35 Show Hide Password Javascript
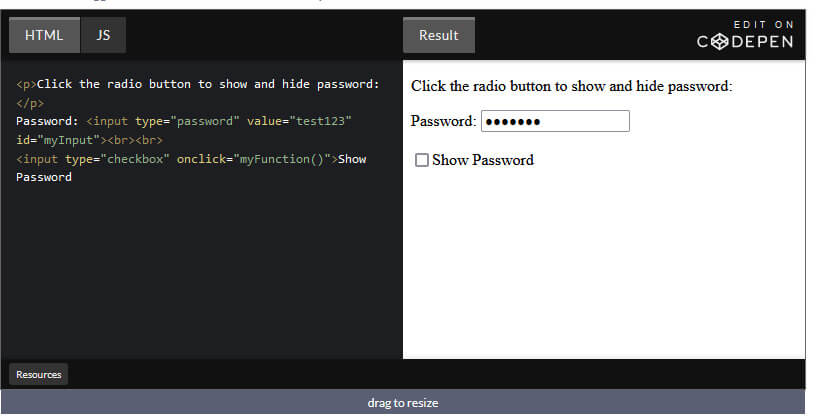
Almost all social networks hide passwords by default in a bullet format, and there is a button, text, or checkbox to show our typed characters in the text format. In the image, you can see there is a password field with the password show hide eye button. This Password Show or Hide Feature-based in Javascript. Inspired by a pattern seen in Polar, IE 10+ and LinkedIn and documented by Luke W, hideShowPassword lets you easily hide and show passwords via JavaScript or a nifty inset toggle. The plugin works in any browser that supports resetting the type attribute of <input> elements (pretty much everything newer than IE8).
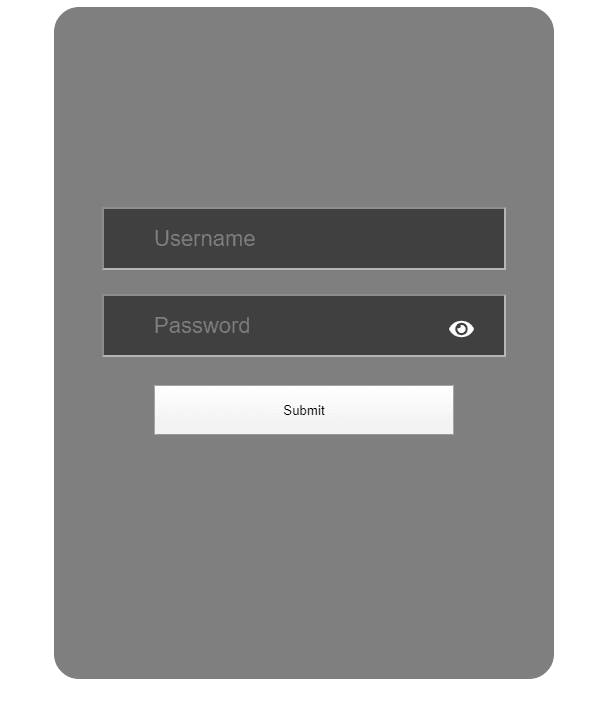
 Full Stack Show Hide Password Form Reactjs Redux C
Full Stack Show Hide Password Form Reactjs Redux C
Today you will learn to create a Show/Hide Pass program using HTML CSS JS. Basically, there are 3 password input fields with different password show methods. The first input has a checkbox, the second one has an eye icon, and the third one has a button for showing and hiding password characters.

Show hide password javascript. May 22, 2017 - I want to create password toggle function when clicked on the eye icon using Javascript only. I have written code for it but it works only to show the password text and not the other way round. Can DONOTE ME ON PATREON : https://www.patreon /ITSolution Hide And Show Password Text Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-show-and-hide-password-text.htmlJavascript Tutori...
