27 Javascript Sublime Text 3
When I'm writing one-page HTML apps, I like to use the "View in Browser" package to open the HTML file in different browsers: Once installed, you can use the following shortcuts to open it in various browsers (as long as they're installed on your ... 6/5/2015 · First install sublime package control. https://packagecontrol.io/installation. Then . Ctrl+Shift+P or Cmd+Shift+P in Linux/Windows/OS X; type install, select Package Control: Install Package; type js gutter, select JSHint Gutte; From https://github /victorporof/Sublime-JSHint readme.
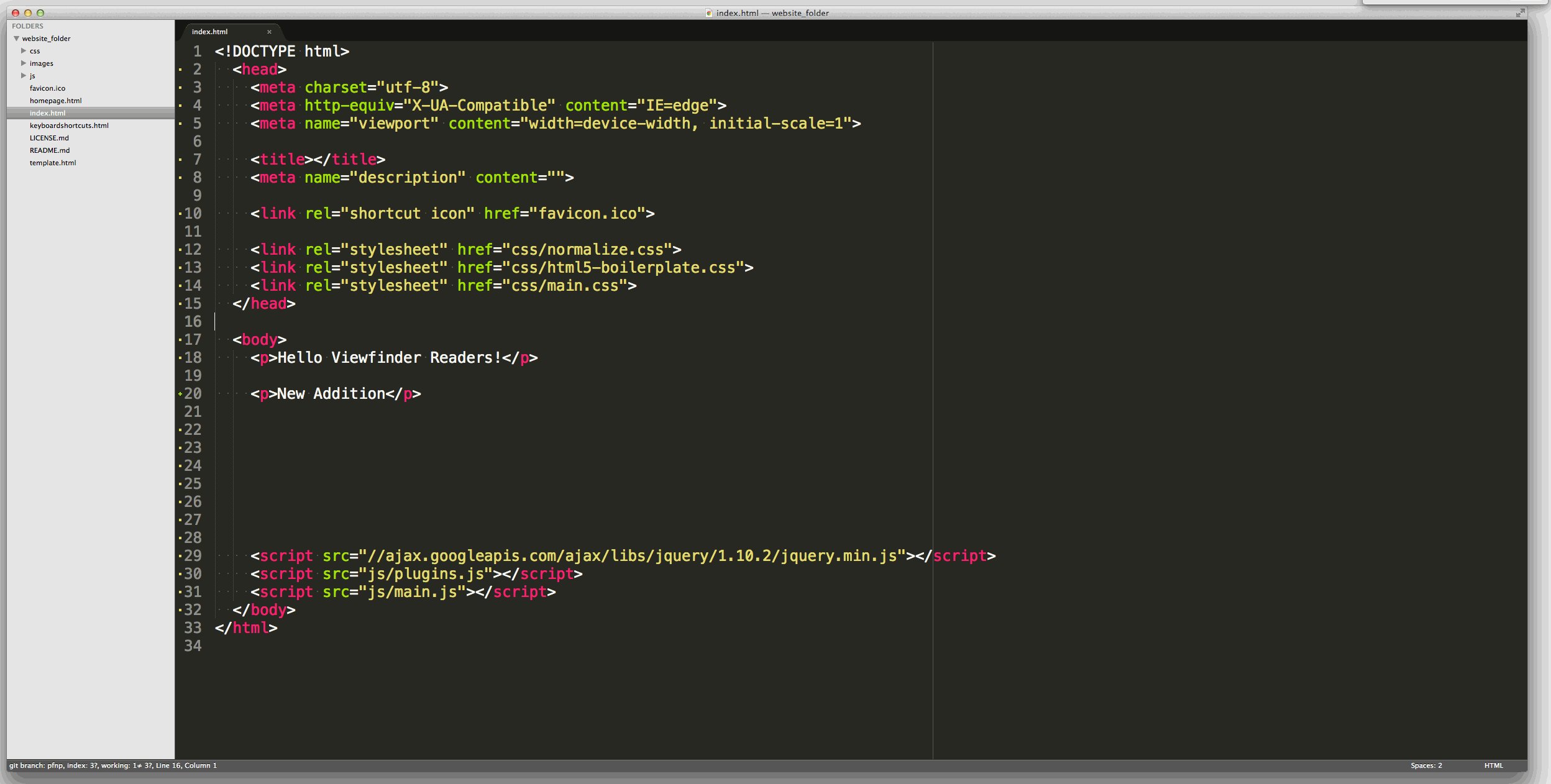
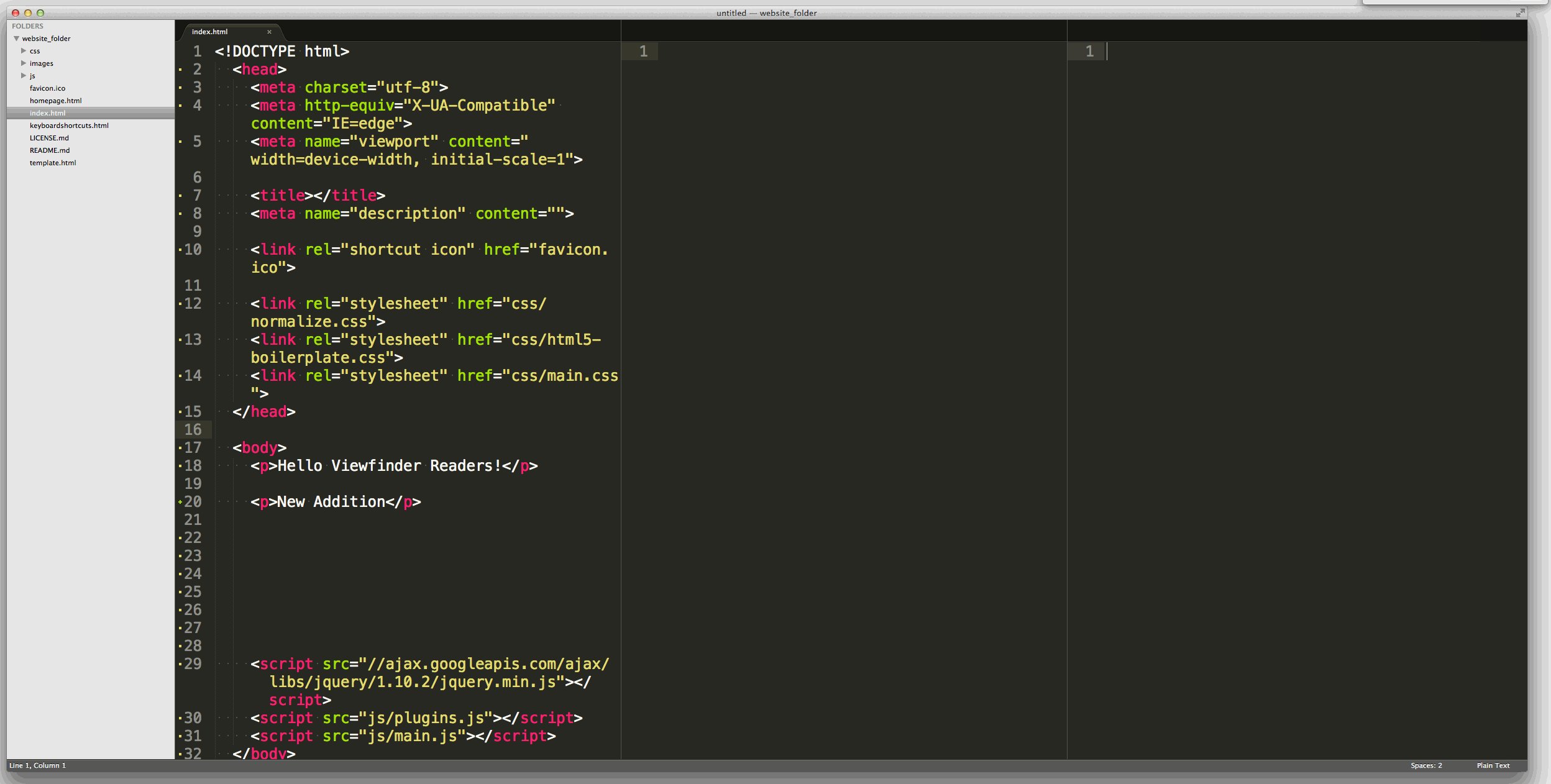
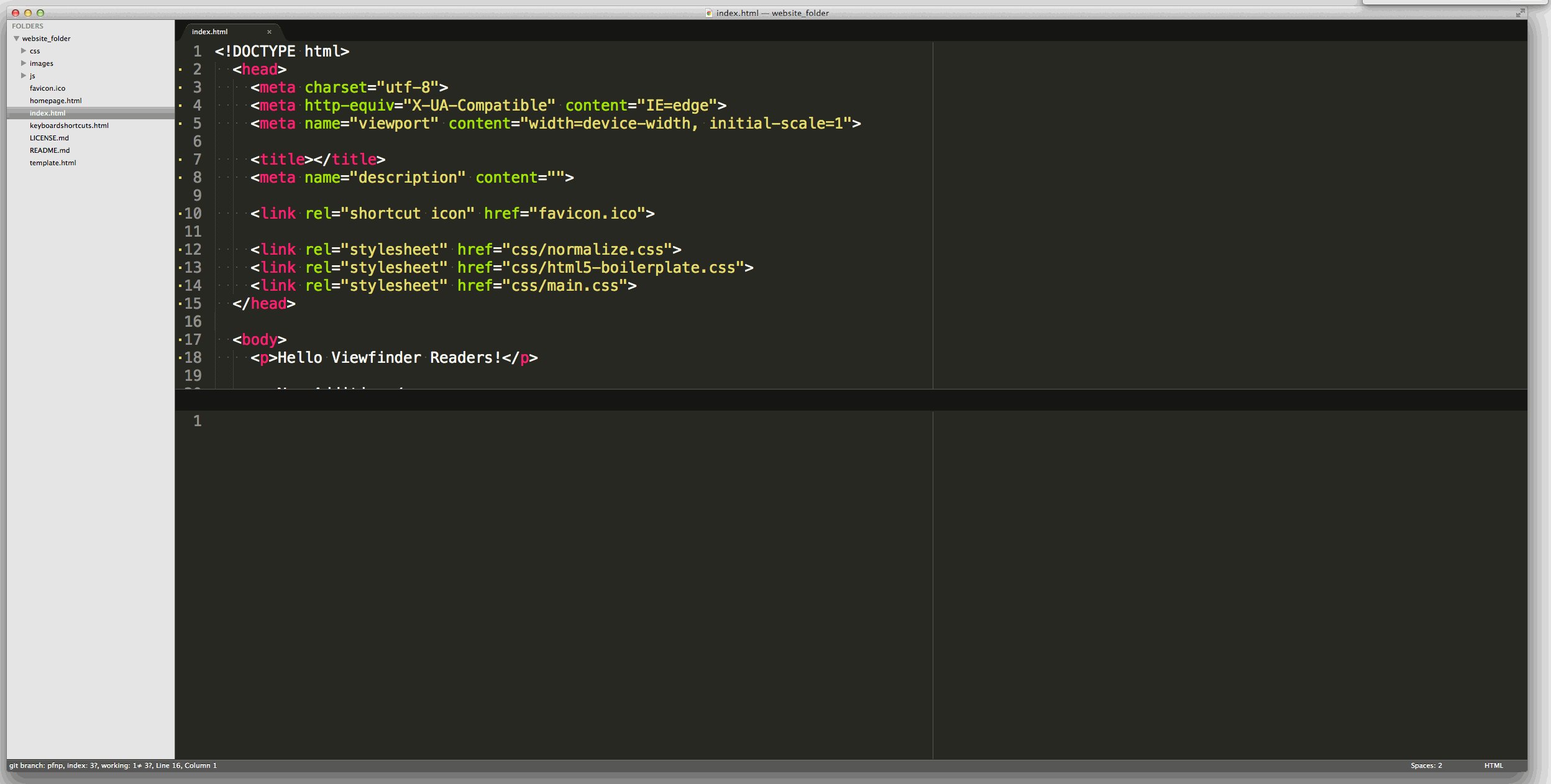
 Sublime Text 3 For Site Layout Customize The Appearance And
Sublime Text 3 For Site Layout Customize The Appearance And
JavaScript Enhancements is a plugin for Sublime Text 3. This plugin uses Flow (javascript static type checker from Facebook) under the hood. This is in BETA version for testing. It offers better JavaScript autocomplete and also a lot of features about creating, developing and managing JavaScript projects, such as: Cordova projects (run cordova ...
