20 Chrome Edit Javascript In Developer Tools
Sep 09, 2017 - You’ll learn how to use the Chrome Developer Tools to set up breakpoints and step through your code. This workflow is often a much more efficient way to find and fix bugs in your code. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript ... There are a few ways to open Chrome DevTools, which means you can use the method that works best for you. Open from browser menu. You can open Chrome DevTools from the Chrome menu. Go to More Tools and then click Developer Tools. Open by right clicking. You can also open Chrome DevTools from the right click menu.
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
However, Chrome Developer Tools is one of the tools which provides the most accurate data. 1. JavaScript and CSS Usage. Since performance became a ranking factor, .js and .css usage has become a real pain. Chrome Developers Tools is a source of information which might be useful in performance optimization. 2.

Chrome edit javascript in developer tools. How to open developer console in Chrome. To open dev panel in Google Chrome, you'll need to click the three-dots icon in the upper-right-hand corner of the browser window, click More tools where you'll find Developer Tools in a drop-down list. One more option is to use Chrome dev tools hotkey: F12 (on Windows/Linux), and Option + ⌘ + J ... Quick tutorial on how to use chrome developer tool to edit and debug css.In this tutorial we will pick a div element which contains header area of the page a... Chrome Developer Tools have another highly-rated component called the Sources panel. It is designed to provide information about all of the files that are uploaded into websites. The panel also helps developers to edit webpage Chrome, and make changes to the JavaScript and CSS files.
Code, Debug and Troubleshoot CSS like a pro with Chrome DevTools! Whether you're a beginner at CSS development or a seasoned pro, Chrome Developer Tools wil... Browser Developer Tools Reference. Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code. Dec 29, 2017 - A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code.
Feb 18, 2018 - This works as long as you want ... neither Chrome neither FireFox debugging tools won't allow to modify the inline javascript, even if its execution gets interrupted with a breakpoint. – Marek Mar 4 '17 at 16:29 ... Great news, the fix is coming in March 2018, see this link: https://developers.google.co... How to Access Chrome DevTools. You can access Chrome DevTools in several ways. To open the developer tools with the shortcut method on Mac OS, press Cmd + Opt + I.If you're using the Windows OS, hit the Ctrl + Shift + I keys on your keyboard.. Alternatively, you can access the Chrome developer tools by clicking on the three dots at the top-right corner of the screen. This article provides a brief overview of the capabilities of modern developer tools that help make debugging JavaScript code an easier process. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools.
Chrome Developer Tools provide deeper access to the web applications and knowledge of additional features can increase productivity and your work speed. During the course you will learn such things as.. Inspect and Edit HTML and CSS. Debug JavaScript. Set Breakpoints. Console Logs and other Commands. Use Snippets. Add Workspaces and Persist ... Dec 04, 2016 - I'm trying to edit the javascript function inside an HTML page before it gets called. I can't edit it under source tab. I can't backspace or edit it. Nothing. I consistently fumble my way through the searching, finding, and editing UI options in the Chrome Developer Tools (aka Chrome DevTools). The problem is that I haven't taken the time to learn the fundamentals well enough to remember the basic routines of search-find-edit in-between DevTools uses. I need to remedy this shortcoming.
Because of the versatility of Google Chrome's Developer Tools you can also pinpoint errors in your code and edit the script(s) live. In this guide, you can learn how to use Google Chrome Developer Tools to troubleshoot JavaScript live on your website, without affecting the experience for your users. Access Dev Tools React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler". React developer tools for Chrome If you work with React as well as with JavaScript, there is an extension available called React Developer Tools. This tool set adds a React tab to your dev tools window. The React tools allow you to inspect the contents of components.
After opening chrome, open "Developer Tools" either from Menu -> More tools -> Developer tools or with ctrl+shift+I. From the top of the developer tools menu, choose "Sources", and the source file you would like to look at. From here you should be able to see what the website is trying to run (just like view source with more information). Jan 09, 2018 - Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool · View and debug media players information Emulate authenticators and debug WebAuthn Edit files with Workspaces Debug Progressive Web ... Learn how to use Chrome DevTools to view and change a page's CSS. Force print preview mode. Open the Rendering tab and select Emulate CSS media > print. Get Started With Viewing And Changing The DOM. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more.
