26 How To Set A Background Image In Javascript
Som Mishra. Answered 2 years ago. If you want to modifying a single property, You can change the CSS setting directly using the element’s style property. var elem = document.getElementById ("elem"); elem.style.background-image = "url of image"; By using this way you can change … I am trying to change the background image of a div after a period of time automatically using JavaScript (however is the first time that I have used JS). Nothing in the JavaScript code works; none of those images appear and nothing swaps.
 3 856 Javascript Language Photos Free Amp Royalty Free Stock
3 856 Javascript Language Photos Free Amp Royalty Free Stock
Mar 03, 2019 - Usually backgrounds are set with CSS. However I have come across two projects where I wanted the background to change based on logic

How to set a background image in javascript. 7/1/2019 · If you are unfamiliar with JavaScript, you can getting started with it. How to use Background Image Slideshow using JavaScript? First of all, download this project and include “simpleSlider.min.css" CSS file into the head tag of your HTML document. Also, include JavaScript file “simpleSlider.min.js" just before the closing body tag. In this video, you will learn how to set or change background image in javascript. In this video, you will learn how to set or change background image in javascript. Set a background image for a document: document.body.style.backgroundImage = "url('img_tree.png')";
To set the background image to be fixed in JavaScript, use the backgroundAttachment property. It allows you to set an image that won't scroll. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Specifies or returns the image to use as the background of the object.
Jul 06, 2016 - The issue arises when i try to ... coded values. In this case, we are swapping the OFF background image with the ON background image. How can i do this? Is there some way to use a javascript variable, assign the full path to it, then send it into the call as the background ... Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image. To set the background-image using CSS property, We're using .css() method of jQuery. To understand example first understand the method. JQuery .css() method: This method set/return one or more style properties for the specified elements. Syntax: Return a CSS property: $(selector).css("propertyname"); Set a CSS property:
27/2/2018 · To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background.ExampleYou can tr ... × 2 weeks ago - The background-image CSS property sets one or more background images on an element. 17/5/2021 · When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage: document.body.style.backgroundImage = "url ('image.png')";
In this video tutorial, you will learn how to change background image of div on mouseover in javascriptSource Code:https://www.fwait /how-to-change-backgr... The backgroundImage property sets or gets the background image of an element. ... Image URL. To specify more than one image, separate the URLs with comma. ... The following code shows how to set a background image for a document. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
Today, We want to share with you set background image javascript.In this post we will show you background image size, hear for javascript change background image we will give you demo and example for implement.In this post, we will learn about how to Change a background image in react native? with an example. The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. 27/2/2018 · To set the background image in JavaScript, use the backgroundImage property. It allows you to set the background image.ExampleYou can try to run the following c ... ×
Quick Tutorial on how you can use Java Script to change css properties, such as background images. JavaScript Change Image onclick Event. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. Using this approach you can set a low-quality background image placeholder using CSS and swap with a high-fidelity image later using an image onload event, thereby reducing perceived latency. Share Follow
Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: You can easily define a background image using the setBackgroundImage method. A. From a web url. If your image can be accessed through a web URL, you can simply provide the path to the image as first argument of the method, then bind the renderAll method to update the canvas and optionally add some custom options: That's easy. All you need is one line of code. I am assuming you want to update the background image of the BODY tag but of course you can apply this logic to any ...
Feb 27, 2018 - To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background.ExampleYou can tr ... May 17, 2021 - You may want to style the background image further by setting the background-repeat style to "no-repeat" and the background-size style to "cover". To add the extra styles using JavaScript, you need to set the style property, which contains the same styling property but with a camelCase instead ... A video tutorial showing you how to allow users to change the background image using JavaScript and PHP.http://www.abell12 Follow us on Twitterhttp://www....
Using jquery to set the background-image also does this problem. The problem is that I am posting the HTML to a php script that needs the urls in this specific format. I know that setting the image path relative fixes this, but I can't do that. 29/7/2019 · Javascript on click image changein this video, I will show you 'how to change image using javascript'.We all know 'javascript can change attribute' so I use ... 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ...
