27 Javascript Concatenate Array Of Objects
The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id.
.png) Javascript Flatten Array Of Objects Code Example
Javascript Flatten Array Of Objects Code Example
JavaScript's join() method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter() and typeof as shown below.

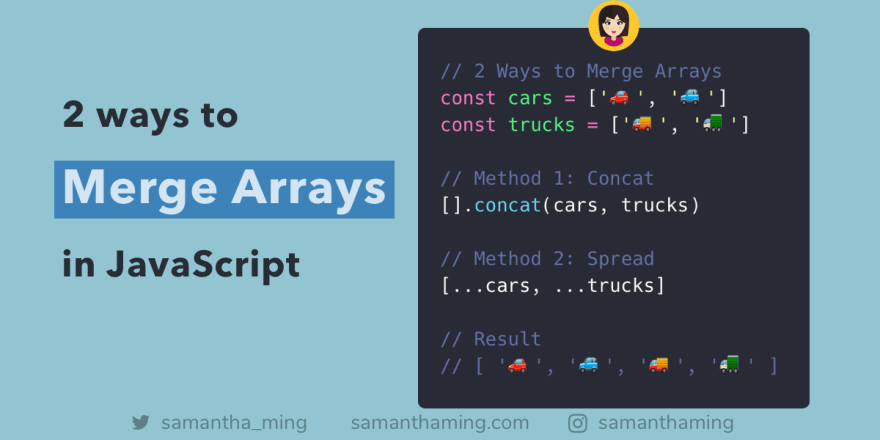
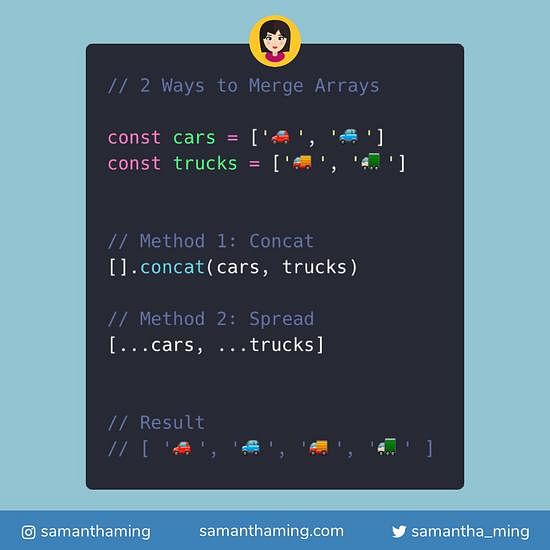
Javascript concatenate array of objects. The concat () method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array. The concat () method is used to join two or more arrays. Concat does not alter the original arrays, it returns a copy of the same elements combined from the original arrays. Watch JavaScript array object concat method video tutorial. Use the JavaScript Spread Operator to Concatenate Multiple Arrays. To use the JavaScript spread operator to concatenate multiple arrays, we just spread all the entries from the existing arrays to a new array. to spread all the fruits and vegetables array entries to the produce array.
14/4/2020 · const cartesian = ([a, ...arrs]) => arrs.length ? // if there are more arrays a.flatMap(o1 => cartesian(arrs) // run them through cartesian, and combine with current object .map(o2 => ({ ...o1, ...o2 })) ) : a // return the current array const arrs = [[{ VKORG: "3060", VTWEG: "AS", VRKME: "CX", LVORM: "" }, { VKORG: "3060", VTWEG: "MF", VRKME: "CX", LVORM: "" }], [{ MEINH: "CX", UMREZ: "12", … Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Code language: CSS (css) In this example, the job and location has the same property country.When we merged these objects, the result object (remoteJob) has the country property with the value from the second object (location).Merge objects using Object.assign() method. The Object.assign() method allows you to copy all enumerable own properties from one or more source objects to a target ...
