35 Visual Studio Code Setup For Javascript
In fact, the auto-completion of VSCode is still primitive compared to it's bigger brother, Visual Studio… VS knows all the classes, functions, methods, properties related to your program. If you're learning a new language, or not familiar with what methods, properties, classes available to you, VStudio's auto-completion is almost magical. Working with GitHub in VS Code. Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension.. Install the GitHub Pull Requests and Issues extension. To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues ...
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
3. Setup TypeScript using NPM. Once you are done with the installation of visual studio code, you need to create a folder which is easy to access. You can give whatever name that you find fitting. I have given the name typescript-project. Now you need to open this file in visual studio code.

Visual studio code setup for javascript. Visual Studio code provides syntax and auto code enable for every language, and does not support latest JavaScript by default. There are number of ways to configure latest feature. update visual stuio code to latest version; third party plugin; Configure settings; This blog post will take you to configure ES6/ES7 Syntax support. updates latest visual studio code Here is one way to enable this. Switch to Visual Studio and then set a breakpoint in your source code, which might be a JavaScript file, TypeScript file, or a JSX file. (Set the breakpoint in a line of code that allows breakpoints, such as a return statement or a var declaration.) 30/6/2016 · I have used Brackets as a JavaScript editor. Highlighting syntax errors was poor. I started exploring JSHint when somebody suggested that I try "Visual Studio Code". So I downloaded VSCode and typed this into the file test.js: var y prompt(Enter a number); Y=10; y=y+5 alert(x); There is hardly any syntax checking at all. 'a number' is underlined.
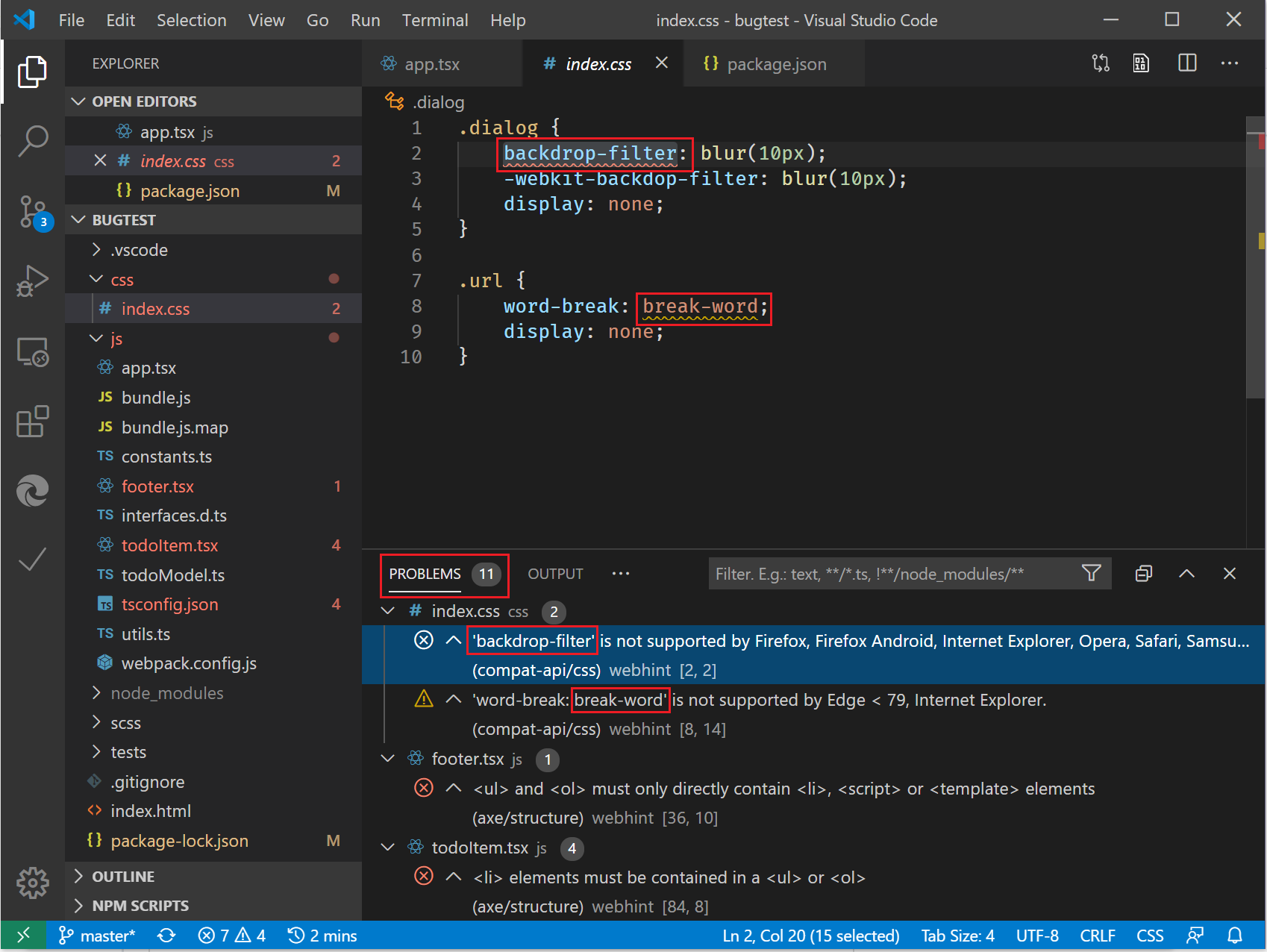
ESLint is a linter that runs in Visual Studio Code to analyze code for possible errors. In this post, we will look at how to set up ESLint in Visual Studio Code, in order to check JavaScript files for errors. JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ... Visual Studio Code is a free and powerful source-code editor that runs on the desktop. It is made by Microsoft for Windows, Linux, and macOS. It is made by Microsoft for Windows, Linux, and macOS. Features include support for debugging, syntax highlighting, embedded Git, snippets, and intelligent code completion.
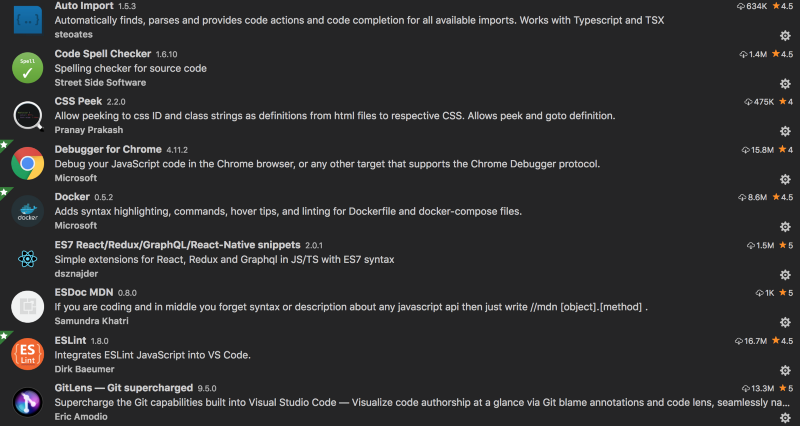
To efficiently develop Node.js applications, you need a good code editor. Let's take a tour of Visual Studio Code and discover 5 extensions you can use to improve your JavaScript development workflow. The steps are as follows: In Visual Studio, go to File > New > Web Site. A window named "New Web Site" will open. On the left side, select Templates > Visual C# or Visual Basic, and then choose "ASP.NET Empty Web Site" Template from the list of templates. Click image to enlarge. At the bottom of the same window we choose "Web location" for ... To define our code as a JavaScript project, create jsconfig.json at the root of your JavaScript code as shown below. A JavaScript project is the source files of the project and should not include the derived or packaged files (such as a dist directory).