The background-image property sets one or more background images for an element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin). So if you know how to apply or change the CSS of an HTML element using javascript, you can change the background image easily. So to apply or change the CSS of an HTML element first we need to select the element then change or apply the CSS using the style property of our element. Let's change the background image using javascript Feb 09, 2019 - So you think you know HTML backgrounds? Well maybe you do and maybe you don’t. I created this HTML tutorial to solidify my own knowledge on…
Background Cover. If you want the background image to cover the entire element, you can set the background-size property to cover.. Also, to make sure the entire element is always covered, set the background-attachment property to fixed: This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions): Javascript Reference - HTML DOM Style backgroundImage Property Back to Style ↑ The backgroundImage property sets or gets the background image of an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. I want to change the background of my main div depending on the time of day. Right now this code works for two time of day, day and night but it only works on the "body" tag not on a div.
.style.background-in-jquery.png) Document Getelementbyid Id Style Background In Jquery Code
Document Getelementbyid Id Style Background In Jquery Code
Nodeclipse Editbox Background Colors Themes To Highlight
 Javascript Dom Set The Background Color Of A Paragraph
Javascript Dom Set The Background Color Of A Paragraph
Solved Black Background On Transparent Images Nintex Community
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 Cognos Custom Control Additional Examples Ibm Developer Recipes