13/7/2020 · In the array prototype object there is the array concat method that can be used to create a new array that is the concatenation of two or more arrays, or values by themselves actually. Simply put the Array.concat method is one way to go about adding two or more arrays together into a single array. Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. Merge array or merge objects with the reduce () method. Merge array or merge objects with the concat () method. Merge array or merge objects with the push () Method. Merge array or merge objects with the for () Loop. Here are multiple ways to combine arrays and objects in JavaScript.
34 Javascript Concatenate Array Of Objects Written By Roger B Welker. Saturday, August 21, 2021 Add Comment Edit. Javascript concatenate array of objects. How To Merge Two Objects In Javascript. Javascript Merge Arrays 3 Important Ways To Merge Arrays In. Description. join( ) converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split( ) method of the String object. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
JavaScript: Concatenate object arrays, Concatenating arrays in JavaScript can be done with the concat() method. also merge single objects or a combination of arrays and objects:. There are 3 ways to concatenate strings in JavaScript. In this tutorial, you'll the different ways and the tradeoffs between them. The + Operator. Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function The concat() method concatenates (joins) two or more arrays. The concat() method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. Browser Support
How to merge two arrays with objects in one in JavaScript? Concatenate two arrays of objects and remove repeated data from an attribute in JavaScript? How to merge properties of two JavaScript Objects dynamically? How to merge two different array of objects using JavaScript? Construct objects from joining two strings JavaScript; Join two ... Array.concat is the proper way to merge 2 arrays into one. I also like the extended assumption that the concept of "true" merge was addressed ... Well! on the other hand it is quite a good function to merge javascript arrays of objects - Muhammad Raheel Dec 18 '13 at 14:22. Add a comment | Array.prototype.concat () Phương thức concat () dùng để kết nối 2 hay nhiều mảng với nhau. Phương thức này không làm thay đổi các mảng đã có mà thay vào đó sẽ trả về 1 mảng mới. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive ...
concat () Return Value Returns a newly created array after merging all arrays/values passed in the argument. The concat () method first creates a new array with the elements of the object on which the method is called. It then sequentially adds arguments or the elements of arguments (for arrays). The reason for this is because Array.map has to loop over each element to return a new array with all of the names of the object in the array. Array.join then loops over the contents of array to perform the join. You can improve the readability of jackweirdys reduce answer by using template literals to get the code on to a single line. In Javascript, array is a list of elements may it be string, numbers, Boolean, etc. Concatenation is adding two arrays or more than 2 arrays. Similar to add, array1+ array2, concat () method works similarly in javascript. It appends the array elements at the end of the array to which the user wants to combine.
The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object ), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. 1) that would only work for array elements which can be serialized to a string value and back. wouldn't work for arrays of complex objects, for instance (my normal use-case). 2) it would totally fall down if any value that was stringified had a "," appearing in it, like a list of names ("Simpson, Kyle") 3) it triples the memory usage.
To merge two or more arrays in JavaScript, the concat () function is used. The syntax for concatenating multiple arrays using the concat method is: array_name. concat ( first_array, second_array, …, N_array) The concat () function takes multiple arrays as a parameter and joins them together as one array. The concat () function returns a new ... If no parameters are passed on to the Array.concat() method, it returns the shallow copy of the existing array on which it is called. Array.concat() on Object References. Before working on concatenating arrays, let's look into Object references. Object Reference. In Javascript, Objects are a reference type. When you assign an object to a ... To join two arrays we don't need any external libraries or packages. Plain JavaScript gives us concat () method that works fine. Moreover, we can join two arrays using spread operator and ES6...
23/11/2020 · Combine array of objects in JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects that contains data about some students like this −. const arr = [ { name: 'A', idNo: 1, marks: { math: 98, sci: 97, eng: 89 } }, { name: 'B', idNo: 2, marks: { math: 88, sci: 87, eng: 79 } }, { ...