Javascript sublime text 3. Sublime Editor includes testing modules for various programming languages. This helps in unit testing of files and scripts and helps developers to analyze bugs, errors and issues, if any. Sublime Text editor includes 3 modules which are necessary for testing and deployment of JavaScript. This chapter discusses them in detail. Biến Sublime Text 3 thành IDE Javascript Báo cáo Bài đăng này đã không được cập nhật trong 3 năm Sublime Text là một trong những trình soạn thảo phổ biến nhất cho phát triển web và phát triển phần mềm nói chung. Nó rất trơn tru và nhanh chóng so với các trình soạn thảo khác. Start Sublime Text, go to Tools > Build System > New Build System: 3. The following screen will appear: 4. Replace the contents as in the following: 5. Hit File > Save or CTRL + S, save the file as "JavaScript.sublime-build" in the default "user" folder. Please note that you need to start Sublime Text with administrator rights, otherwise it won ...
5/5/2017 · Install and Configure Sublime Text 3 for JavaScript and React for Newbies - YouTube. While I have dabbled in JavaScript in the past, I am really new to the technology, including React. Nearly ... 18/2/2016 · This will allow us to run JavaScript code outsi... In this JavaScript Tutorial, we will be learning how to create a JavaScript build system within Sublime Text. So there we have it — the ten essential Sublime Text plugins for JavaScript development. I urge you to give one or two of them a try and to let me know how you get on in the comments.
Most of the features are implemented using Flow under the hood, which is a static typechecker for JavaScript created by Facebook (if you know TypeScript, it is quite similar). The main objective of this plugin is to turn Sublime Text 3 into a JavaScript IDE. It is in active development and it will include other features over time. Download. Sublime Text 3 is the current version of Sublime Text. For bleeding-edge releases, see the dev builds. Sublime Text may be downloaded and evaluated for free, however a license must be purchased for continued use. There is currently no enforced time limit for the evaluation. Take a look at the above code. We have added a headingColor property to the data object and have accordingly used the same in the template to make the font color red.. Anyway, rather that adding style element it is always preferred to use classes. So similarly if your css files have a class, suppose bgYellow and you want to use it in a vue component, you need to do something like the following.
26/10/2013 · Step 1, Launch Sublime Text. JSC is a command-line Javascript runner, cooked directly into Mac OS X. Because most Macs already contains everything you need to run the script, creating the build system in Sublime Text is incredibly easy. If you have a Windows computer, see the directions for Node.js below.Step 2, Go to Tools > Build System > New Build System in the top bar.Step 3, Paste this code into the resulting new tab that Sublime Text … Snippets for JavaScript / JS Programming in Sublime Text 2 &; 3 . Labels snippets. Details. Version 2017.07.14.19.15.43; Homepage github. com; Issues github. com; Modified 4 years ago; Last Seen 2 hours ago; ... Sublime Text Editor 2 / 3 - JavaScript Snippets. JavaScript / JS snippets for your Sublime Text 2 / 3 Fu. Install Frustratingly, the Sublime Text editor doesn't set up a build system for JavaScript the way it does for Ruby and some other languages. Fortunately, it's an easy problem to fix. Assuming your JS interpreter is Node.js, these are the steps to set it up: Open the Tools>Build System menu and select "new build system"
Sublime Text is one of the best light-weight text editors in existence right now. It is a favourite of many developers, b/c of its beautiful UI, speed and a diverse ecosystem of extensions. This article explains how to use Sublime Text to create a powerful, yet light-weight Javascript development environment. At the end of these… The Sublime Text API has been updated to Python 3.8, while keeping backwards compatibility with packages built for Sublime Text 3. The API has been significantly expanded, adding features that allow plugins like LSP to work better than ever. Open. Executar código JS no sublime #2. rodrigoboni opened this issue on Sep 7, 2016 · 8 comments. Labels. help wanted. Comments.
Features. javascript/json formatting (obviously) all settings are customizable (whitespace, formatting style, etc..) .jsbeautifyrc settings files support for even more control on a per-project basis. puts the cursor back in the same location it was before formatting (accounts for whitespace/newline changes) Sublime Text 3 support. Sublime Text 2, (and the 3 beta) conversely, are an amazing editor with tons of features and plugins. Yet so far the only workflow for Photoshop scripters was to code ExtendScript (which is a superset of Javascript) in Sublime Text, then copy and paste it to ESTK and run the script from ESTK. Install the babel-sublime package. Bring up the package installer. In the search box type Babel and Hit Enter on the Babel package. Enable the Babel Syntax for Javascript by opening a JS file (or ...
