25 Add Property To Object Javascript Es6
May 30, 2018 - Craig looks at object literals, digging into new features introduced from ES2015 (ES6) that make object handling even easier in modern browsers and Node.js. Object literal is one of the widely used patterns to create objects in JavaScript. ES6 makes the object literal more concise and robust by extending the syntax in different ways. Let us see the shorthand for object property initializer. Object Property Initializer. Before ES6, the object literal is a collection of name-value pairs. For example ...
Remove Unwanted Properties From A Javascript With Es6 Spread
ES6 Subclasses and Object.defineProperty. Object.defineProperty provides a handy way to add properties to JavaScript objects. It's been around for a while, but with the introduction of class syntax in ES6, it's not immediately obvious how to use it to add properties to a class, as opposed to an instantiated object.

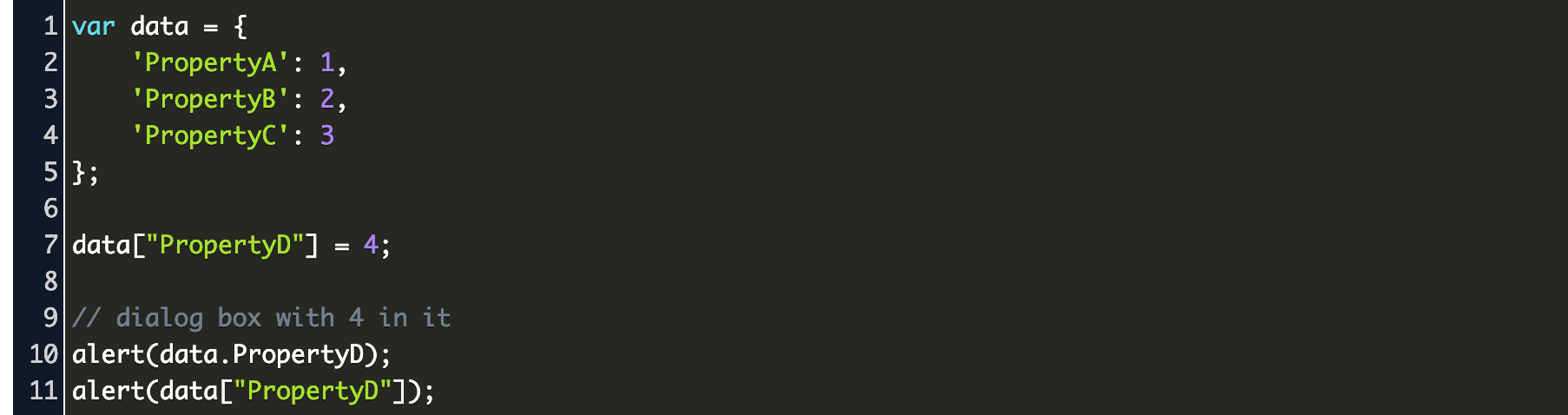
Add property to object javascript es6. 10/11/2019 · Adding a property to an object with ES6 JavaScript. To understand this procedure first, we need to understand how spread operations in JavaScript work. This functionality was introduced in ES7 (ECMAScript 7) and is widely used in every modern JavaScript application. It is mostly used for cloning objects. var data = { 'Property1': 1 }; // Two methods of adding a new property [ key (Property4), value (4) ] to the // existing object (data) data['Property2'] = 2; // bracket method data.Property3 = 3; // dot method console.log(data); // { Property1: 1, Property2: 2, Property3: 3 } // But if 'key' of a property is unknown and will be found / calculated // dynamically then use only [bracket] method not a dot method var key; for(var i = 4; i < 6; ++i) { key = 'Property… Therefore, web browsers must implement them, but other JavaScript engines don’t have to. In order to explain the magic behind __proto__, two mechanisms were introduced in ES6: A getter and a setter implemented via Object.prototype.__proto__. In an object literal, you can consider the property key ...
Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... #How to Set Dynamic Property Keys with ES6 🎉. Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. A description of the new spread operator introduced in ES6. Just like before, the {starts a new object. Then using the spread operator on cat adds all the cat properties to the new object. Our new sound: "woof" overwrites the existing sound property from cat.And finally we have the } to finish our new object.. Warning!
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. Note: var a = Object.create(null) is not the same as var a = {} as Object.create() sets the prototype of a as null where as defining it as an empty object sets the prototype of a as the Object Object Creating object using ES6 class syntax: In ES6, the concept of classes was introduced in JS. So now object can be created using a class also.