 2 Ways To Merge Arrays In Javascript Dev Community
2 Ways To Merge Arrays In Javascript Dev Community
 Move Object At Index 0 In Array Javascript Code Example
Move Object At Index 0 In Array Javascript Code Example
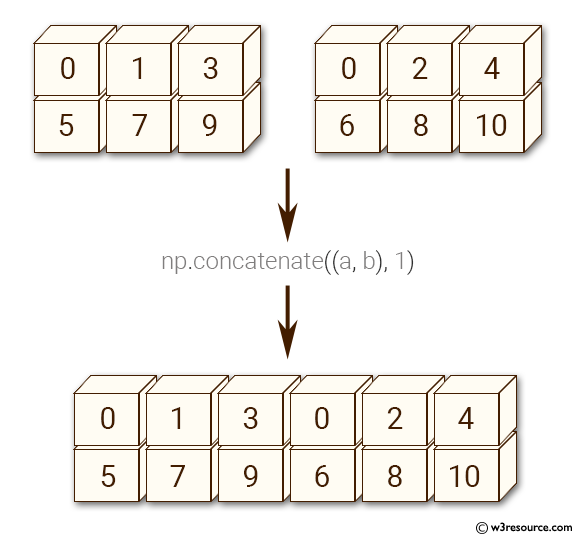
 Numpy Concatenate Two 2 Dimensional Arrays W3resource
Numpy Concatenate Two 2 Dimensional Arrays W3resource
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
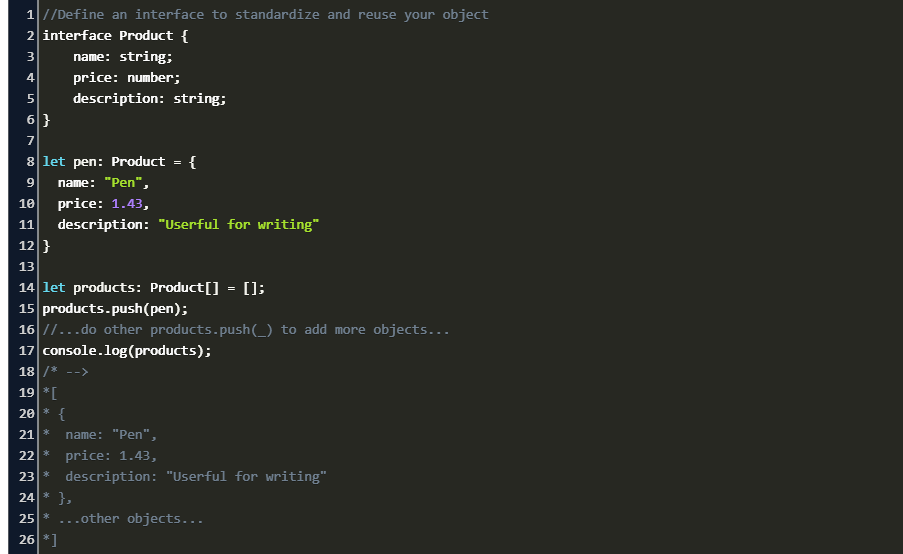
 Typescript Create Array Of Objects Code Example
Typescript Create Array Of Objects Code Example
Deep Merge Objects In Javascript With Spread Lodash And
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Arrays And Objects A Compilation Of Javascript Methods To
Arrays And Objects A Compilation Of Javascript Methods To
 Union Of Objects In Javascript Based On Unique Value
Union Of Objects In Javascript Based On Unique Value
 2 Ways To Merge Arrays In Javascript Samanthaming Com
2 Ways To Merge Arrays In Javascript Samanthaming Com
 Array Methods In Javascript The Array Object In Javascript
Array Methods In Javascript The Array Object In Javascript
 Check Unique Object In Array Javascript Site Stackoverflow
Check Unique Object In Array Javascript Site Stackoverflow