Live Scratchpad for JavaScript. Svelte. Svelte language support for VS Code. Svelte 3 Snippets. Svelte 3 Snippets for VS Code. Svelte Intellisense. Provides intellisense for data, events, slots etc. in components. vscode-styled-components. Syntax highlighting for styled-components. DotENV. Support for dotenv file syntax Setup and Run JavaScript on Visual Studio Code. In this lesson, learn how to setup and run JavaScript on Visual Studio Code. After setting the environment, we will also run sample JavaScript program. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV ... JavaScript Install Visual Studio Code
2. The ESLint Configuration. There's one more step needed before getting the configuration setup in Visual Studio Code. Namely, it's a matter of creating an ESLint configuration file. From within the acme-plugin directory as shown above, enter the following command: $ touch .eslintrc.js. This will create an empty file (or empty dot-file as ... Visual Studio 2019 provides rich support for JavaScript development, both using JavaScript directly, and also using the TypeScript programming language, which was developed to provide a more productive and enjoyable JavaScript development experience, especially when developing projects at scale. 1. Create and deploy Azure Functions from Visual Studio Code. 08/18/2021; 2 minutes to read; d; In this article. In this tutorial, create a secure API in Visual Studio Code with VS Code extensions and JavaScript, then deploy the application to the Azure cloud for hosting with a public HTTP endpoint. Prepare you development environment
Setting up JavaScript Debugging in Visual Studio Code. ... Code is designed to work for both simple experiments and huge web applications, there are a couple of different ways to set up debugging ... JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. 👉 Become A VS Code SuperHero Today: https://vsCodeHero 🤖 Get FREE AI-powered code completions from Kite: https://www.kite /get-kite/?utm_medium=refe...
10/2/2017 · In the following sections, I will point you to the extensions that I use with VSCode to build JavaScript applications. JavaScript Extensions I always like my code to be pretty and well documented. 2/4/2021 · Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ...
JavaScript standardjs styled snippets gives you some snippets that can help you increase your coding speed. For example, you if type cl followed by tab, you'll get console.log. You can find a list of snippet extension keywords in the snippet itself. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. 18/4/2020 · In this video, our expert mentor, two-time GSoC participant, and a GSoC mentor, Arnav Gupta explains some of the various useful extensions which can be used ...
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... 25/2/2018 · This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... Commit source code changes with Git integration. Run shell commands in the Integrated Terminal. Add new features with VS Code extensions. Learn more. IntelliSense - Learn more about IntelliSense and how to use it effectively for your language. JavaScript IntelliSense - Define a JavaScript project with jsconfig.json to get IntelliSense across files.
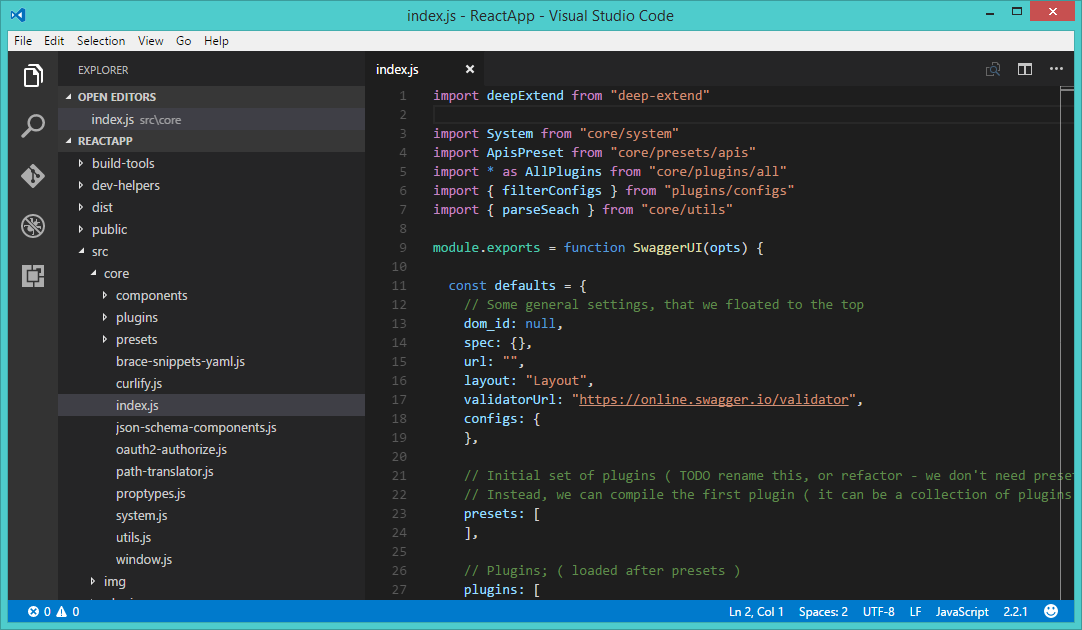
IntelliSense is a Visual Studio tool that assists you as you write code. In index.js, go to the line of code containing res.render. Put your cursor after the data string, type : get and IntelliSense will show you the getData function defined earlier in the code. Setting up Visual Studio Code. Getting up and running with Visual Studio Code is quick and easy. It is a small download so you can install in a matter of minutes and give VS Code a try. Cross platform. VS Code is a free code editor, which runs on the macOS, Linux, and Windows operating systems. Follow the platform-specific guides below: macOS ... Considering it has almost all built-in JavaScript functions and features, Visual Studio Code makes it much easier for you to write JavaScript. In addition, the setup and configuration don't take much time since most of it is already native to VSCode. However, it doesn't restrict you to those features alone.
