21 Simple Ajax Request Javascript
By default ajax () method performs http GET request if option parameter does not include method option. The second parameter is options parameter in JSON format where we have specified callback function that will be executed when request succeeds. You can configure other options as mentioned in the above table. $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its use. Sending Data to the Server. By default, Ajax requests are sent using the GET HTTP method.
 Ajax Request Method And Jquery Programmer Sought
Ajax Request Method And Jquery Programmer Sought
In fact, for each ajax request, you should create a new XHR object. 2:08. For example, if you wanted to use ajax twice on a page, to 2:13. request data for a sidebar, and another to process a form submission for example. 2:16. You will need two variables, each with their own XHR object. 2:21.

Simple ajax request javascript. One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Your JavaScript is fine, but there's a problem with the server handling your AJAX request. Check the specific request in the Network tab of your developer toolbar to see what's going on. Pay close attention to your request Content-Type and the data you sent. For Firebug, it's labeled "Source" under the Post tab for the request.
The ajax () method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. Simple Ajax Example, Developing Simple Ajax application. Ajax is the method of using JavaScript to send the client data on the server and then retrieve it without refreshing the complete page. We can us the XMLHttpRequest object to perform a GET or POST and then retrieve the server response without page refresh. 2 Answers2. please set the value of dataType property to json in the settings parameter of your ajax call and give it another try! I hope this is helpful! You could also make the ajax call more generic, reusable, so you can call it from different CRUD (create, read, update, delete) tasks for example and treat the success cases from those calls.
You can make AJAX requests to applications loaded from the SAME domain and SAME port. Besides that, you should add dataType JSONif you want the result to be deserialized automatically. To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest () method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open () method to tie the HTTP method and URL endpoint together and call the send () method to fire off the request. Mar 31, 2019 - In this, beginner oriented, post I'll show you how to make AJAX calls in pure JavaScript, step by step with few examples. ... Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Axios. Axios is a modern JavaScript library built on top of XMLHttpRequest for making AJAX calls. It lets you make HTTP requests from both the browser and the server. Additionally, it supports the ...
6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Make an AJAX request with an error ... in an AJAX request. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Nov 28, 2019 - This article covers the information ... to make AJAX calls. To keep it simple, let’s focus on what they are, there some pros and cons of each option. ... XMLHttpRequest is an object such as (a native component in most other browsers, an ActiveX object in Microsoft Internet Explorer) that permits a web page to make a request to a server ...
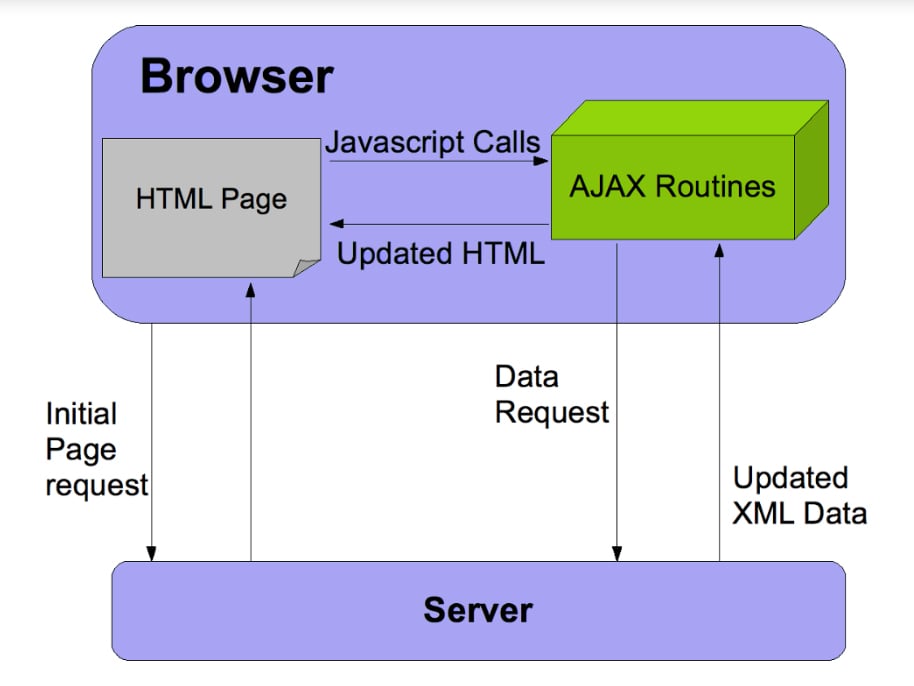
Javascript frameworks have turned simple AJAX functions into one-liners. This is quite incredible, considering the fact that it would require more than twenty to accomplish the same thing with raw Javascript. Nevertheless, it's important to learn what's "under the hood". Asynchronous JavaScript and XML is the art of exchanging data with a live server, and updating parts of a web page - without reloading the whole webpage.In other words, AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. If an application is not using AJAX, it will have to load a new webpage on every request user made. 3 weeks ago - The two major features of AJAX allow you to do the following: Make requests to the server without reloading the page ... In order to make an HTTP request to the server with JavaScript, you need an instance of an object with the necessary functionality. This is where XMLHttpRequest comes in.
