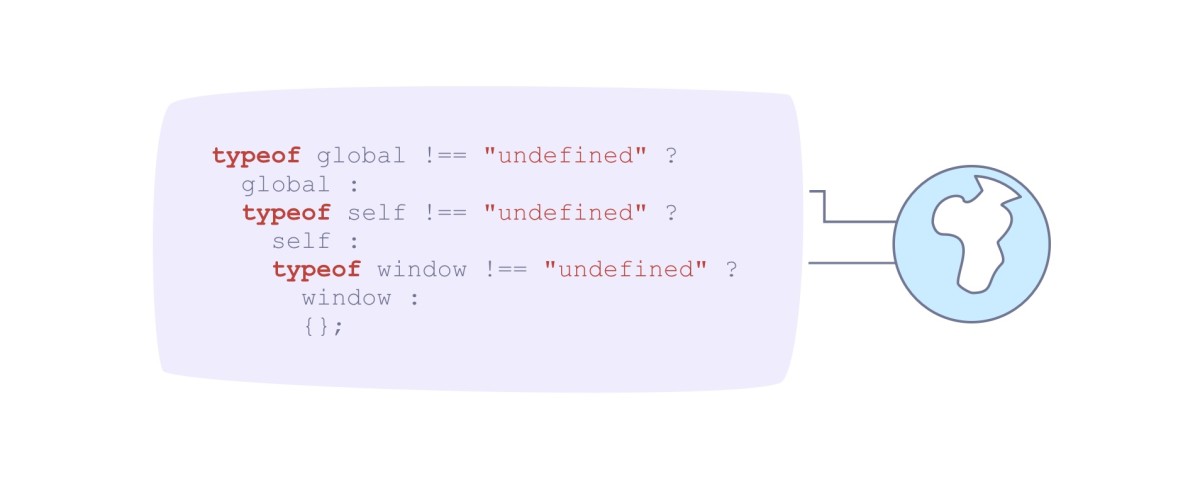
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
 Const Let And Var Best Practices Hello Ajahne
Const Let And Var Best Practices Hello Ajahne
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 How To Use Variables And Constants In Go Digitalocean
How To Use Variables And Constants In Go Digitalocean
 Var Let And Const In Javascript By Thushara Thiwanka
Var Let And Const In Javascript By Thushara Thiwanka
 Javascript Best Practices Using In Lightning Component Mst
Javascript Best Practices Using In Lightning Component Mst
 React Best Practices And Security
React Best Practices And Security
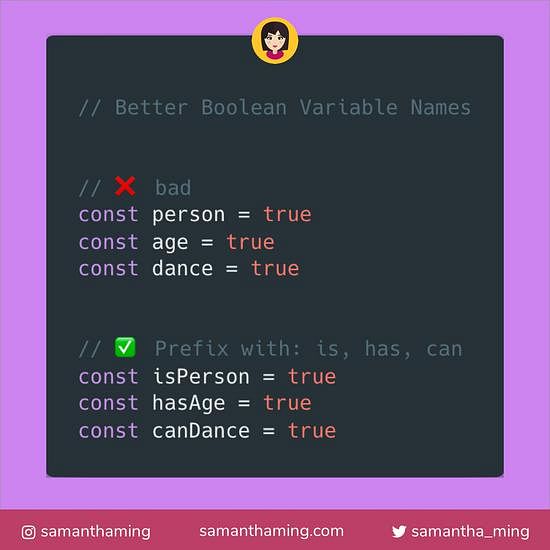
 Better Boolean Variable Names Samanthaming Com
Better Boolean Variable Names Samanthaming Com
Best Practices For Using Variables And Controlling Their
 Programming Concepts Help Javascript Best Practices
Programming Concepts Help Javascript Best Practices
Javascript Best Practices Variable Declarations Iifes And
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
Javascript Best Practices Renaming Imports And Proper
 React 17 Design Patterns And Best Practices Third Edition
React 17 Design Patterns And Best Practices Third Edition
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Addyosmani Com Essential Javascript Namespacing Patterns
Addyosmani Com Essential Javascript Namespacing Patterns
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 Quick Tip How To Declare Variables In Javascript Sitepoint
Quick Tip How To Declare Variables In Javascript Sitepoint
Javascript Best Practices Variable Scopes By John Au Yeung
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Javascript Best Practices Using In Lightning Component Mst
Javascript Best Practices Using In Lightning Component Mst

0 Response to "28 Javascript Variable Declaration Best Practices"
Post a Comment