 How To Change Indentation In Visual Studio Code Stack Overflow
How To Change Indentation In Visual Studio Code Stack Overflow
 Vscode 1 53 2 System Setup Javascript Intellisense Is Not
Vscode 1 53 2 System Setup Javascript Intellisense Is Not
 20 Best Vs Code Extensions For Productive Web Development In
20 Best Vs Code Extensions For Productive Web Development In
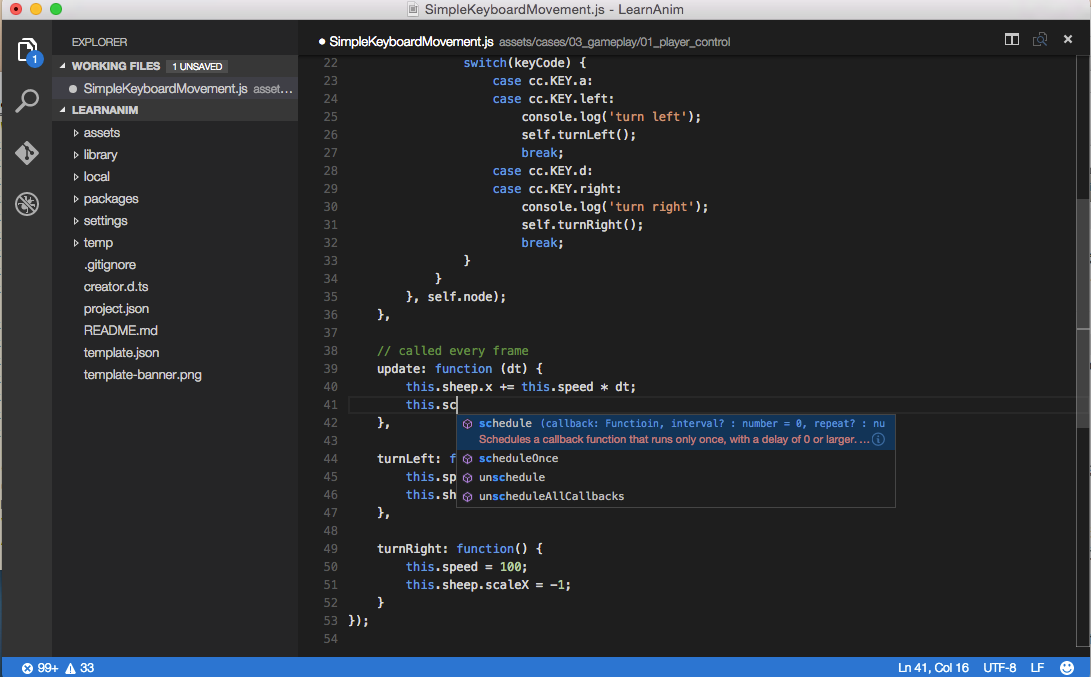
 Coding Environment Setup Cocos Creator
Coding Environment Setup Cocos Creator
 How To Setup Visual Studio Code For Salesforce Development
How To Setup Visual Studio Code For Salesforce Development
 Github Microsoft Vscode Visual Studio Code
Github Microsoft Vscode Visual Studio Code
 Announcing Aws Toolkit For Visual Studio Code Aws Developer
Announcing Aws Toolkit For Visual Studio Code Aws Developer