Aug 05, 2009 - Javascript frameworks have turned simple AJAX functions into one-liners. This is quite incredible, considering the fact that it would require more than twenty to accomplish the same thing with... AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. May 07, 2020 - In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request.
AJAX stands for: Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished. This is the direct opposite of when you execute something synchronously - in that case, you have to wait for it to finish before moving on to another task. JavaScript - the best language ever 👺 AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server) Simple Ajax request example with JQuery and PHP. Back when I was first starting out with JavaScript and JQuery, I was a bit frustrated by the lack of simple introductory JQuery Ajax examples. Most of the tutorials that I found back then were needlessly complicated or incredibly specific.
JavaScript includes features of sending asynchronous http request using XMLHttpRequest object. Ajax is about using this ability of JavaScript to send asynchronous http request and get the xml data as a response (also in other formats) and update the part of a web page (using JavaScript) without reloading or refreshing entire web page. May 05, 2020 - Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript, devs have been using the jQuery library for years. In my article An Introduction to jQuery’s Shorthand ... Some beginners may freak out looking at Javascript, but keep calm and look carefully. This is actually very straightforward. First, we collect the email and password from the HTML login form. Then, the AJAX request itself to the server-side (to verify the user name and password). Remember to set the server-side script xhr.open("POST", "SERVER ...
AJAX stands for Asynchronous JavaScript and XML. It's used to describe the way that we use the XMLHttpRequest object to refresh part of the page by getting data from the server via HTTP requests... Conclusion. In this tutorial we explored how we can implement a straightforward AJAX request using vanilla JavaScript. In the next part of this series, we'll focus on jQuery's AJAX-related functions and methods. Then, in the final part of the series, we'll work with a more complicated example. Stay tuned! This article guides you through the Ajax basics and gives you two simple hands-on examples to get you started. Using the XMLHttpRequest API. The XMLHttpRequest API is the core of Ajax. This article will explain how to use some Ajax techniques, like: Analyzing and manipulating the response of the server. Monitoring the progress of a request.
Simple Ajax Example Updated March 10, 2018 By Devin This is a basic example of how to use AJAX in WordPress in the admin area. It shows how to take a variable from javascript, pass it to a PHP function (altering it slightly), and then pass it back to the javascript. The first step to make an AJAX request is calling the open () method with HTTP URL/endpoint. XMLHttpRequest, by default, opens up an asynchronous request. In open (), we specify the HTTP method in which the request has to be sent. We can set up a callback function and assign the callback to the method onreadystatechange. What Is AJAX? AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development.
Description The jQuery.ajax (options) method loads a remote page using an HTTP request. $.ajax () returns the XMLHttpRequest that it creates. In most cases you won't need that object to manipulate directly, but it is available if you need to abort the request manually.