 How To Merge Two Arrays As Key Value Pair In Javascript
How To Merge Two Arrays As Key Value Pair In Javascript
 Javascript Merge Objects Code Example
Javascript Merge Objects Code Example
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Why Do Arrays Work As Objects In Javascript Quora
Why Do Arrays Work As Objects In Javascript Quora
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Javascript Map With An Array Of Objects Codevscolor
Javascript Map With An Array Of Objects Codevscolor
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Merge Duplicate Array Of Object Key To Single Array Stack
Merge Duplicate Array Of Object Key To Single Array Stack

 How To Merge Two Array Of Objects With Reactjs Stack Overflow
How To Merge Two Array Of Objects With Reactjs Stack Overflow
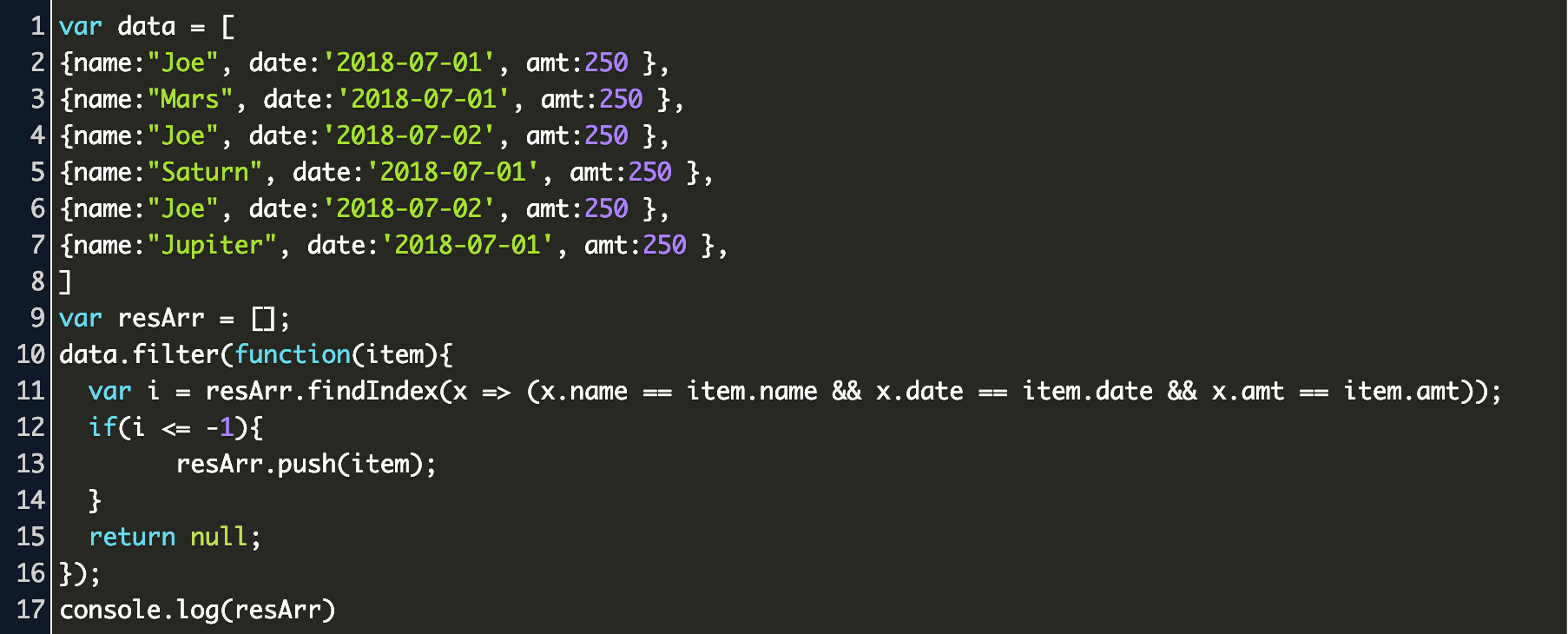
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 How To Extract Certain Property From Object In Array Of
How To Extract Certain Property From Object In Array Of
 Sort Nested Array Of Objects Javascript Code Example
Sort Nested Array Of Objects Javascript Code Example
0 Response to "27 Javascript Concatenate Array Of Objects"
Post a Comment