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
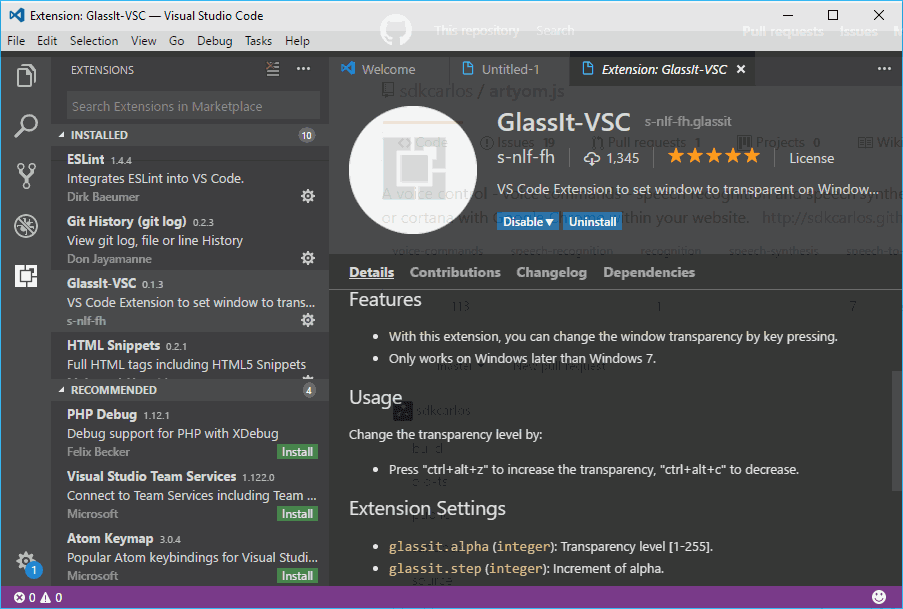
 How To Make The Visual Studio Code Window Transparent In
How To Make The Visual Studio Code Window Transparent In
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
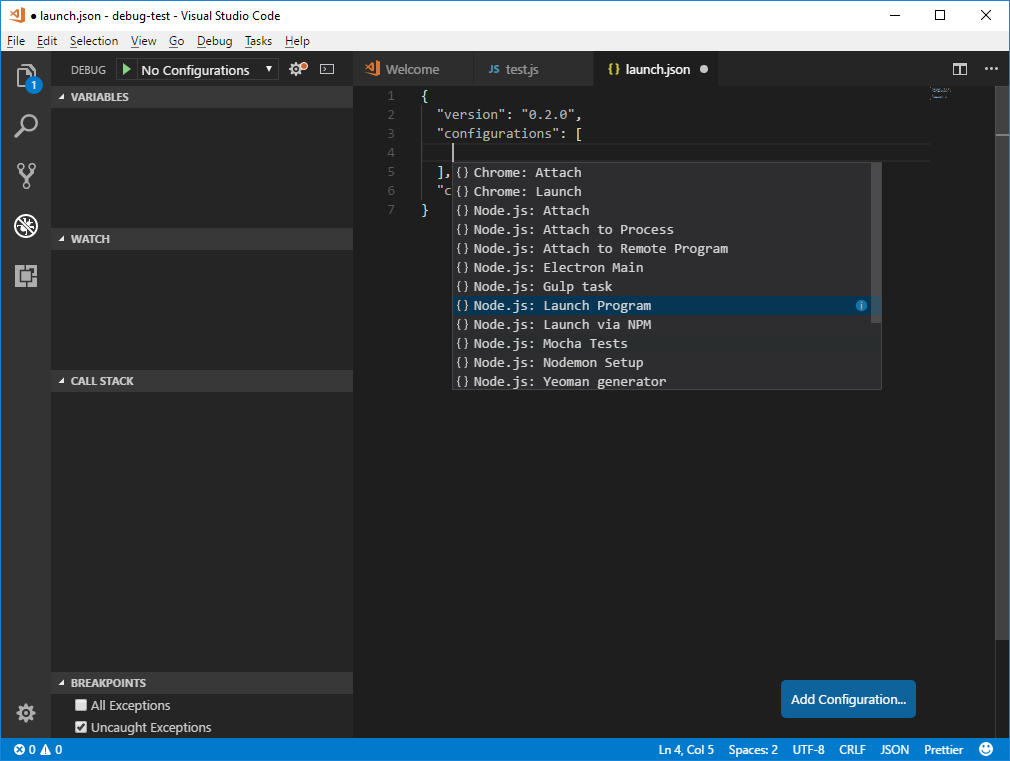
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
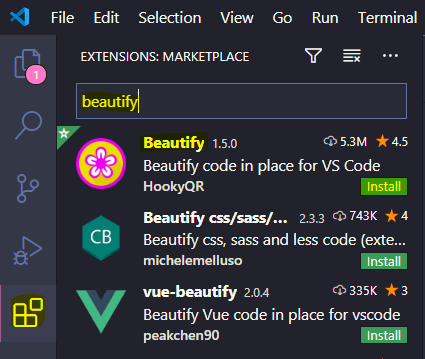
 How To Beautify A Javascript File In Visual Studio Code
How To Beautify A Javascript File In Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Visual Studio Code Microsoft Edge Development Microsoft Docs
Visual Studio Code Microsoft Edge Development Microsoft Docs
 Setup Vs Code For Efficient Php Development Theodo
Setup Vs Code For Efficient Php Development Theodo

 How To Install Visual Studio Code Editor In Sel Amp Opensuse