Show and hide password of input box in JavaScript By Faruque Ahamed Mollick If we create an HTML input field of type password then we can see that we are not able to see the password. We will see something like "********" instead of the password. Show and hide password using JavaScript. While filling up a form, there comes a situation where we type a password and want to see what we have typed till now. To see that, there is a checkbox clicking on which makes the characters visible. Password field by default doesn't show any visible text other than the symbol. Some websites allow the user to view the hidden text in the password field by toggling. For this, they provide an element e.g. checkbox or a button when it gets clicked then the password element value is been visible on the screen and reset to default view when it ...
Show/hide toggling for password inputs. Psswrd is a neat little script I've put together to aid in better user experience when users are completing your forms or actioning things inside web apps. For instance, instead of another irritating 'confirm password' field, we provide a 'show password' for them to double-check before signing ... 22/8/2021 · 1 Answer 1. ActiveOldestVotes. 3. You have to change the element attribute with Element.setAttributelike this: const inputs = document.querySelectorAll('.show-hide-password');const icon = document.querySelectorAll('i.password');// Experiment 1icon.forEach(function (ele) { ele.addEventListener('click', ... Mar 25, 2018 - I have been working on a project that requires me to implement a Show/Hide button on a form password field, that toggles between showing the password as plaintext, and hiding it behind asterisks. ...
14+ JavaScript Password Show / Hide Example. Latest Collection of free Password Show / Hide using HTML, CSS, jQuery, and JavaScript. Demo and Download the zip (*.zip). 1. Bootstrap 4 Password Show Hide. This Pen is owned by Anıl Bilir on CodePen . 2. As you can see on the given image on the webpage. The is one input field with show_password and pass show or hide toggle on the right side. Actually, at first, there is there is the text as "Enter Password" in this input field and that toggle is hidden, when we type something there that toggle icon appears we can see that what we have written by clicking. By clicking the checkbox or hovering the mouse on the icon, we can make the password visible. Step 1. Create a new project in the Visual Studio version of your choice with an empty template. Give it a meaningful name. Step 2. Add a web form to your project. Right-click and choose a new item, select web form, and give it a name.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Inspired by a pattern seen in Polar, IE 10+ and LinkedIn and documented by Luke W, hideShowPassword lets you easily hide and show passwords via JavaScript or a nifty inset toggle. Inspired by a pattern seen in Polar, IE 10+ and LinkedIn and documented by Luke W, hideShowPassword lets you easily hide and show passwords via JavaScript or a nifty inset toggle.
There is two example in this post, First you will used to jquery show hide password click on eye icon.This is the best for every website because it's look professional.Second example you will learn show hide functionality to javascript. To make the password visible, you can follow these steps: First, create an <input> element with the type of password and an icon that allows users to click it to toggle the visibility of the password. Second, bind an event handler to the click event of the icon. Our article regarding, Display text in password field using javascript. In this article we provide the simple example "Display Text in Password Field using Javascript" and it's all about how to develop; make; create; PasswordBox with show/hide functionality using Javascript. For that we will change the type of the textbox from text to ...
Show password checkbox javascript. Add A Checkbox Remember Me User Javascript And Css Easily Show Hide Password In Xamarin Forms Xamarin Solution Icon For Unmasking Passwords Open Or Closed To Begin With Add A Show Password Checkbox To A Login Form With Javascript Show Hide Password Input With Css Show Hide Pass Now Support Portal For showing password, I have used jquery. With the help of jquery we can show entering password and hide entering password on eye icon click event. I have used jquery attr () method for show and hide password. This functionality is very useful for any website login or registration page. Oct 15, 2020 - How to use JavaScript to display or hide a password in a form. ... On most websites, when filling in the password in a form either to sign up or to log in, you will often see a button (or a checkbox) telling you to show password. This is often good for user experience so that the user, if unsure ...
