31 Array To Map Javascript
It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. Enter fullscreen mode Exit fullscreen mode
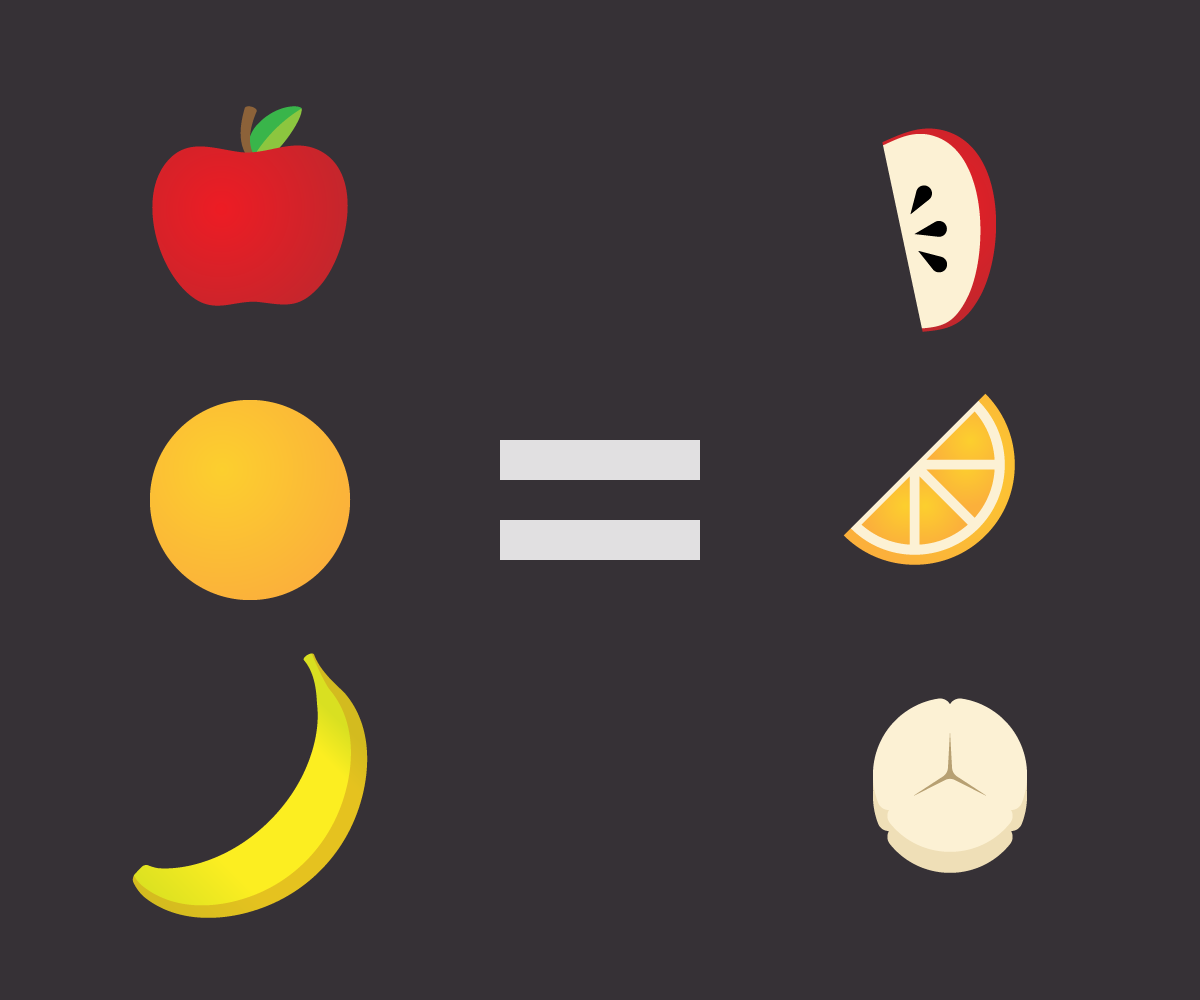
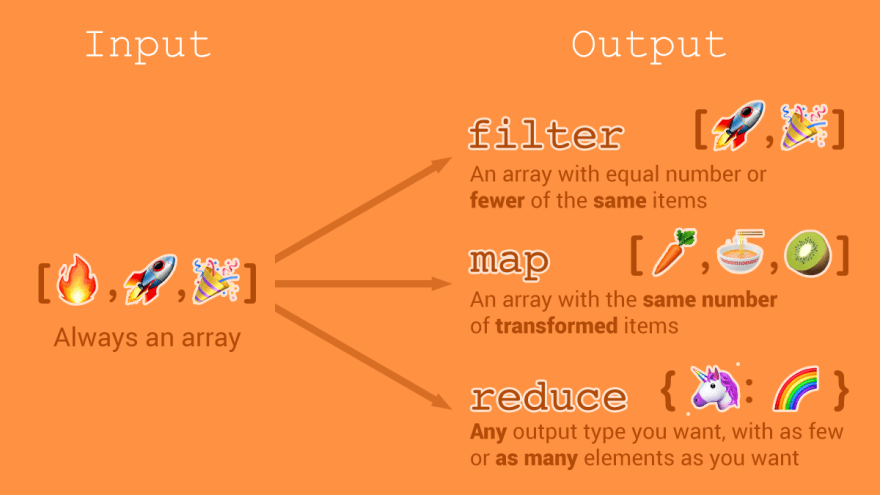
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa.