 Jquery Ajax Method Send Requests Amp Get Response Wtmatter
Jquery Ajax Method Send Requests Amp Get Response Wtmatter
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 Practice Set Simple Ajax Answer Sheet
Practice Set Simple Ajax Answer Sheet
 How To Handle Ajax Call In Selenium Webdriver
How To Handle Ajax Call In Selenium Webdriver
Spring Boot Ajax Example Mkyong Com
 How To Send Ajax Requests From The Browser Console Matt
How To Send Ajax Requests From The Browser Console Matt
 Handling Ajax Request In Django Geeksforgeeks
Handling Ajax Request In Django Geeksforgeeks
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Ajax Tutorial 2 Simple Ajax Example Using Get
Ajax Tutorial 2 Simple Ajax Example Using Get
 Strategies For Dealing With Multiple Ajax Calls
Strategies For Dealing With Multiple Ajax Calls
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Spring Ajax Jquery Example Spring Framework Jquery Ajax
Spring Ajax Jquery Example Spring Framework Jquery Ajax
 Building Ajax Request And Caching The Response With Url
Building Ajax Request And Caching The Response With Url
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
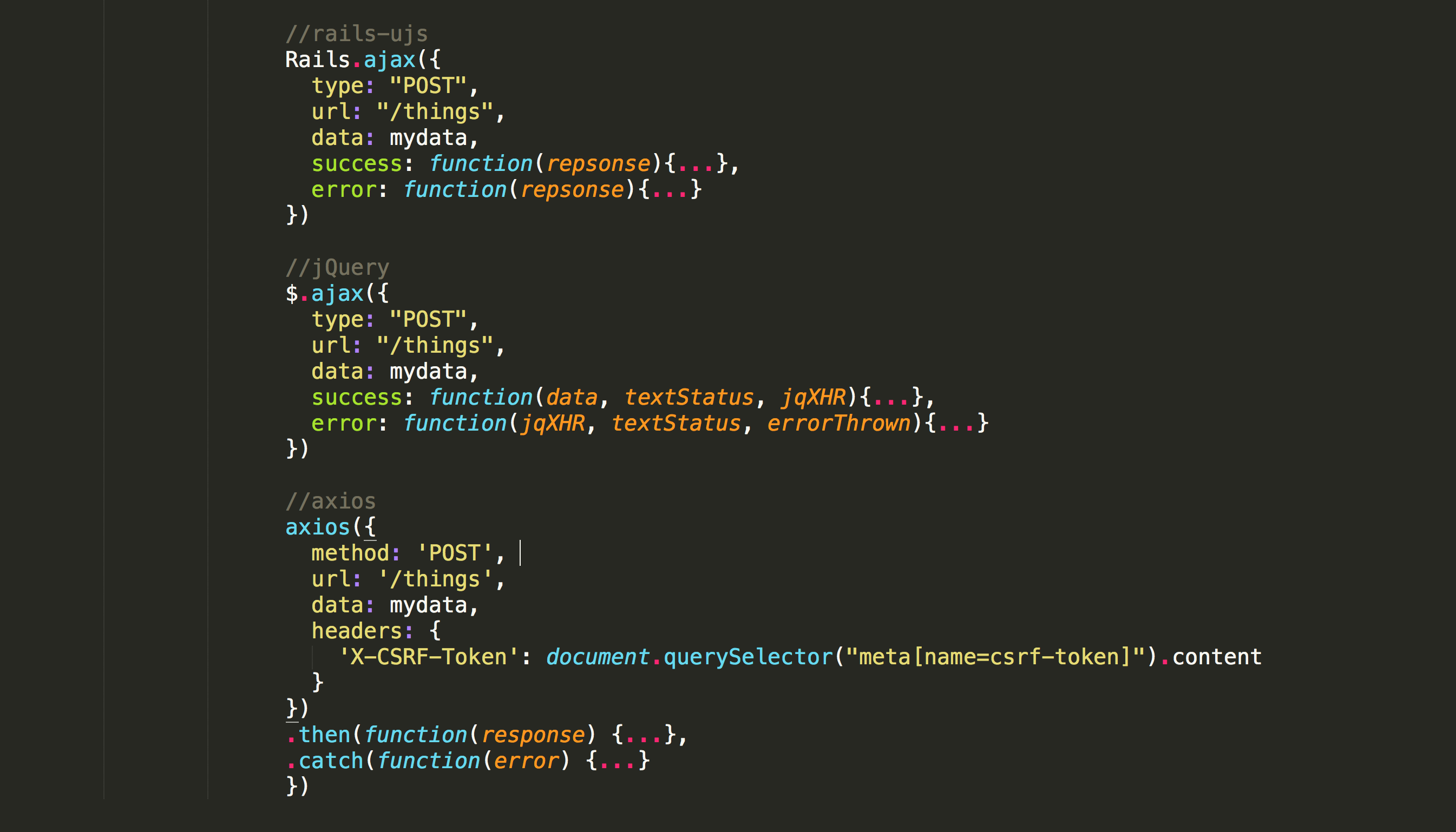
 How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
How To Make Ajax Calls In Rails 5 1 With Or Without Jquery


0 Response to "21 Simple Ajax Request Javascript"
Post a Comment