Show and hide password using JavaScript. Last Updated : 19 Feb, 2019. While filling up a form, there comes a situation where we type a password and want to see what we have typed till now. To see that, there is a checkbox clicking on which makes the characters visible. In this, I have validate form by using Regular Expression in JQuery & used Javascript to show & hide password, where when user type password & want to see that then user can click on eye icon to see their password & to hide it again user will again on same eye icon to hide it. Show & Hide using JavaScript Vanilla JavaScript is capable to toggle show and hide the password. In this case, we don't require any external library but the problem with vanilla JavaScript is we have to write at least 10 lines of code which we don't require.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Moving on to the javascript code, we add an on click event to the eye icon. When the user clicks the eye icon, it executes the 'toggle ()' function. We create a variable called state with boolean value false. The 'false' state indicates that the password is masked. $(document).on('click', '.toggle-password', function() { $(this).toggleClass("fa-eye fa-eye-slash"); var input = $("#pass_log_id"); input.attr('type') === 'password ...
Show and Hide Password is a JavaScript project that is currently widely used. This allows you to hide the password or text in an input box. Currently, we see such systems in almost all types of social media and website login forms. Even when we turn on the window, we see the Show and Hide Password option in the Password Input Place. Secondly, show/hide password when the user clicks on the eye icon. Watch live demo. Let's see it step-by-step. I will walk you through the complete code. 1. Create HTML Login form with Eye Icon. ... Add JavaScript to Toggle Show/Hide Password. Copy and paste the below code in your JavaScript. This code is self explanatory if you are familiar ... 