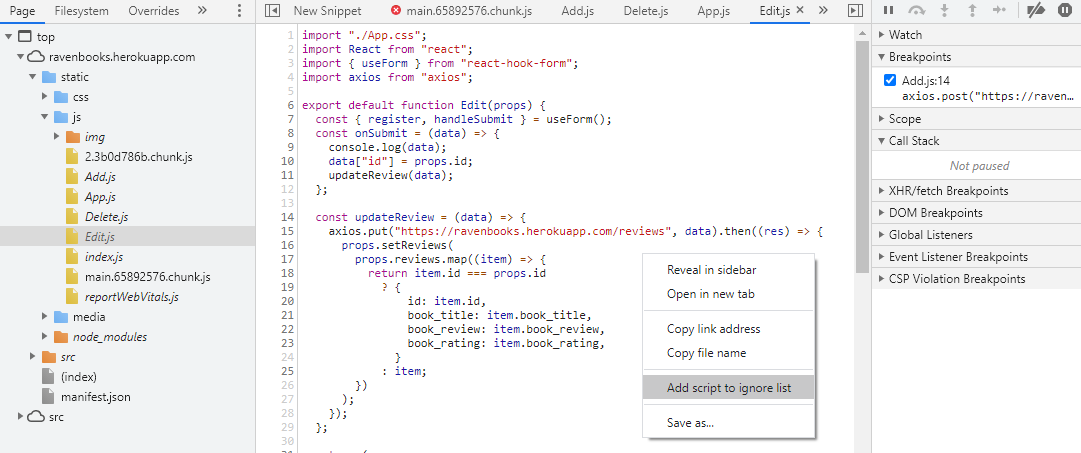
14/7/2020 · So, to make your DevTools turn to a code editor, here’s what you’ll have to do. Open DevTools. Open the “Sources” tab. Open the “Filesystem” tab in the left sidebar like so. Press the ”+” button which will allow you to “Add folder to workspace”. May 27, 2021 - The Sources panel is a powerful component of DevTools - let's dive into Overrides, FileSystem, Snippets and Page to see how it can help us with our development. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
10/5/2013 · Yes, just open the "Source" Tab in the dev-tools and navigate to the script you want to change . Make your adjustments directly in the dev tools window and then hit ctrl+s to save the script - know the new js will be used until you refresh the whole page. Share. Improve this answer. edited Jan 6 … Dec 24, 2013 - All of the major browsers come with built-in JavaScript debuggers, but they vary in quality. After trying all of the A-list browsers, I have come to the conclusion that Chrome's is tops in the area of page testing and debugging. I already gave a general overview of Chrome's excellent developer tools ... Nov 08, 2011 - I have Google Chrome 13.0.782.220 on my Ubuntu 10.04 LTS (64-bit). I try to edit a JavaScript code from an external JS file in the Chrome Developer Tools Scripts pane by double-clicking on the sc...
Getting Started With Chrome and Firefox Developer Tools. Coding Albert Kim • May 28, 2020 • 9 minutes READ . Chrome and Firefox are modern web browsers that have built-in tools to help developers edit pages and fix problems directly in the browser.. Chrome has its developer tools and Firefox has its developer tools.. Both have many overlapping features and some unique features. 1 week ago - Firefox Developer Tools is a set of web developer tools built into Firefox. You can use them to examine, edit, and debug HTML, CSS, and JavaScript. Debugging of chrome developer tools. Time:2021-3-10. The four most commonly used function modules of chrome developer tools are: element s, console, sources and network. Elements: used to view or modify the properties of HTML elements, CSS properties, listening events, breakpoint s, etc. CSS can be modified and displayed in real time.
Jul 14, 2020 - View and edit files, create Snippets, debug JavaScript, and set up Workspaces in the Sources panel of Chrome DevTools. The same command works on Chrome OS and Linux. On Mac OS, we can use the command " Cmd + Opt + C " to open chrome developer tools. Right Click on the webpage in Chrome Browser and click "Inspect". We can use any of the above options to open the element box in the Chrome developer tools.
You can use the built-in JavaScript debugger in Chrome Developer Tools under the "Scripts" tab (in later versions it's the "Sources" tab), but changes you apply to the code are expressed only at the time when execution passes through them. That means changes to the code that is not running after the page loads will not have an effect. Also, you get a powerful way to inspect, debug, and even create web projects. The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools.
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. Nov 06, 2016 - I am trying to edit javascript on a site using Chrome's Developer Tools. I have read about 30 accounts of how to do this as well as watched a few videos. The fact is, when I go to the sources tab and Chrome Developer Tools have another highly-rated component called the Sources panel. It is designed to provide information about all of the files that are uploaded into websites. The panel also helps developers to edit webpage Chrome, and make changes to the JavaScript and CSS files.