Aug 12, 2019 - An alternative approach is to use the object spread syntax recently added to the JavaScript specification. It lets you use the spread (...) operator to copy enumerable properties from one object to another in a more succinct way. The object spread operator is conceptually similar to the ES6 array ... The object literal property value shorthand was introduced in ES6 to make the object initialization shorter. It allows us to define an object whose keys have the same names as the variables passed-in as properties, by simply passing the variables: The property value shorthand syntax automatically converts each variable to a key-value pair with ... Object Property Value Shorthand in JavaScript with ES6. New in JavaScript with ES6/ES2015, if you want to define an object who's keys have the same name as the variables passed-in as properties, you can use the shorthand and simply pass the key name. Here's how you can declare an object with the new ES6 / ES2015 syntax: let cat = 'Miaow ...
6 days ago - Objects consist of properties, which are used to describe an object. The values of object properties can either contain primitive data types or other objects. ... The object literal notation is not the same as the JavaScript Object Notation (JSON). Although they look similar, there are differences ... Jul 20, 2021 - The value associated with the property. Can be any valid JavaScript value (number, object, function, etc). Defaults to undefined. ... true if the value associated with the property may be changed with an assignment operator. Defaults to false. 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3.
Description. Properties in the target object are overwritten by properties in the sources if they have the same key. Later sources' properties overwrite earlier ones. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it ... The shorthand syntax for object property value is very popular and widely used nowadays. The code looks cleaner and easy to read. The shorthand property makes the code size smaller and simpler. Example: This example displaying the details of object using shorthand Syntax for object property value in ES6. Sep 28, 2020 - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Javascript add a property to object. To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-). The variables stored in an object that we access via the dot operator are generically called properties. Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.
Objects are commonly used for storing, manipulating, and sending data over the network. There are multiple ways available to create an object in JavaScript. You can use: Object Literal. Object Constructor. Constructor Function. Object.create () Method. Object.assign () Method. ES6 Classes. 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... Sep 28, 2020 - Get code examples like "javascript add property to existing object" instantly right from your google search results with the Grepper Chrome Extension.
Aug 01, 2014 - Copying all properties of one object to another one is a common operation in JavaScript. This blog post explains ECMAScript 6’s implementation of it, which is called JavaScript ES6: Classes. Objects in programming languages provide us with an easy way to model data. Let's say we have an object called user. The user object has properties: values that contain ... Mar 01, 2018 - How do I name a property of an object using a variable using JavaScript? ... See also property access: dot notation vs. brackets? and Dynamically access object property using variable – Bergi Nov 18 '14 at 6:11
We can add a dynamic property to an object after creating the object. Here is how we can add a dynamic property: user.status = 'active'; console.log(user); We can also use Object.defineProperty to create properties in the object literal. The main advantage of using Object.defineProperty is that we can set values for object property descriptors ... 24/8/2020 · This syntax is mostly useful when adding dynamic properties to an object literal at object creation time. For example: // ES6+ const prop = 'foo'; const obj = { [prop]: 'bar', baz: 'qux', }; console.log(obj); // { foo: 'bar', baz: 'qux' } Using Concatenation or String Interpolation: It is also possible to use concatenation and/or string interpolation to create a dynamic key when using the computed property name syntax. For example: // ES6… With ES6, JavaScript introduced object destructuring to make it easy to create variables from an object's properties. In this article, we will learn about object destructuring by going through many practical examples. We will also learn how to use the spread syntax and the rest parameter. I hope you enjoy it.
ES6 - Objects. JavaScript supports extending data types. JavaScript objects are a great way to define custom data types. An object is an instance which contains a set of key value pairs. Unlike primitive data types, objects can represent multiple or complex values and can change over their life time. The values can be scalar values or functions ... The Object.assign() invokes the getters on the source objects and setters on the target. It assigns properties only, not copying or defining new properties. Using JavaScript Object.assign() to clone an object. The following example uses the Object.assign() method to clone an object. JavaScript ES6 Objects. Objects allow you to define your own data types in JavaScript. Similar to a dictionary or hash map, objects are a collection of key/value pairs which can be modified throughout the object's life cycle. console.log ("Hello, my name is " + this.name + ".");
Jul 17, 2019 - Adding a property to an object is quite easy in JavaScript. You can basically do it like in the following code. But imagine the lastName should just be added if there is a specific conditional. 16/7/2019 · const person = Object.assign({}, basePerson, { lastName: "" }); What happens here is that the last parameter { lastName: ""} gets merged into the object basePerson. If properties would be the same the last object would win and overwrite the property of the preceding object. Also Object.assign is mutable function. The spread operator is introduced in ES6. In simple terms, it simply "lays all the properties/elements out one-by-one", saving you the trouble of having to loop through them manually. The usage is pretty genius - Just spread an existing object into another to append more properties. ... Add Properties To Javascript Object (Click To ...