15+ JavaScript Password Show / Hide Example. by admin. Posted on. May 16, 2020. Do you want to implement Password Show / Hide feature on login form then here i have listed hand picked example of password show hide feature so that you could easily implement password show hide utility. Sometime user needed it because they mis-spelled while choose ...
Bootstrap example of Password show / hide click using HTML, Javascript, jQuery, and CSS. Snippet by erknrio Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ... Mar 01, 2018 - Hiding passwords visibility in forms helps protect from people looking over your shoulder and reading your password, but greatly increases in the likelihood that someone will enter the wrong one. Today, I want to show you how to implement a simple show/hide password toggle with vanilla JavaScript. ...
Stack Overflow | The World’s Largest Online Community for Developers (function() { var PasswordToggler ... "#show-hide" ), pwd = document.querySelector( "#pwd" ), form = document.querySelector( "#login" ); form.addEventListener( "submit", function( e ) { e.preventDefault(); }, false); var toggler = new PasswordToggler( checkbox, pwd ); }); })(); ... CodePen requires JavaScript to render ... 19/2/2018 · Learn how to create this Password show hide effect using JavaScript.We will see how to toggle between showing and hiding passwords when we will be clicking i...
Generally, Password Show or Hide Toggle lets you easily hide or show passwords via JavaScript. The logic behind it is, at first, the type of input is a password, so the characters are in the bullet format, but when you click on the toggle button or icon, then the type of input changes into the text from the password and the password visible. If the type of the input isn't password means that it's already shown and the user clicked on the non-slashed eye icon, so