Jun 01, 2020 - Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your system. Navigate to the Sources tab to examine the file explorer: You can open and edit CSS and JavaScript files in this view, ... Apr 01, 2016 - Chrome Developer Tools have another highly-rated component called the Sources panel. It is designed to provide information about all of the files that are uploaded into websites. The panel also helps developers to edit webpage Chrome, and make changes to the JavaScript and CSS files. Add a CSS class to an element. Use the Styles tab to see how an element looks when a CSS class is applied to or removed from an element.. Right-click the Add A Class To Me! element below and select Inspect.; Add A Class To Me! Click .cls.DevTools reveals a text box where you can add classes to the selected element.
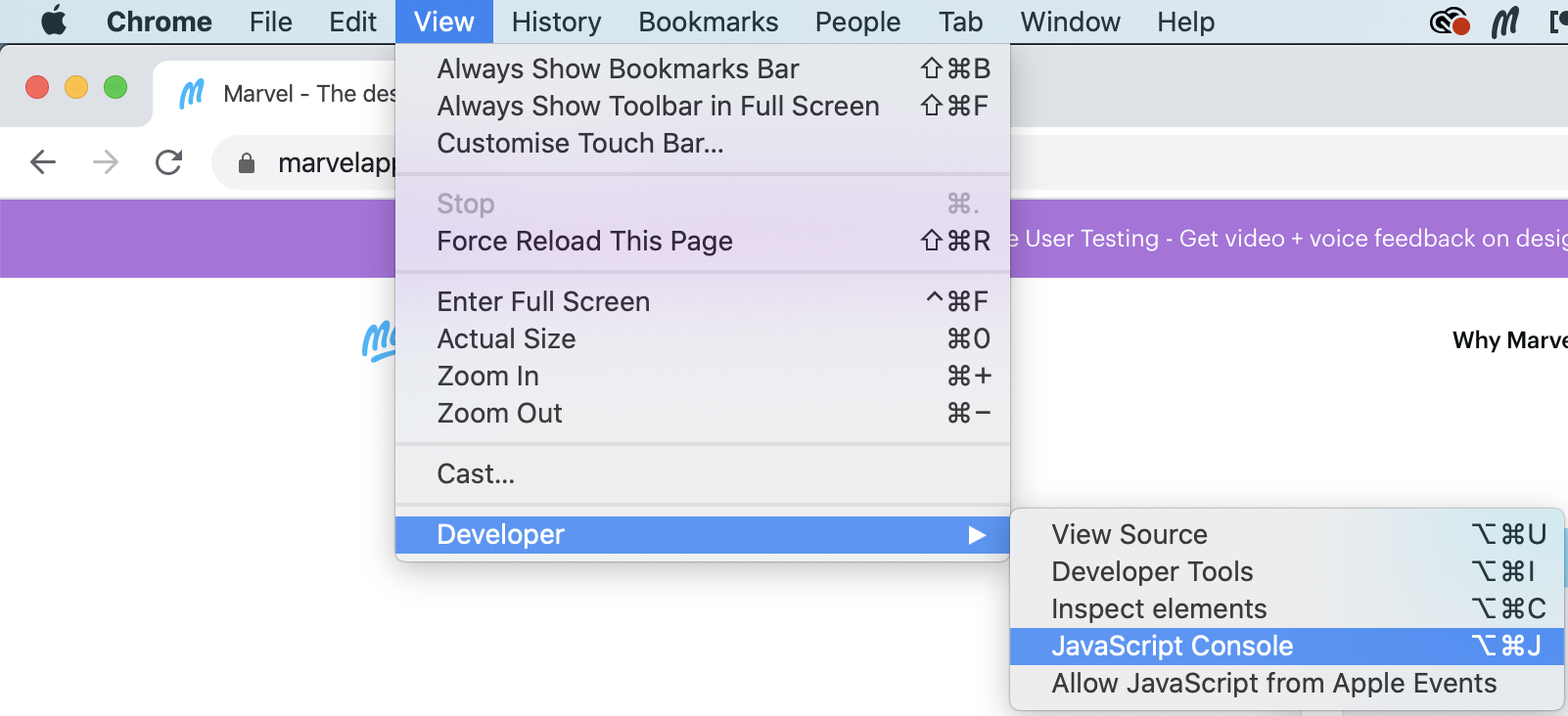
Now that we have accessed the Console, we can begin working within it in JavaScript. Chrome. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. Aug 14, 2020 - Discover new debugging workflows in this comprehensive reference of Chrome DevTools debugging features. Sep 01, 2018 - Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool · View and debug media players information Emulate authenticators and debug WebAuthn Edit files with Workspaces Debug Progressive Web ...