8月 (3) 6月 (1) 5月 (4) 4月 (2) 3月 (2) 2月 (4) DevNomi in 梅村; Sublime TextでJavaScriptを書くための環境設定 「TDD LOVE!」(DevLOVE#157)に参加してきました。 DevNomi(テスト編) in BOOKSHELF CAFE; 1月 (3) 2013 (15) Sublime Text is a proprietary cross-platform source code editor with a Python application programming interface (API). It natively supports many programming languages and markup languages, and functions can be added by users with plugins, typically community-built and maintained under free-software licenses. Supported only by Sublime Text 3, Build >= 3124. Just put the cursor over a name of a function, property or constructor and it will appear a little popup with all matching found from the /sublime-completions list enabled. F = function; P = property; C = constructor; Example: "Evaluate JavaScript" Feature. Supported only by Sublime Text 3
Save this file as a JavaScript.sublime-build in "User" directory inside Sublime Text settings folder. Time for fun part. Create and save a JavaScript file (to execute a node interpreter, file needs to be saved), code some super amazing script and click Cmd + B (mac OS) or F7 (Windows). Sublime Text Editor has a plugin Web Inspector for debugging JavaScript code. It helps us to set breakpoints, examine the console and evaluate sections of code. In this chapter, you will learn in detail about this plugin. Mục lục I. Javascript là gìII. Các công cụ để học Javascript2.1 Máy tính2.2 Sublime text editor2.3 Trình duyệt google chromeIII. Viết chương trình Javascript đầu tiên.IV. Tổng kết I. Javascript là gì Javascript (hay còn gọi tắt là js) là một ngôn ngữ lập trình đơn giản, thở ban đầu Javascript sinh ra để …