Array to map javascript. 9/5/2020 · The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. 19/8/2021 · Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and position of each element. This method takes in a callback function which gets called for every new ... Prior to jQuery 1.6, $.map() supports traversing arrays only. As of jQuery 1.6 it also traverses objects. Array-like objects — those with a .length property and a value on the .length - 1 index — must be converted to actual arrays before being passed to $.map(). The jQuery library provides ...
What is the Javascript Array Map() Method? The Array Map() method basically creates a new array with the results of calling a provided function on every element in the provided array. Array Map() method calls a given callback function once for each element in an array and constructs a new array from the results. Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array. Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created.
In this article, we will learn how to use a javascript Array.map () function on an array of objects to perform different types of functionalities like accessing, transforming, deleting, etc. List of functions you can perform with the Array.map () function are: Simple iteration over array of objects. Create new trasformed array. Previously, before Map was implemented in JavaScript, Object has been used as a Map because of their similar structure. Depending on your use case, if u need to need to have ordered keys, need to access the size of the map or have frequent addition and removal from the map, a Map is preferable. Quote from MDN document: new Map ([iterable]) - creates the map, with optional iterable (e.g. array) of [key,value] pairs for initialization. map.set (key, value) - stores the value by the key, returns the map itself. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Jun 27, 2019 - Connect and share knowledge within a single location that is structured and easy to search. ... You could take Array.from and map the key/value pairs. Jun 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping)
The JavaScript map() method is used to iterate through items in an array and execute a function on those items. On Career Karma, learn how to use the map() method. The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we'll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. Just like .map(), .reduce() also runs a callback for each element of an array. What's different here is that reduce passes the result of this callback (the accumulator) from one array element to ...
The Array.map () method allows you to iterate over an array and modify its elements using a callback function. The callback function will then be executed on each of the array's elements. Now imagine you are required to multiply each of the array's elements by 3. You might consider using a for loop as follows: Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array.
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Last Updated : 21 Jul, 2021 The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. 20/8/2020 · The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables: Dec 16, 2020 - Array map() is a method included in the Array.prototype property which was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Map is entries () - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of objects in the map is the same as the insertion order. forEach (callback [, thisArg]) - invokes a callback for each key-value pair in the map in the insertion order.
6/3/2020 · Javascript array to MAP example Array.map function () calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor. Printing map object to console using console.dir () function. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Mar 24, 2020 - See the bundle then add to cart and your discount is applied. ... Learn JavaScript the right way! ... Follow along with the Exploring JavaScript Array Methods series! ... Array Map is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all ...