Tip #5: Screenshot An Element. The developer and tester can take a screenshot of an element. To capture a screenshot of an element through Chrome Dev Tools, select the element and then press Ctrl + Shift + P (Cmd + Shift + P). This will open up the command console which accepts various commands.
 Chrome Workspaces Edit Source From The Chrome Dev Tools
Chrome Workspaces Edit Source From The Chrome Dev Tools
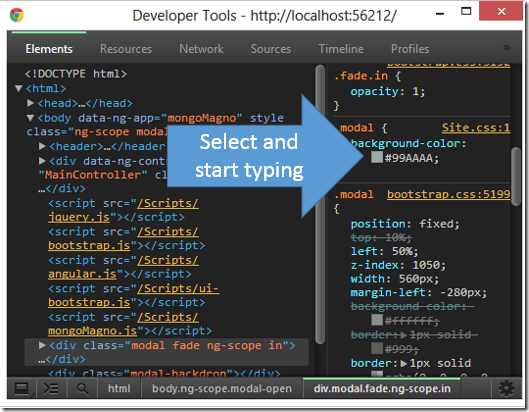
 How To Edit Any Web Page In Chrome Or Any Browser
How To Edit Any Web Page In Chrome Or Any Browser
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
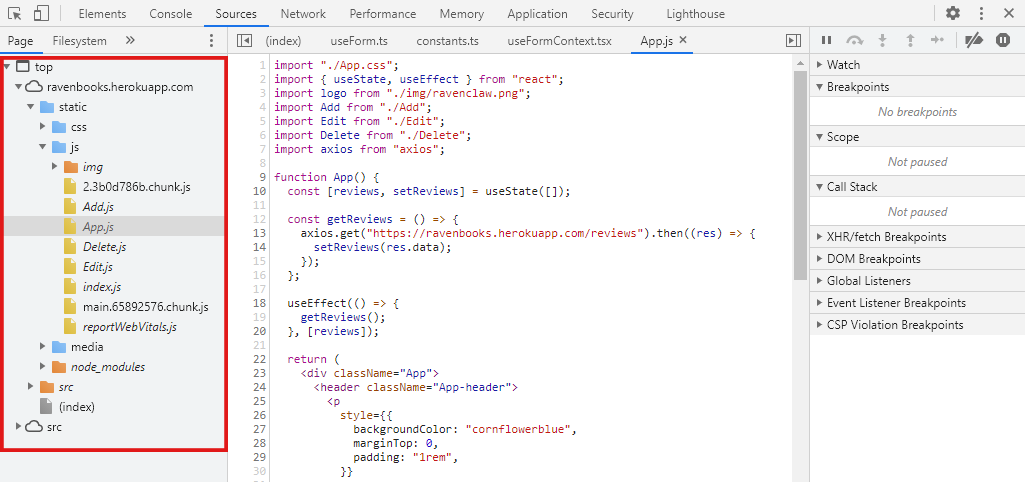
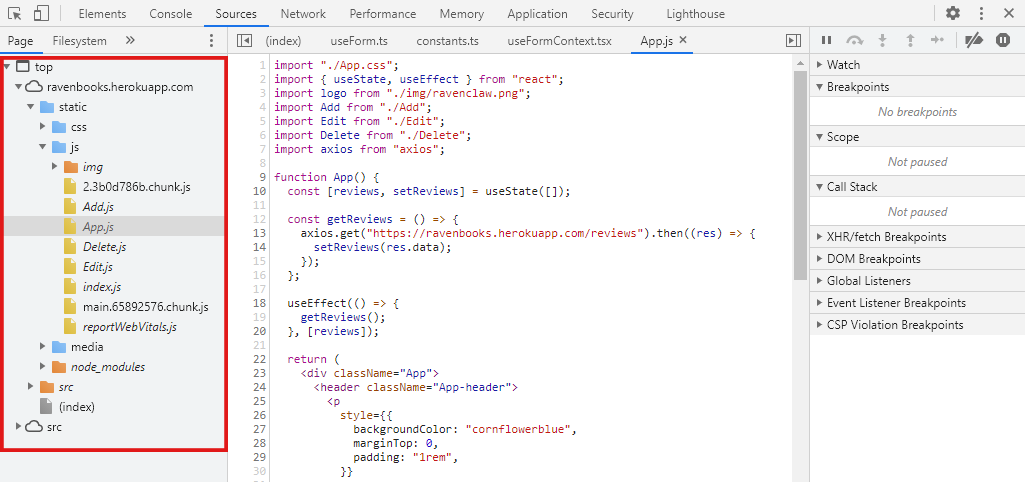
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 How To Edit Any Web Page In Chrome Or Any Browser
How To Edit Any Web Page In Chrome Or Any Browser
 Editing Javascript Using Chrome Developer Tools Stack Overflow