17/1/2017 · Save this and restart sublime and you should be good to go. Now you should be able to run directly from sublime by selecting the build system and selecting Build or using the build shortcut. Setting up Sublime Text 3 One of the strengths of Sublime is the fact that you can extend it easily with packages. In this case, we are going to install the Xdebug package. Hi, know this is an old question but if anyone is still interested in setting this up, there is a good guide here; javascript-console-in-sublime-text. Jonathan Cousins 4,160 Points Jonathan Cousins . Jonathan Cousins 4,160 Points April 22, 2015 3:25pm. You can't run JS inside sublime unless you have an extension which allows that sort of thing. ...
10 Essential Sublimetext Plugins For Javascript Developers
Sublime Text Tools Gt Build System Gt New Build System Github
How To Code Angularjs Quickly With Sublime Text Editor
Sublime Time An Awesome Sublime Text Setup For Javascript
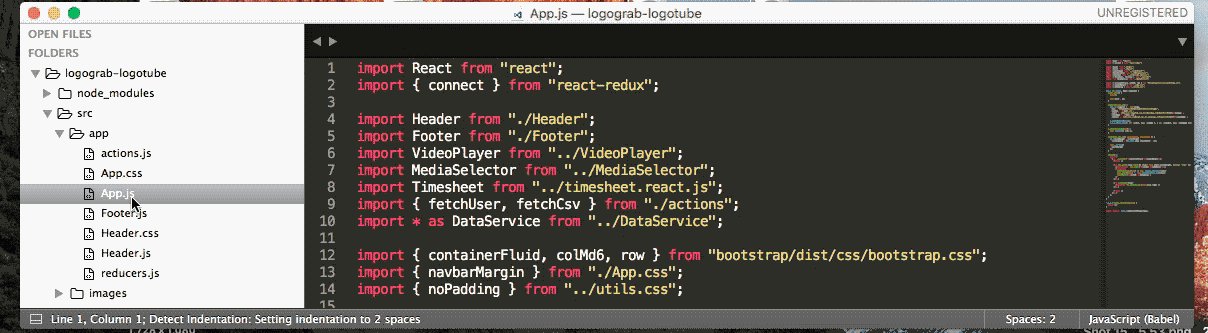
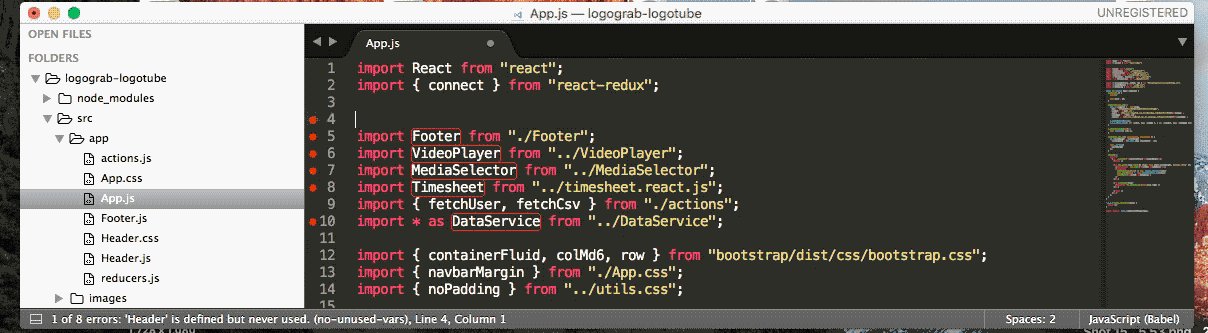
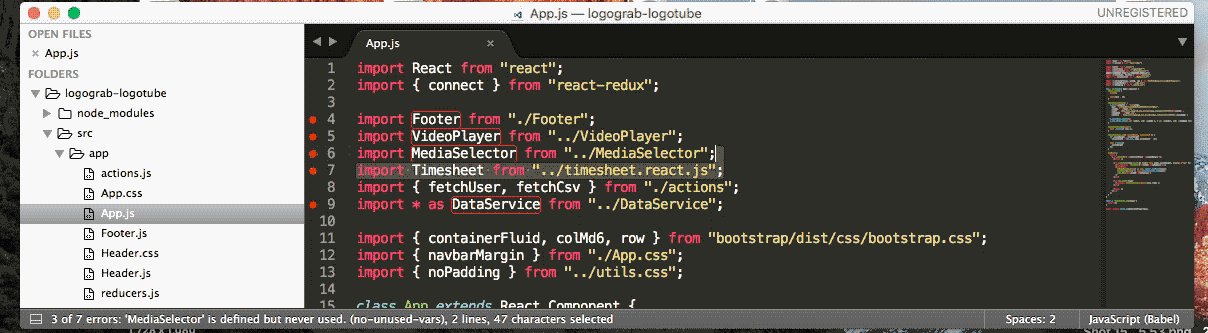
 Setting Up Linter Eslint With Sublime Text 3 By Eugene
Setting Up Linter Eslint With Sublime Text 3 By Eugene
 Visual Studio Vs Sublime Text Which Editor Should You Choose
Visual Studio Vs Sublime Text Which Editor Should You Choose
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
 Sublime Text 3 Tips And Tricks General Assembly
Sublime Text 3 Tips And Tricks General Assembly
Getting Sublime 3 To Launch Your Html Page In A Browser With
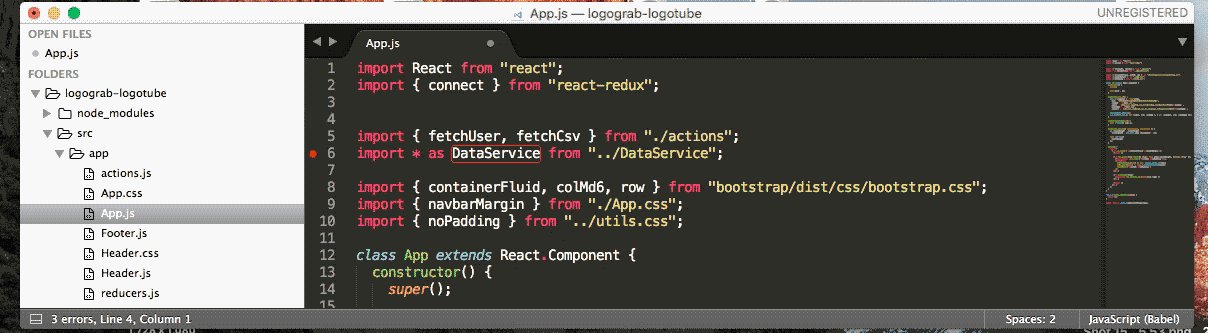
 React Js Files Syntax In Sublime Text 3 Stack Overflow