In JavaScript, objects can be used as maps but there also exists a special Map type which has some advantages and disandvantages when compared to using objects. We won't be covering Map in this article. Let's say we have a array of projects we want to group by completion month. Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. JavaScript's Array.map method is just one of many methods for operating on arrays. In order to use it effectively we need to not only understand how the Map Method works , but how it can work in combination with other common array methods.
The JavaScript map method takes an array (Array 1) and creates a new array (Array 2) by calling a function on each element in the given array (Array 1). To explain this further, we will use an example to see what the map method accomplishes. Let us use our regular for-loop to show that the map function does. 2 weeks ago - A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. ... Key equality is based on the sameValueZero algorithm. NaN is considered the same as NaN (even though NaN !== NaN) and all other values are considered equal according to ... 18/1/2021 · The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you could do a double map…that is do a map on numeros too
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
![]() How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 Deep Dive Into Javascript S Array Map Method
Deep Dive Into Javascript S Array Map Method
 Javascript Array And Object Destructuring With Es6 Weichie
Javascript Array And Object Destructuring With Es6 Weichie
 Ravin On Twitter Javascript Array Methods Cheat Sheet Part
Ravin On Twitter Javascript Array Methods Cheat Sheet Part
 Thoroughly Understand Javascript For Each Amp Map Develop Paper
Thoroughly Understand Javascript For Each Amp Map Develop Paper
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Under The Hood Building Our Own Foreach And Map
 How To Convert Map Keys To An Array In Javascript
How To Convert Map Keys To An Array In Javascript
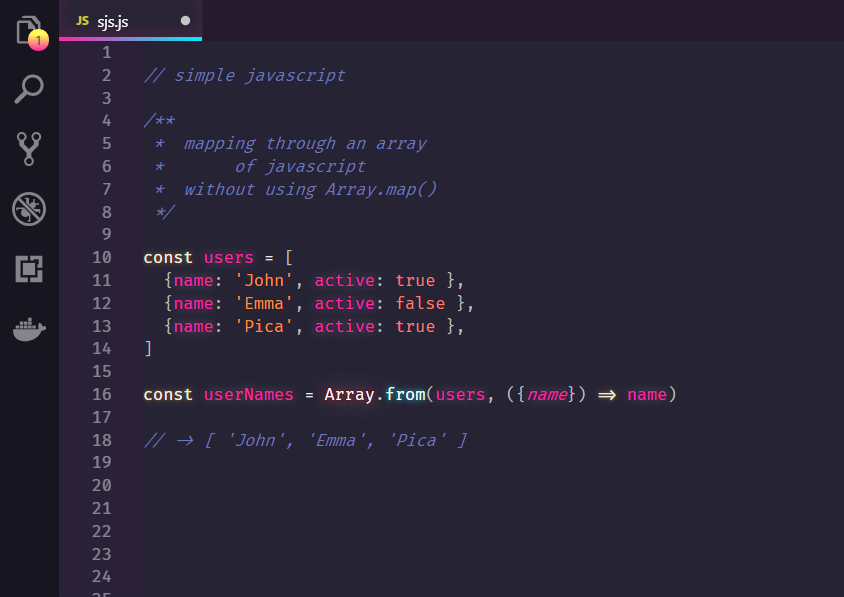
 Sifat On Twitter Map The Array Without The Array Map
Sifat On Twitter Map The Array Without The Array Map
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Js Array Of Objects For Array Array It Qna
Js Array Of Objects For Array Array It Qna
 Managing Text Maps In A 2d Array On To Be Painted On Html5
Managing Text Maps In A 2d Array On To Be Painted On Html5
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 React Rendering Extra Components In Array Map Stack Overflow
React Rendering Extra Components In Array Map Stack Overflow
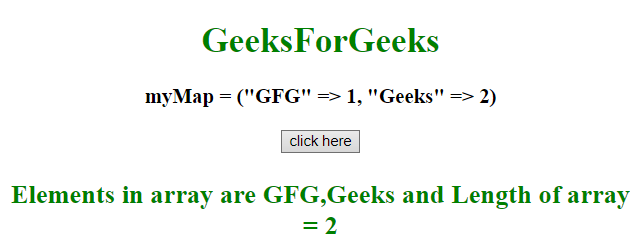
 Javascript Quiz Can Array From Method Be Like A Map Method
Javascript Quiz Can Array From Method Be Like A Map Method
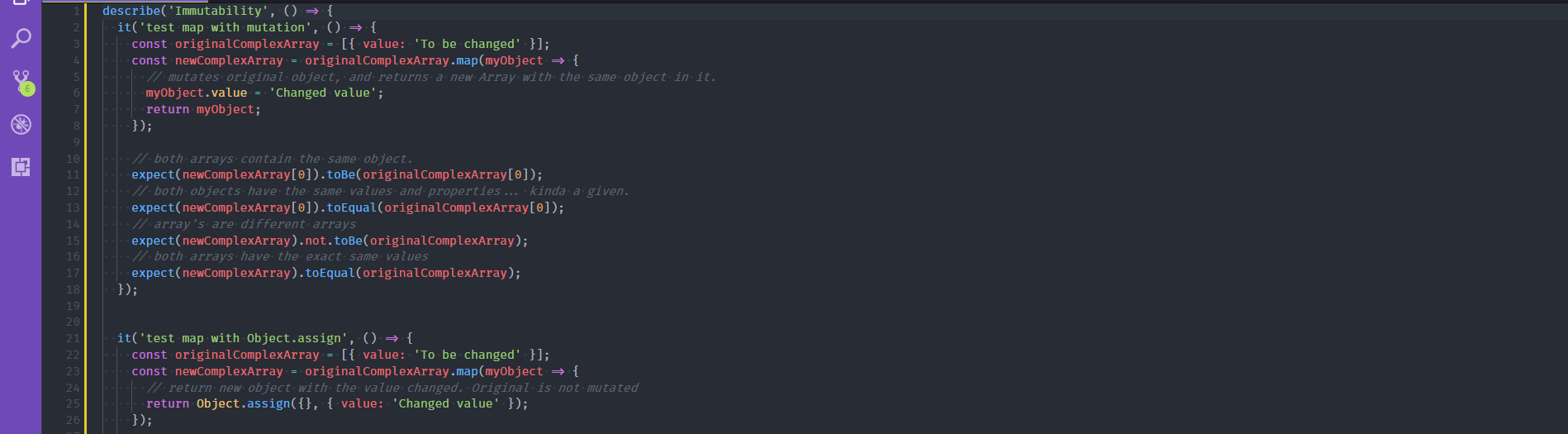
 Typescript Immutability And Array Map Aka Javascript Can Be
Typescript Immutability And Array Map Aka Javascript Can Be
 Javascript Array Map Tutorial How To Iterate Through
Javascript Array Map Tutorial How To Iterate Through
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Array Map Filter And Reduce In Js Aten Design Group
Array Map Filter And Reduce In Js Aten Design Group
 How To Map An Array Of Map In React Stack Overflow
How To Map An Array Of Map In React Stack Overflow
 Javascript Array And Its Functions Map Reduce And
Javascript Array And Its Functions Map Reduce And
 Map Filter Reduce Crash Course Dev Community
Map Filter Reduce Crash Course Dev Community
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api




0 Response to "31 Array To Map Javascript"
Post a Comment