How To Install Visual Studio Code Editor In Sel Amp Opensuse
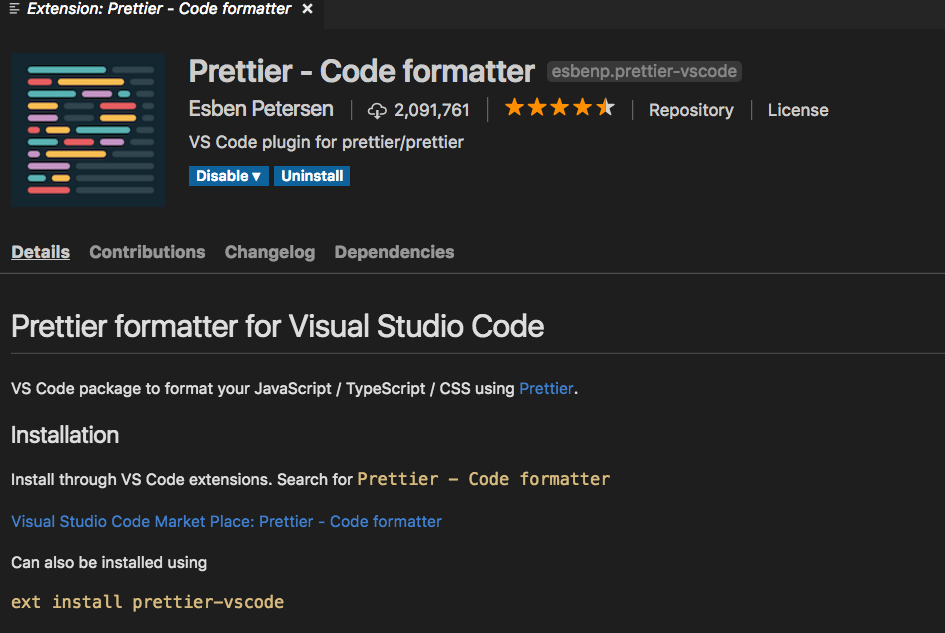
 Automated Code Formatting With Prettier
Automated Code Formatting With Prettier
 Coding Environment Setup Cocos Creator
Coding Environment Setup Cocos Creator
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
 My Top 8 Visual Studio Code Tips And Features Scotch Io
My Top 8 Visual Studio Code Tips And Features Scotch Io

 Get Started Tutorial For Python In Visual Studio Code
Get Started Tutorial For Python In Visual Studio Code
Setting Up Visual Studio Code For Front End Development By
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
Node Js Multi Target Debugging Qewdjs Using Visual Studio Code



0 Response to "35 Visual Studio Code Setup For Javascript"
Post a Comment