Editing Javascript Using Chrome Developer Tools Stack Overflow
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Google Chrome Developer Tools 12 Tricks To Develop Quicker
Google Chrome Developer Tools 12 Tricks To Develop Quicker
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Customize Chrome Developer Tools With Devtools Author Hongkiat
Customize Chrome Developer Tools With Devtools Author Hongkiat
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
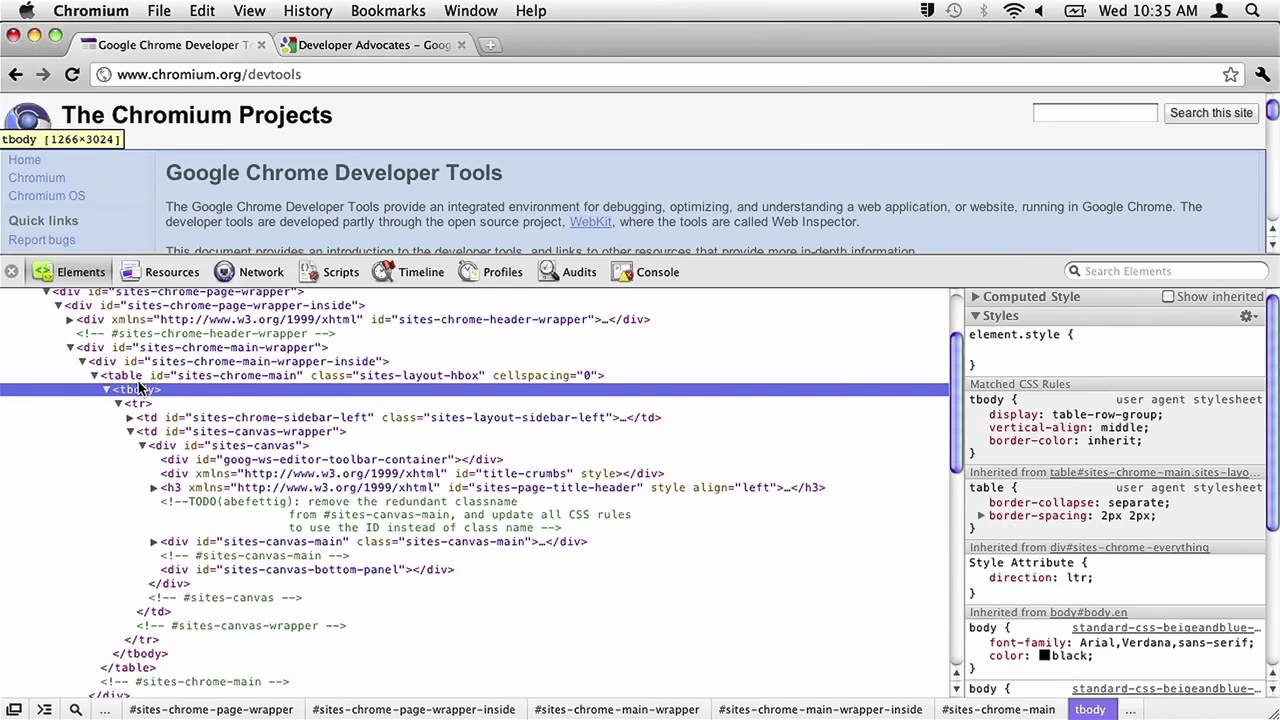
 Using The Chrome Web Developer Tools Part 1 The Elements Tab
Using The Chrome Web Developer Tools Part 1 The Elements Tab
 Using Google Chrome To Debug And Edit Javascript Embedded In
Using Google Chrome To Debug And Edit Javascript Embedded In
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center

0 Response to "20 Chrome Edit Javascript In Developer Tools"
Post a Comment