Cognos Custom Control Additional Examples Ibm Developer Recipes
 Cloud Information Flow Creative Js Html5 Stock Photo Edit
Cloud Information Flow Creative Js Html5 Stock Photo Edit
 Js Set Dynamic Background And Dynamic Borders Finereport
Js Set Dynamic Background And Dynamic Borders Finereport
 Html Background Color Set And Change
Html Background Color Set And Change
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
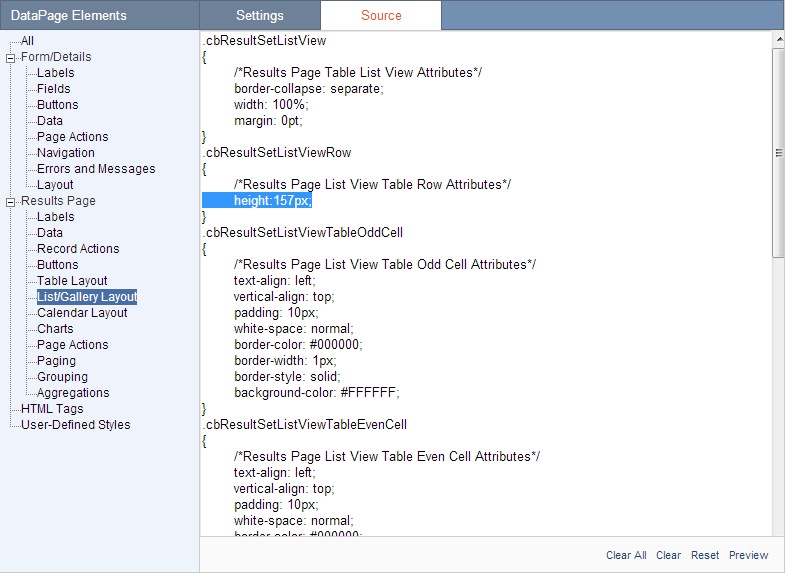
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 How To Set A Background Image With React Inline Styles
How To Set A Background Image With React Inline Styles
 Adding Image File To Change Background Image In Javascript
Adding Image File To Change Background Image In Javascript
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
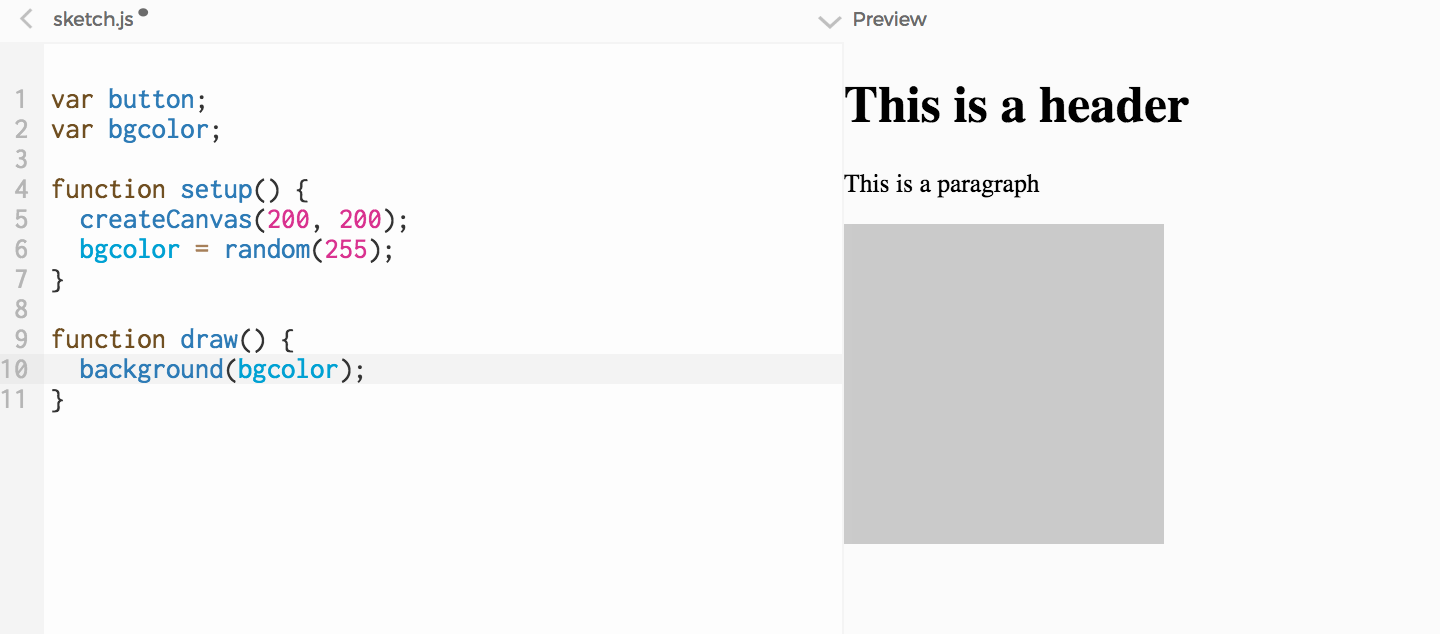
 Create A Button That Changes The Background
Create A Button That Changes The Background
 Set The Opacity Only To Background Color Not On The Text In
Set The Opacity Only To Background Color Not On The Text In
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Creative Js Html5 Closeup Set On Background Information
Creative Js Html5 Closeup Set On Background Information
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 How To Set The Svg Background Color Geeksforgeeks
How To Set The Svg Background Color Geeksforgeeks
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
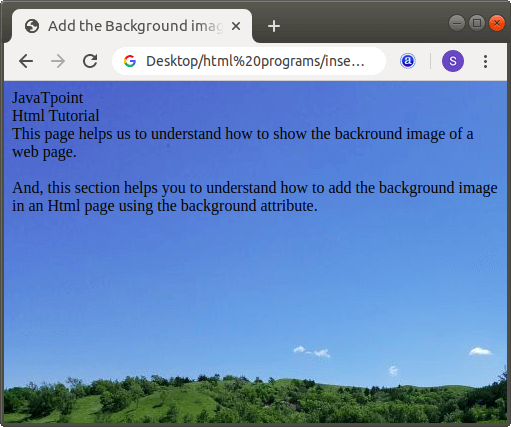
 How To Add Background Image In Html Javatpoint
How To Add Background Image In Html Javatpoint
 Attempting To Set Up Background Slider Vegas Javascript
Attempting To Set Up Background Slider Vegas Javascript

0 Response to "26 How To Set A Background Image In Javascript"
Post a Comment