The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. Nov 17, 2020 - A protip by abishekrsrikaanth about js, javascript, and oops-js. All Languages >> Javascript >> Next.js >> add property to object javascript es6 “add property to object javascript es6” Code Answer’s ...
Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. In JavaScript, spread syntax refers to the use of an ellipsis of three dots (…) to expand an iterable object into the list of arguments. The spread operator was added to JavaScript in ES6 ...
 Add Attribute To Object Javascript Code Example
Add Attribute To Object Javascript Code Example
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
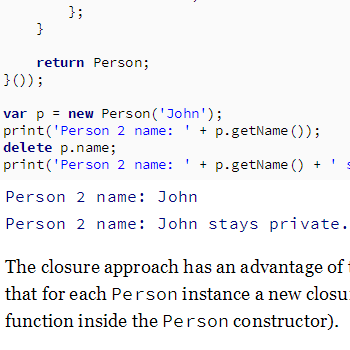
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Es6 3 New Ways Of Defining Object Properties In Javascript
Es6 3 New Ways Of Defining Object Properties In Javascript
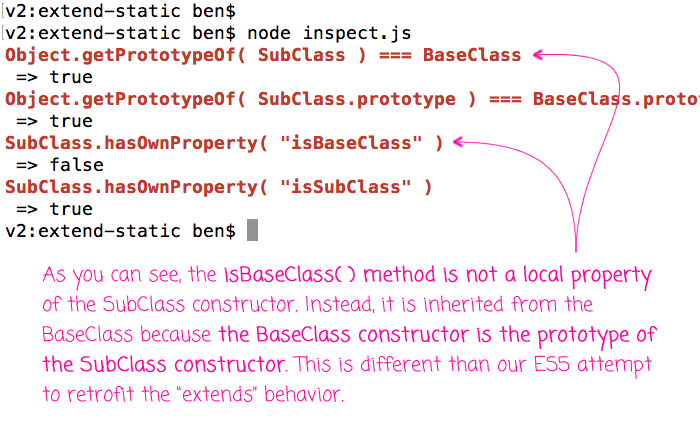
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Add New Key To Object Javascript Es6 Code Example
Add New Key To Object Javascript Es6 Code Example
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc
 Shorthand Property And Method Names In Javascript Es6 Ui Dev
Shorthand Property And Method Names In Javascript Es6 Ui Dev
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object

 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
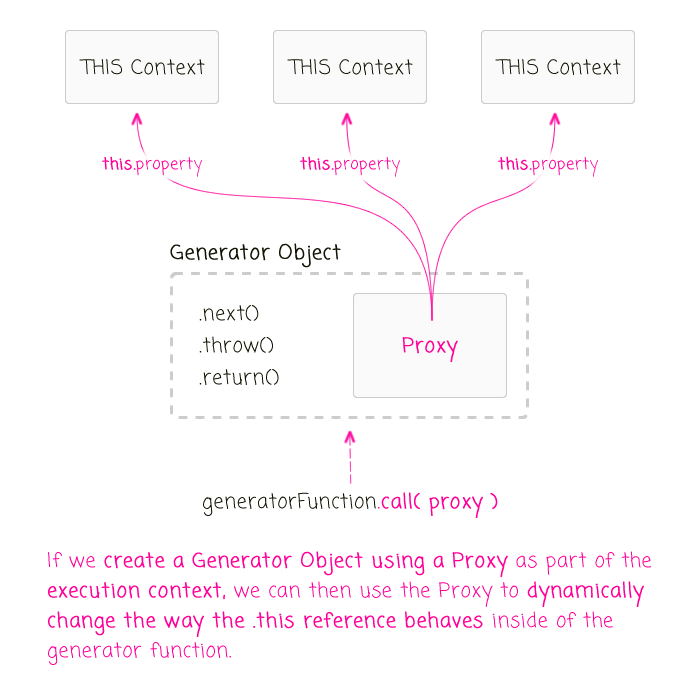
 Using Proxy Objects To Dynamically Change The This Binding
Using Proxy Objects To Dynamically Change The This Binding
 Insert New Property To Object Using Es6 Stack Overflow
Insert New Property To Object Using Es6 Stack Overflow
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
Typeerror Object Doesn T Support Property Or Method Next
 Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
 Es6 Const Is Neither Constant Nor Immutable Dzone Web Dev
Es6 Const Is Neither Constant Nor Immutable Dzone Web Dev
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt3 Spread Rest
Es6 Es7 Es8 Amp Writing Modern Javascript Pt3 Spread Rest
0 Response to "25 Add Property To Object Javascript Es6"
Post a Comment