21 Json Read File Javascript
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON I have previously shared a jQuery example and now here in this post I'll show you how to read and extract data from an external JSON file in JavaScript. Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText () method. Binary files (EXE, PNG, MP4 etc) can be read using the readAsArrayBuffer () method. Data url string can be read using the readAsDataURL () method.

Json read file javascript. How to import local json file data to my JavaScript variable? Javascript Web Development Object Oriented Programming We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. The JSON is parsed in and printed in this script, and if you run the script that writes a file before the script that reads a file, then you will see an object with the same contents as the writing script printed in the reading script. Notice the 'utf8' parameter passed into the readFile call. JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files.
To read the JSON data from the databases.json file by using the fs.readFile () method, just pass in the name of the file, an optional encoding type, and a callback function to receive the file data: I am building a site which will output data from a JSON file into a table, but I am having issues getting the content to output. This JSON file is generated from another site which surfaces documentation, while my site just creates a table for easy searching of those docs. SAMPLE JSON for 2 docs: The JSON.parse () method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse () method can optionally transform the result with a function.
In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON (). In our fetch json example (run fetch json live), we create a new request using the Request() constructor, then use it to fetch a .json file. When the fetch is successful, we read and parse the data using json(), then read values out of the resulting objects as you'd expect and insert them into list items to display our product data. JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program.
Sometimes to read external JSON file in javascript, you need to be a good Java programmer. To be the one you should look for one of the top Java training class. The generated JSON string is then written to the file. Read JSON from a File using Jackson. Reading JSON from a file using Jackson is easier than the JSON.simple library. The ObjectMapper class can also be used to construct a hierarchical tree of nodes from JSON data. In the JSON tree model, you can access a specific node and read its value. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. Note: JavaScript Objects and JSON are not the same. You will learn about their differences later in this tutorial.
Another way you can read a JSON file in Node.js is using the readFile function. Unlike readFileSync function, the readFile function reads file data in an asynchronous manner. When a readFile function is called, the file reading process starts and immediately the control shifts to next line executing the remaining lines of code. Once the file data has been loaded, this function will call the ... I have saved a JSON file in my local system and created a JavaScript file in order to read the JSON file and print data out. Here is the JSON file: {"resource":"A","literal... One good place to start is reading the jquery doc link $.getJSON and follow that up with the MDN Working with JSON. If you have a local *amp stack dev environment, here's some code to get started (basically from the jquery doc example)
While JSON looks like regular JavaScript, it's better to think of JSON as a data format, similar to a text file. It just so happens that JSON is inspired by JavaScript syntax, which is why they look so similar. Let's take a look at JSON objects and JSON arrays and compare them to their JavaScript counterparts. JSON stands for JavaScript Object Notation. A JSON file has.json as its extension and the data inside are represented in a key:value pair, just like a traditional JavaScript object. JSON and objects aren't exactly the same, though. If you want the simplest and tiniest way of reading an *.xlsx file in a browser then this library might do: import readXlsxFile from 'read-excel-file' const input = document.getElementById ('input') input.addEventListener ('change', () => { readXlsxFile (input.files [0]).then ( (data) => { // `data` is an array of rows // each row being an ...
JSON is a file format used to store information in an organized and easy-to-access manner. Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically. Its filename extension for written programming code is.json. We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. A common use of JSON is to read data from a web server, and display the data in a web page. ... Create a JavaScript function to display the array. Create a function myFunction() ... Read the text file with an XMLHttpRequest. Write an XMLHttpRequest to read the text file, ...
Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) We can use the require module to access the json file if we are running our JavaScript file in NodeJS environment. JSON is a text-based data format following JavaScript object syntax, which was popularized by Douglas Crockford. Even though it closely resembles JavaScript object literal syntax, it can be used independently from JavaScript, and many programming environments feature the ability to read (parse) and generate JSON.
The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. For more information, see Supported collection types in System.Text.Json.. You can implement custom converters to handle additional types or to provide functionality that isn't supported by the built-in converters.. How to read JSON as .NET objects (deserialize) To deserialize from a string or a file, call the JsonSerializer.Deserialize method.. The following example shows how to deserialize a ...
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Json File Extension What Is A Json File And How Do I Open It
Json File Extension What Is A Json File And How Do I Open It
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 Mnemonic Chart Read Write Json Files In Node Js Using Fs
Mnemonic Chart Read Write Json Files In Node Js Using Fs
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 Read Write Json Files With Node Js
Read Write Json Files With Node Js
 14 Using Promise To Read Json File In Node Js Node
14 Using Promise To Read Json File In Node Js Node
 Import Json To Database Tutorial
Import Json To Database Tutorial
 What Is A Json File Example Javascript Code
What Is A Json File Example Javascript Code

 How To Read And Write A Json Object To A File In Node Js
How To Read And Write A Json Object To A File In Node Js
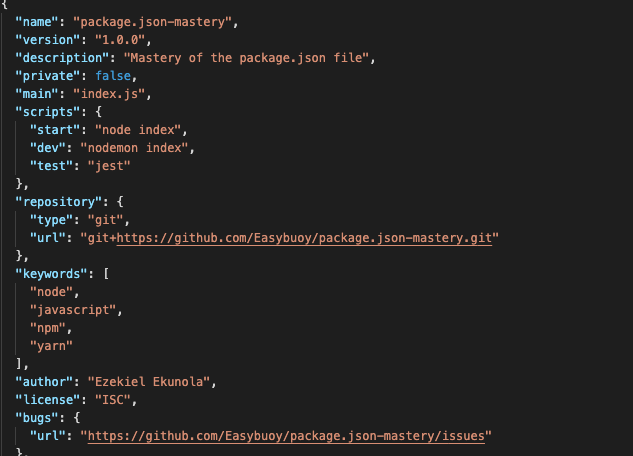
 Understanding The Package Json File
Understanding The Package Json File
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Working With Json Data In Python
Working With Json Data In Python
 How To Read And Write Json Files Using Python And Pandas
How To Read And Write Json Files Using Python And Pandas
 How To Take Data From Js File In Json File Oss Support K6
How To Take Data From Js File In Json File Oss Support K6
 How To Read Local Json File In Angular Json World
How To Read Local Json File In Angular Json World
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript

0 Response to "21 Json Read File Javascript"
Post a Comment