React Js Files Syntax In Sublime Text 3 Stack Overflow
Html Js Php Mix Strange Autocomplete Graphical Glitches
 How To Run Or Debug Javascript In Sublime Text
How To Run Or Debug Javascript In Sublime Text
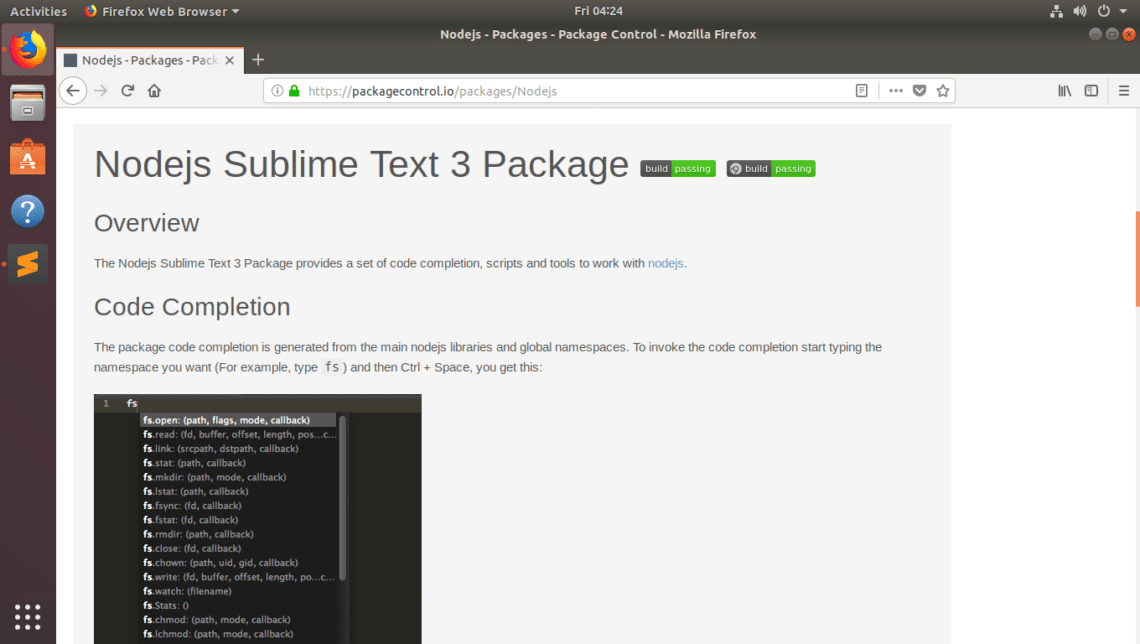
 How To Install Packages In Sublime Text With Package Control
How To Install Packages In Sublime Text With Package Control
 Plugins Para Potenciar Sublime Text 3 En Js Php Html Css Y Python
Plugins Para Potenciar Sublime Text 3 En Js Php Html Css Y Python
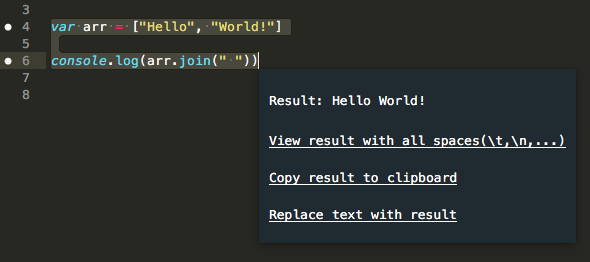
 Javascript Console In Sublime Text Pawelgrzybek Com
Javascript Console In Sublime Text Pawelgrzybek Com
转 3 Essential Sublime Text Plugins For Node Amp Javascript
 Sublime Text 3 Strange Javascript Highlighting Issue After
Sublime Text 3 Strange Javascript Highlighting Issue After
 Javascript Completions Packages Package Control
Javascript Completions Packages Package Control

 How To Setup Javascript Build In Sublime Text 2 Dhananjay Kumar
How To Setup Javascript Build In Sublime Text 2 Dhananjay Kumar
 Javascript Tutorial Run Javascript In Sublime Text With A
Javascript Tutorial Run Javascript In Sublime Text With A
 How To Set Up A Javascript Build System For Sublime Text
How To Set Up A Javascript Build System For Sublime Text
 24 Sublime Text Plugins Packages For Html
24 Sublime Text Plugins Packages For Html
 How To Create New Javascript Snippet For Sublime Text 3
How To Create New Javascript Snippet For Sublime Text 3
 How To Remove The List Of Definitions In Sublime Text 3
How To Remove The List Of Definitions In Sublime Text 3

0 Response to "27 Javascript Sublime Text 3"
Post a Comment