we set the type to password again to hide the characters on it, and set the icon back to the original position. Feb 13, 2021 - So many JavaScript examples I see in articles are the opposite of how I go about solving problems. They all seem to carbon-copy bloated, slow, and inefficient techniques that are rooted in a “brute…
 Tutorial Javascript How To Make Show Hide Password Youtube
Tutorial Javascript How To Make Show Hide Password Youtube
 Psswrd The Show Hide Password Javascript Plugin Ultimate
Psswrd The Show Hide Password Javascript Plugin Ultimate
Show Password Eye Login Information Account Loginask
 Show Hide Password With Stunning Transitions Using Javascript
Show Hide Password With Stunning Transitions Using Javascript
 Password Show Or Hide Toggle Using Html Css Amp Javascript
Password Show Or Hide Toggle Using Html Css Amp Javascript
 Alpine Js Hide Show Password With Tailwind Css Example
Alpine Js Hide Show Password With Tailwind Css Example
 How To Show And Hide Password In Reactjs Geeksforgeeks
How To Show And Hide Password In Reactjs Geeksforgeeks
 How To Reveal Passwords Asterisks In Browsers Hongkiat
How To Reveal Passwords Asterisks In Browsers Hongkiat
 Web Code Logics Show Or Hide Password On Checkbox Click In
Web Code Logics Show Or Hide Password On Checkbox Click In
 Cara Membuat Fitur Show Hide Password Dengan Javascript
Cara Membuat Fitur Show Hide Password Dengan Javascript
Why The Confirm Password Field Must Die
 Showing And Hiding Password In Vue Js By Ali Goren Ali
Showing And Hiding Password In Vue Js By Ali Goren Ali
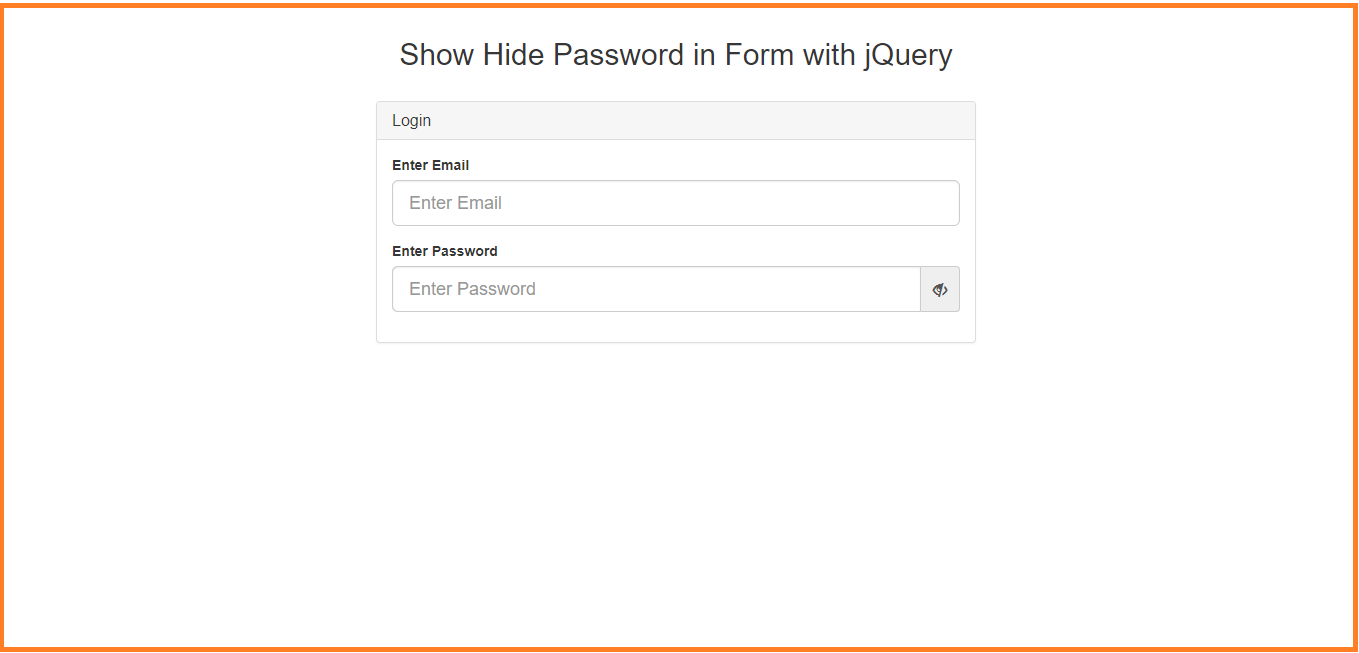
 Show Hide Password In Form With Angularjs Webslesson
Show Hide Password In Form With Angularjs Webslesson
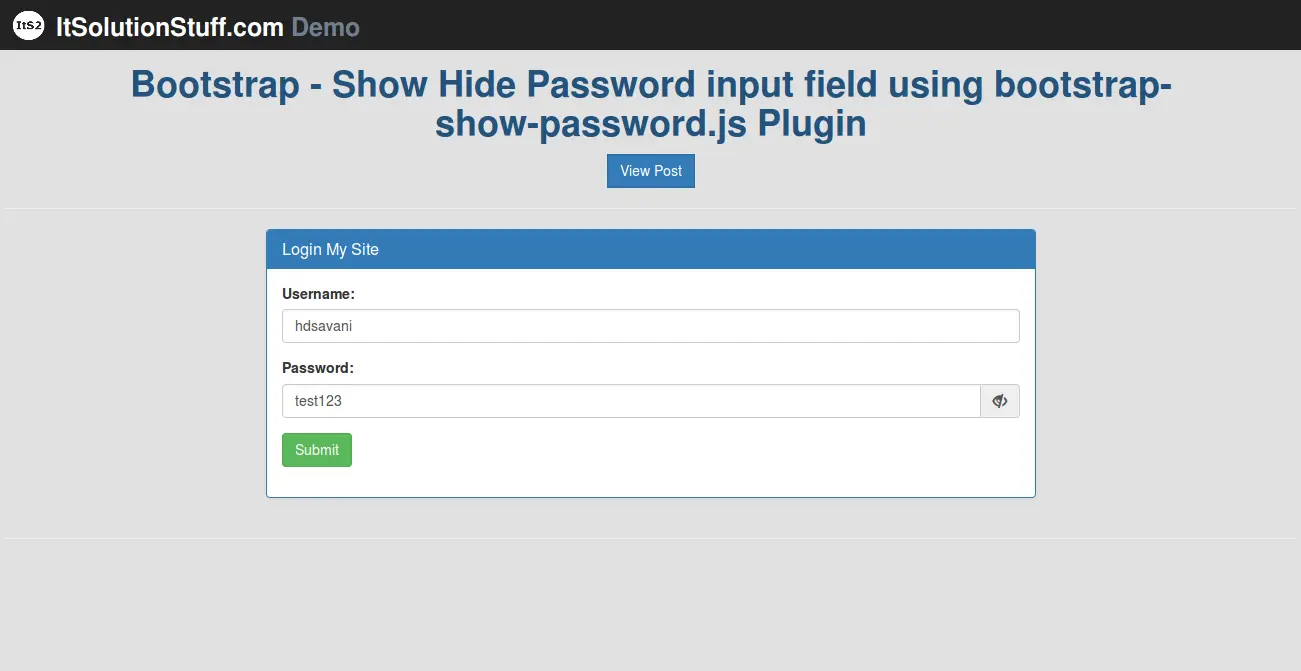
Show Hide Password Field Text With Jquery And Bootstrap Web
 Hide Show Passwords The Missing Plugin Cloud Four
Hide Show Passwords The Missing Plugin Cloud Four
 Simple Show Amp Hide Password With Vanilla Javascript By
Simple Show Amp Hide Password With Vanilla Javascript By
 How To Create Show Password Feature Toggle Password
How To Create Show Password Feature Toggle Password
 How To Show Hide Password In Textbox With Button Using Jquery
How To Show Hide Password In Textbox With Button Using Jquery
 Show Hide Password On Toggle In React Hooks Dev Community
Show Hide Password On Toggle In React Hooks Dev Community
 Show And Hide Password Using Javascript Vps And Vpn
Show And Hide Password Using Javascript Vps And Vpn
 Bootstrap Show Hide Toggle Password Input Field Using
Bootstrap Show Hide Toggle Password Input Field Using
How To Show And Hide Password Using Jquery Codingstatus
 15 Javascript Password Show Hide Example
15 Javascript Password Show Hide Example
 42888 Add A Show Button Next To Password Fields On Mobile
42888 Add A Show Button Next To Password Fields On Mobile
 Javascript Show Hide Password Input With Css Show Hide Pass
Javascript Show Hide Password Input With Css Show Hide Pass
 Hide Show Passwords The Missing Plugin Cloud Four
Hide Show Passwords The Missing Plugin Cloud Four
 Password Show And Hide With Eye Button Using Javascript 91
Password Show And Hide With Eye Button Using Javascript 91
 Password Show Hide Button In Html Css Amp Javascript
Password Show Hide Button In Html Css Amp Javascript
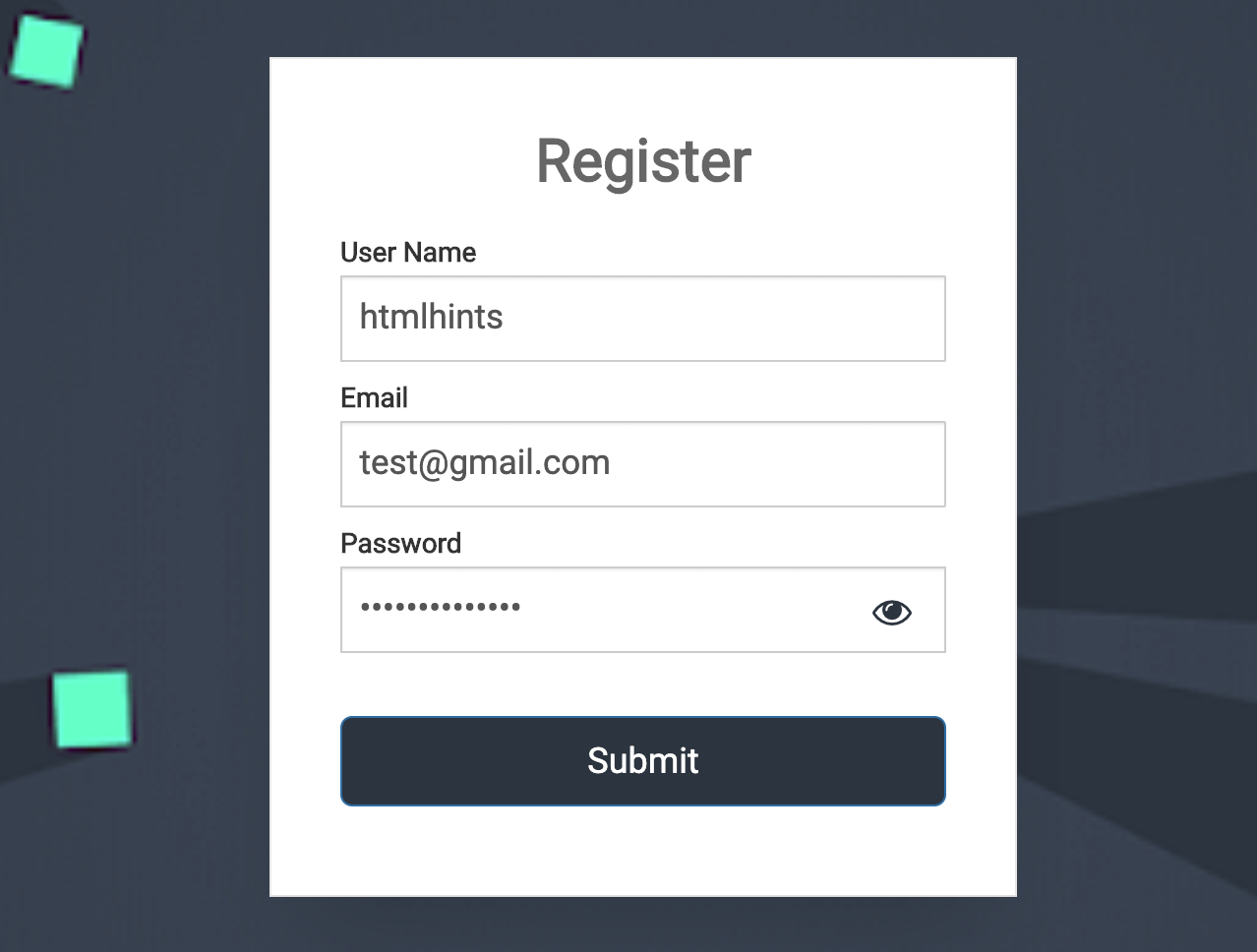
 Register Form Validation With Show Hide Password By Using
Register Form Validation With Show Hide Password By Using
 Tip 3 Toggle Visibility Of Password Input
Tip 3 Toggle Visibility Of Password Input
 Adding A Show Hide Password Link To The Pilotpress Login Form
Adding A Show Hide Password Link To The Pilotpress Login Form
 Hide Show Password Input Field In Jquery Free Online
Hide Show Password Input Field In Jquery Free Online


0 Response to "35 Show Hide Password Javascript"
Post a Comment